- 应用开发平台简介(新版)
- 开发应用
- 服务端 API
- 开发指南
- 身份验证(免登)
- 获取访问凭证
- 通讯录管理
- 上下游组织
- 上下级组织
- 服务窗
- 即时通信IM
- 钉钉客联
- 考勤
- 智能人事
- OA 审批
- 智能填表
- 日程
- 待办任务
- Teambition 项目管理
- 日志
- 签到
- 文档/文件
- 公告
- 钉工牌
- 音视频
- 工作台
- 互动卡片
- 企业文化
- 宜搭应用开发
- 专属开放
- 客户管理(官方CRM)
- 行业开放
- 生态开放
- 应用管理
- 智能硬件
- 附录
- 事件订阅
- 参考
- 常见问题
- 历史文档(不推荐)
- 钉钉云
- HTTP回调
- 审批待办
- 旧版宜搭API参考
- 通讯录管理
- 钉钉红包
- 身份验证(免登)
- 花名册
- 行业连接
- 日程
- 开发前必读
- 开发钉钉应用
- H5微应用
- 服务端API
- 通用能力
- 常见问题
- 新版服务端API(DingTalk OpenAPI)
- 生态伙伴API
- 小程序
- 钉钉小程序介绍
- 小程序开发工具
- 小程序运行/更新机制
- 框架
- 基础组件
- 小程序JSAPI
- JSAPI总览
- 免登授权码
- 地图
- 创建地图对象MapContex
- MapContext
- MapContext 概览
- 计算地图路径(calculateDistance)
- 添加/删除/更新指定标记(changeMarkers)
- 清除步行导航路线(clearRoute)
- 设置所有手势是否可用(gestureEnable)
- 获取当前地图中心位置(getCenterLocation)
- 获取地图属性(getMapProperties)
- 获取地图整体的视野范围(getRegion)
- 移动视野到定位点(moveToLocation)
- 规划默认步行路线(showRoute)
- 设置指南针是否可见(showsCompass)
- 设置比例尺控件是否可见(showsScale)
- 指定标记进行动画(smoothMoveMarker)
- 轨迹动画(smoothMovePolyline)
- 平移点标记(translateMarker)
- 增量更新地图(updateComponents)
- 点标记(Marker)图鉴
- 开放接口
- 基础
- 更新管理小程序
- 网络
- 多媒体
- 界面
- 显示模式
- 导航栏
- TabBar
- 交互反馈
- 离开页面二次确认
- 下拉刷新
- 选择日期
- 动画
- 画布
- 创建canvas
- CanvasContext
- CanvasContext概览
- 把画布内容导出成图片(toTempFilePath)
- 文本对齐方式(setTextAlign)
- 文本基线(setTextBaseline)
- 设置填充色(setFillStyle)
- 设置边框颜色(setStrokeStyle)
- 设置阴影样式(setShadow)
- 创建线性的渐变色(createLinearGradient)
- 创建圆形的渐变色(createCircularGradient)
- 创建渐变点(addColorStop)
- 设置线条宽度(setLineWidth)
- 设置线条的端点样式(setLineCap)
- 设置线条的交点样式(setLineJoin)
- 设置最大斜接长度(setMiterLimit)
- 创建矩形(rect)
- 填充矩形(fillRect)
- 画一个矩形(strokeRect)
- 清除画布上矩形区域内的内容(clearRect)
- 填充内容(fill)
- 画出当前路径的边框(stroke)
- 创建路径(beginPath)
- 关闭一个路径(closePath)
- 移动路径(moveTo)
- 增加一个新点(lineTo)
- 画一条弧线(arc)
- 创建三次方贝塞尔曲线路径(bezierCurveTo)
- 设置为剪切路径(clip)
- 创建二次贝塞尔曲线路径(quadraticCurveTo)
- 缩放(scale)
- 顺时针旋转(rotate)
- 变换原点坐标(translate)
- 设置字体大小(setFontSize)
- 绘制被填充的文本(fillText)
- 绘制图像(drawImage)
- 设置全局画笔透明度(setGlobalAlpha)
- 保存当前绘图上下文(save)
- 恢复绘图上下文(restore)
- 将描述画到画布中(draw)
- 获取canvas区域隐含的像素数据(getImageData)
- 将像素数据绘制到画布(putImageData)
- 键盘
- 滚动
- 节点查询
- 位置
- 缓存
- 设备
- 拉群11
- 拉取
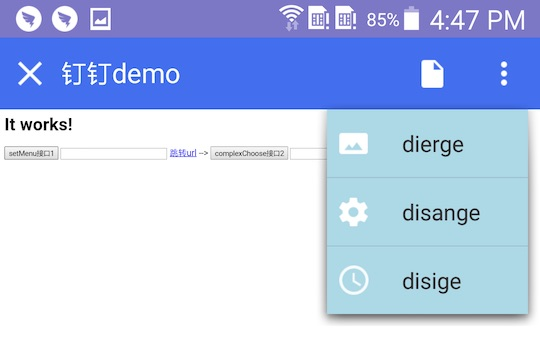
设置导航栏右侧多个按钮
调试#
使用说明#
| 客户端 | Android | iOS | PC |
|---|---|---|---|
| 支持说明 | 支持 | 支持 | 不支持 |
dd.biz.navigation.setMenu({
backgroundColor : "#ADD8E6",
textColor : "#ADD8E611",
items : [
{
"id":"1",//字符串
"iconId":"file",//字符串,图标命名
"text":"帮助"
},
{
"id":"2",
"iconId":"photo",
"text":"dierge"
},
{
"id":"3",
"iconId":"setting",
"text":"disange",
},
{
"id":"4",
"iconId":"time",
"text":"disige"
}
],
onSuccess: function(data) {
/*
{"id":"1"}
*/
},
onFail: function(err) {
}
});参数说明#
| 参数 | 类型 | 说明 |
|---|---|---|
| backgroundColor | String | 下拉菜单背景色。 |
| textColor | String | 下拉菜单文字颜色。 |
| items | JSONArray | 必填,多个按钮的属性数组。 |
| item.id | String | 必填,每一个item的唯一标识。 |
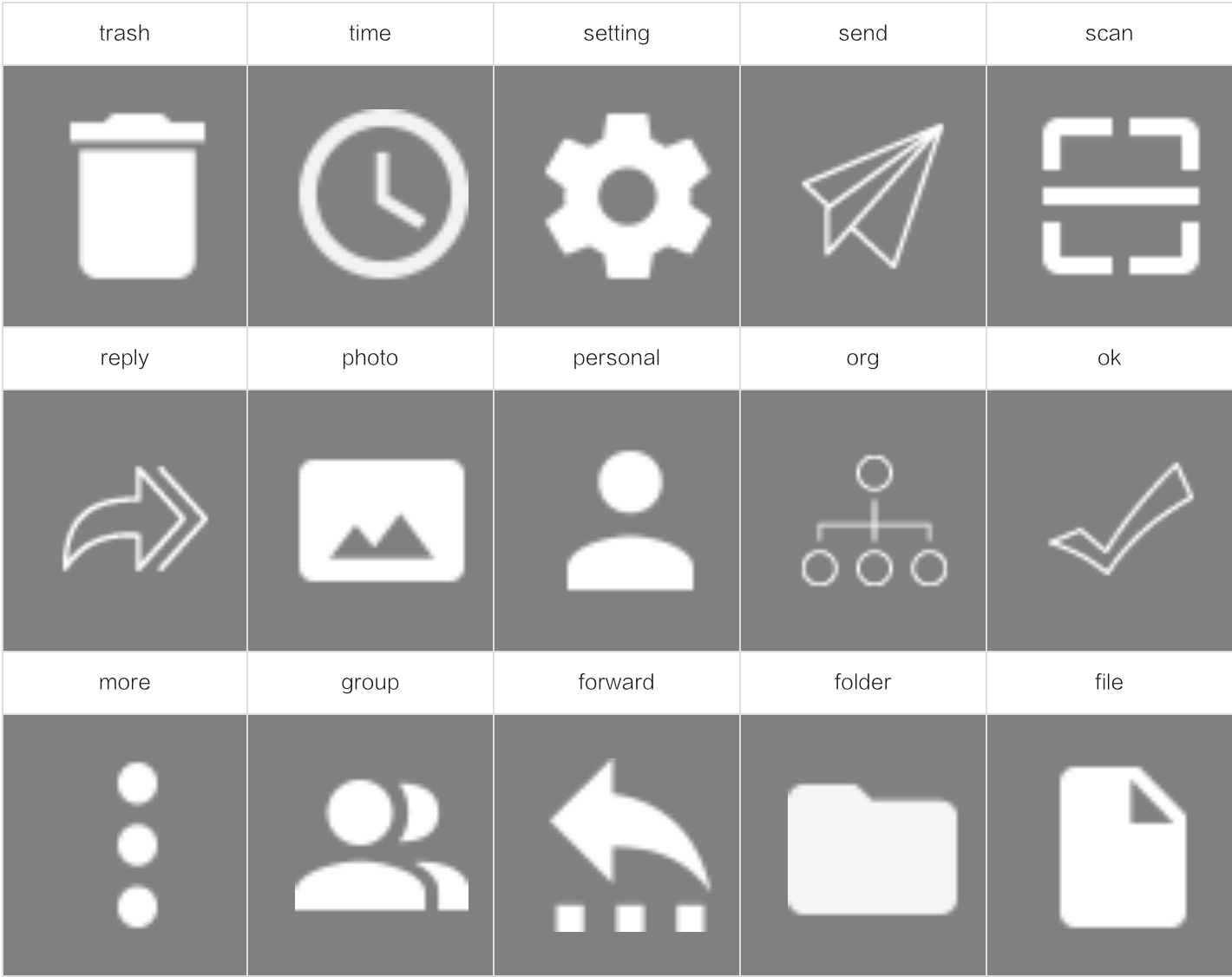
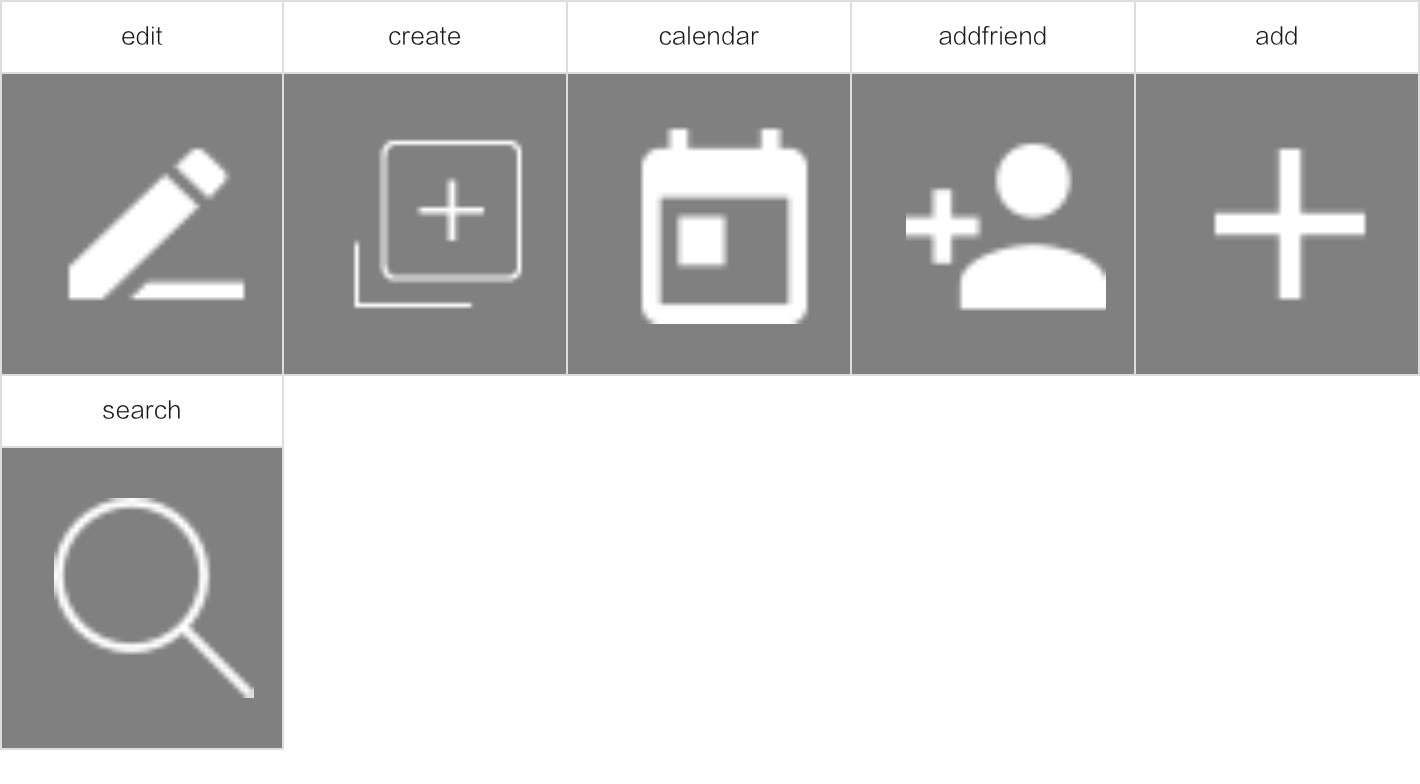
| item.iconId | String | 钉钉预置图标(icon)的索引值。可使用自定义图标,请参考自定义下拉菜单按钮的图片。 |
| item.text | String | 必填,item的文字属性。 |
图标索引值#


显示规则#


1.
2.

【钉钉】API开发者 微信交流群
用微信扫右侧二维码,加入【钉钉】API开发者 交流群,互助沟通

 扫码加入交流群
扫码加入交流群修改于 2021-12-30 06:04:17