Apifox 中一个项目的接口如何选择不同的服务环境(前置 URL)?

在复杂的软件开发过程中,我们经常需要在不同的后台服务之间切换,以满足不同的业务需求。例如,我们可能需要在开发环境和生产环境之间切换,或者在不同的服务提供商之间切换。这就需要我们能够在接口层面灵活地选择后台服务。Apifox 作为一款强大的 API 接口管理工具,能够很好地满足这个需求。所以本文将探讨在 Apifox 中,一个项目的不同接口如何对应不同的后台服务。
常见需求场景与问题
在实际的开发过程中,以下是常见的需求场景:
- 多个环境支持:一个项目可能需要在不同的环境中运行,如开发环境、测试环境和生产环境。不同的环境可能对应不同的后台服务地址和配置信息。
- A/B 测试:在某些情况下,我们可能需要同时测试多个不同版本的后台服务,以确定哪个版本表现最佳。
- 数据隔离:如果一个项目为多个客户提供服务,可能需要将不同客户的请求隔离到对应的后台服务上,以保障数据安全和隐私。
- 微服务架构:在微服务架构中,各个微服务通常独立部署,因此需要将项目对应到不同的微服务上,实现服务的解耦和独立开发、部署。
- 版本控制:随着业务的不断演进,可能需要对 API 进行版本控制。在这种情况下,不同版本的 API 可能对应到不同的后台服务上,以保持版本的独立性和兼容性。
实现流程概述
在 Apifox 中,选择不同的后台服务主要涉及到环境管理和接口配置两个方面。
环境管理
在 Apifox 中,我们可以为项目创建多个环境,每个环境可以配置不同的后台服务地址。通过在环境管理中切换环境,就可以实现在不同的后台服务之间切换,这是其中一种办法。
另外一种常见的办法就是,在同一环境下设置不同服务(前置 URL),根据不同的前置 URL,实现不同服务的切换。

接口配置
在接口配置中,如果在同一环境下设置了不同服务(前置 URL),我们就可以为每个接口选择不同的前置 URL。这样,当我们调用这个接口时,就会使用这个环境中配置的后台服务。


基本的配置就是上面这两步,先在环境管理中设置不同的服务(前置 URL),然后在接口层面选择不同的服务。
Apifox 提供了条件分支与脚本功能,我们可以在 API 请求中添加脚本,根据环境变量或其他条件,动态选择后台服务地址,这也是一种方法,在本文不具体赘述。
实践案例
下面,我们通过一个实践案例来详细介绍如何在 Apifox 中选择不同的后台服务。
我们在本地搭建了两个不同的后台服务,一个是用 FastAPI 搭建的,一个是用 Node.js 搭建的,服务搭建完成后,在 Apifox 的环境管理中添加不同的服务(前置 URL)地址即可,如下图所示:

然后,新建两条接口,一条接口用于请求 FastAPI 搭建的服务地址(8080 端口),一条接口用于请求 Node.js 搭建的服务地址(9000 端口),新建接口的时候,需要手动指定服务地址(前置 URL),如下图所示:

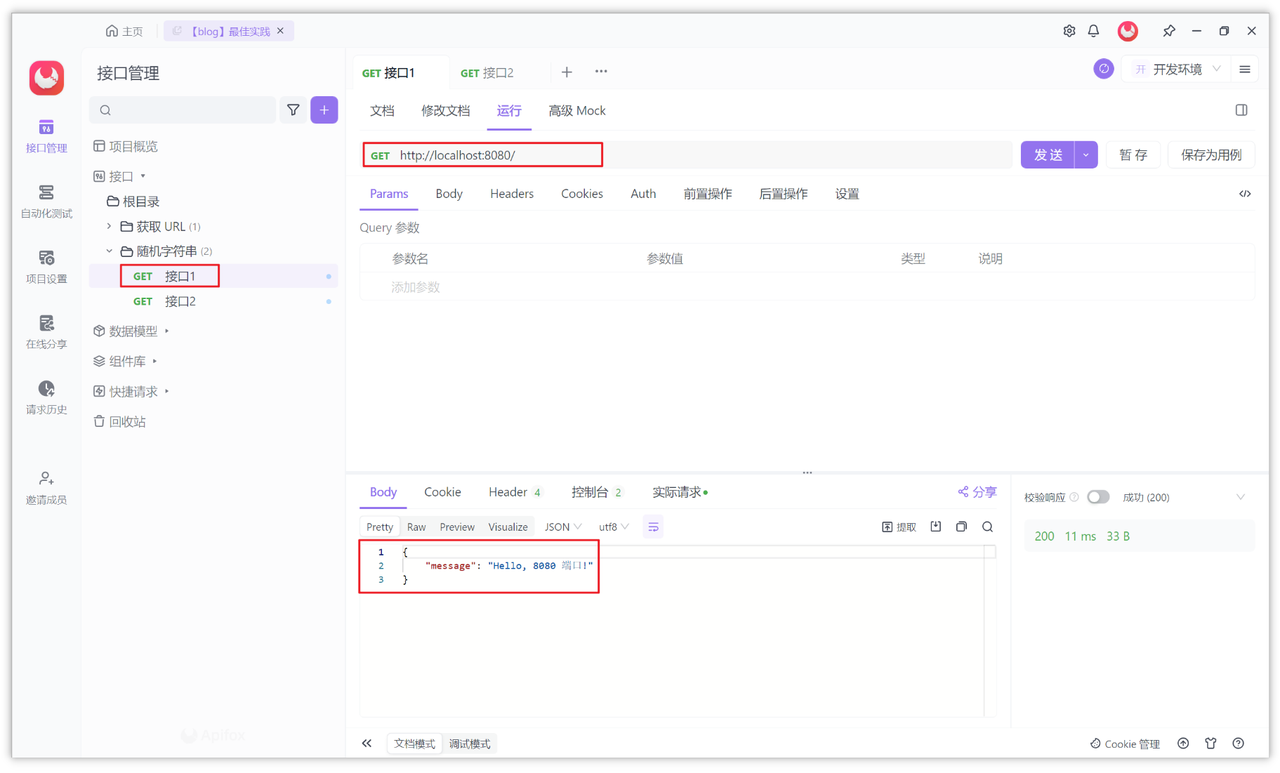
两条接口的后台服务都分别指定好以后,我们可以就发起请求,点击“发送”按钮,就会使用这个环境中配置的后台服务。如下图所示,分别使用了不同的后台服务:


常见问题与解决方案
Q:我在环境管理中切换了环境,但是接口还是使用的旧的后台服务。
A:请检查你的接口配置,确保接口选择的是正确的环境。
Q:我在接口配置中选择了环境,但是接口还是使用的旧的后台服务。
A:请检查你的环境配置,确保环境中配置的是正确的后台服务地址。
总结
总的来说,Apifox 提供了灵活的环境管理和接口配置功能,使得我们可以轻松地在不同的后台服务之间切换。只要我们正确地配置了环境和接口,就可以确保接口总是使用正确的后台服务。想要了解更多知识,可以访问 Apifox 的官方帮助文档。
知识扩展:
附录
实践案例的 FastAPI 服务代码示例:
from fastapi import FastAPI, APIRouter
app = FastAPI()
router = APIRouter()
@router.get("/")
async def hello():
return {"message": "Hello, 8080 端口!"}
app.include_router(router)
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="127.0.0.1", port=8080)实践案例的 Node.js 服务代码示例:
// 引入 http 模块
const http = require("http");
// 创建服务器
const server = http.createServer((req, res) => {
if (req.url === "/") {
res.writeHead(200, { "Content-Type": "text/plain" });
res.end("Hello, 9000 端口");
} else if (req.url === "/about") {
res.writeHead(200, { "Content-Type": "text/plain" });
res.end("About Page");
} else {
res.writeHead(404, { "Content-Type": "text/plain" });
res.end("404 Not Found");
}
});
// 监听端口
server.listen(9000, () => {
console.log("Server is running on http://localhost:9000");
});






