WebSocket 是什么

WebSocket 是一种协议,用于在 Web 应用程序中创建实时、双向的通信通道。
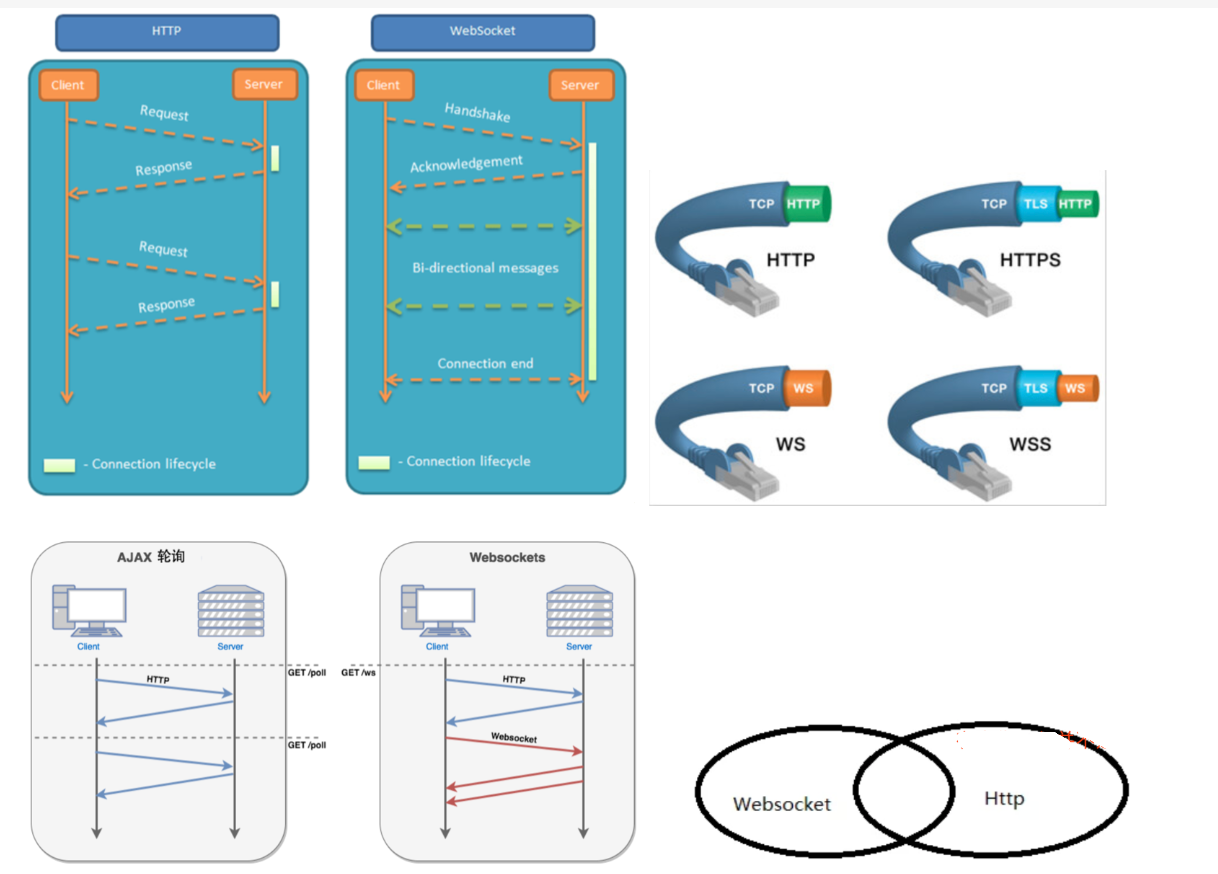
传统的 HTTP 请求通常是一次请求一次响应的,而 WebSocket 则可以建立一个持久连接,允许服务器即时向客户端推送数据,同时也可以接收客户端发送的数据。WebSocket 相比于传统的轮询或长轮询方式,能够显著减少网络流量和延迟,提高数据传输的效率和速度。它对实时 Web 应用程序和在线游戏的开发非常有用。
WebSocket 可以在浏览器和服务器之间建立一条双向通信的通道,实现服务器主动向浏览器推送消息,而无需浏览器向服务器不断发送请求。其原理是在浏览器和服务器之间建立一个“套接字”,通过“握手”的方式进行数据传输。由于该协议需要浏览器和服务器都支持,因此需要在应用程序中对其进行判断和处理。
WebSocket 原理
WebSocket 是 HTML5 开始推出的基于 TCP 协议的双向通信协议,其优势在于与 HTTP 协议兼容、开销小、通信高效。WebSocket 让客户端和服务器之间建立连接,并通过这个持久连接实时地进行双向数据传输。

其实 WebSocket 最主要的特点就是建立了一个可持久化的 TCP 连接,这个连接会一直保留,直到客户端或者服务器发起中断请求为止。WebSocket 通过 HTTP/1.1 协议中的 Upgrade 头信息来告诉服务器,希望协议从 HTTP/1.1 升级到 WebSocket 协议。
WebSocket 建立在 HTTP 协议之上,所有的 WebSocket 请求都会通过普通的 HTTP 协议发送出去,然后在服务器端根据 HTTP 协议识别特定的头信息 Upgrade,服务端也会判断请求信息中 Upgrade 是否存在。 这里面 HTTP 是必不可少的,不然 WebSocket 根本无法建立。特别的,WebSocket 在握手时采用了 Sec-WebSocket-Key 加密处理,并采用 SHA-1 签名。
一旦建立了 WebSocket 连接,客户端和服务器端就可以互相发送二进制流或 Unicode 字符串。所有的数据都是经过 mask 处理过的,mask 的值是由服务器端随机生成的。在数据进行发送之前,必须先进行 mask 处理,这样可以有效防止数据被第三方恶意篡改。
最后需要说明一下的是,WebSocket 的通信协议是基于帧(数据包)的。在数据发送时,一个完整的数据包可以分为多个帧进行发送,而每一个帧都包含了数据的一部分,同时还包含了帧头信息。
WebSocket 和 HTTP 的关系?

两种协议都是用于网络通信的。
- HTTP (Hypertext Transfer Protocol) 是一个基于请求和响应模式的协议,最早用于 Web 应用。
- WebSocket 是一种双向通信协议,可以在客户端和服务器之间建立持久的连接,以实现实时通信。
- WebSocket 协议在建立连接时需要使用 HTTP 协议。 具体来说,当客户端想要建立 WebSocket 连接时,它们需要通过 HTTP 请求发送一个握手请求。如果服务器同意握手,它将发送一个握手响应,HTTP 协议随后会升级到 WebSocket 协议。
- HTTP 和 WebSocket 协议在用途上也有所不同。HTTP 协议主要用于客户端和服务器之间的请求和响应通信,而 WebSocket 协议主要用于实现实时通信和服务器推送。通俗的说,HTTP 协议是“一问一答”,WebSocket 协议是“对话”。
总之,WebSocket 和 HTTP 是两种不同的协议,它们在通信模式、用途和建立连接时都有所不同,但是它们之间也有联系。
知识扩展:WebSocket 与 Socket、TCP、HTTP 的关系及区别
使用 Apifox 调试 WebSocket 服务
如果你写了一个 WebSocket 的服务,想要进行调试,我建议是使用一些比较出色的 API 调试工具,比如 Apifox 这款 API 工具,具备调试 WebSocket 服务的能力~
谷歌插件
Apifox 有 Web端 和 客户端,如果你使用的是 Web端,想要调试本地服务,需要安装 Apifox 的谷歌插件。
下载地址:Apifox 谷歌浏览器插件

创建一个 WebSocket 请求
WebSocket 是客户端与服务端之间的长链接,所以需要先在 Apifox 创建一个 WebSocket 请求,进入到 Apifox 界面。
想要创建一个 WebSocket,需要填入对应的请求信息:
- 点击创建按钮
- 填入 WebSocket 服务的地址
- 可以选择填写 Message 和 Params

Message 和 Params
Message
在 Message 中,你可以填写想要传输给服务端那边的信息,服务端会接收到你传输过去的信息:

Params
在传输的过程,也可以携带参数,可以在地址上携带 Query 参数,可以携带的数据类型包括:
- string
- integer
- number
- array

保存请求
写完所需信息之后,可以点击保存按钮,进行保存,方便下次可继续调用,

连接、发送 WebSocket 请求
连接 WebSocket 服务
我们想要跟服务端进行 WebSocket 通信,就需要先建立一个 WebSocket 连接,我们只需要点击连接按钮。连接成功之后,Apifox 有成功的提示:

服务端那边也会因为连接成功,而做出响应。
发送 WebSocket 请求
接着我们就可以跟服务端进行 WebSocket 通信了。
我们可以使用 Apifox 点击发送按钮向服务端进行发送 Message、Params。服务端会接收到 Message、Params:

与 WebSocket 服务通信
发送之后,服务端也可以向客户端发送信息,例如我这里,我设置服务端每秒向客户端发送当时的时间戳~
这就是 Apifox 的 WebSocket 功能,非常方便。

关于 Apifox
总体来说,Apifox 作为一个 API 管理平台,它为前后端和测试团队提供了一种统一的工具,帮助他们更好的进行 API 接口的设计、开发、测试和管理。
欢迎体验一下,完全免费的哦:在线使用 Apifox。
