WebSocket 是一种新型的协议,它可以在客户端和服务器之间建立长连接,实现双向通信。在传统的 HTTP 协议中,当客户端向服务器发送请求后,服务器会返回响应,然后连接就会断开。而在 WebSocket 中,会话可以一直保持打开,直到某一方关闭连接为止。

WebSocket 与 HTTP
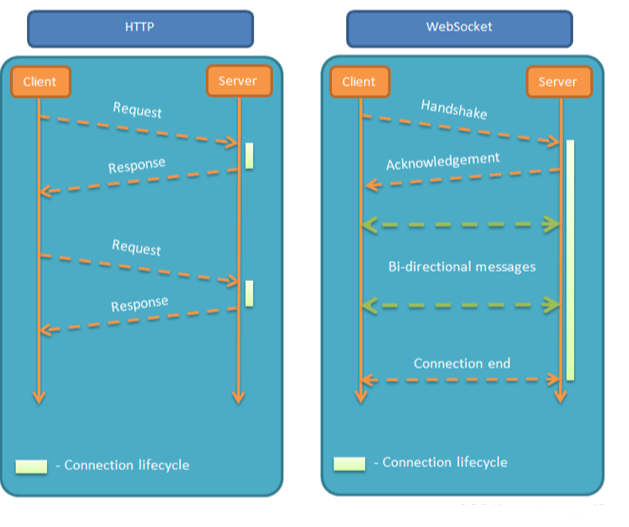
WebSocket 是一种基于标准 HTTP 协议进行双向通信的技术。它实现了客户端和服务端之间的实时数据传输。
传统的 HTTP 协议是无状态的,每次客户端发送请求时需要发送完整的请求头,请求完毕服务端会立即断开连接。这种方式在实时通信中显然不太适合,因为需要频繁的建立和断开连接,而且无法实现服务端主动向客户端发送信息。

WebSocket 的原理
生活例子
我们可以以一个生活小例子,来让大家认识一下 WebSocket。
假设你在和朋友通过手机通话,你们之间的通信就类似于 WebSocket。只要你们之间的通话一直保持联系,你们就可以实现实时通信,互相交流。而 HTTP 请求则更像是发一封电子邮件,你需要先发送电子邮件请求,并等待对方回复你的电子邮件,这会花费更多的时间。
这正好体现了 WebSocket 的优势,即它的通信过程更快速,可以实现实时通信,而不必重复发送请求。
原理讲解
先来看看 WebSocket 的请求头示例:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Version: 13
Origin: http: //example.com
Cookie: session_id=123456789
在 WebSocket 协议中,建立连接时需要进行一次“握手”。这个握手过程与HTTP协议类似,但使用的是 WebSocket 协议的特定头部格式。在客户端发送 WebSocket 请求时,其请求头部包括一个特殊的 "Upgrade" 标识,表示希望升级连接为 WebSocket。同时还需要包含一个 "Sec-WebSocket-Key",它是随机生成的一段字符串,用于在服务器端验证请求的合法性。
当服务器收到这个 WebSocket 请求时,会进行一次握手确认,响应头部包含一个 "Upgrade" 标识,并指明应用的协议是 WebSocket。响应头部还包含一个 "Sec-WebSocket-Accept",这是一个根据客户端请求头部 的 "Sec-WebSocket-Key" 计算的特殊字符串。如果服务器验证通过,那么连接就被升级为 WebSocket 协议。
在建立连接之后,客户端和服务器之间可以进行任意的双向通信。WebSocket 协议支持文本和二进制数据的传输,因此可以在浏览器端实现实时聊天、游戏、文件传输等各种应用。在传输数据时,WebSocket 协议使用了一种特殊的分帧格式,可以确保数据的完整性和顺序性。
总之,WebSocket 协议通过建立长连接,可以实现多种实时应用,它具有低延迟、高并发、易于实现的特点。在实际应用中,WebSocket 协议已经被广泛地应用于在线游戏、即时通讯、股票行情等各个领域。
在 Apifox 中调试 WebSocket
如果你要调试 WebSocket 接口,并确保你的应用程序能够正常工作。这时,一个强大的接口测试工具就会派上用场。
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具,所以强烈推荐去下载体验!
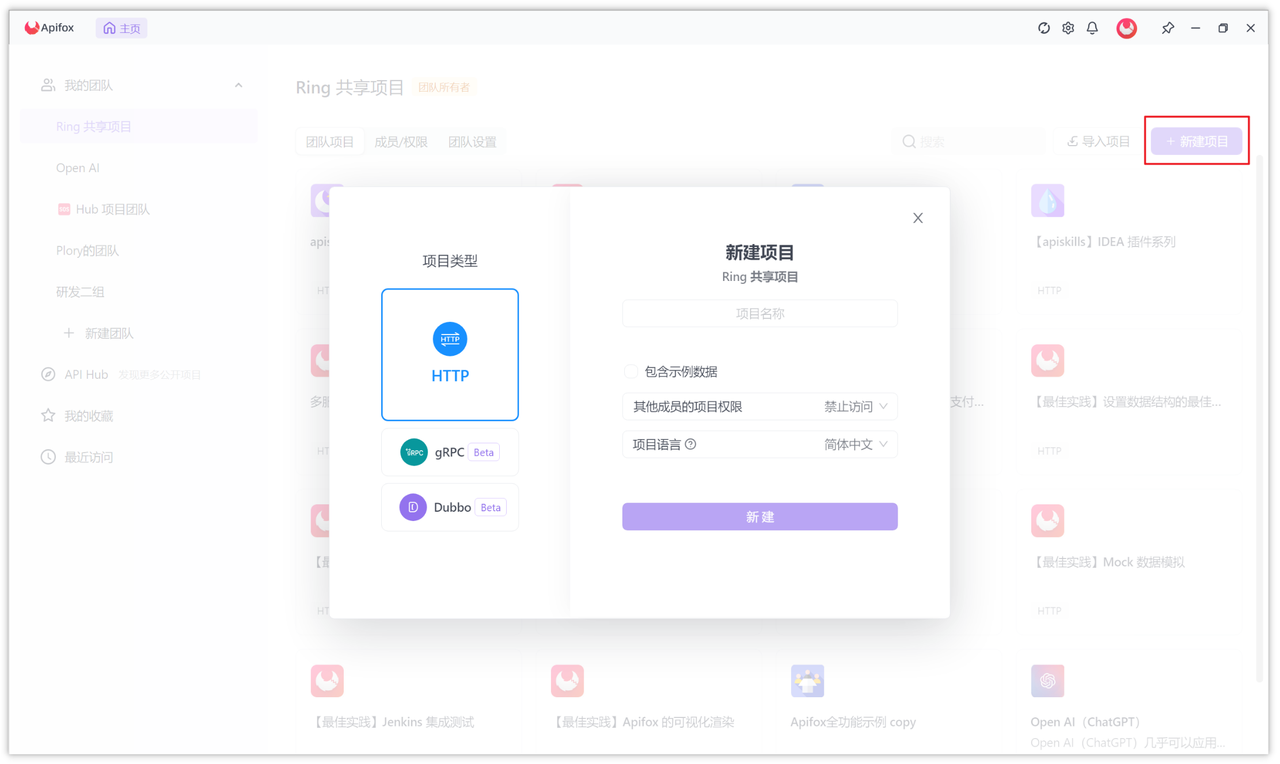
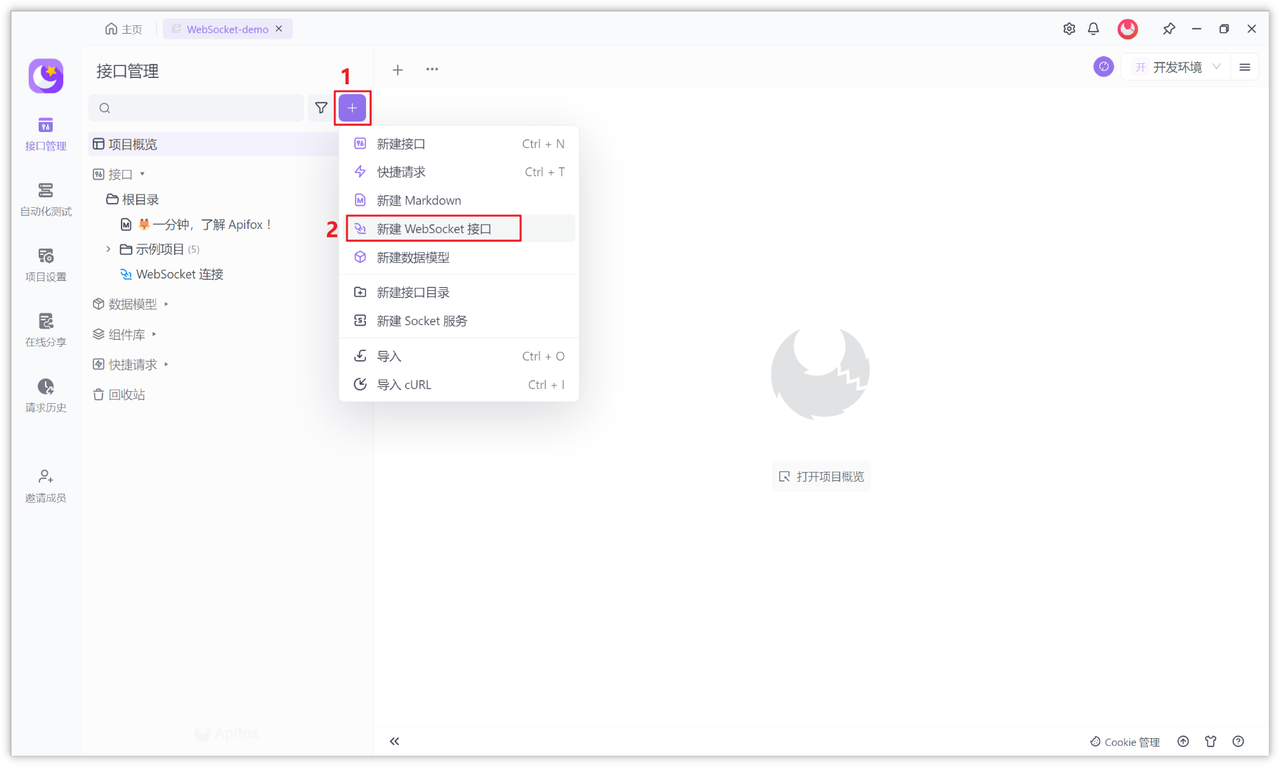
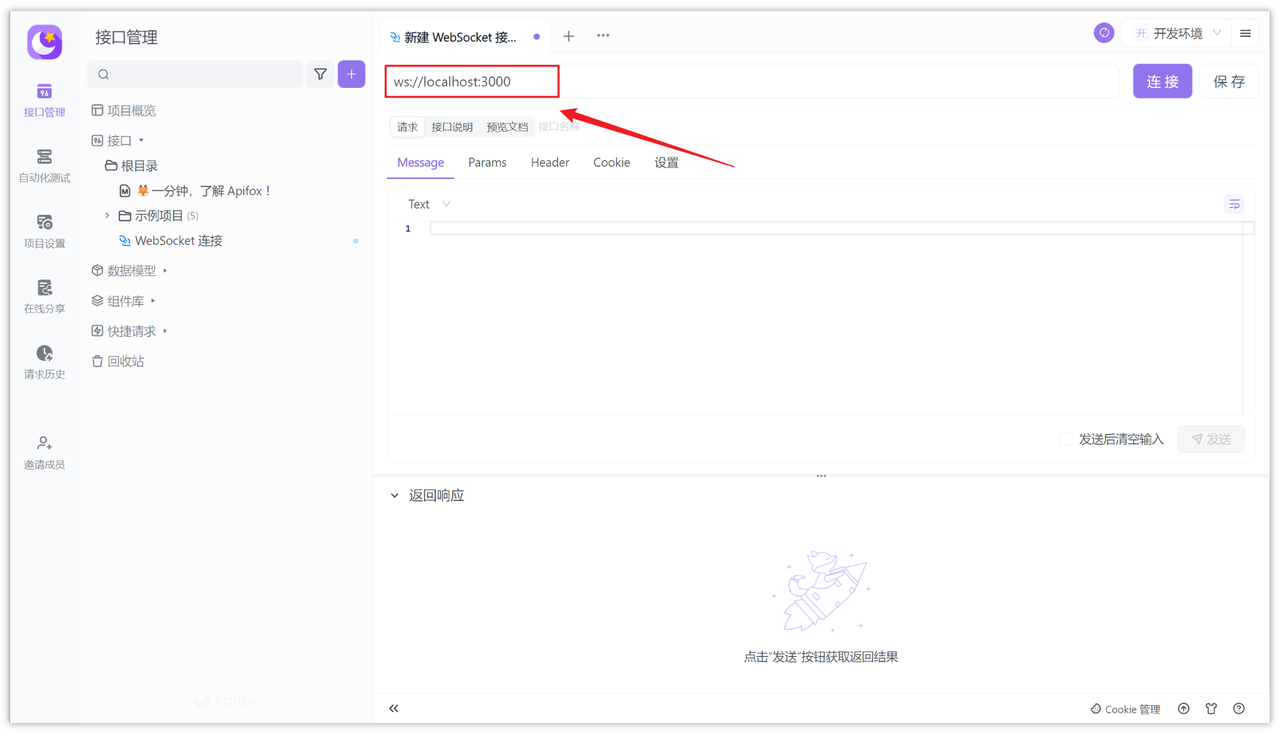
首先在 Apifox 中新建一个 HTTP 项目,然后在项目中添加 WebSocket 接口。


接着输入 WebSocket 的服务端 URL,例如:ws://localhost:3000,然后保存并填写接口名称,然后确定即可。


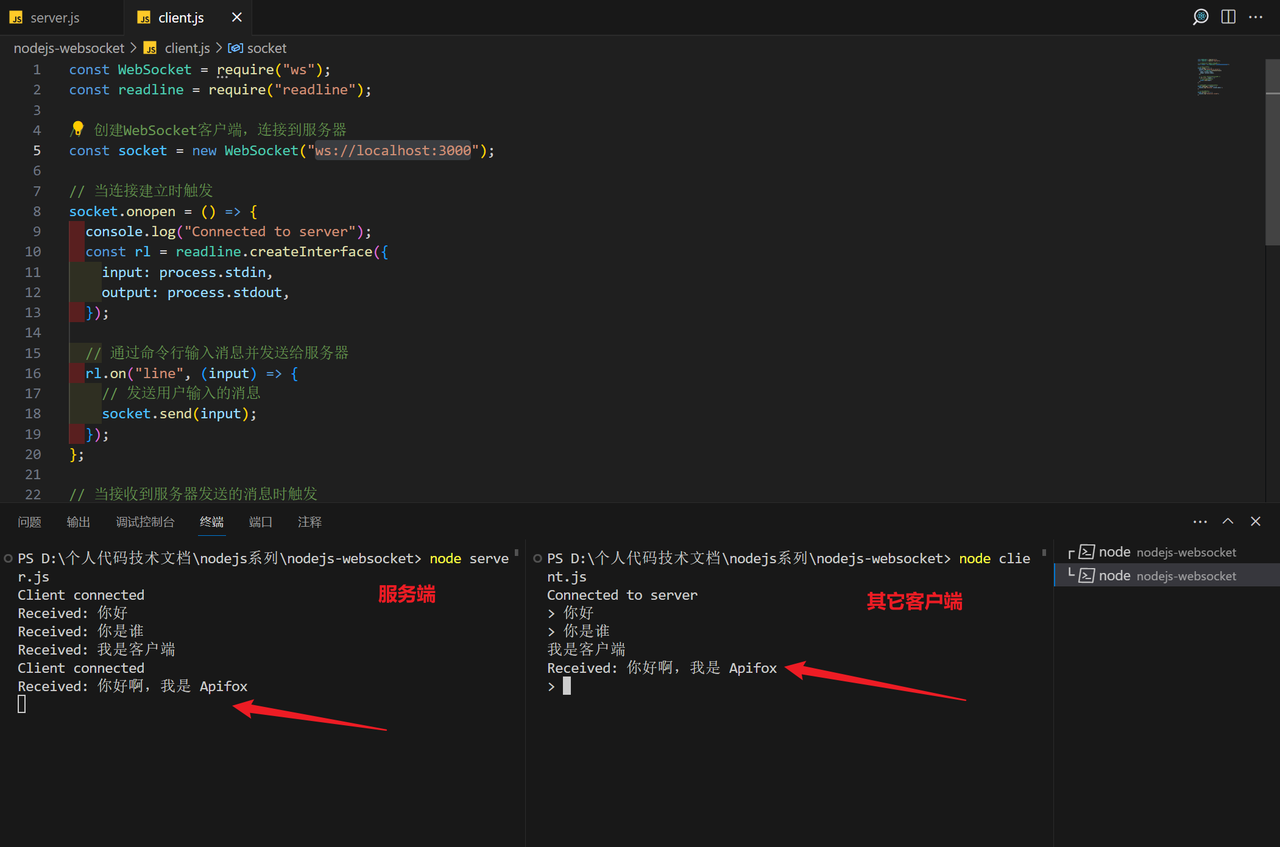
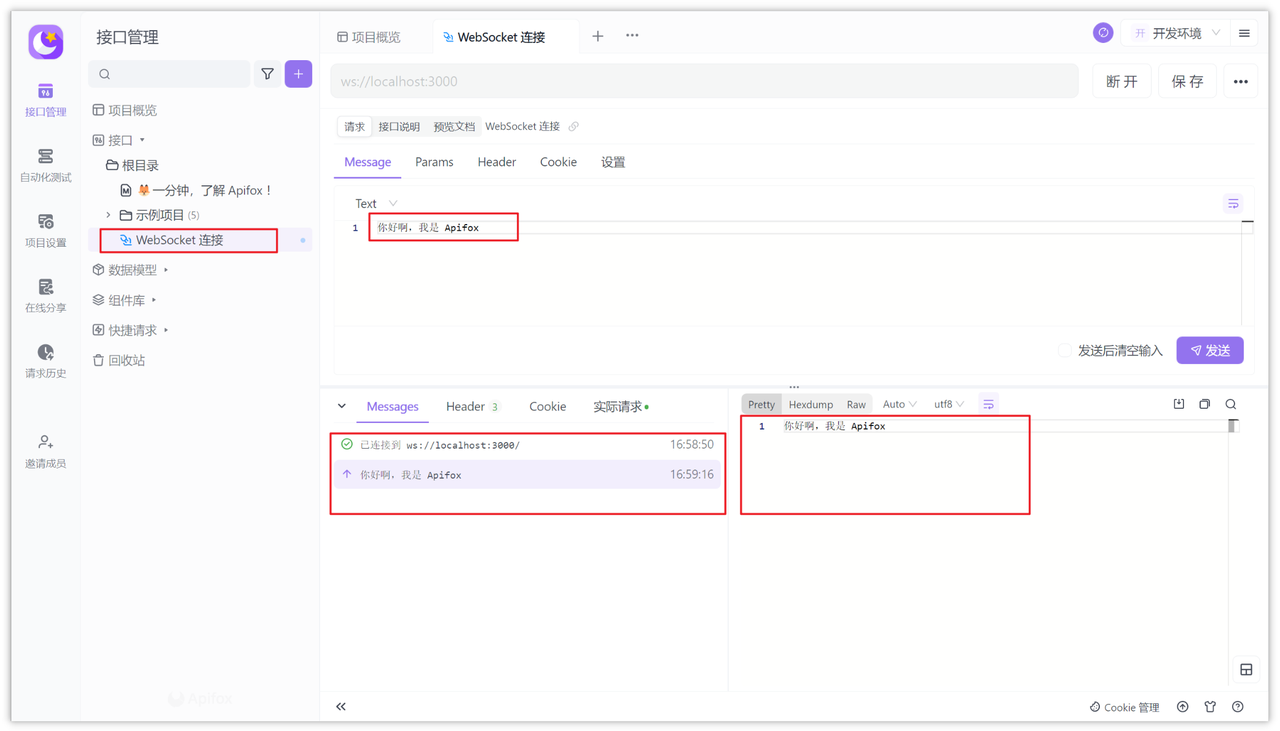
点击“Message 选项”然后写入“你好啊,我是 Apifox”,然后点击发送,你会看到服务端和其它客户端都接收到了信息,非常方便,快去试试吧!

以下用 Node.js 写的 WebSocket 服务端和客户端均收到了消息。