Mock.js 是常用的生成随机数据,拦截 Ajax 请求的 JavaScript 库。在软件开发的初期,后端 API 接口可能还没有实现或者还没有完全实现。在这种情况下,用 Mock.js 可以模拟后端 API 供前端开发人员调用,从而避免等待后端 API 的完成。
要在 Vue 项目中使用 Mock.js 有两个思路:
- 在客户端拦截 Ajax。用 Mock.js 拦截 Ajax 请求,返回 Mock.js 生成的随机数据。
- 在服务器端返回 Mock 数据。后端在 API 还没开发好前,返回 Mock.js 生成的随机数据。
知识扩展:了解 Mock.js 的语法规范
下面我们来具体看一下。
方法1: 在客户端拦截 Ajax
使用 Mock.js 需要安装依赖:
npm install mockjs --save
用 Mock.mock(url, template) 可以拦截 Ajax 请求,并返回数据。 当拦截到匹配 url 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。如果未拦截到匹配,则还是走正常的接口调用。
比如,调 API /user/list 时,随机返回用户列表数据:
import Mock from 'mockjs'
Mock.mock('/user/list', {
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
'id|+1': 1, // id 从 1 开始自增。
'name': '@cname', // 随机中文名
'age|15-25': 1, // 15~25 的随机数
'city': '@county(true)' // 随机的城市
}]
})
调用该 API 时,返回值类似这样:
{
"list": [
{
"id": 1,
"name": "沈秀兰",
"age": 20,
"city": "山东省 聊城市 高唐县"
},
{
"id": 2,
"name": "邓静",
"age": 24,
"city": "山西省 阳泉市 矿区"
},
{
"id": 3,
"name": "杨涛",
"age": 25,
"city": "吉林省 通化市 通化县"
}
]
}
当然,有时 Mock 的场景比较复杂。需要根据 API 的参数,来动态返回数据。此时,可以用 Mock.mock(url, function( options))。 当拦截到匹配 url 时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。其中,函数的参数 options指向本次请求的 Ajax 选项集,含有 url、type 和 body 三个属性,参见 XMLHttpRequest 规范。
如果要匹配相同 url 的不同 method,可以用Mock.mock(url, method,function( options))。第二个参数是 method。只有同时配置到url 和 method 时,拦截才会生效。
方法2: 在服务器端返回 Mock
这里的服务器端用 Node.js。 Node.js 安装比较容易,下载安装包(这里)安装就行了,这里就不赘述了。
服务器端处理接口请求,我们用 基于 Node.js 的轻量级 Web 框架 Express。安装:
$ npm install express --save
处理请求,并返回 Mock 数据:
const express = require('express')
const Mock = require('mockjs')
const app = express()
const useMock = true
app.get('/user/list', (req, res) => {
if (useMock) {
const list = Mock.mock({
'list|1-10': [{
'id|+1': 1, // id 从 1 开始自增。
'name': '@cname', // 随机中文名
'age|15-25': 1, // 15~25 的随机数
'city': '@county(true)' // 随机的城市
}]
})
res.send(list)
return
}
// ...res.send(正常的业务逻辑返回数据)
})
调用该 API 时,返回值和 方法1 的一样。
处理根据 API 的参数,来动态返回数据的场景。只需在上面代码的路由处理函数中加逻辑即可。请求的信息可以在 req 对象上获得。
要处理相同 url 的不同 method,只需添加不同的路由即可。上面的代码,只匹配 method 是 get 的。
总结
本文介绍了在 Vue 项目中使用 Mock.js 有两种方法。方法1 的优点是使用简单。方法 2 的优点是灵活和对前端代码的侵入性低,但要学习一点 Node.js 知识。
想进阶成为一位 Mock 高手吗?Apifox 是一个强大的接口文档管理工具,用 Apifox 可以让 Mock 变得更容易。Apifox 语法完全兼容 Mock.js, 并扩展了一些 Mock.js 没有的语法(如国内手机号 @phone) 。
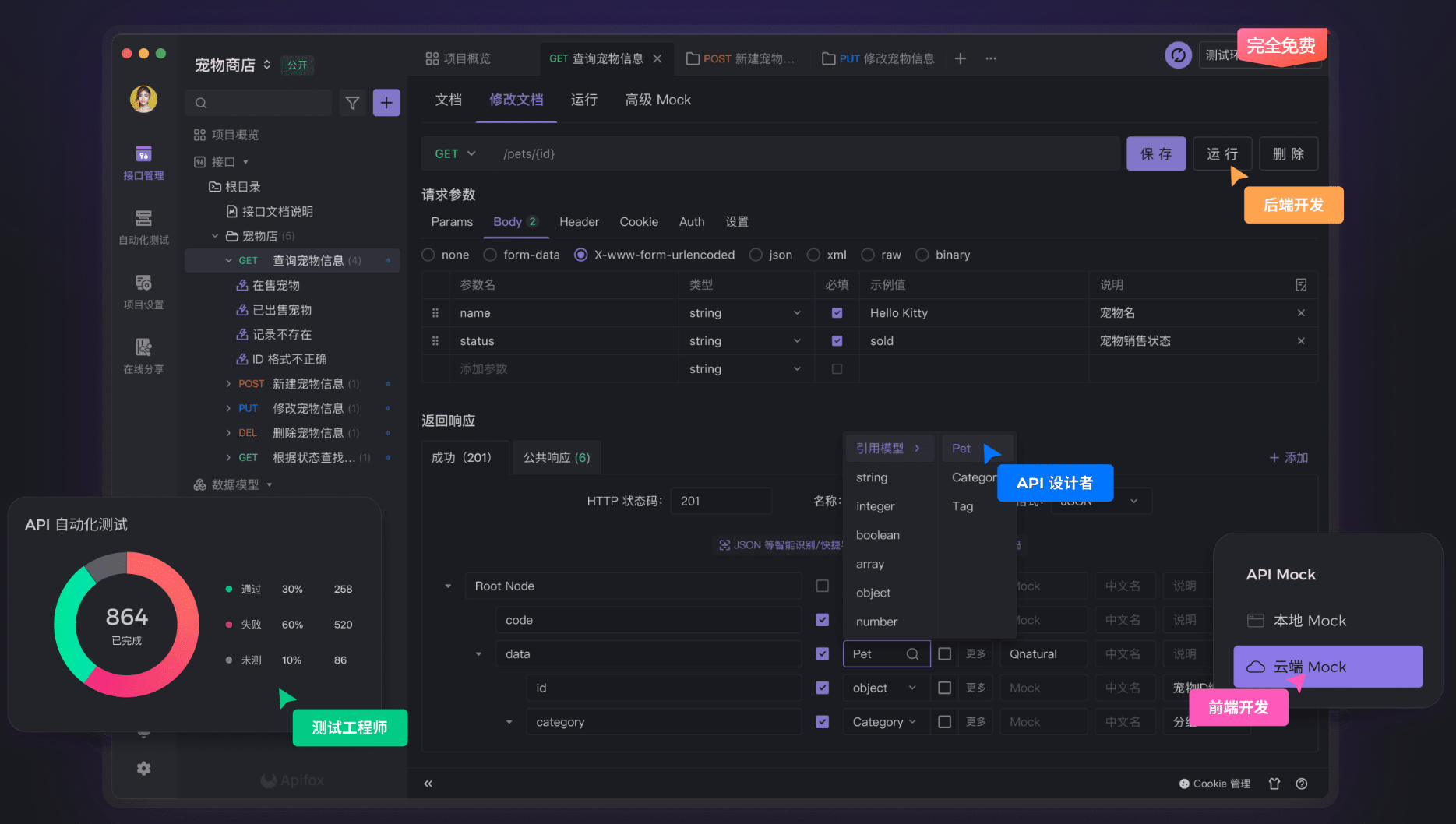
通过 Apifox 进行 Mock 测试/数据
Apifox 具有出色的 Mock 功能,不仅兼容 Mock.js 语法,同时提供 Nunjucks 和自定义脚本支持,满足不同场景需求,为前端接口调试提供了高效便捷的解决方案。
其简单易用的操作界面使得定义字段名和字段类型成为轻松之举,Apifox 可以智能生成符合数据结构的 JSON 数据,为接口调试提供了直观可观的支持。


在面对处理数百、上千甚至上万条列表数据的挑战时,Apifox 以其卓越性能脱颖而出,无需手动逐一编写,仅通过简单的 for 循环即可轻松完成重复操作,为开发者提供了高效的工作流程。

针对分页数据的需求,Apifox 更是提供了强大的模拟功能,用户可自定义总记录数和每页容量,实现灵活而精准的数据模拟。

而 Apifox 的 Mock 功能远不仅止于此,其还支持模拟延迟、加载状态以及错误状态,使其成为一款集 Mock、测试、接口管理于一身的多功能神器。现在就赶紧体验吧,让你的开发工作更加轻松愉悦!

扩展:如何使用 Apifox 的 Mock 功能来模拟常见业务数据
知识扩展: