UI 自动化测试
背景
UI 自动化测试,能确保你的 UI 界面逻辑操作正常运行。UI 界面的情况是非常多的,不同用户使用不同数据在不同的浏览器和端上做一些操作,不定因素非常多,所以 UI 自动化测试是一个对于 UI 界面检验的一个非常好的办法,比较 UI 测试的工作量是非常大的。
UI 自动化测试,让你增加许多测试用例、测试套件,减少重复操作,提升测试的整体的效率。

面临的挑战
- UI 的频繁更改:页面的 UI 很可能随时更改的,这意味着自动化测试的配置需要频繁做出改变。
- 多种浏览器的兼容性:UI 页面涉及到许多浏览器的展示,不同浏览器就会有不同的情况产生。
- UI 测试工具的选择:UI 测试需要选取一些 UI 测试工具来进行测试,这样可以解放双手,提高效率。
UI 自动化测试工具推荐
1. Apifox
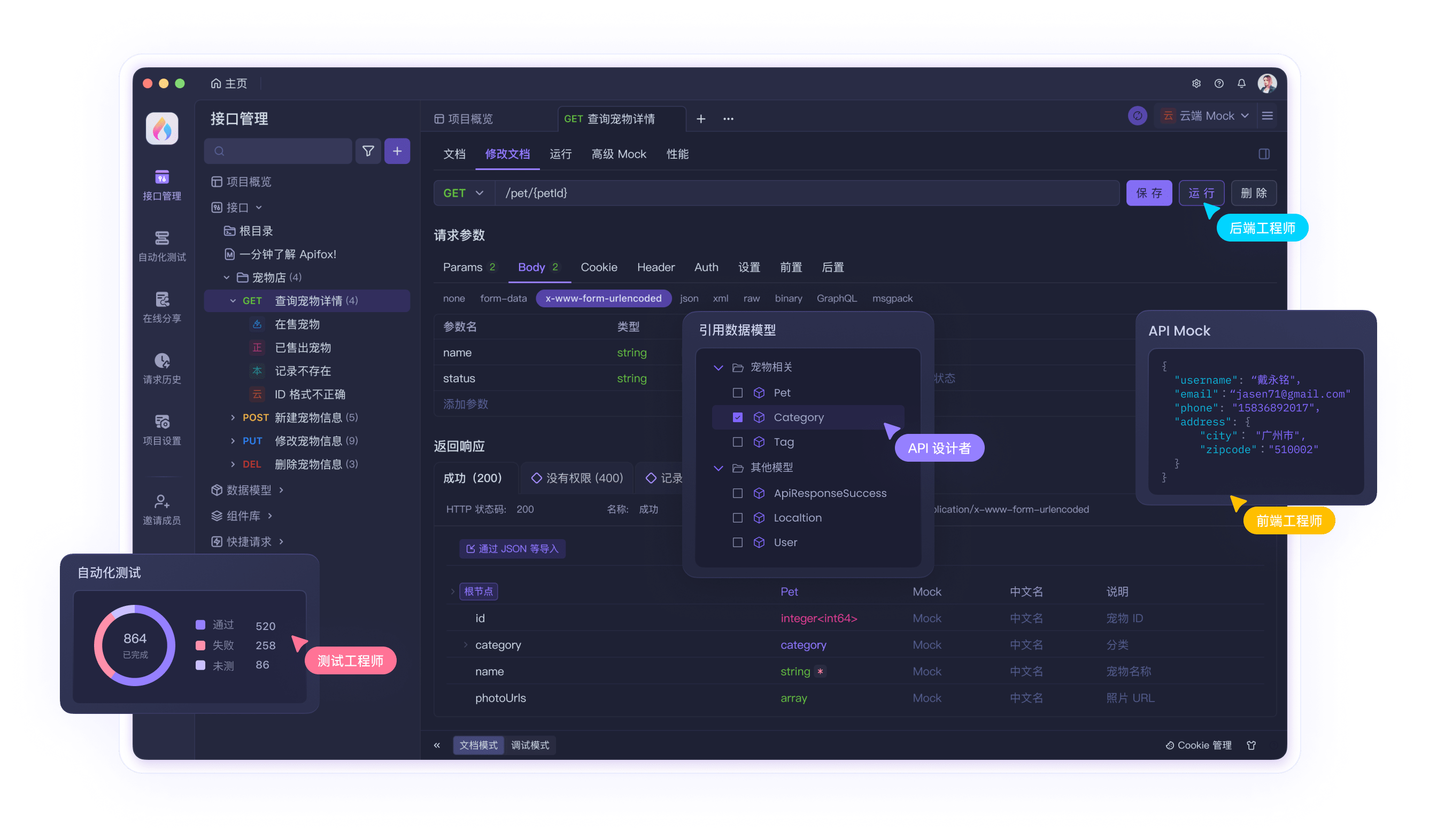
Apifox 是一体化 API 协作平台,可以实现 API 文档、API 调试、API Mock、 API 自动化测试,是更先进的 API 设计/开发/测试工具。Apifox 拥有非常强大的自动化测试功能,它通过可视化的测试场景来编排测试步骤,它可以直接从接口文档中导入测试用例,支持测试步骤的流程控制条件(循环、判断、等待、分组)等,还能批量运行测试场景,并进行压力测试,生成详细的测试报告,将测试报告在线分享,还支持 CI/CD集成(比如集成到 Jenkins),点击这里立即免费使用!

Apifox 的定位是这样的:Apifox = Postman + Swagger + Mock + JMeter
这足以说明它的强大,以及功能的完善性,它拥有以下优点:
- 支持中文,使用门槛低
- 可视化做的非常出色,包括接口前后置、数据库等
- 支持在线文档
- 支持接口批量测试、自动化测试
- 支持导出导入,可导入多达 20多 种格式的 API 文件
- 支持本地 Mock 和云端 Mock
- 支持高级 Mock
- 支持生成请求代码,方便开发
- 拥有 IDEA 插件 Apifox Helper,可以一键将接口代码转化成接口文档,非常方便快捷!
- 拥有命令行工具 Apifox-Cli,可以使用命令行方式运行自动化测试
- 支持回收站、历史记录等功能,方便回溯定位问题


2.Selenium

Selenium 是一个免费(开源)的自动化测试框架,用于验证不同浏览器和平台上的 web 应用程序。你可以使用多种编程语言,如 Java、C#、Python 等来创建 Selenium 测试脚本。使用Selenium测试工具进行的测试通常被称为 Selenium Testing。
3.Cypress
使用 Cypress,你可以轻松地为现代 web 应用程序创建测试,对其进行可视化调试,并在持续集成构建中自动运行它们。

4.TestCafe
TestCafe 是一款功能强大、免费、开源的 Node.js 工具,用于在桌面浏览器、移动设备、远程服务器和云浏览器上进行端到端网络测试。

5.LambdaTest
官网:https://www.lambdatest.com/
LambdaTest 的使命是成为数百万测试人员和开发人员、企业、中小企业、小型团队和开源项目的云测试协调和执行平台,使他们能够更快地进入市场。

6.Playwright
Playwright 由微软构建,是一个 Node.js 库,它通过一个 API 实现 Chromium、Firefox 和 WebKit 的自动化。编写 JavaScript 代码的开发人员可以使用这些 API 来创建新的浏览器页面,导航到URL,然后与页面上的元素交互。

7.Puppeteer
Puppeter 是一个 Node.js 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chrome/Chrome。Puppeteer 默认在无头模式下运行,但可以配置为在完整(非无头)Chrome/Chrmium 中运行。

8.WebdriverIO
WebdriverIO 是一个 OpenJS Foundation 项目,是 Node.js 的下一代浏览器和移动自动化测试框架。它可以在 WebDriver 协议上运行,用于真正的跨浏览器测试,也可以在 Chrome DevTools 协议上运行。

9.Katalon Studio
官网:https://katalon.com/katalon-studio
Katalon Studio是由Katalon,Inc.开发的自动化测试解决方案。该软件构建在开源自动化框架Selenium,Appium之上,具有专门的IDE接口,用于web、API、移动和桌面应用程序测试。

10.Screenster
Screenster 是一个基于云的UI测试自动化平台。它主要用于 web 应用程序和网站的可视化回归测试。该平台由 AgileEngine LLC 开发和维护。Screenster于2014年开发。

11.Squish
官网:https://www.qt.io/product/quality-assurance/squish
Squish 是众所周知的用于功能测试的自动化工具,可用于测试用户界面并在回归测试阶段应用测试脚本。

12.Ranorex Studio
官网:https://sourceforge.net/software/product/ranorex/

Ranorex Studio 是一个一体化的测试自动化解决方案,对于测试自动化初学者来说很容易,但对于专家来说功能强大。使用可靠的捕获和回放工具自动执行回归测试,拖放UI对象和代码模块以进行关键字驱动的测试,或者使用 Ranorex Studio 的完整 IDE 在 C# 或 VB.NET 中创建测试。Ranorex Studio 支持广泛的技术,包括难以自动化的传统桌面应用程序。
总结
UI 自动化测试通过确保 UI 界面逻辑操作正常运行,有效应对不同用户、数据、浏览器和端的多变因素。面临挑战包括UI频繁更改、多浏览器兼容性、工具选择。推荐 UI 自动化测试工具有 Apifox、Selenium、Cypress、TestCafe、LambdaTest、Playwright、Puppeteer、WebdriverIO、Katalon Studio、Screenster、Squish、Ranorex Studio。这些工具在提高测试效率、支持多种场景、兼容性上各具优势。