Postman 是一款流行的 API 开发工具,可以帮助开发者优化工作流程。除了客户端,Postman 也支持网页版访问,让用户能够从任何网页浏览器中访问该工具。在本篇文章中,我们将详细介绍如何使用 Postman 的网页版。
第一步:进入 Postman 官网
要访问 Postman 网页版,首先,我们需要进入 Postman 的官网(最好科学上网)。

第二步:登录/注册账号
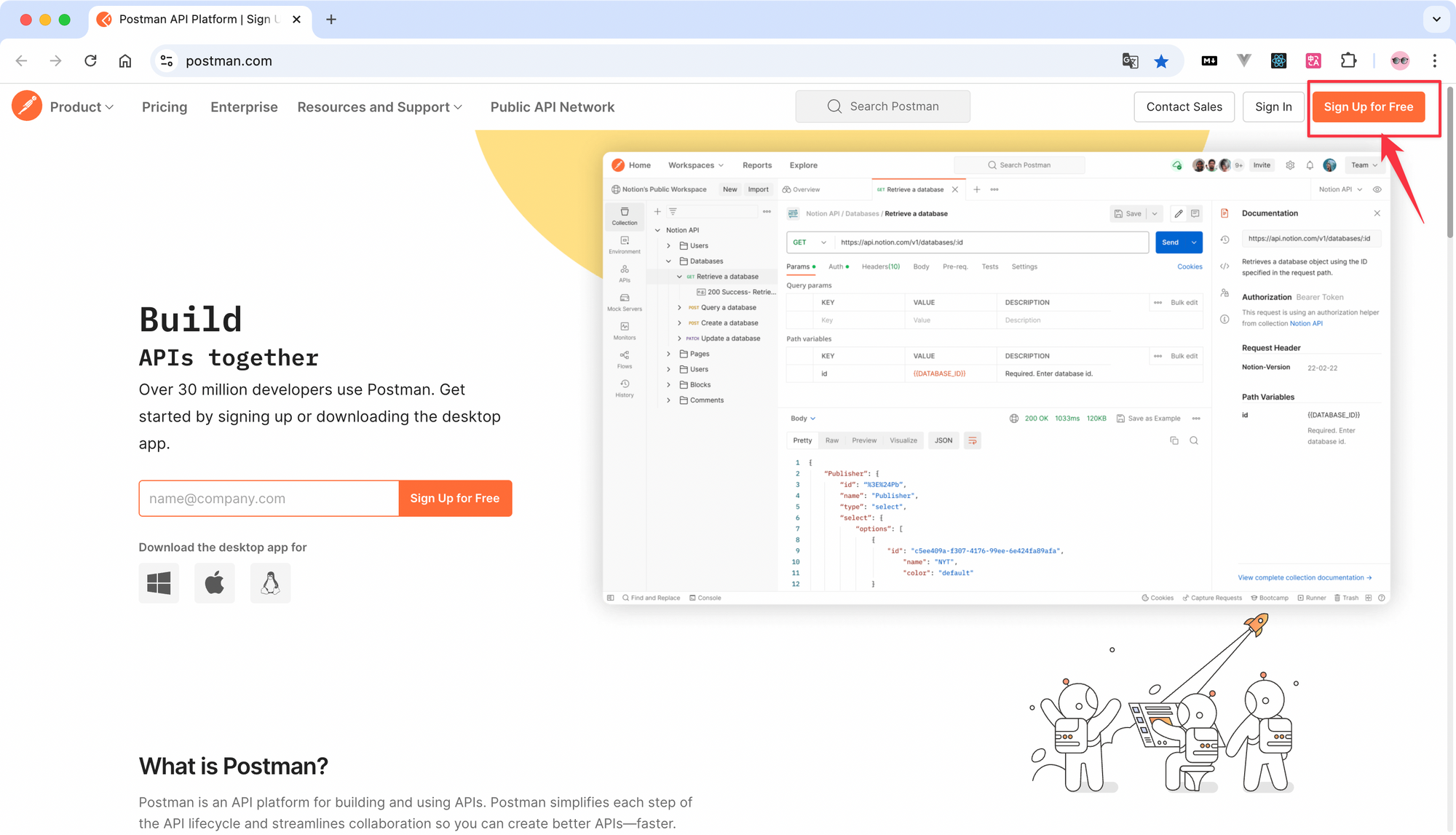
进入网站,如果你已经有一个账户,点击页面右上角的 “Sign in” 按钮直接登录,输入你的登录凭证即可。
如果你是没有账户的新人,可以快速注册一个新账户,只需点击 “Sign up for free” 按钮注册。这个账号可以用于同步测试集合、环境变量等数据,还是很方便的。

第三步:进入工作区
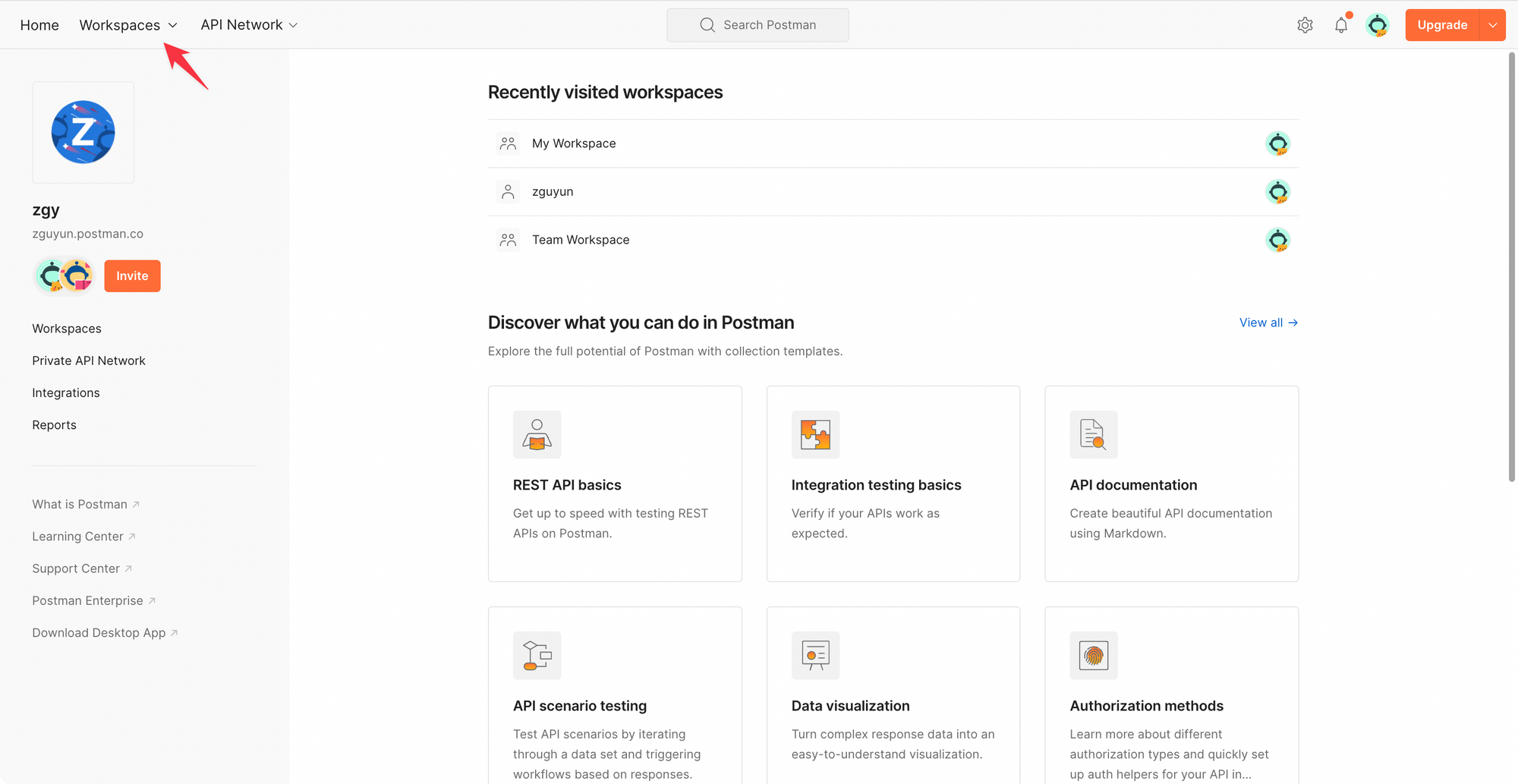
登陆/注册成功后会出现下面这个界面,这是你的“home”界面,会记录你最近访问过的工作区域和活动记录,以及会有一些 Postman 的产品更新动态。
1、选择左上角的“Workspace“,新人用户选择“My Workspace”,老用户按需选择需要前往的工作区。

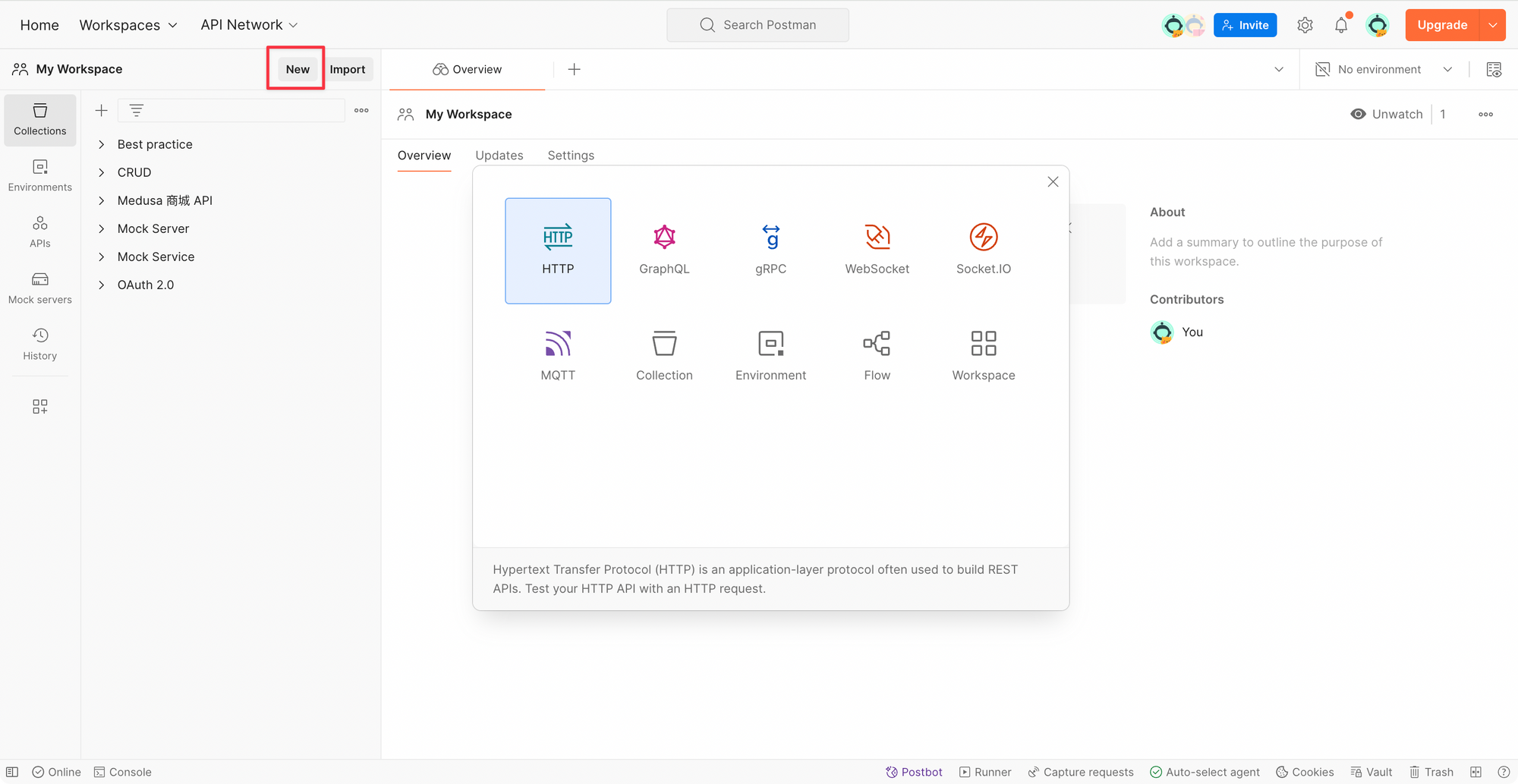
2、进入后将被引导到仪表板页面。在此页面,可以通过点击页面左上角的 “New” 按钮按需发起新请求。

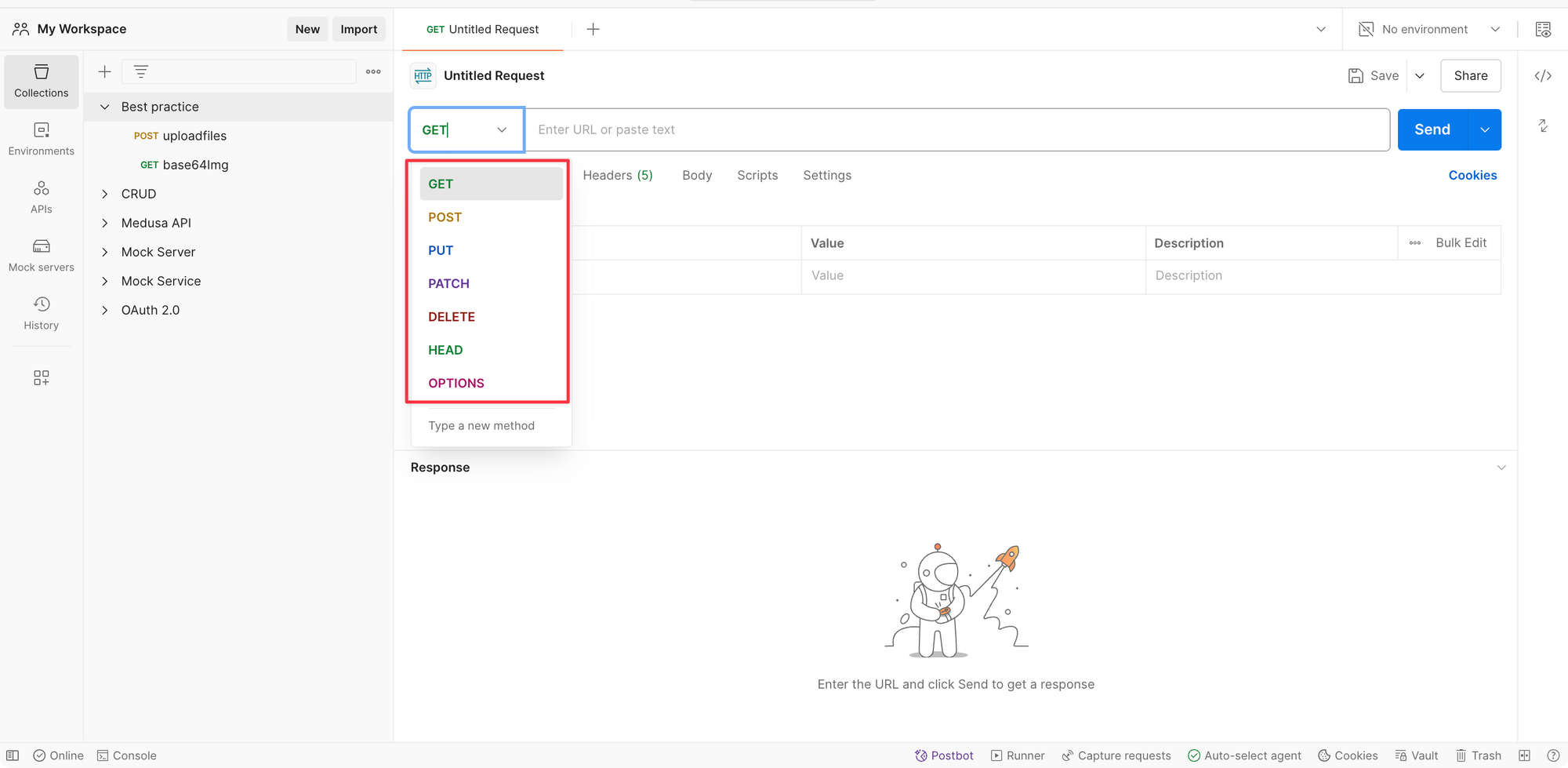
3、日常一般进行的是 HTTP 请求,点击后被提示选择您要进行的请求类型,例如 GET、POST、PUT、DELETE 等等,默认为 GET 请求。

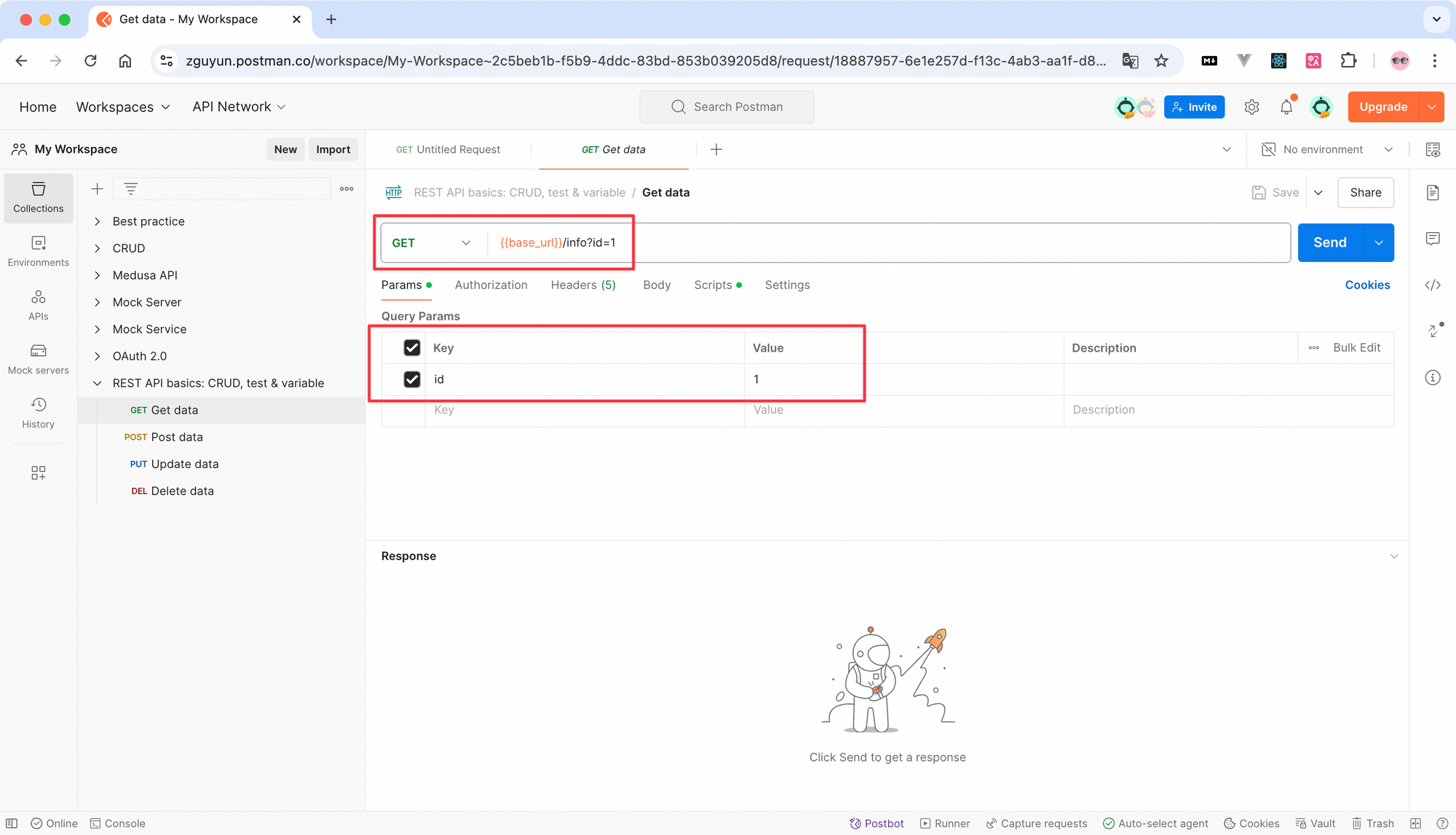
4、在选择请求类型之后,在 “请求” 选项卡中指定请求 URL 和必要的参数。在 “Params” 、 “Headers”和“Authorization” 选项卡中填写请求内容。

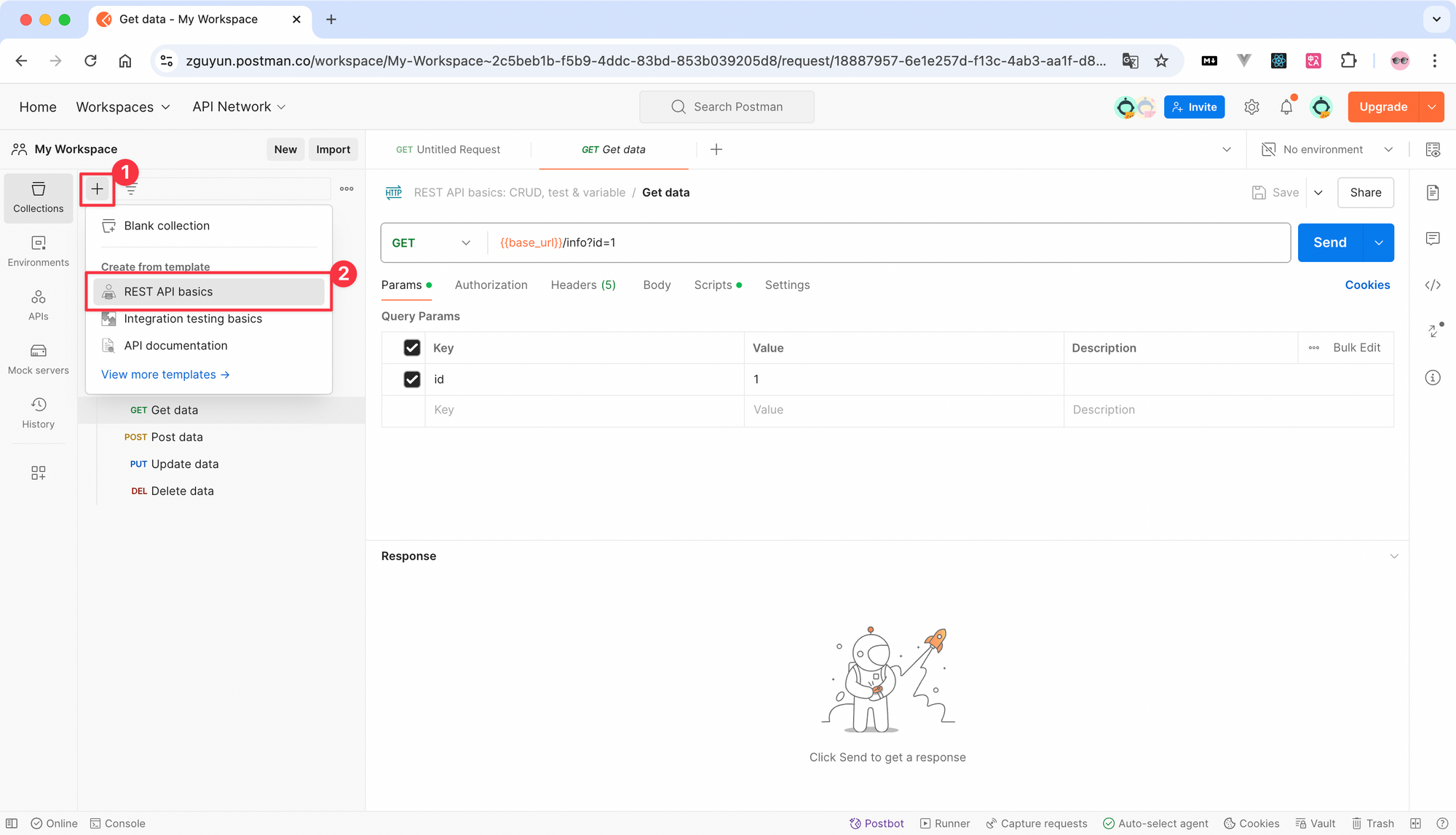
你可以点击左上角的 “REST API basics”来新建一个增删改查的例子来体验。

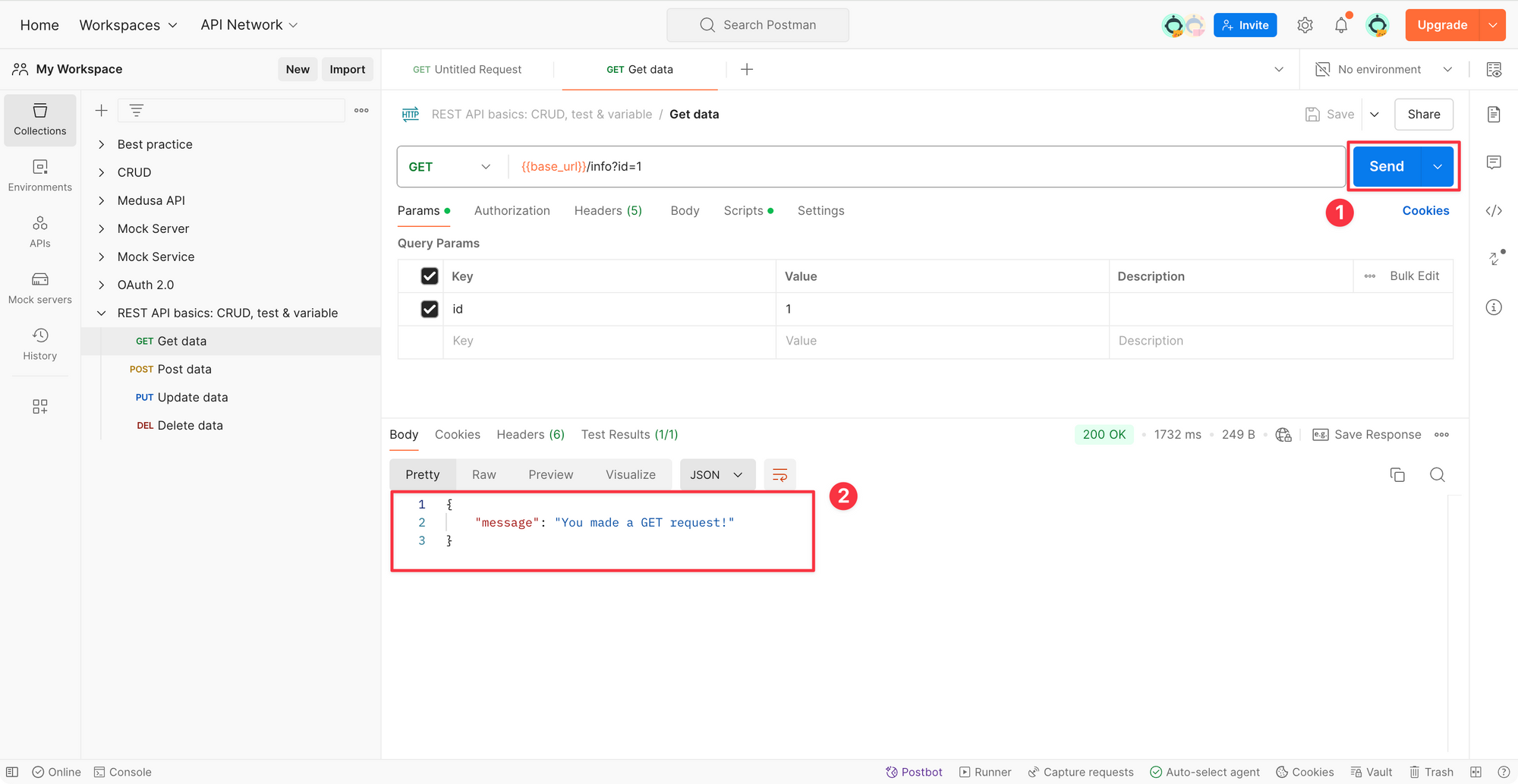
5、如果已经指定了请求的所有必要详细信息,可以点击页面右上角的 “Send” 按钮来发送请求。然后就会收到一个响应,可以在 “Response” 选项卡中查看响应内容。

如果你是一个新手,你可能会发现 Postman 的网页版有很多选项和功能。但是,你不需要掌握所有的功能,只需要熟悉一些基本的操作即可。例如,你可以使用 Postman 的网页版来测试 API 的基本功能,例如检查 HTTP 响应代码、检查 HTTP 响应正文中的 JSON 或 XML 数据、检查包含在 HTTP headers 中的数据等等。
比 Postman 更好用的工具-Apifox
Postman 网页版的使用并不复杂,这为开发者提供了一种方便的方式,使他们能够从任何网页浏览器中访问和使用该工具。凭借其直观的界面和强大的功能,它是任何从事 API 开发的开发者的必备工具。通过按照本文中的步骤,现在应该能够使用 Postman 的网页版并利用其强大的功能了。
但是,Postman 网页版的使用可能需要上外网才能正常使用,国内用户使用起来需要借助一些工具才行,并且网络稳定性也成了一个问题。但其实国内也有堪比 Postman 网页版的 API 工具,无需外网就能快速访问,Postman 网页版有的接口调试、Mock 服务、自动化测试等功能它也有,甚至完全不输,那就是 Apifox。

Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。支持 Windows、Mac、Linux 系统客户端,还支持 web 网页版。中文页面,开箱即用,完全没有语言障碍,而且国内网络环境非常稳定,可以快速进行接口调试和文档分享。web 版与客户端内容实时同步,所有功能都是免费使用,非常值得一试,快去试试吧!


知识扩展
了解更多 Postman 相关使用技巧: