Postman 是一个强大的 API 开发和测试工具,它可以让你轻松地创建和发送各种 HTTP 请求,查看响应结果,并进行调试和优化。但是有时候,你可能还没有开发好后端服务,或者想要模拟不同的响应场景,这时候就可以使用 postman 的 mock 服务功能。
Mock 服务可以让你创建一个虚拟的服务器,它会根据你预设的请求路径、参数、响应码和响应体来返回数据,而不需要真正的后端逻辑。这样,你就可以在前端开发过程中使用 mock 服务来模拟后端接口,或者在测试过程中使用 mock 服务来验证不同的响应情况。
下面我们来看看如何使用 postman 进行 mock 测试。
步骤一:创建一个 mock 服务器
1、打开 postman,点击左上角的 New 按钮,选择 Mock Server 选项。

2、在弹出的窗口中,选择 Create a new collection 选项(如果你有一个请求集合,就可选择 Use an existing collection 选项)。根据界面提示输入内容后点击 Next。

3、输入一个 mock 服务器的名称(如果你想只有你自己能访问这个 mock 服务器,则再勾选 Make mock server private 选项),然后点击 Create Mock Server 按钮。

4、这样你就创建好了一个 mock 服务器。

5、同时,你也会在 Collections 中,得到一个刚刚在创建 mock 服务同时创建的请求集合。

步骤二:添加 mock 请求信息
1、在上一个步骤中选择的 mock 服务关联 collection 中,选择一个请求,下拉展开后可以看到请求下的示例。这个示例也是在我们创建 mock 服务器时创建生成的。

2、可以修改里面的响应内容,修改完成后点击保存。

3、如果需要添加更多的请求示例,在请求右侧...中,选择 Add example ,然后填写请求和响应数据保存即可。

步骤三:使用 mock 服务器进行测试
1、在步骤一中创建好的 mock 服务器页面,复制 mock 服务器 URL。

2、选择其中一个有示例的请求,并点击 Send 按钮。

3、你会在返回响应中看到发送成功,并且收到了预设好的响应结果。

恭喜你!你已经成功地使用 postman 进行了一次 mock 测试。当然,这只是最基本的用法,在实际开发和测试过程中还有很多高级功能和技巧等着你去探索,可以在 Postman 官方文档查看和了解更多内容。
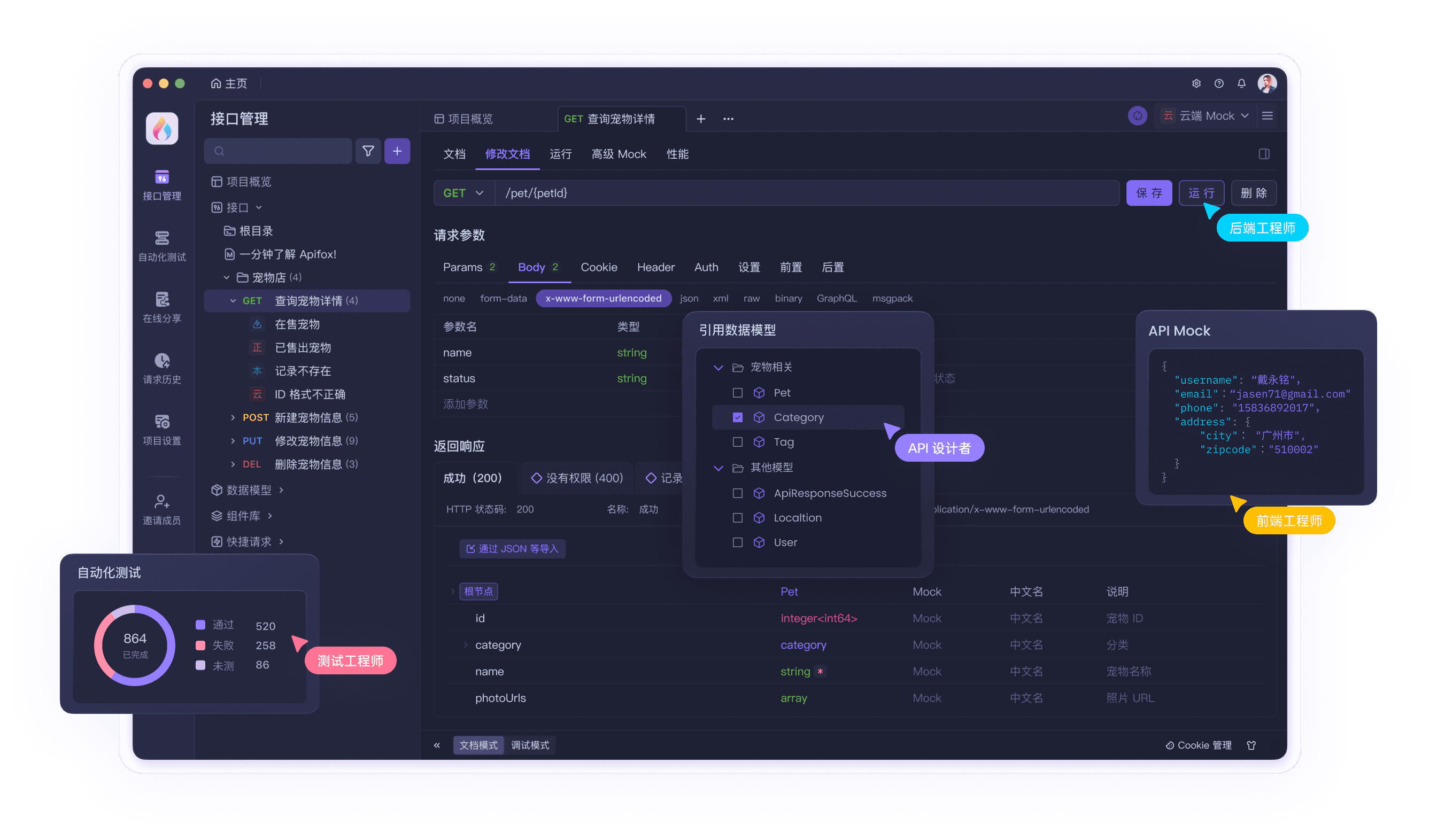
比 Postman 更好的 Mock 工具:Apifox
除了 Postman 工具可以实现接口 mock 效果之外,国产 API 工具 Apifox 也可以进行接口 mock,并且更智能。在 Apifox 中,只要写好了接口定义,工具会智能根据接口定义产出 mock 效果。详情可以看下方具体内容:
1、在 Apifox 中打开一个项目,新建接口,按产品引导编写接口定义。写完点击 Save 进行保存。

2、点击“运行”标签,填写具体请求值,并在右上角环境中选择“本地 Mock”。

3、点击“发送”按钮,即可获得 Mock 结果。

通过以上详情可以看出,在 Apifox 中无需进行 Mock 基础配置,即可智能产出动态 Mock 数据,非常高效。

知识扩展
若想深入了解 mock 相关知识,请查看以下文章