前言
前端开发的重要性日益突显,随之而来的就是对前端技术的不断挑战和提高。其中,JS 在线调试是前端开发人员经常需要进行的操作之一。JS 在线调试的难点在于需要对大量的 JS 代码进行调试,并在开发过程中及时发现和解决问题。然而,由于前端开发技术的不断进步和应用的广泛性,调试的难度也在不断增加。
本文将介绍一些高级前端开发人员在使用的 JS 在线调试工具,并对它们进行分析和比较。我们将从工具的定位、背景、产品网址、用户量趋势、优势、劣势、适用场景等方面来进行介绍,以便读者能够全方位地了解和选择适合自己的工具。
JS 技术发展趋势回顾
JS 技术在不断发展和更新,主要趋势包括以下几点:
- 框架化:JS 框架的应用不断增加,如 React、Vue、Angular 等,使得前端开发更加方便和高效。
- 大数据量:随着互联网的发展,前端应用需要处理的数据量也越来越大,需要更高效和快速的处理方式。
- 高可维护性:在前端开发中,代码的可维护性也成为一个重要的趋势,为了更好的维护代码,需要更好的调试工具和技术。
- 语法糖:ES6、ES7 等新的 JS 语法不断更新,为前端开发带来更多的便利和效率。
JS 在线调试的难点与挑战
前端开发中 JS 在线调试的难点主要集中在以下几个方面:
- 大量的代码量:在前端开发中,JS 代码量通常很大,需要对其进行有效的调试。
- 跨域问题:由于浏览器的安全限制,JS 在线调试时会遇到跨域问题,需要特殊的处理方式。
- 网络延迟:由于前端代码通常在浏览器中执行,需要通过网络获取数据,因此网络延迟也是一个需要考虑的问题。
- 多设备适配:不同设备的浏览器和分辨率不同,需要进行适配,这也会影响到调试。
工具分析
1、Chrome DevTools
定位:Chrome 浏览器内置的调试工具。
背景:Chrome DevTools 是 Chrome 浏览器自带的开发者工具,提供了一系列工具,包括 Elements、Console、Sources、Network 等,涵盖了调试的多个方面。
用户量趋势:作为 Chrome 浏览器内置的调试工具,Chrome DevTools 是前端开发人员最常用的调试工具之一,拥有非常庞大的用户群体。
优势:
- Chrome DevTools 作为浏览器自带的调试工具,可以直接在浏览器中调试,避免了安装其他工具的麻烦。
- Chrome DevTools 提供了多种调试工具,可以覆盖开发过程中的多个方面。
- Chrome DevTools 提供了实时的监控和性能分析工具,可以及时发现和解决性能问题。
劣势:
- Chrome DevTools 只适用于 Chrome 浏览器,无法在其他浏览器中使用。
- Chrome DevTools 在调试时,可能会影响浏览器的性能,导致页面卡顿等问题。
推荐场景:Chrome DevTools 是前端开发人员最常用的调试工具之一,适用于开发过程中的多个场景,特别是在调试 Chrome 浏览器下的页面时,更为方便和高效。
2、Firebug
定位:一款针对 Firefox 浏览器的开发者工具。
背景:Firebug 是一款专为 Firefox 浏览器开发的工具,提供了多种调试功能,如实时监控、代码编辑、控制台调试等。
用户量趋势:随着 Firefox 浏览器的日渐式微,Firebug 的用户量也逐渐减少。
优势:
- Firebug 提供了多种调试功能,如实时监控、代码编辑、控制台调试等。
- Firebug 可以与 Firefox 浏览器无缝集成,方便调试。
劣势:
- Firebug 只适用于 Firefox 浏览器,无法在其他浏览器中使用。
- 随着 Firefox 浏览器的日渐式微,Firebug 的用户量也逐渐减少,后续可能不再有更新和维护。
推荐场景:如果你是 Firefox 浏览器的忠实用户,可以尝试使用 Firebug 进行调试,特别是在开发过程中需要频繁调试 Firefox 浏览器下的页面时。
3、JSFiddle
定位:一个在线代码编辑器和调试工具。
背景:JSFiddle 是一个在线的代码编辑器和调试工具,提供了多种前端开发工具和框架,如 HTML、CSS、JavaScript、jQuery 等。
用户量趋势:JSFiddle 作为一款在线代码编辑器和调试工具,受到了很多前端开发人员的喜爱,用户量一直保持稳定增长。
优势:
- JSFiddle 提供了在线编辑器和调试工具,可以在不离开浏览器的情况下进行代码编写和调试。
- JSFiddle 支持多种前端开发工具和框架,如 HTML、CSS、JavaScript、jQuery 等。
- JSFiddle 提供了实时的预览功能,可以即时查看效果,提高开发效率。
劣势:
- JSFiddle 在某些功能方面可能不如其他调试工具,如性能分析等。
- 在线编辑器可能会受到网络环境等因素的影响,导致使用体验不佳。
推荐场景:如果你需要在线进行代码编辑和调试,可以尝试使用 JSFiddle,特别是在需要快速查看效果和分享代码的情况下。
4、CodePen
定位:一个在线的前端开发社区和调试工具。
背景:CodePen 是一个在线的前端开发社区和调试工具,提供了多种前端开发工具和框架,如 HTML、CSS、JavaScript、React 等。
用户量趋势:CodePen 作为一个在线的前端开发社区和调试工具,用户量一直保持稳定增长。
优势:
- CodePen 提供了在线的前端开发社区和调试工具,可以方便地与其他开发人员交流和分享代码。
- CodePen 支持多种前端开发工具和框架,如 HTML、CSS、JavaScript、React 等。
- CodePen 提供了实时的预览功能和在线编辑器,可以即时查看效果和进行代码编辑。
劣势:
- 在线编辑器可能会受到网络环境等因素的影响,导致使用体验不佳。
- CodePen 在某些功能方面可能不如其他调试工具,如性能分析等。
推荐场景:如果你需要一个方便的前端开发社区和在线调试工具,可以尝试使用 CodePen,特别是在需要与其他开发人员交流和分享代码的情况下。
5. Visual Studio Code
定位:一款通用的代码编辑器和调试工具。
背景:Visual Studio Code 是一款由 Microsoft 开发的通用的代码编辑器和调试工具,提供了多种前端开发工具和插件,如 HTML、CSS、JavaScript、React 等。
用户量趋势:Visual Studio Code 是目前最受欢迎的代码编辑器之一,拥有庞大的用户群体。
优势:
- Visual Studio Code 提供了
继续
多种前端开发工具和插件,可以满足不同的开发需求,如 HTML、CSS、JavaScript、React 等。
- Visual Studio Code 的功能非常强大,包括代码编辑、调试、Git 集成等。
- Visual Studio Code 支持多种操作系统,如 Windows、MacOS、Linux 等。
劣势:
- Visual Studio Code 的学习曲线可能比其他在线调试工具要高一些,需要花费一定的时间和精力进行学习和配置。
- Visual Studio Code 的运行环境需要在本地安装,可能需要一定的硬件资源支持。
推荐场景:如果你需要一个功能强大的代码编辑器和调试工具,可以尝试使用 Visual Studio Code,特别是在需要使用多种前端开发工具和插件的情况下。
6、JS Bin
定位:一个在线的代码编辑器和调试工具。
背景:JS Bin 是一个在线的代码编辑器和调试工具,可以帮助前端开发人员快速编辑和测试 HTML、CSS 和 JavaScript 代码。
用户量趋势:JS Bin 的用户量一直在保持稳定。
优势:
- JS Bin 可以在线编辑和调试 HTML、CSS 和 JavaScript 代码,非常适合进行代码演示和分享。
- JS Bin 提供了多种开发库和框架的支持,如 jQuery、React、AngularJS 等。
- JS Bin 的用户界面简单直观,非常易于上手和使用。
劣势:
- JS Bin 可能不太适合进行复杂的项目开发,可能更适合进行小型项目或者代码演示。
- JS Bin 的在线编辑器可能比本地编辑器的编辑速度稍慢,可能会影响开发效率。
推荐场景:如果你需要一个在线的代码编辑器和调试工具,可以尝试使用 JS Bin,特别是在进行小型项目或者代码演示的情况下。
7、Visual Studio Code Live Share
定位:一个基于 Visual Studio Code 的实时协作工具。
背景:Visual Studio Code Live Share 是一个基于 Visual Studio Code 的实时协作工具,可以帮助开发人员远程协作并且实时共享代码、调试和终端。
用户量趋势:Visual Studio Code Live Share 目前用户量还不是非常大,但是在 Visual Studio Code 社区中受到了很多好评。
优势:
- Visual Studio Code Live Share 可以实现实时的远程协作和共享代码、调试和终端。
- Visual Studio Code Live Share 可以支持多个人同时进行远程协作,非常适合团队协作和远程工作。
- Visual Studio Code Live Share 可以和 Visual Studio Code 的其他插件和扩展进行集成,提供更多高级功能。
劣劣:
- Visual Studio Code Live Share 可能需要一些配置和准备工作才能开始使用。
- Visual Studio Code Live Share 需要一定的网络连接和带宽支持,如果网络不稳定,可能会影响远程协作效率。
推荐场景:如果你需要一个实时远程协作工具,并且使用 Visual Studio Code 进行开发,可以尝试使用 Visual Studio Code Live Share。
写在最后
我们推荐前端开发人员可以重点关注工具的如下能力:
- 在线编辑和调试 JavaScript 代码。
- 支持多种前端框架和库。
- 提供高级调试功能,例如代码跟踪和断点调试。
- 支持多人协作和团队开发。
- 可以在不同平台和设备上使用。
同时在未来的工作当中,前端人员在行业中需要重点关注的技术趋势:
- WebAssembly 技术的应用。
- 前端框架的发展和更新。
- 移动端开发的趋势和工具。
- Progressive Web App(渐进式 Web 应用)的兴起。
- WebRTC 技术的应用和发展。
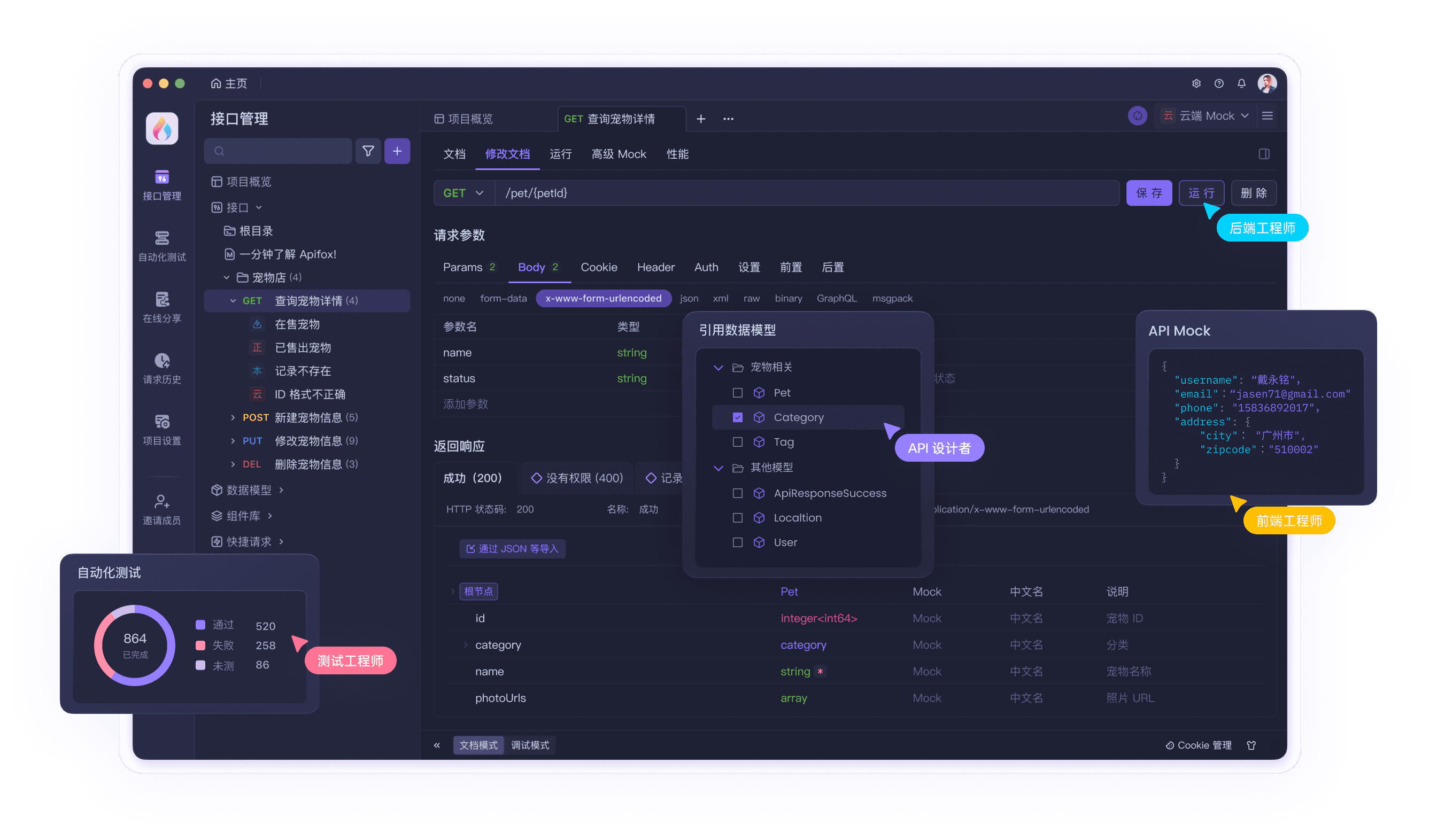
了解这些技术趋势和应用,可以帮助前端开发人员更好地了解行业发展趋势,并且更好地适应和应对不断变化的市场需求。在开发领域还有一个不得强烈推荐的工具就是 Apifox,这是个一体化 API 协作平台, API 文档、API 调试、API Mock、 API 自动化测试 都可以在上面全部搞定,如果前端、后端、测试想好配合良好,那么 Apifox 一定是你们的最佳开发工具。

知识扩展:
了解 JavaScript 调试工具是很重要的,但掌握一些调试技巧同样不可或缺。如果你想深入了解 JavaScript 调试技巧,可查看以下相关文章。