在平时的工作中,使用 JMeter 工具进行接口测试或性能测试后一般是通过查看结果树、聚合报告等监听器来查看响应结果。但是如果要给领导汇报测试结果,通过监听器的结果来进行展示和汇报,就太 low 了,因此测试完成后去整理一个数据齐全且美观的报告是非常有必要的。
GUI 的方式
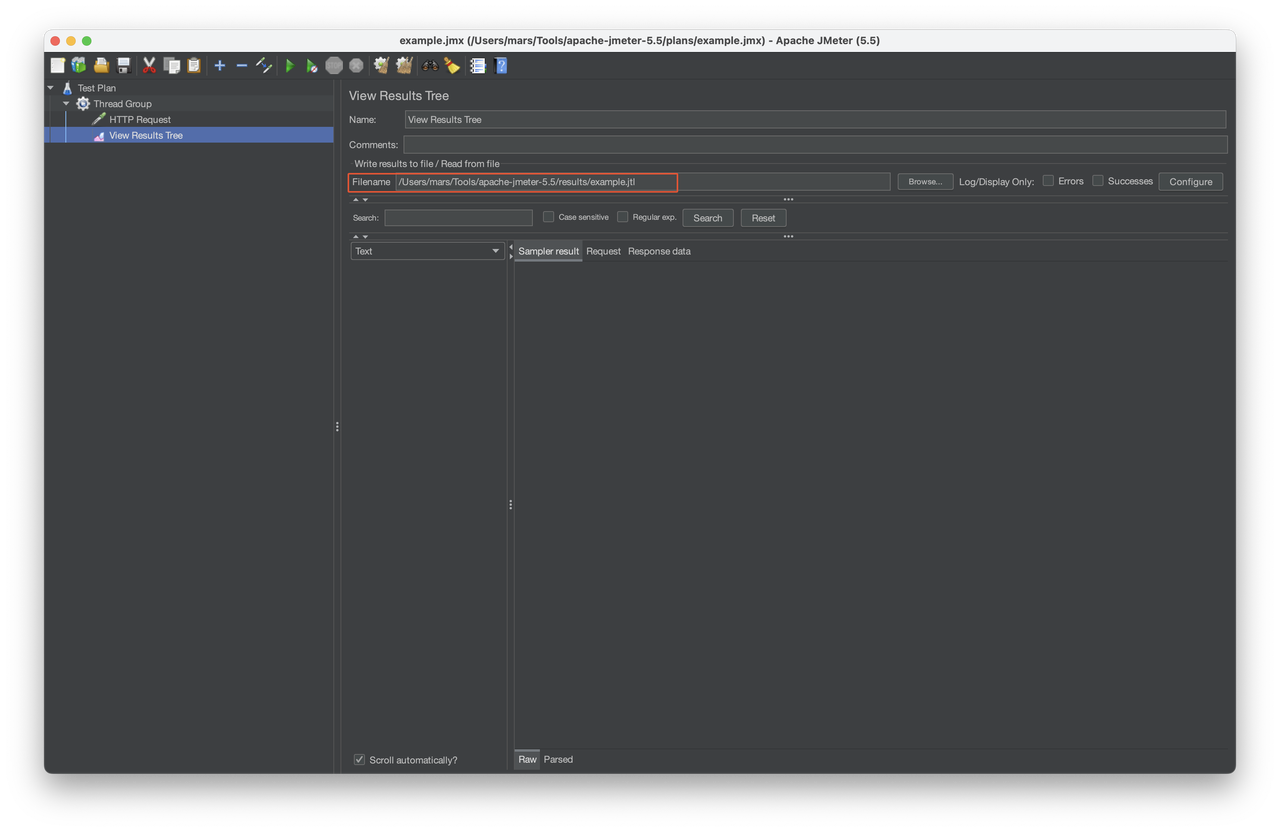
1、查看结果树里指定一个 jtl 文件,然后开始执行

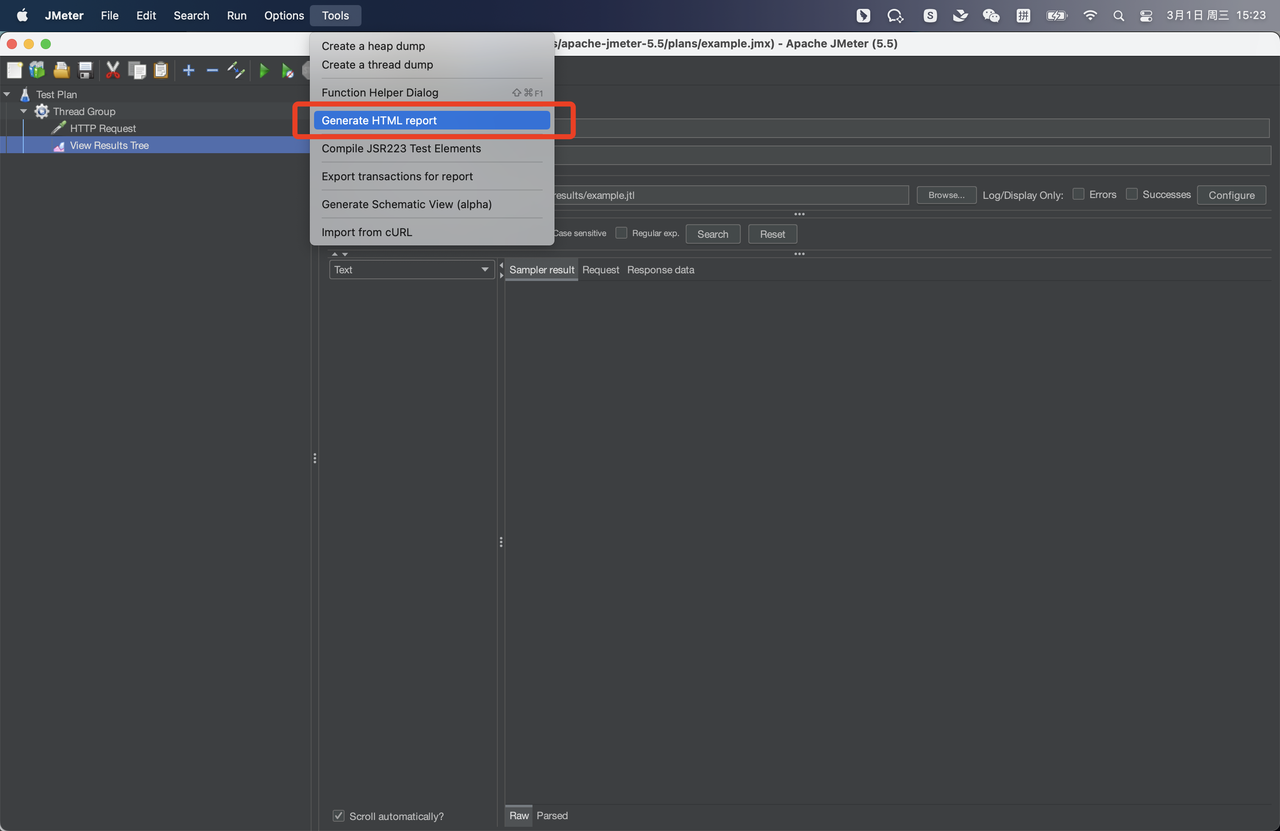
2、点击“Tools” > “Add” > “Sampler” > “HTTP Request”

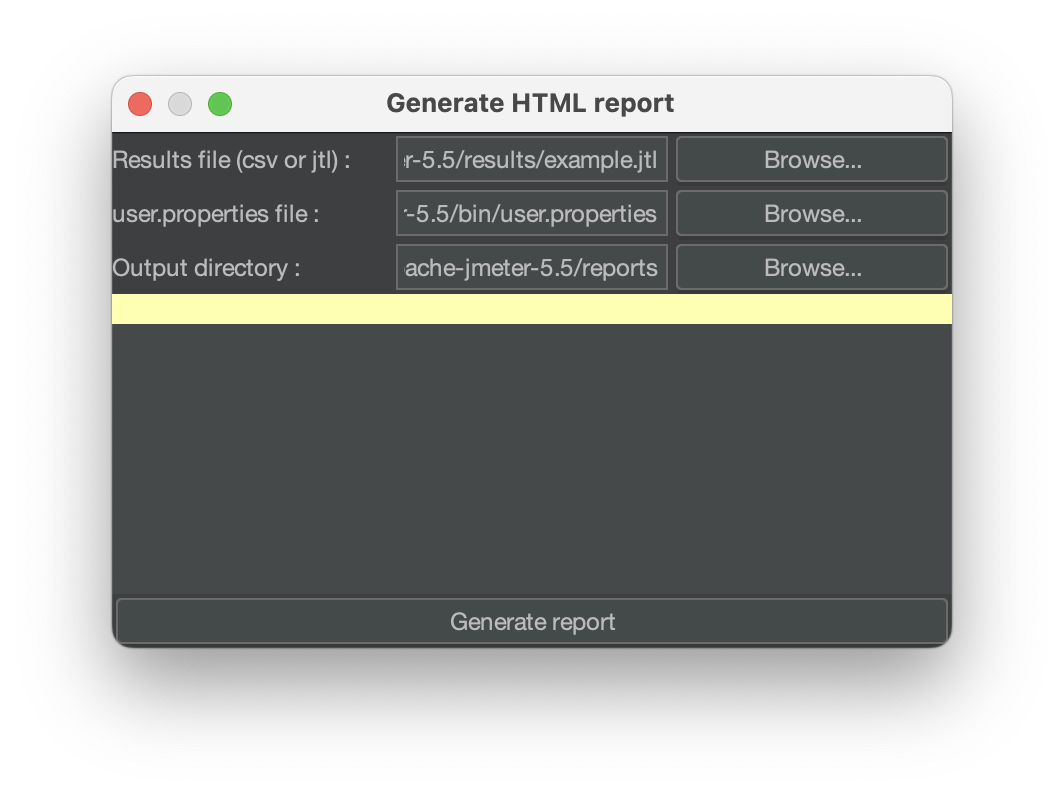
3、配置导出报告参数

- Result file(csv or jtl):选择我们刚刚指定的 jtl 文件即可
- user.properties file:选择 JMeter 安装目录下 bin 文件内 user.properties
- output directory:选择报告输出的路径
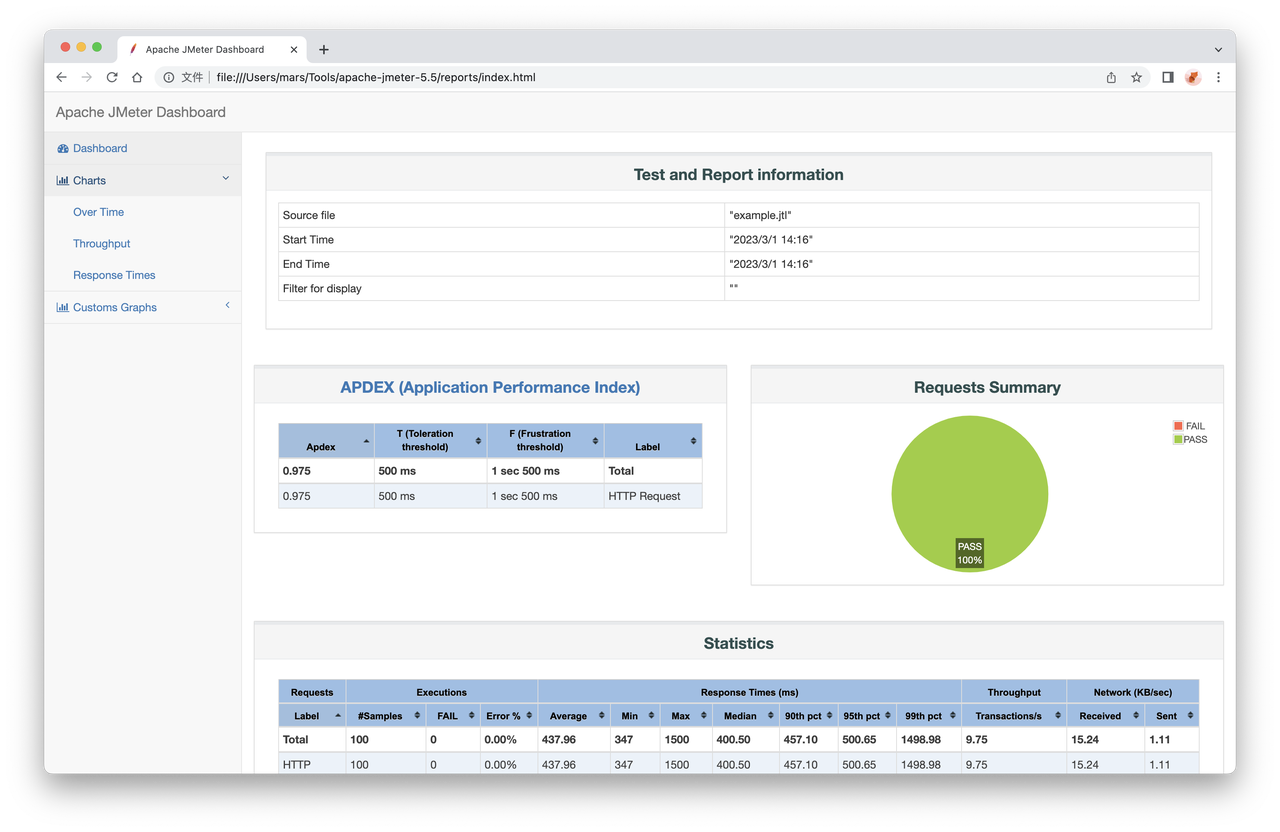
4、点击 “Generate report” 生成报告,报告就会生成并输出到我们指定的输出目录

命令的方式

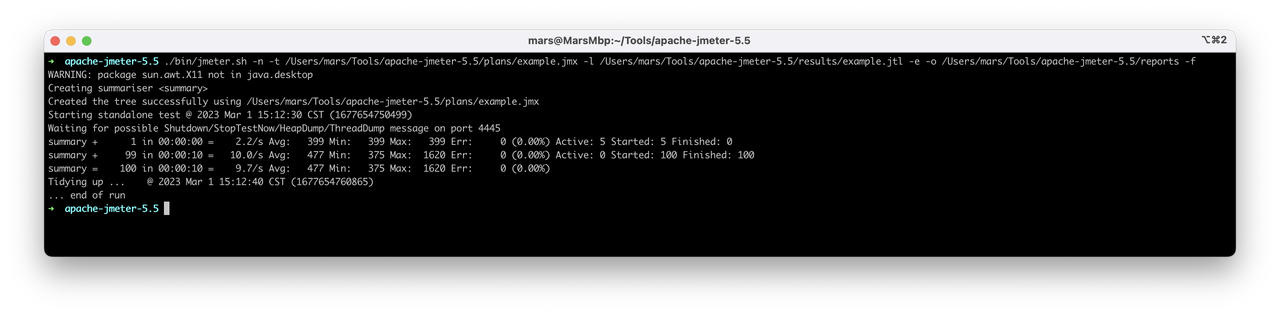
生成报告的命令:jmeter -n -e -f -t xxx.jmx -l xxx.jtl -o report
- -n:以非图形化界面的形式运行
- -e:在脚本运行结束后生成 HTML 报告
- -f:强制覆盖已存在的结果文件和报告
- -t:测试文件路径(.jmx)
- -l:结果文件路径(.jtl)
- -o:测试报告输出目录路径
更好的选择:Apifox
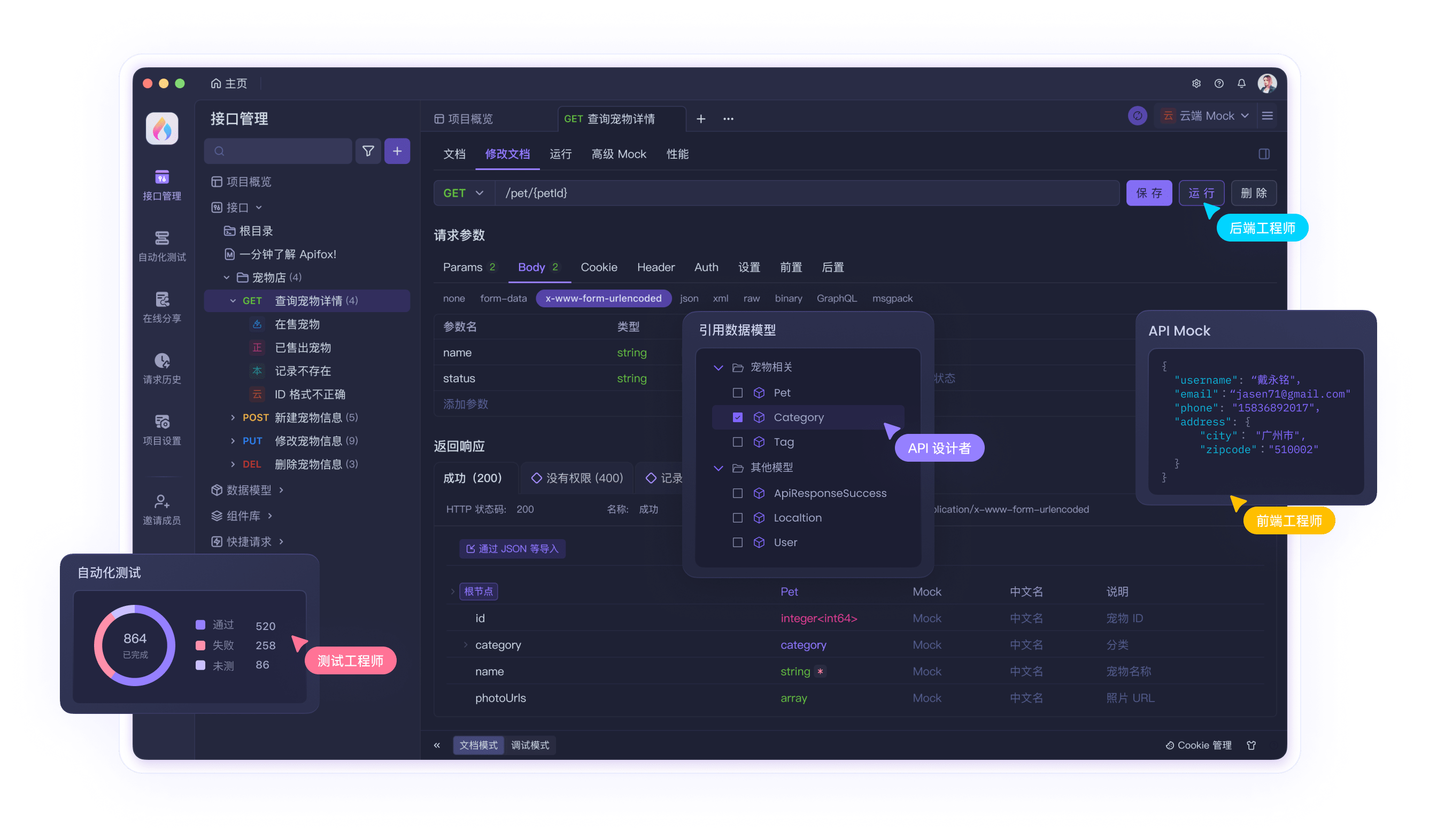
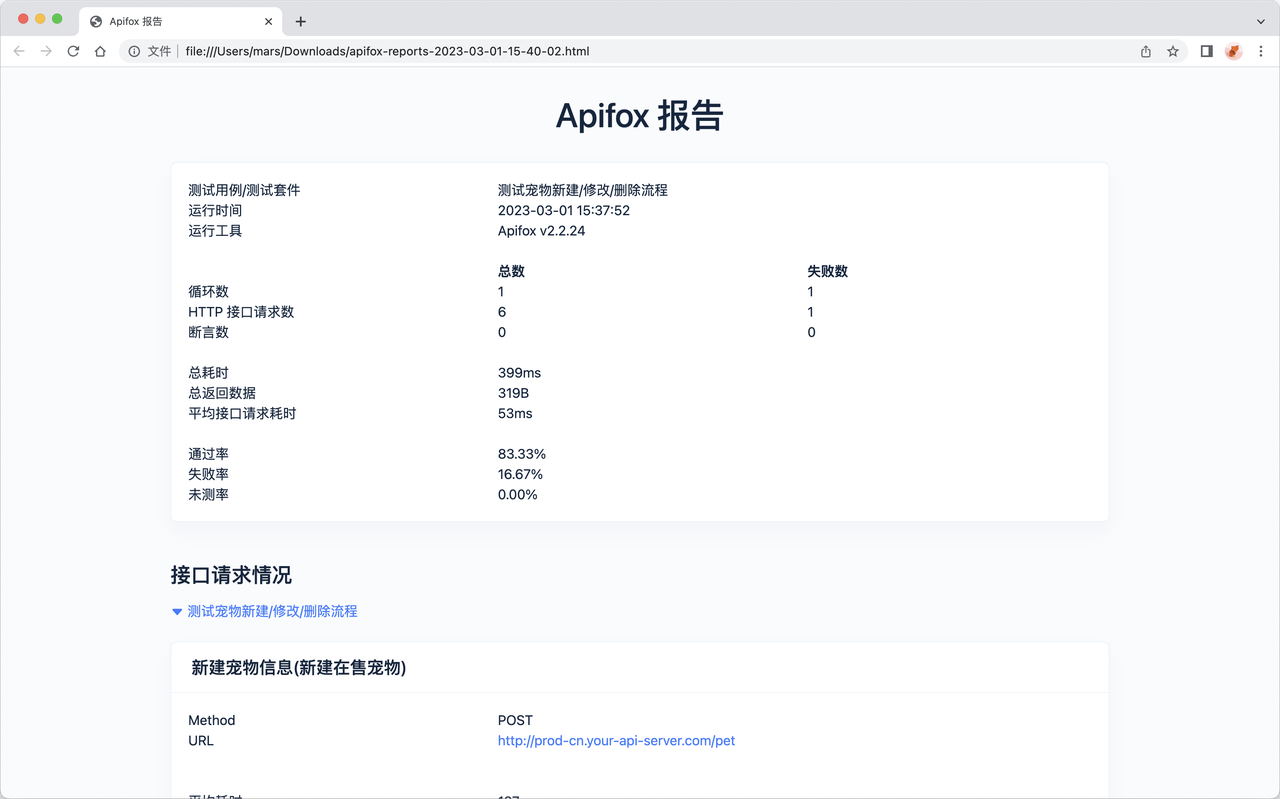
可以发现,JMeter 的测试报告配置相对繁琐。那么,是否有更加简单快捷的工具呢?我们强烈推荐 Apifox,使用非常方便,谁用谁知道。在 Apifox 中,我们只需要运行测试用例/测试套件即可生成测试报告,还可以导出 HTML 格式。
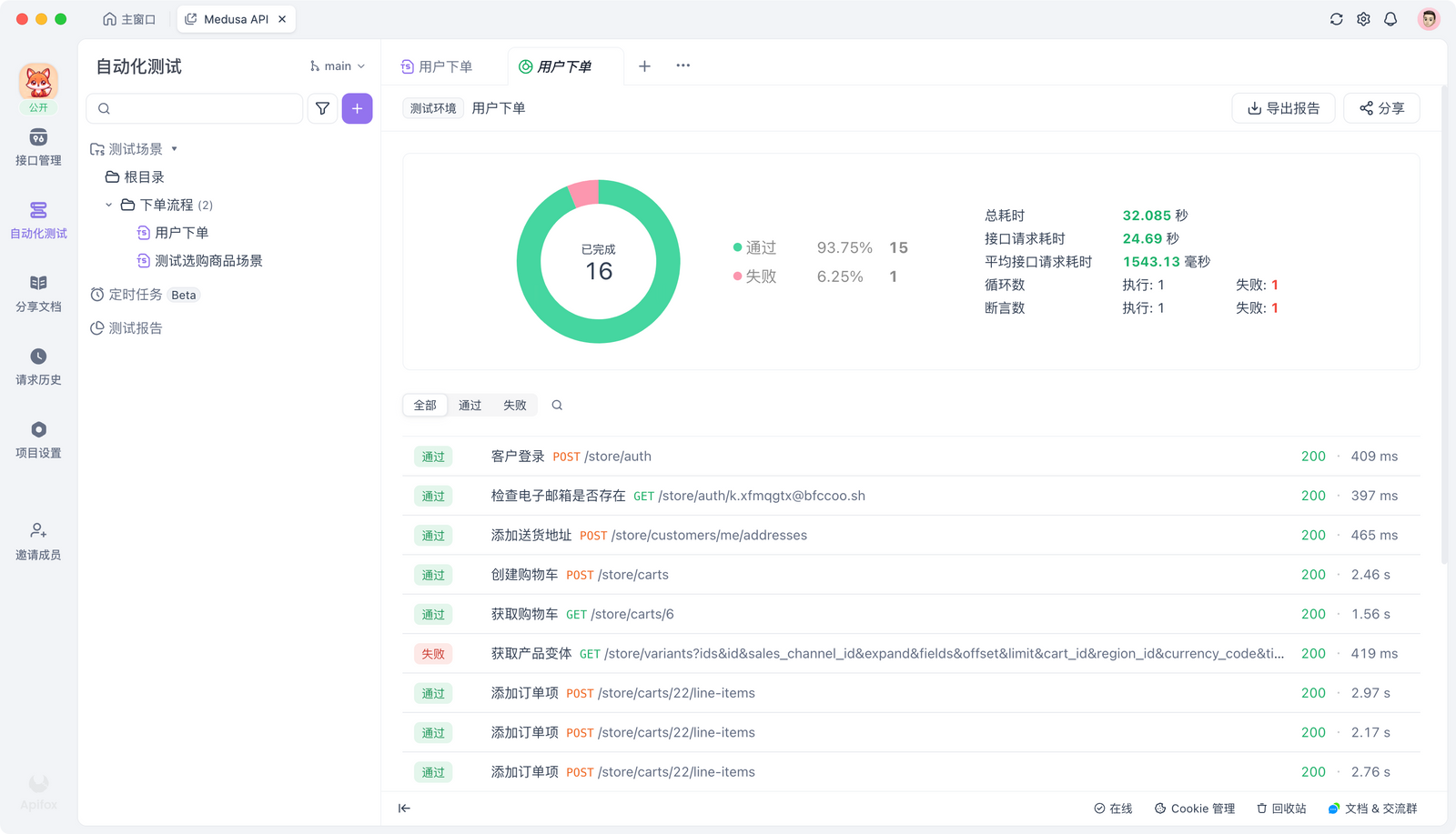
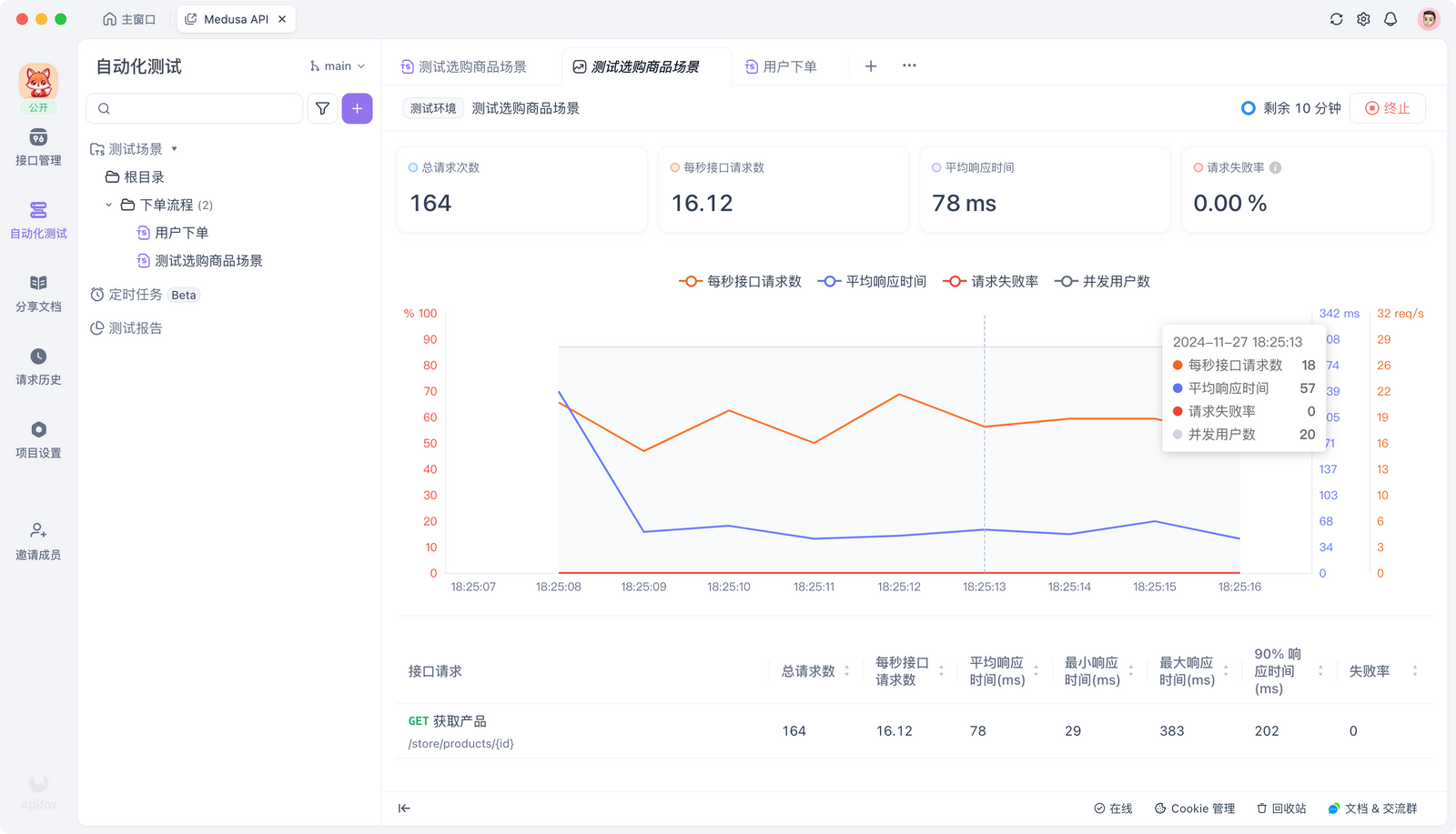
运行测试


导出测试报告

想要全面提升 API 开发与测试效率,就用 Apifox。