WebSocket 是一种全双工通信协议,它允许浏览器和服务器之间进行实时双向通信,而不必依赖传统的请求-响应模式。而二进制数据(ArrayBuffer)则允许你以更高效的方式传输二进制信息,如图像、音频或其他二进制文件。本篇教程将详细介绍如何在 WebSocket 中利用这一功能,为你的项目增加更多可能性。
ArrayBuffer 使用场景
WebSocket 发送二进制数据在多个场景中展现了其强大之处。以下是一些常见的使用场景:
- 实时游戏开发:传输游戏中的图像、声音或其他资源文件。
- 音视频通信:在 WebRTC 应用中,发送音视频数据。
- 文件传输:通过 WebSocket 传输二进制文件,如图片、PDF 等。
WebSocket 调试工具
要调试 WebSocket,那就需要一个好的调试工具,这里我比较推荐 Apifox。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具!

ArrayBuffer 功能介绍
WebSocket 发送二进制数据的基本方式
以下是 node.js 中的示例:
// 创建WebSocket连接
const socket = new WebSocket('ws://example.com');
// 监听连接打开事件
socket.addEventListener('open', (event) => {
// 创建ArrayBuffer
const buffer = new ArrayBuffer(4);
// 获取ArrayBuffer的视图
const view = new DataView(buffer);
// 设置数据
view.setInt32(0, 42);
// 发送二进制数据
socket.send(buffer);
});
// 监听消息事件
socket.addEventListener('message', (event) => {
// 处理接收到的二进制数据
const receivedData = new Uint8Array(event.data);
console.log(receivedData);
});方法 1:使用 Blob 对象发送二进制数据
Blob 对象可用于封装二进制数据,并设置数据类型。
const socket = new WebSocket('ws://example.com');
socket.addEventListener('open', (event) => {
// 创建Blob对象
const blob = new Blob(['Binary data'], { type: 'application/octet-binary' });
// 发送Blob对象
socket.send(blob);
});方法 2:使用 ArrayBufferView 发送部分数据
ArrayBufferView 允许你发送 ArrayBuffer 的一部分数据。
const socket = new WebSocket('ws://example.com');
socket.addEventListener('open', (event) => {
const buffer = new ArrayBuffer(4);
const view = new DataView(buffer);
view.setInt32(0, 42);
// 发送部分数据
socket.send(view, 0, 2); // 发送前两个字节
});实践案例
我们通过一个实际的案例来演示如何使用 WebSocket 发送二进制(ArrayBuffer)数据。在这个案例中,我们将创建一个简单的 WebSocket 服务器和客户端,服务器接收客户端发送的二进制数据并进行处理。
步骤 1:建立 WebSocket 服务器
首先,我们需要设置 WebSocket 服务器。你可以使用 Node.js 的ws库来简化这个过程。
# 安装ws库
npm install ws
创建server.js文件,编写以下代码:
// server.js
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 3000 });
server.on('connection', (socket) => {
console.log('Client connected');
// 监听消息事件
socket.on('message', (data) => {
// 处理接收到的二进制数据
const receivedData = new Uint8Array(data);
console.log('Received data:', receivedData);
// 向客户端发送二进制数据
sendBinaryDataToClient(socket);
});
// 监听连接关闭事件
socket.on('close', () => {
console.log('Client disconnected');
});
});
function sendBinaryDataToClient(socket) {
const buffer = new ArrayBuffer(4);
const view = new DataView(buffer);
view.setInt32(0, 84); // 为演示目的,使用不同的数据
// 发送二进制数据给客户端
socket.send(buffer);
}
console.log('WebSocket server running on ws://localhost:3000');
步骤 2:建立 WebSocket 客户端
创建一个简单的 HTML 文件,作为 WebSocket 客户端。在这个例子中,我们使用浏览器作为客户端。
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket Binary Data</title>
</head>
<body>
<script>
// 创建WebSocket连接
const socket = new WebSocket('ws://localhost:3000');
// 监听连接打开事件
socket.addEventListener('open', (event) => {
console.log('Connected to server');
// 发送二进制数据
sendData();
});
// 监听连接关闭事件
socket.addEventListener('close', (event) => {
console.log('Disconnected from server');
});
// 发送二进制数据
function sendData() {
const buffer = new ArrayBuffer(4);
const view = new DataView(buffer);
view.setInt32(0, 42);
// 发送二进制数据
socket.send(buffer);
}
</script>
</body>
</html>步骤 3:使用 Apifox 创建客户端
如果你嫌用 html 建一个客户端过于麻烦,我推荐你用 Apifox 临时创建一个。
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具,所以强烈推荐去下载体验!
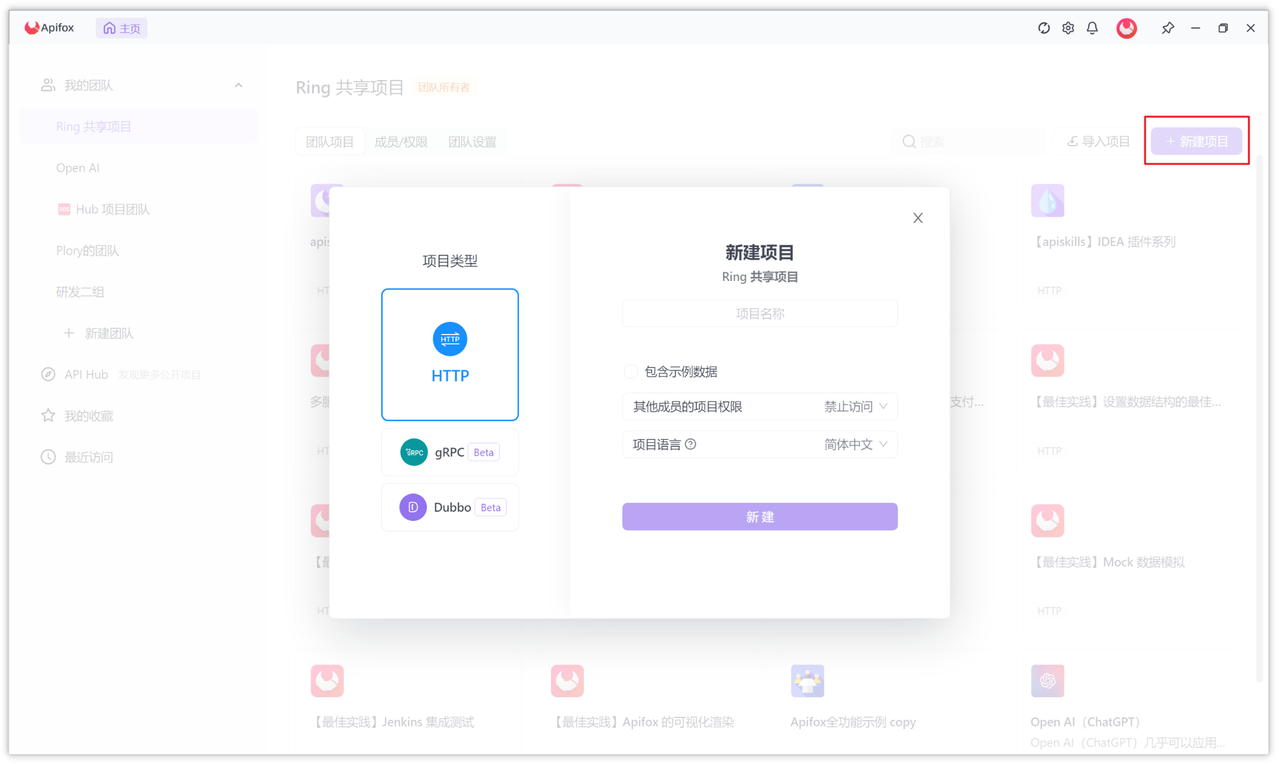
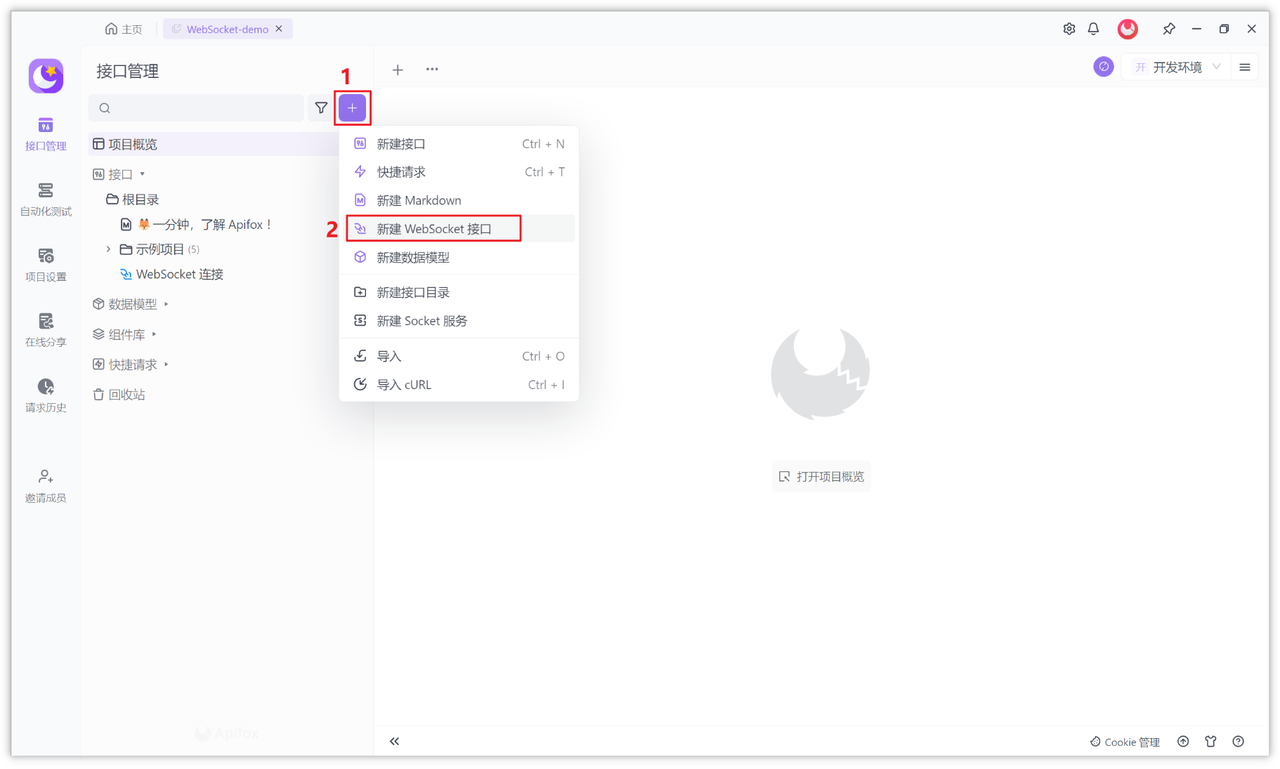
首先在 Apifox 中新建一个 HTTP 项目,然后在项目中添加 WebSocket 接口。


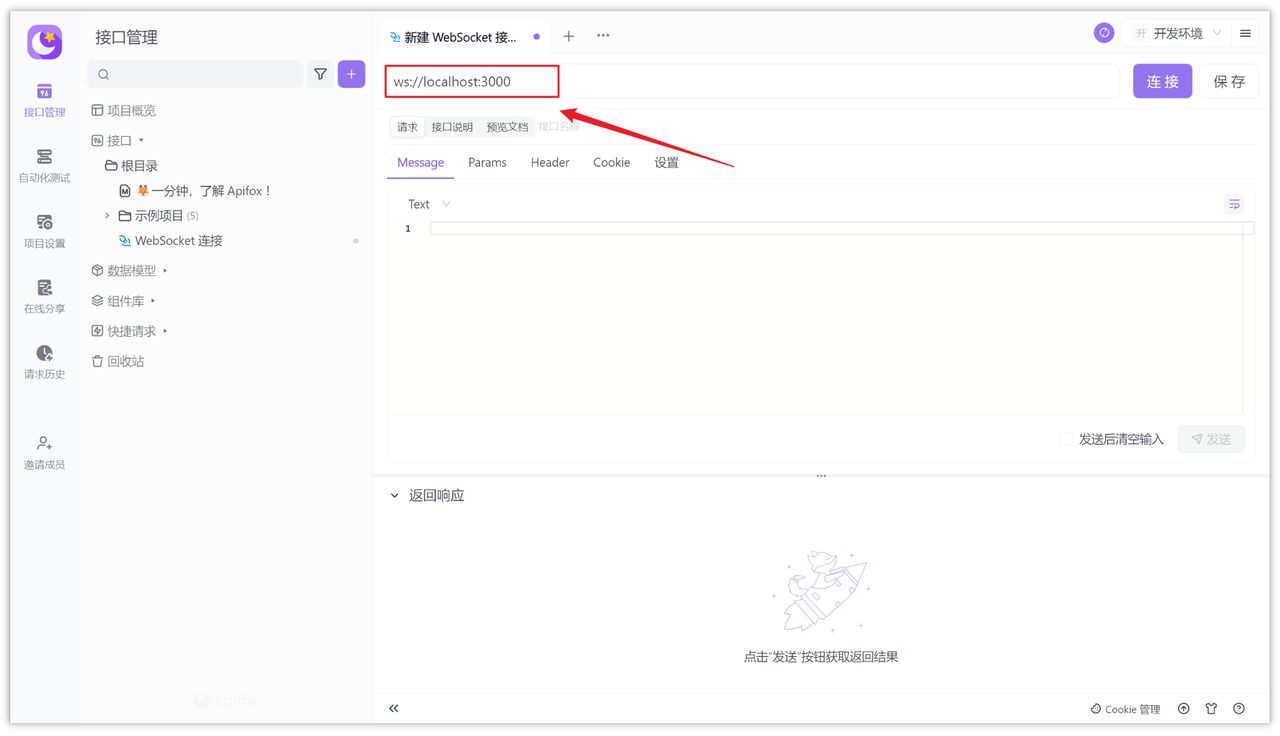
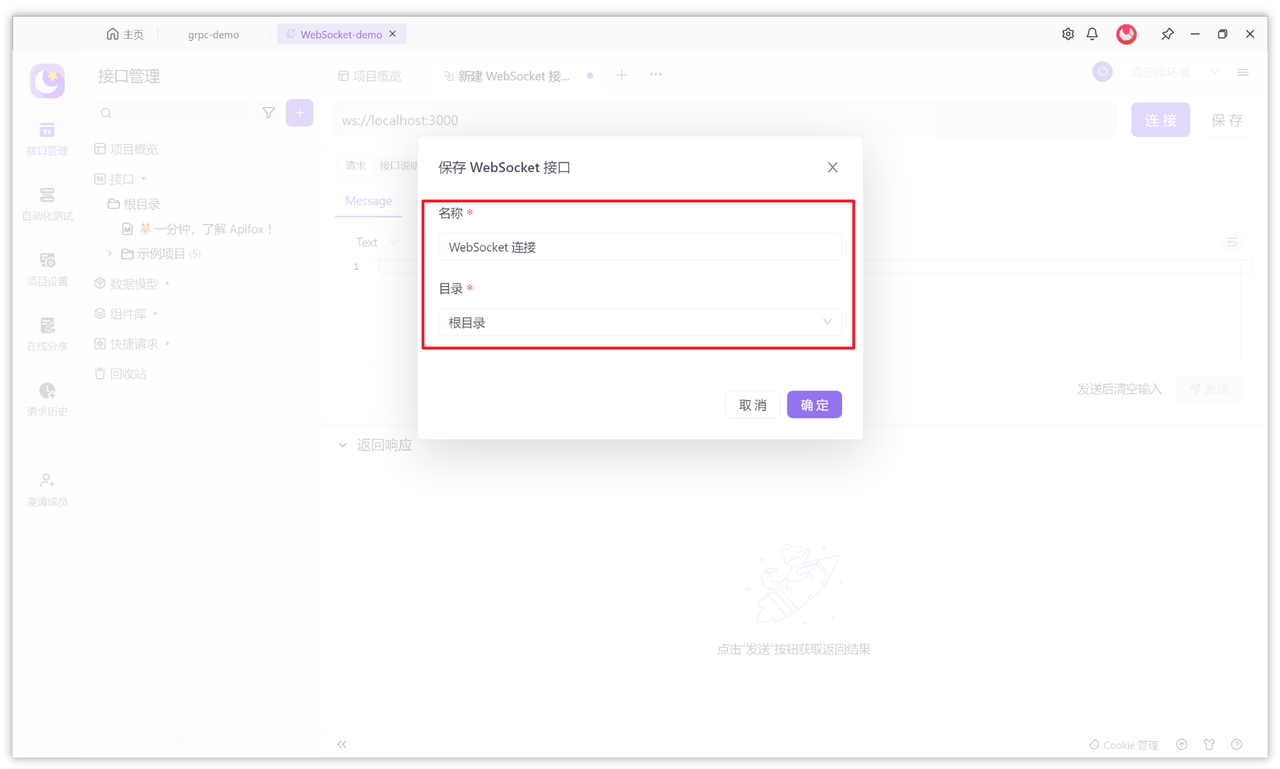
接着输入 WebSocket 的服务端 URL,例如:ws://localhost:3000,然后保存并填写接口名称,然后确定即可。


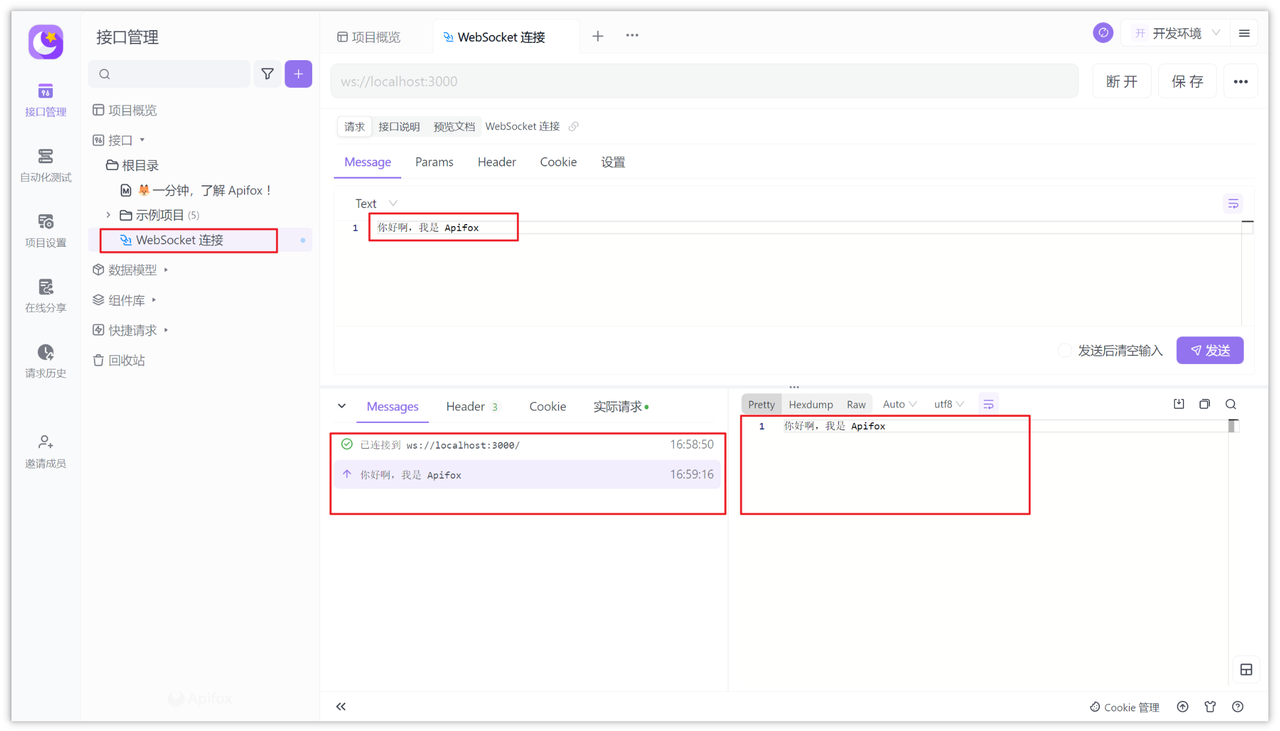
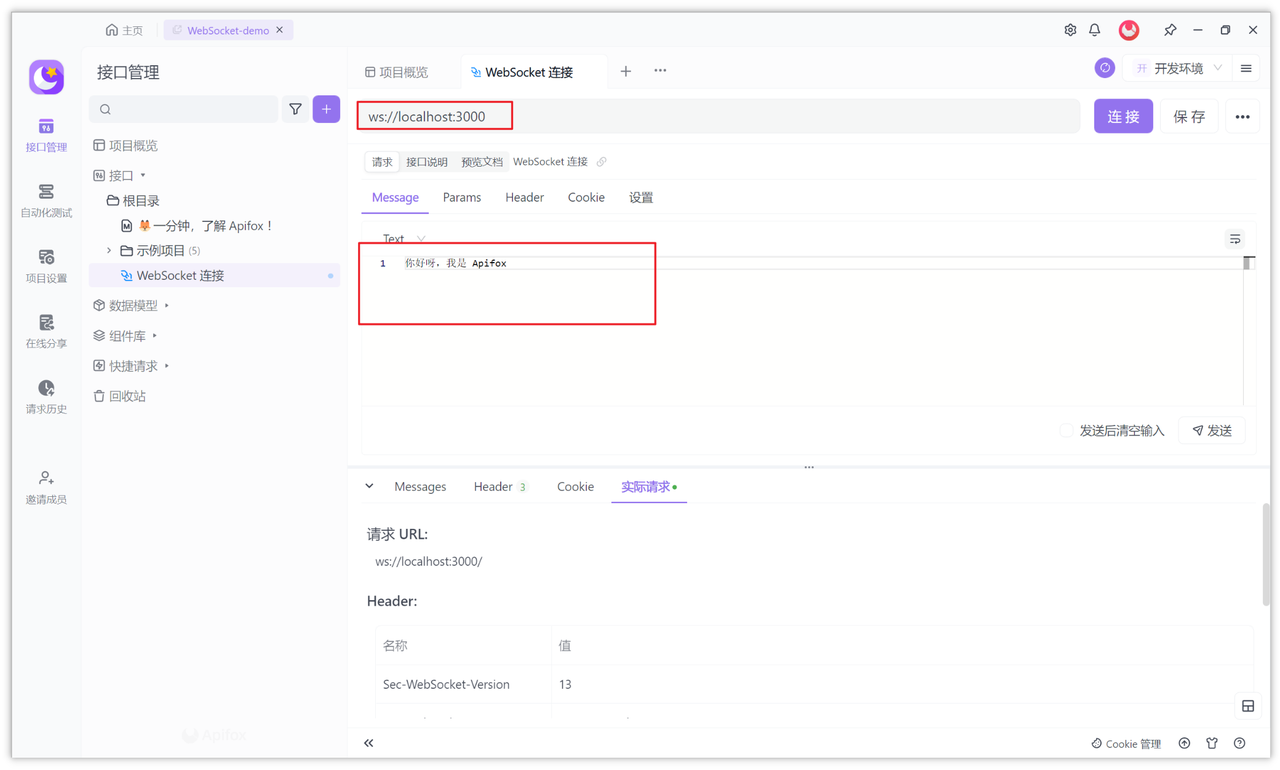
点击“Message 选项”然后写入“你好啊,我是 Apifox”。

在这个案例中,我们使用 Node.js 创建了一个 WebSocket 服务器,监听端口 3000。在 HTML 文件中,我们使用浏览器作为 WebSocket 客户端,连接到服务器,并通过 Apifox 再创建了一个客户端。在连接打开时,我们调用了sendData函数,该函数创建了一个包含整数 42 的 ArrayBuffer,并将其发送到服务器。
运行案例
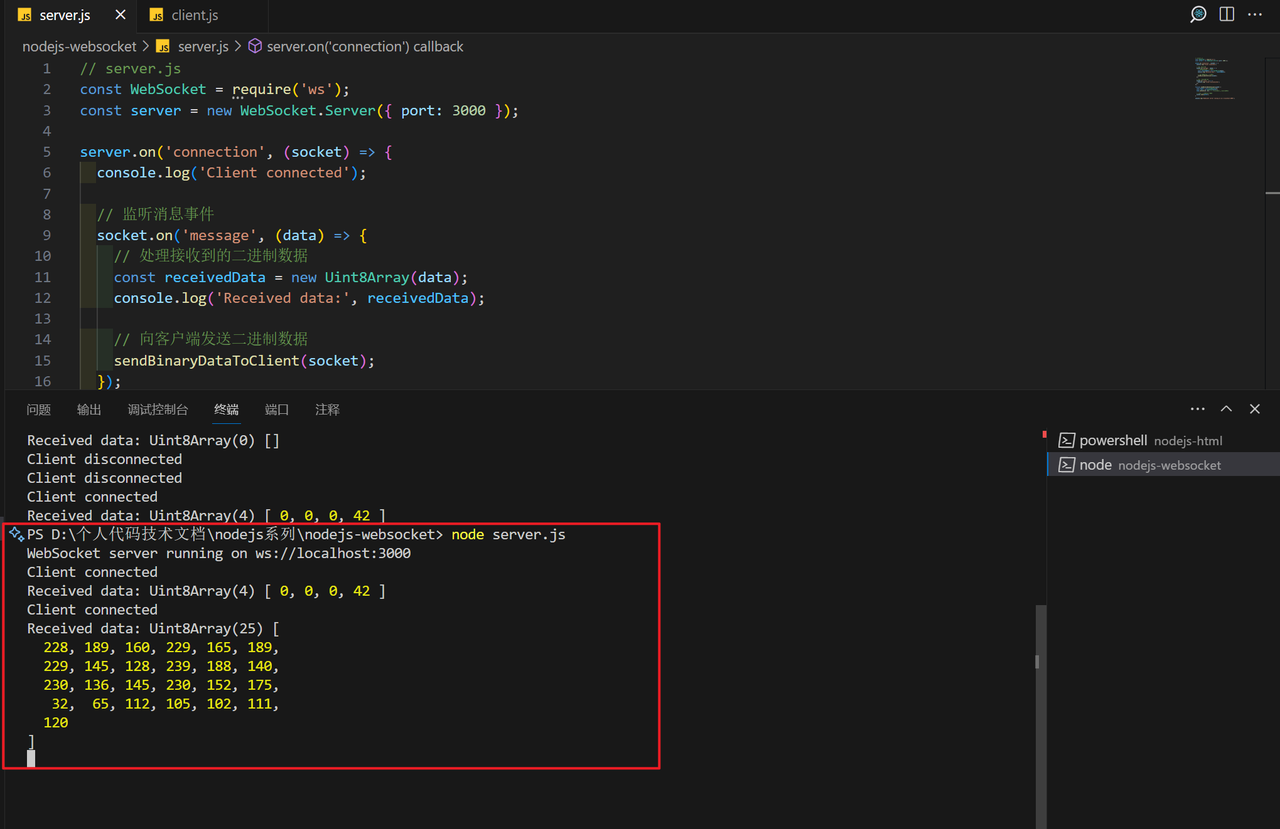
- 在编辑器如 vscode 中找到文件所在目录并打开终端,运行 WebSocket 服务器:
node server.js2.在浏览器中打开index.html文件(你可以在 vscode 中通过 Live Server 插件来启动一个本地服务)
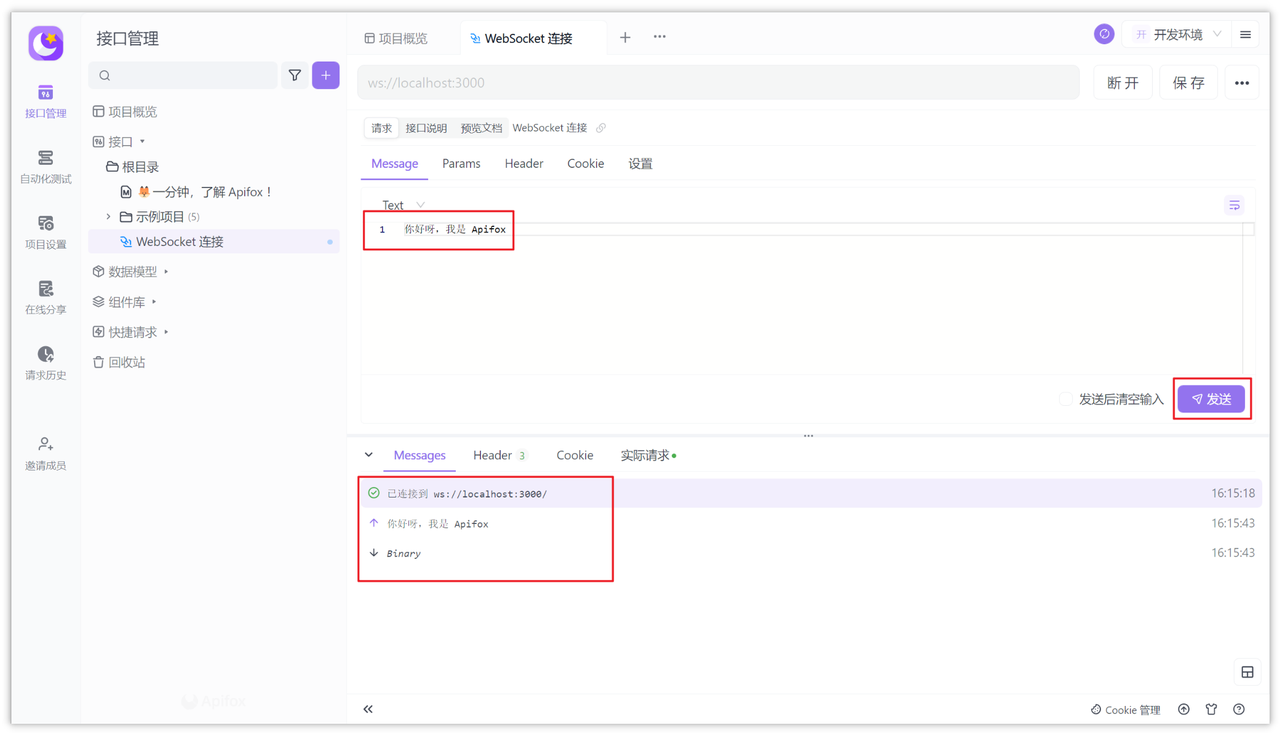
3.在 Apifox 中点击“连接”按钮,并点击“发送”按钮

4. 检查服务器端终端输出,你将看到类似以下的信息(浏览器每刷新一次,就会收到一遍消息):
WebSocket server running on ws://localhost:3000
Client connected
Received data: Uint8Array [ 42, 0, 0, 0 ]
这证明服务器成功接收并处理了来自客户端的二进制数据。
提示、技巧和注意事项
- 数据格式一致性:确保发送和接收端使用相同的数据格式和解析方式。
- 性能优化:考虑数据压缩和优化以提高传输性能。
- 安全性:避免发送敏感信息,使用加密保护数据。
总结
通过 WebSocket 发送二进制数据(ArrayBuffer)为实时通信提供了高效、可靠的解决方案。本教程详细介绍了基本语法、常见使用场景、功能介绍以及实践案例,希望能助你更好地应用这一强大功能。
参考链接
学习更多: