WebSocket 不仅支持文本数据的传输,还能处理二进制数据。本文将深入介绍 WebSocket 的 binaryType 属性,该属性对于控制 WebSocket 对象如何处理接收到的二进制数据至关重要。我们将详细探讨 binaryType 的两个取值:"blob" 和 "arraybuffer",并提供实用的示例代码,以便你能更好地理解和利用这一功能。
什么是 binaryType
binaryType 是 WebSocket 对象的一个属性,它决定了在接收到二进制数据时,WebSocket 对象如何处理这些数据。这一属性有两个主要取值:"blob" 和 "arraybuffer"。
binaryType 的取值
blob
当 binaryType 设置为 "blob" 时,WebSocket 对象会将接收到的二进制数据封装成一个 Blob 对象。Blob 对象是一种不可变、原始数据的类文件对象,特别适用于处理文件和多媒体数据。
arraybuffer
如果将 binaryType 设置为 "arraybuffer",WebSocket 对象将接收到的二进制数据封装成一个 ArrayBuffer 对象。ArrayBuffer 是一种通用的、固定长度的二进制数据缓冲区,适用于直接处理原始二进制数据。
binaryType 的基本语法
以下是设置 binaryType 的示例代码:
var socket = new WebSocket("ws://example.com");
socket.binaryType = "blob"; // 或者 socket.binaryType = "arraybuffer";使用 blob 处理二进制数据
socket.onmessage = function(event) {
var binaryData = event.data; // 这里是一个 Blob 对象
// 处理二进制数据,例如处理图像或音频
};使用 arraybuffer 处理二进制数据
socket.binaryType = "arraybuffer";
socket.onmessage = function(event) {
var binaryData = event.data; // 这里是一个 ArrayBuffer 对象
// 处理二进制数据,例如执行特定的数据操作
};WebSocket 介绍
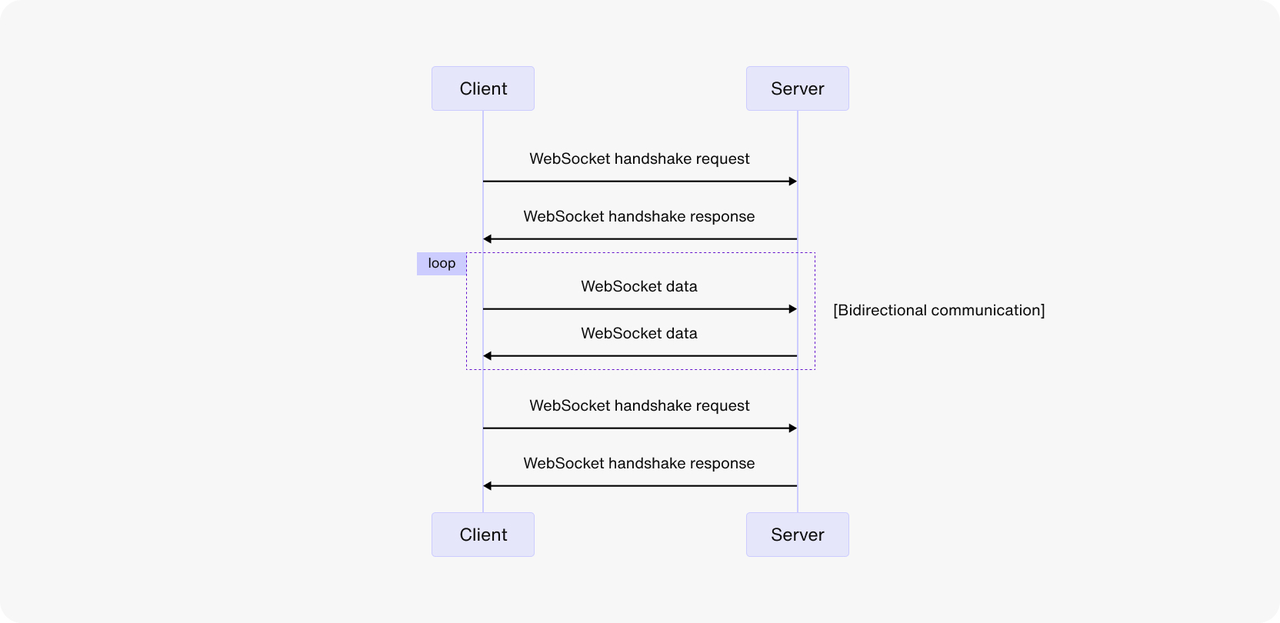
WebSocket 是一种全双工通信协议,允许客户端和服务器之间建立持久性连接,实现实时的双向通信。相对于传统的HTTP请求,WebSocket的优势在于降低了通信的延迟,特别适用于需要快速响应的应用场景,如在线游戏、聊天应用等。

WebSocket 调试工具
要调试 WebSocket,那就需要一个好的调试工具,这里我比较推荐 Apifox。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具!

使用 binaryType 示例
当使用 Node.js 编写一个 WebSocket 实践案例时,我们可以使用 ws 模块,这是一个流行的 Node.js WebSocket 库。以下是一个简单的实践案例,通过 WebSocket 实现文本和二进制数据的双向通信。
步骤 1: 安装 ws 模块
在开始之前,确保你已经安装了 Node.js。然后,创建一个新的文件夹,通过以下命令安装 ws 模块:
npm init -y
npm install ws步骤 2: 创建 WebSocket 服务器
创建一个 server.js 文件,用于启动 WebSocket 服务器:
// server.js
const WebSocket = require('ws');
const http = require('http');
// 创建一个 HTTP 服务器
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('WebSocket Server');
});
// 创建 WebSocket 服务器
const wss = new WebSocket.Server({ server });
// WebSocket 连接建立时的处理
wss.on('connection', (ws) => {
console.log('Client connected');
// 监听客户端发送的消息
ws.on('message', (message) => {
console.log(`Received: ${message}`);
// 发送消息给客户端
ws.send(`Server received: ${message}`);
});
// 监听客户端发送的二进制数据
ws.on('message', (data) => {
console.log('Received binary data');
// 在此处理二进制数据
});
// 连接关闭时的处理
ws.on('close', () => {
console.log('Client disconnected');
});
});
// 启动服务器
const PORT = 3000;
server.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});步骤 3: 创建 WebSocket 客户端
创建一个 client.js 文件,用于启动 WebSocket 客户端:
// client.js
const WebSocket = require('ws');
// 创建 WebSocket 连接
const ws = new WebSocket('ws://localhost:3000');
// 连接建立时的处理
ws.on('open', () => {
console.log('Connected to WebSocket server');
// 发送文本消息
ws.send('Hello, WebSocket Server!');
// 发送二进制数据
const binaryData = Buffer.from('Binary Data');
ws.send(binaryData);
});
// 监听服务端发送的消息
ws.on('message', (message) => {
console.log(`Received from server: ${message}`);
});
// 监听服务端发送的二进制数据
ws.on('message', (data) => {
console.log('Received binary data from server');
// 在此处理服务端发送的二进制数据
});
// 连接关闭时的处理
ws.on('close', () => {
console.log('Disconnected from WebSocket server');
});步骤 4: 运行服务器和客户端
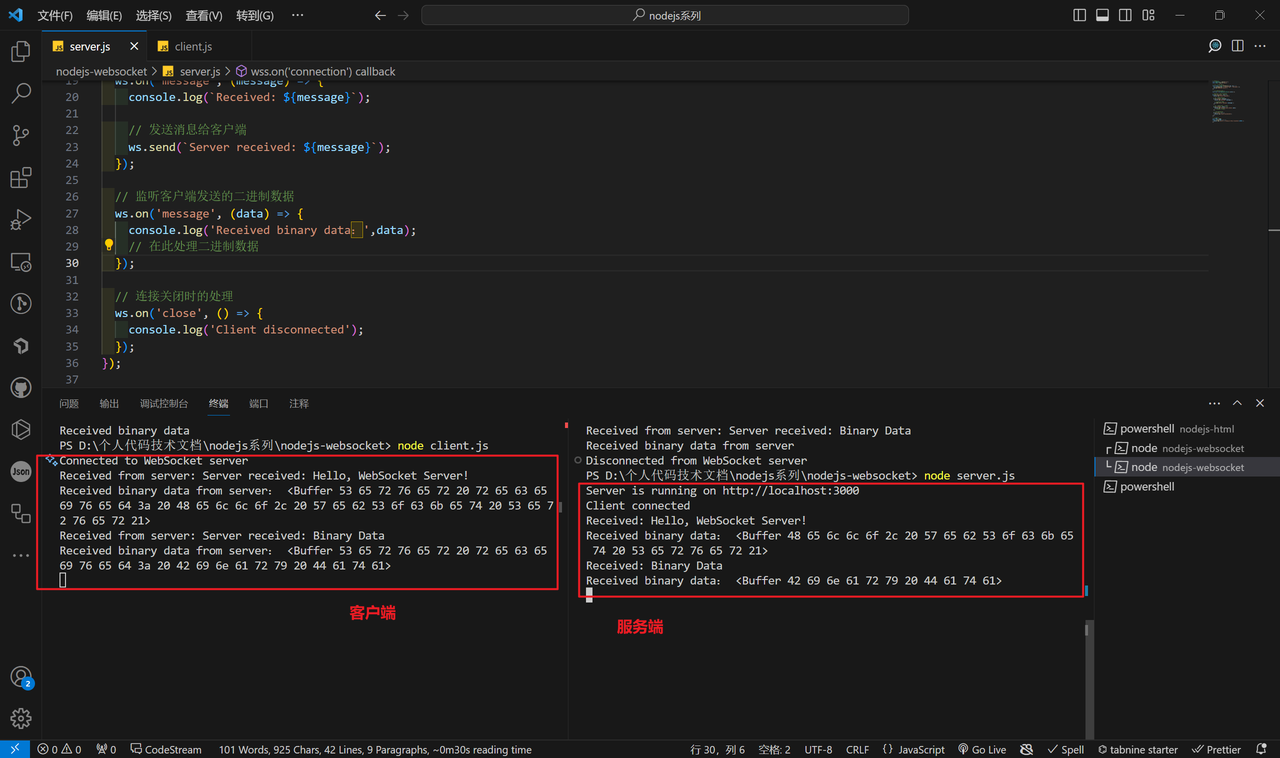
在命令行中分别运行以下命令:
node server.jsnode client.js你应该能够看到服务器和客户端之间建立了 WebSocket 连接,并能够在控制台上看到双向通信的消息。请注意,这只是一个简单的例子,你可以根据实际需求进行更复杂的消息处理和业务逻辑。

在 Apifox 中调试 WebSocket
如果你要调试 WebSocket 接口,并确保你的应用程序能够正常工作。这时,一个强大的接口测试工具就会派上用场。
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具,所以强烈推荐去下载体验!
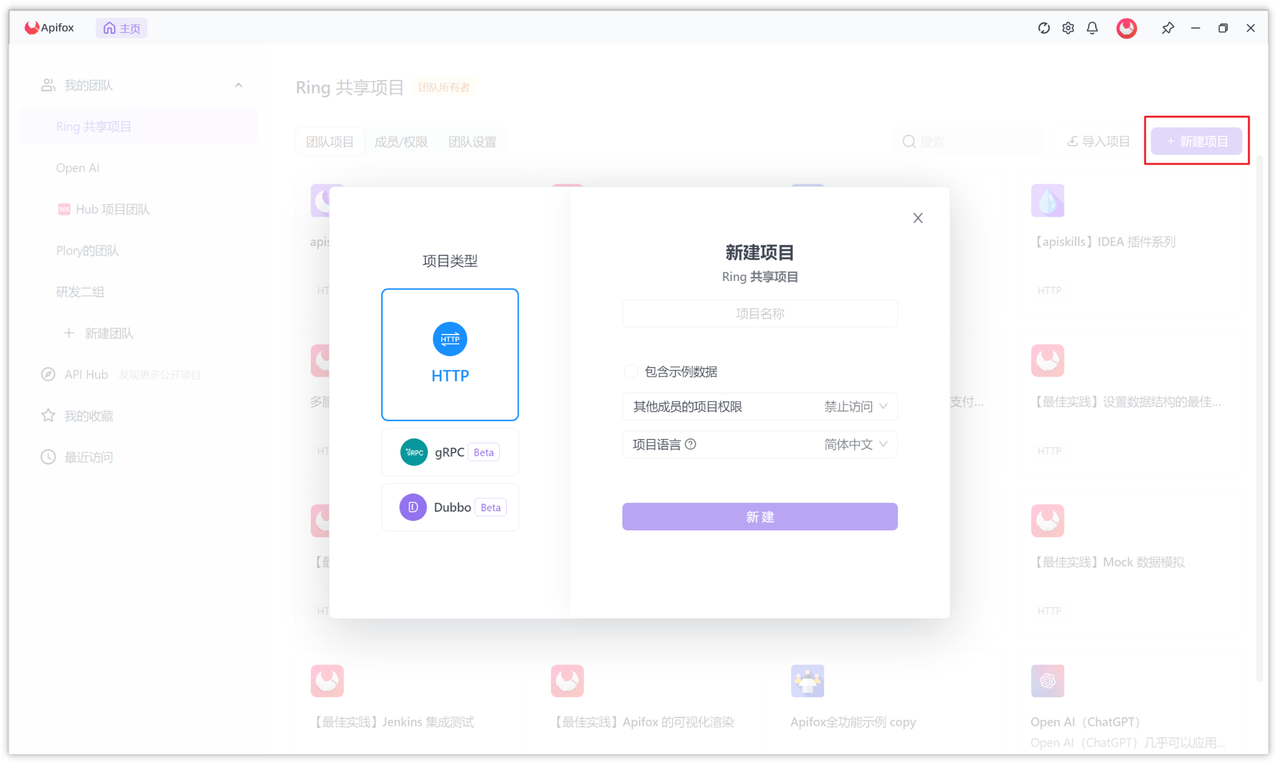
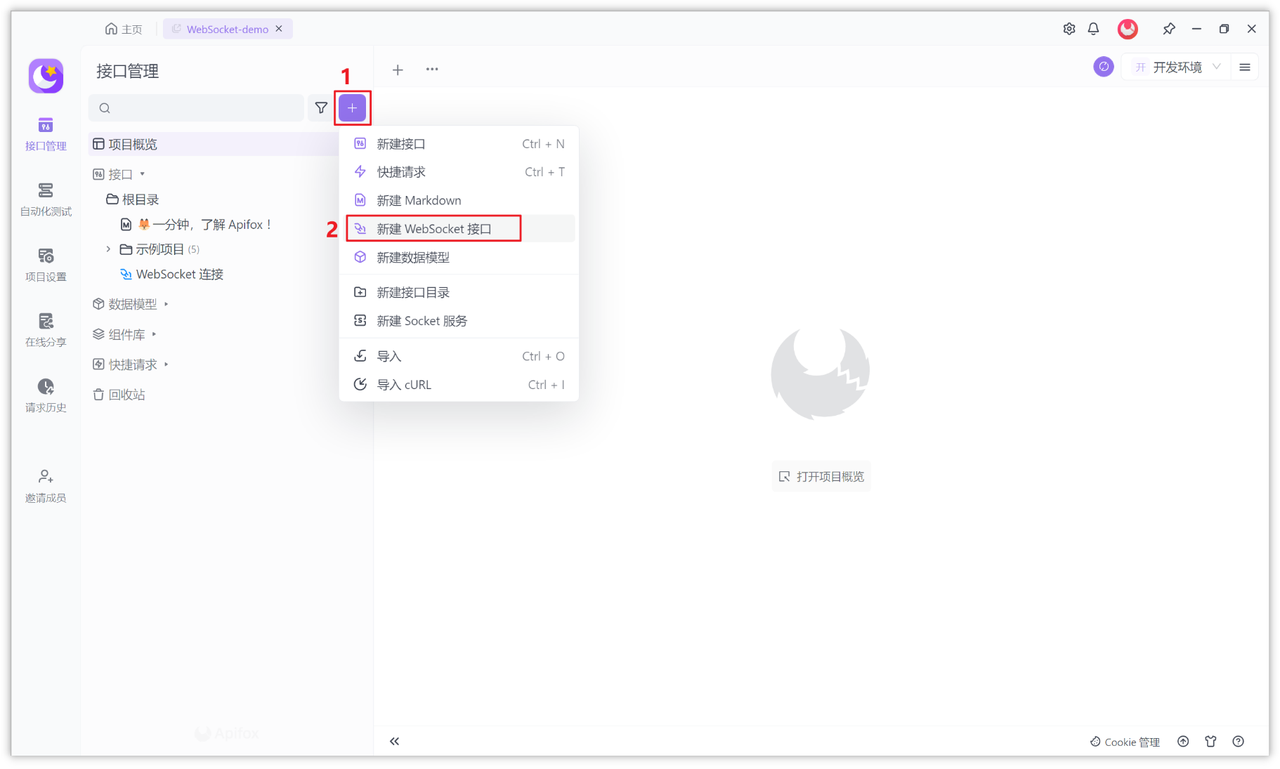
上面的实践案例如下所示。首先在 Apifox 中新建一个 HTTP 项目,然后在项目中添加 WebSocket 接口。


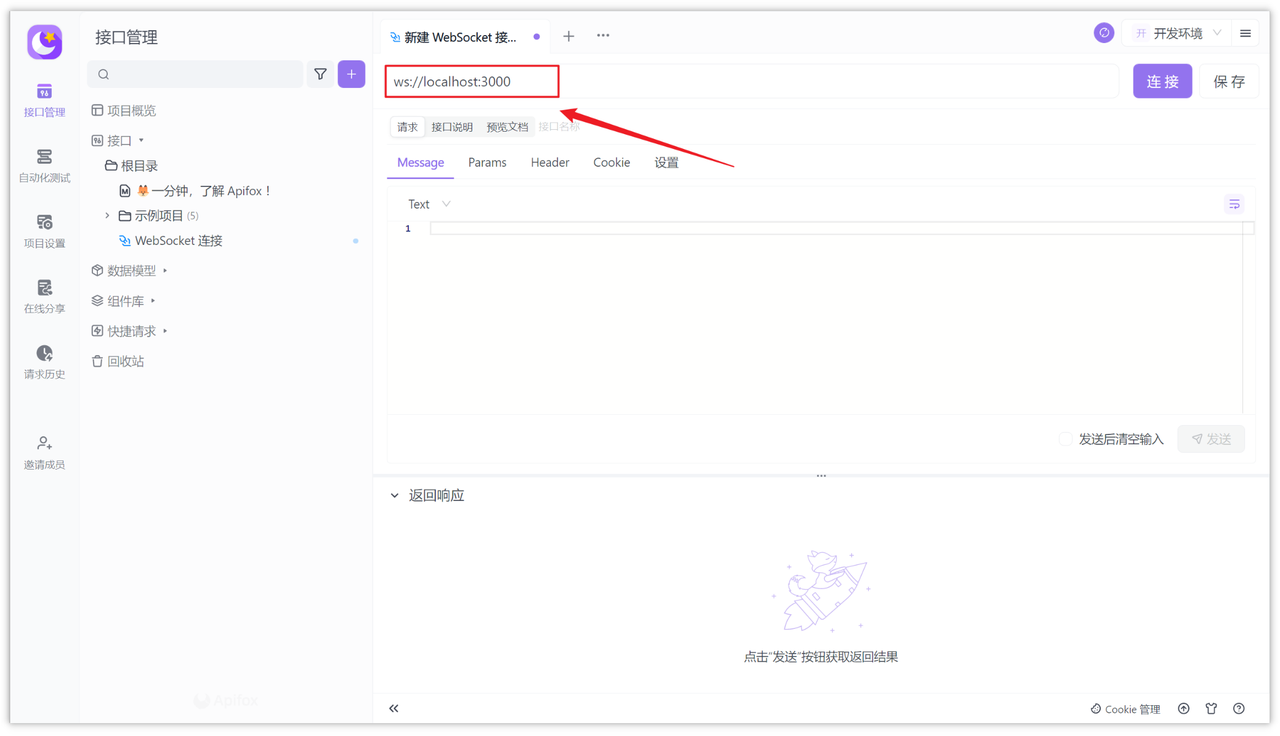
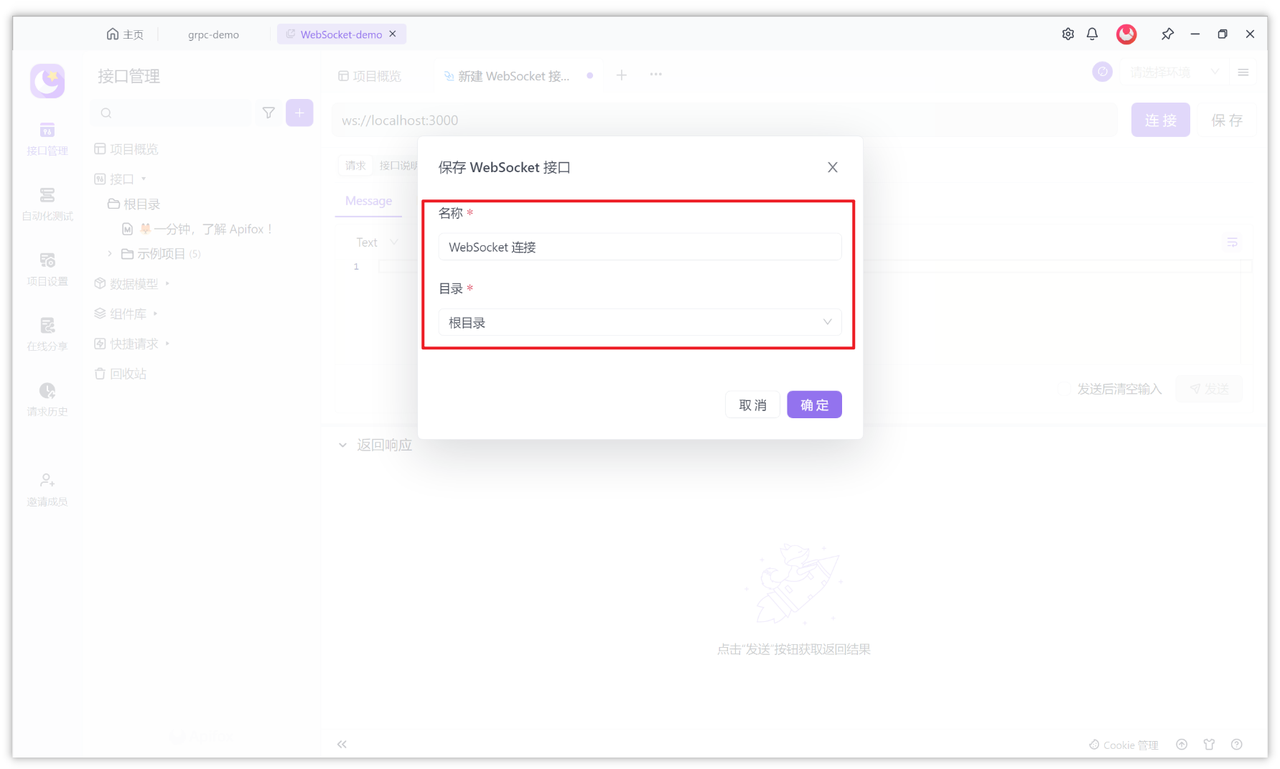
接着输入 WebSocket 的服务端 URL,例如:ws://localhost:3000,然后保存并填写接口名称,然后确定即可。


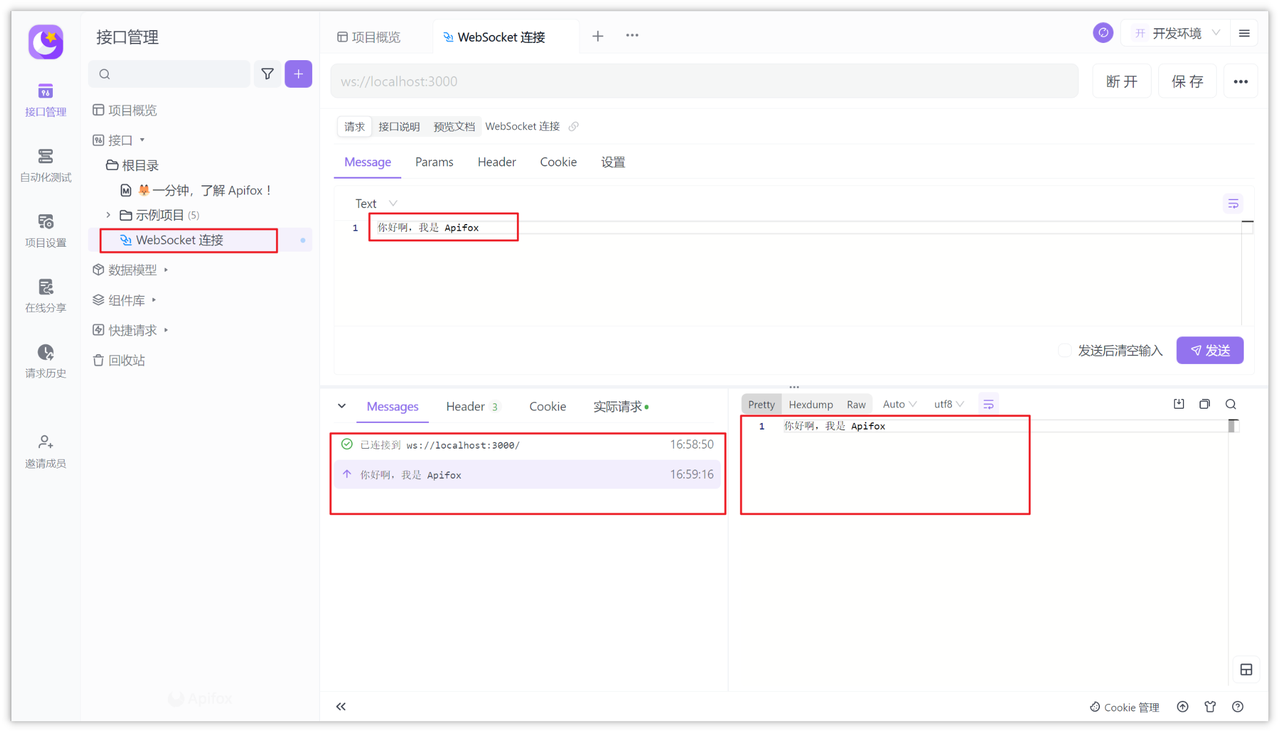
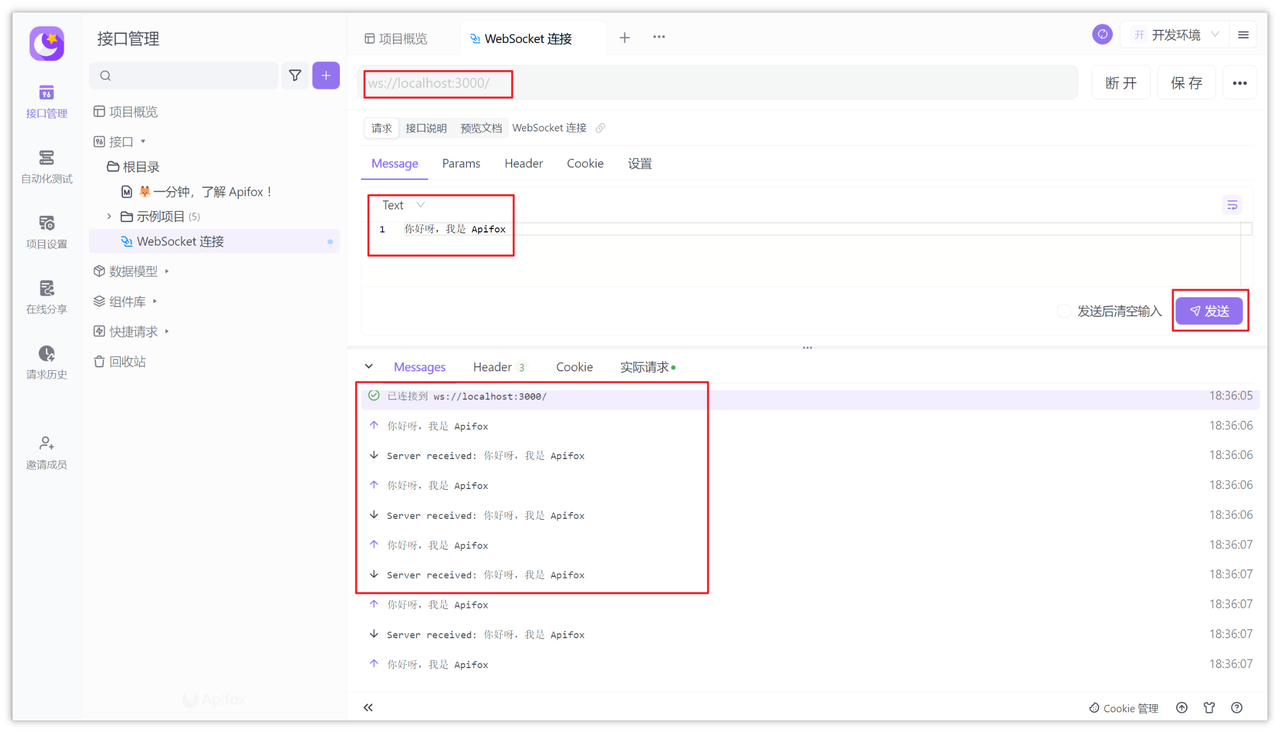
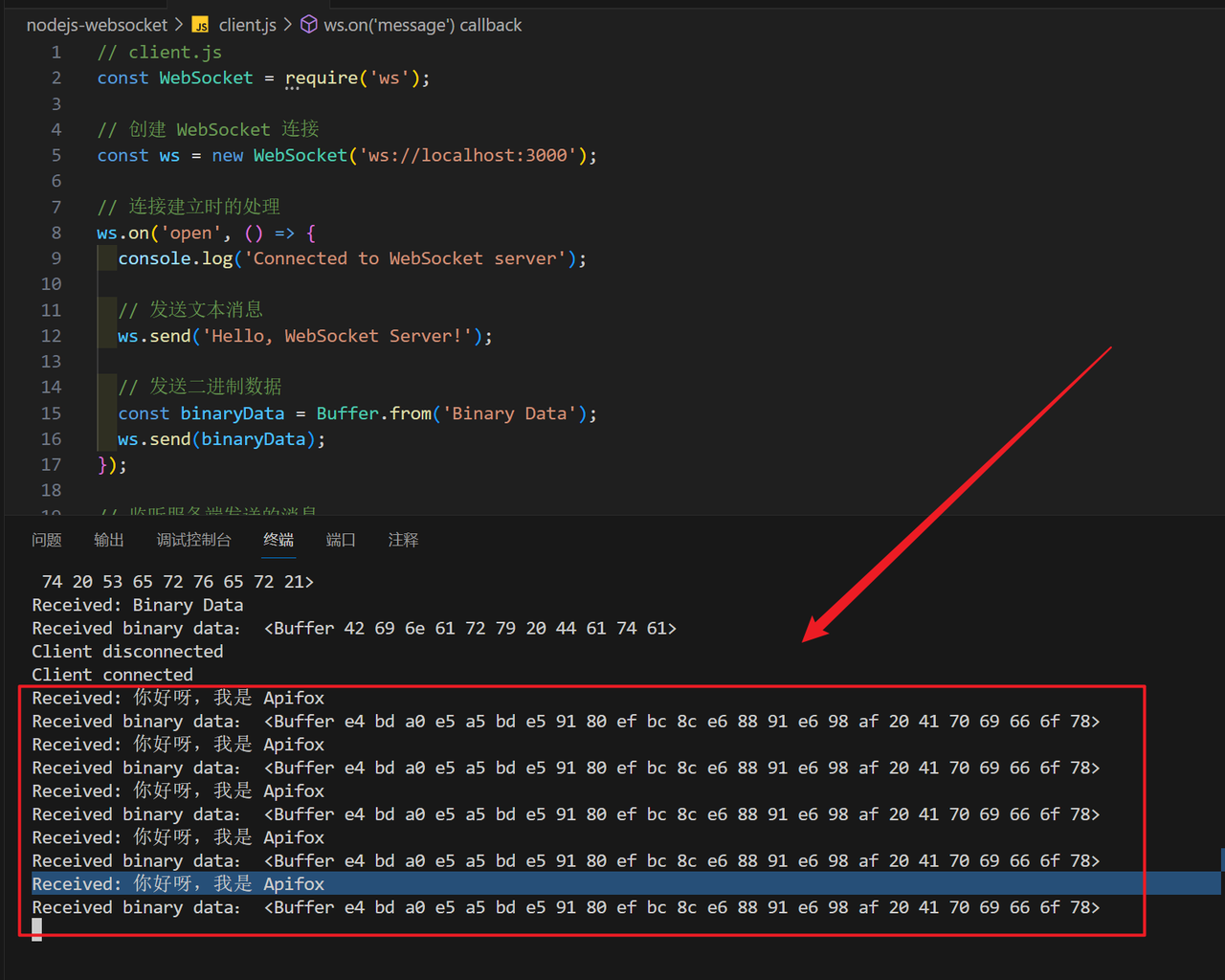
点击“Message 选项”然后写入“你好啊,我是 Apifox”,然后点击发送,你会看到服务端和其它客户端都接收到了信息,非常方便,快去试试吧!

以下用 Node.js 写的 WebSocket 服务端收到了消息。

注意事项
- 根据应用需求选择合适的
binaryType。 - 当处理文件和多媒体数据时,优先考虑使用 "blob"。
- 对于直接处理原始二进制数据的情况,选择 "arraybuffer" 更为合适。
总结
WebSocket 的 binaryType 属性为开发者提供了更灵活的选择,使其能够根据应用需求优化二进制数据的处理方式。通过合理设置 binaryType,可以更高效地处理文件、多媒体数据,或者直接操作原始的二进制数据。在实现实时通信的应用中,WebSocket 的 binaryType 是一个不可忽视的重要特性。希望通过本文的介绍,读者能更好地理解并运用这一功能。

参考连接
知识扩展: