setTimeout() 函数是 JavaScript 中的一个重要的定时函数,它可以让我们延迟指定的时间后来执行一个函数。正确使用 setTimeout 可以帮助我们更好地控制代码的执行流程。

setTimeout() 使用方式
setTimeout 函数有两个主要参数:要执行的函数(或代码块)以及延迟的毫秒数。基本的使用格式如下:
setTimeout(function() {
// 要执行的代码
}, 延迟的毫秒数);或者使用箭头函数:
setTimeout(() => {
// 要执行的代码
}, 延迟的毫秒数);setTimeout() 的不同使用场景
setTimeout()有很多不同的使用场景,下面我们看几个常见的例子。
延迟执行
使用 setTimeout 可以在指定时间后执行代码。
setTimeout(() => {
// 在2秒后执行
console.log('Hello');
}, 2000);
间歇执行
可以用 setTimeout 递归调用自己,每次调用之间有固定的时间间隔,从而达到间歇执行的效果。
function repeat() {
// 执行某段代码
setTimeout(repeat, 1000); // 每1秒执行一次
}
repeat();
防止按钮重复提交(防抖与节流)
有时候我们会遇到用户点击按钮后多次提交的问题,可以在点击后禁用按钮一段时间来防止这种情况。
let button = document.querySelector('button');
function handleClick() {
// 处理点击逻辑
button.disabled = true;
setTimeout(() => {
button.disabled = false;
}, 2000); // 2秒后启用按钮
}
button.addEventListener('click', handleClick);setTimeout() 的一些重要技巧
- setTimeout() 传入的函数会在全局作用域中执行,如果要访问函数外的变量需要使用闭包。
- setTimeout() 的延时时间不是精确时间,可能会大于也可能会小于设定的值。
- 递归 setTimeout() 实现的间歇函数,记得在适当的时候清除定时器。
- setTimeout() 和 setInterval() 可以互相替换使用,但 setTimeout() 更加灵活。
实践案例
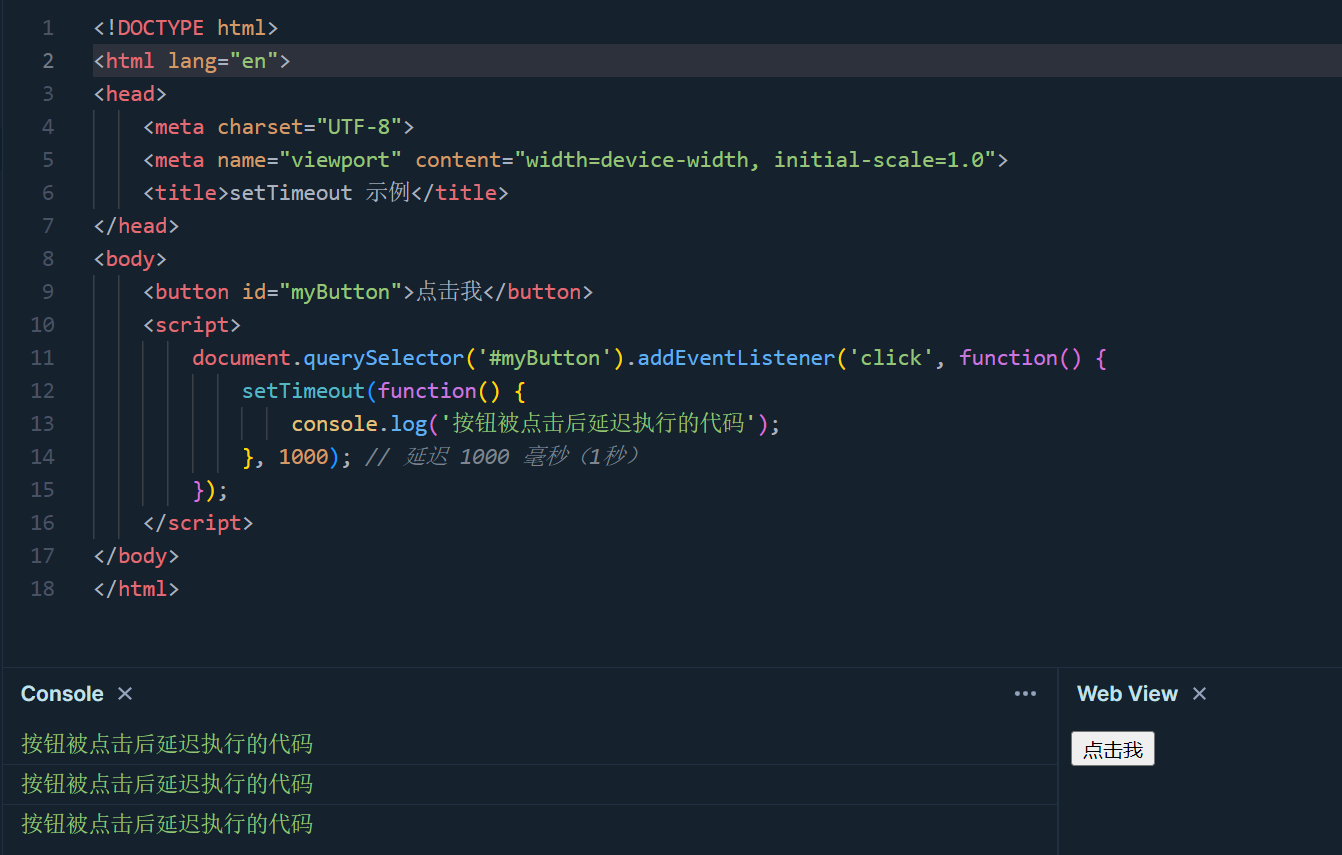
现在让我们来看一个具体的案例,展示如何在网页中使用 setTimeout 函数来实现按钮点击后延迟执行代码的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>setTimeout 示例</title>
</head>
<body>
<button id="myButton">点击我</button>
<script>
document.querySelector('#myButton').addEventListener('click', function() {
setTimeout(function() {
console.log('按钮被点击后延迟执行的代码');
}, 1000); // 延迟 1000 毫秒(1秒)
});
</script>
</body>
</html>在这个示例中,当按钮被点击后,会在 1 秒后在控制台中输出一条消息(注:你可在 https://playcode.io/javascript 在线测试)。

互动式练习
以下是一些 setTimeout 的互动练习,帮助您更好地理解和掌握 setTimeout 的使用:
练习1: 使用 setTimeout 实现按钮在点击后 3 秒内禁用:
const button = document.querySelector('button');
function disableButton() {
// 在这里使用setTimeout编写代码
}
button.addEventListener('click', disableButton);参考答案:
const button = document.querySelector('button');
function disableButton() {
button.disabled = true;
setTimeout(() => {
button.disabled = false;
}, 3000);
}
button.addEventListener('click', disableButton);练习2: 实现每间隔 1 秒在控制台输出一次"Hello":
function printHello() {
// 在这里使用setTimeout编写代码
}
printHello();参考答案:
function printHello() {
console.log("Hello");
setTimeout(printHello, 1000);
}
printHello();
练习3: 编写一个 countdown 函数,每秒打印并更新剩余时间,时间到后打印"Done":
function countdown(time) {
// 在这里编写代码
}
countdown(5);参考答案:
function countdown(time) {
let current = time;
const interval = setInterval(() => {
current--;
if(current > 0) {
console.log(current);
} else {
console.log("Done");
clearInterval(interval);
}
}, 1000);
}
countdown(5);提示和注意事项
setTimeout的第一个参数可以是函数,也可以是字符串。推荐使用函数,以避免不必要的解析开销。- 延迟时间参数是近似的,因为 JavaScript 是单线程执行的,可能会因为其他任务而延迟执行。
- 如果你需要精确的定时器,可以考虑使用
setInterval,但需要注意清除定时器以避免内存泄漏。 - 在 Web Workers 中使用
setTimeout时要注意,它们在独立的线程中执行。
通过 Apifox 调试后端接口
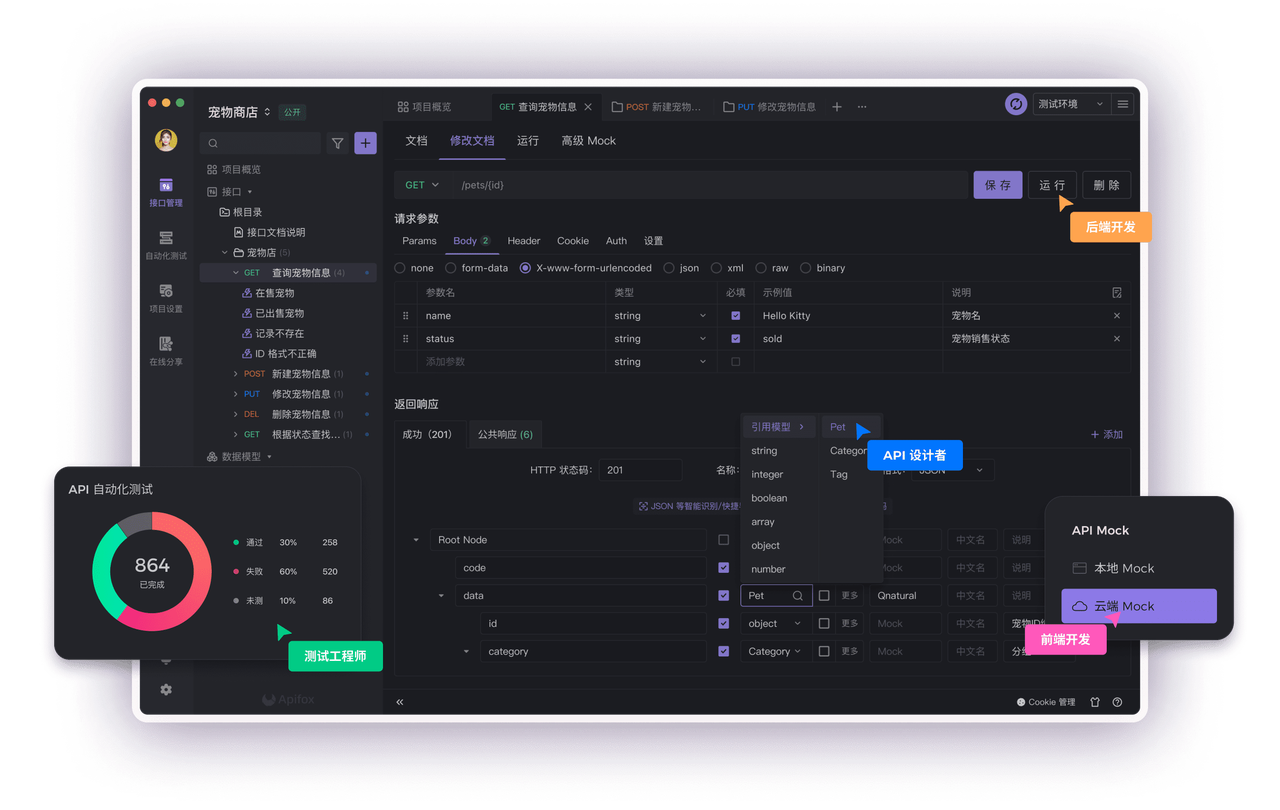
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。

总结
setTimeout 函数是 JavaScript 中重要的定时器函数,可以用于实现延迟执行代码的功能,适用于定时任务、动画效果等场景。通过提供延迟时间和要执行的代码,你可以轻松实现各种需求。在实际开发中,合理使用 setTimeout 可以使网页更具交互性和动态性。
知识扩展:
参考链接:
- MDN Web Docs - WindowOrWorkerGlobalScope.setTimeout():https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout
- MDN Web Docs - Timers:https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout