数组是 JavaScript 中常用的数据结构。遍历数组就是依次访问数组中的每个元素,对每个元素进行读取或操作。掌握数组的遍历方法,可以更好地处理和操作数组中的数据。

JavaScript(JS) 中遍历数组的常用方法
1. for 循环遍历
for 循环可以按索引顺序遍历数组元素。基本语法如下:
for (let i = 0; i < arr.length; i++) {
// 处理每个元素 arr[i]
}例如:
let arr = [1, 2, 3, 4, 5];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
// 输出:
// 1
// 2
// 3
// 4
// 52. for...of 循环遍历
for...of 循环可以直接遍历数组元素,不需要索引
for (let value of arr) {
// 处理每个元素 value
} 例如:
let arr = [1, 2, 3, 4, 5];
for (let value of arr) {
console.log(value);
}
// 输出:
// 1
// 2
// 3
// 4
// 53. forEach() 遍历
forEach() 为数组中的每个元素执行一次回调函数。
arr.forEach(function(value, index) {
// 处理每个元素
});例如:
let arr = [1, 2, 3, 4, 5];
arr.forEach(function(value, index) {
console.log(value);
});
// 输出:
// 1
// 2
// 3
// 4
// 54. map() 遍历
map() 遍历数组,返回一个新数组,数组中的每个元素为原始元素调用函数处理后的值。
let newArr = arr.map(function(value) {
// 返回新值
});例如:
let arr = [1, 2, 3, 4, 5];
let newArr = arr.map(function(value) {
return value * 2;
});
console.log(newArr);
// 输出:[2, 4, 6, 8, 10]5. for...in 循环遍历
for...in 循环遍历数组的索引。
for (let index in arr) {
// 处理索引 index
}例如:
let arr = [1, 2, 3, 4, 5];
for (let index in arr) {
console.log(index);
}
// 输出:
// 0
// 1
// 2
// 3
// 4 实践案例:计算数组元素之和
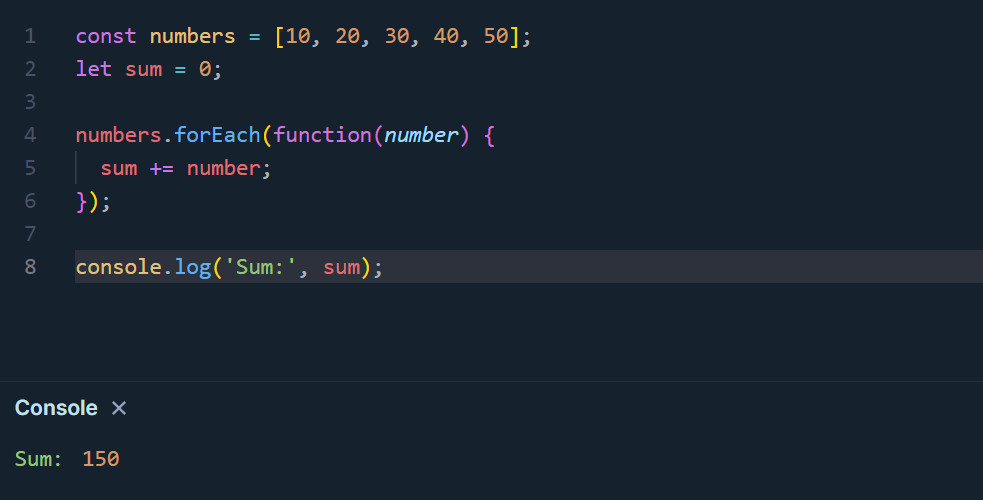
让我们通过一个实际案例来演示数组遍历的应用。假设我们要计算一个数组中所有元素的总和。
const numbers = [10, 20, 30, 40, 50];
let sum = 0;
numbers.forEach(function(number) {
sum += number;
});
console.log('Sum:', sum);
互动练习
1.请使用 for 循环遍历下面的数组,将每个元素打印出来:
let arr = ['a', 'b', 'c'];参考答案:
let arr = ['a', 'b', 'c'];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
2.请使用 forEach() 方法遍历下面的数组,将每个元素打印出来:
let arr = [1, 2, 3];参考答案:
let arr = [1, 2, 3];
arr.forEach(function(value) {
console.log(value);
});
3.请使用 map() 方法遍历下面的数组,将每个元素映射成元素值的2倍,最后打印出新数组:
let arr = [1, 2, 3];参考答案:
let arr = [1, 2, 3];
let newArr = arr.map(function(value) {
return value * 2;
});
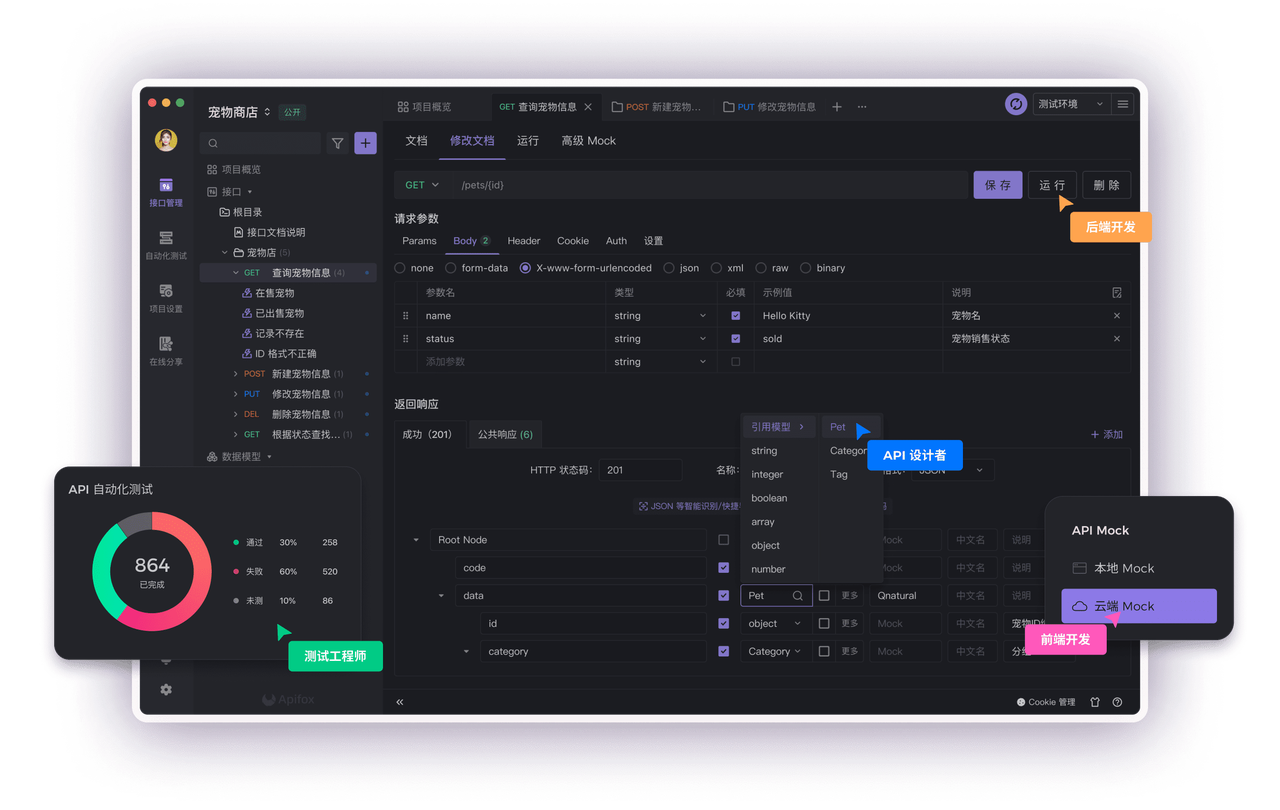
console.log(newArr); 通过 Apifox 调试后端接口
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。

总结
- 数组遍历的主要方法有 for 循环、for...of 循环、forEach()、map()等
- for循环通过索引遍历,forEach() 和 map() 通过元素值遍历
- forEach() 对每个元素执行回调,map() 返回新的映射数组
- 选择不同的遍历方法要根据实际使用需求
掌握各种数组遍历方法,可以更灵活地处理数据,提高代码效率。
知识扩展:
参考链接:
- 遍历数组:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array