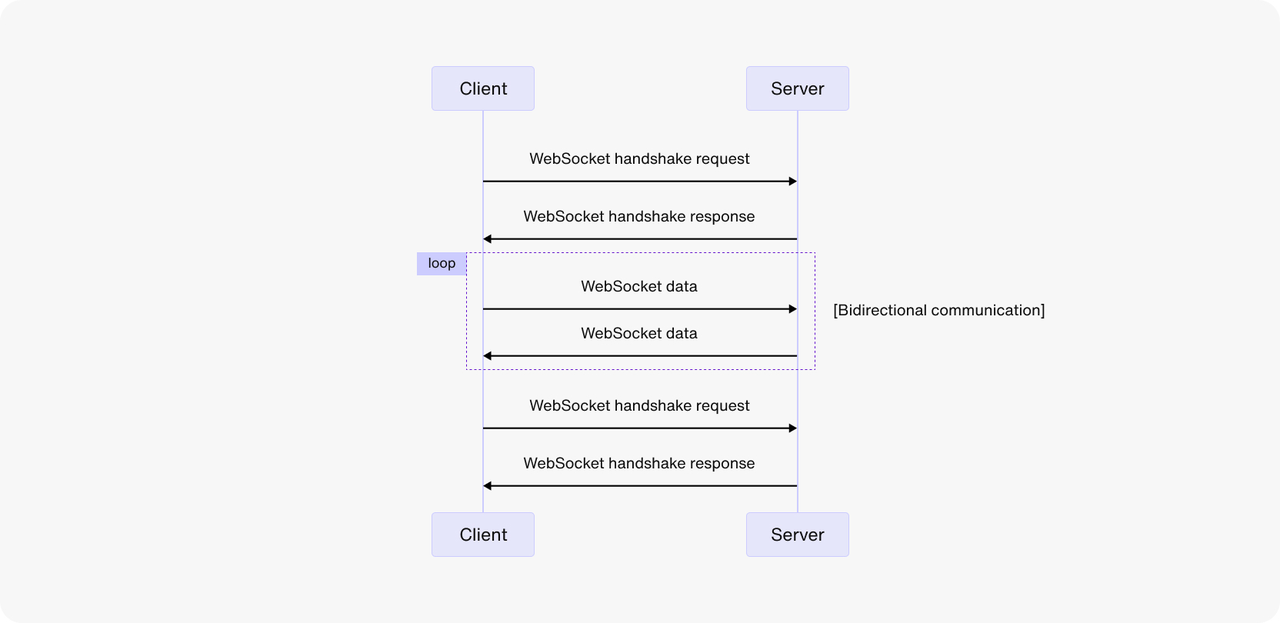
WebSocket 是一种在单个 TCP 连接上提供全双工通信的协议,相比传统的 HTTP 协议,它更适用于实时性要求较高的应用场景。在很多现代 Web 应用中,长连接的维护对于实时更新和即时通信至关重要,本文将深入探讨 WebSocket 如何有效保持长连接,并通过详细的教程和实例帮助开发者更好地理解和应用这一功能。

使用场景
WebSocket 长连接在多种场景下都能发挥作用,其中包括但不限于:
- 即时通信应用
- 实时协作编辑工具
- 在线游戏
- 股票交易平台
通过在这些场景中使用 WebSocket,可以实现实时的数据推送和快速的双向通信,提升用户体验。
WebSocket 调试工具
要调试 WebSocket,那就需要一个好的调试工具,这里我比较推荐 Apifox。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具!

保持长链接的常见方法
基本语法
WebSocket 的基本语法相对简单,通过在客户端和服务器之间建立 WebSocket 连接,可以通过 JavaScript 的 WebSocket API 进行通信。以下是基本语法示例:
// 在客户端建立WebSocket连接
const socket = new WebSocket('ws://example.com/socket');
// 监听消息事件
socket.addEventListener('message', (event) => {
console.log('接收到消息:', event.data);
});
// 发送消息
socket.send('Hello, Server!');方法 1:保持心跳连接
在 WebSocket 中,保持心跳连接是一种常见的方法,通过定期向服务器发送心跳消息,可以维持连接的活跃状态。以下是实现心跳连接的代码示例:
// 定期发送心跳消息
setInterval(() => {
if (socket.readyState === WebSocket.OPEN) {
socket.send('ping');
}
}, 30000); // 30秒发送一次方法 2:使用 WebSocket 拦截器
WebSocket 拦截器是一种在 WebSocket 连接的不同阶段插入自定义逻辑的方法。通过这种方式,可以灵活地处理连接的打开、消息接收等事件。
// WebSocket拦截器
socket.addEventListener('open', (event) => {
console.log('连接已打开');
// 自定义逻辑
});
socket.addEventListener('message', (event) => {
console.log('接收到消息:', event.data);
// 自定义处理逻辑
});其它方法...
除了上述方法,还有其他一些高级的 WebSocket 保持长连接的方法,根据具体需求选择适合的方式。你可以参考 MDN 文档。
实践案例
步骤 1:建立 WebSocket 连接
首先,在你的项目中建立 WebSocket 连接:
const socket = new WebSocket('ws://example.com/socket');步骤 2:实现心跳连接
在客户端实现心跳连接,定期向服务器发送心跳消息:
setInterval(() => {
if (socket.readyState === WebSocket.OPEN) {
socket.send('ping');
}
}, 30000);步骤 3:服务器端处理心跳
在服务器端处理心跳消息,保持连接的活跃状态:
// 服务器端处理心跳
socket.on('message', (data) => {
if (data === 'ping') {
socket.send('pong');
}
});提示、技巧和注意事项
- 定期检查连接状态,确保连接正常。
- 合理设置心跳间隔,避免频繁发送心跳导致不必要的流量开销。
- 注意处理连接中断和异常情况,实现断线重连机制。
在 Apifox 中调试 WebSocket
如果你要调试 WebSocket 接口,并确保你的应用程序能够正常工作。这时,一个强大的接口测试工具就会派上用场。
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具,所以强烈推荐去下载体验!
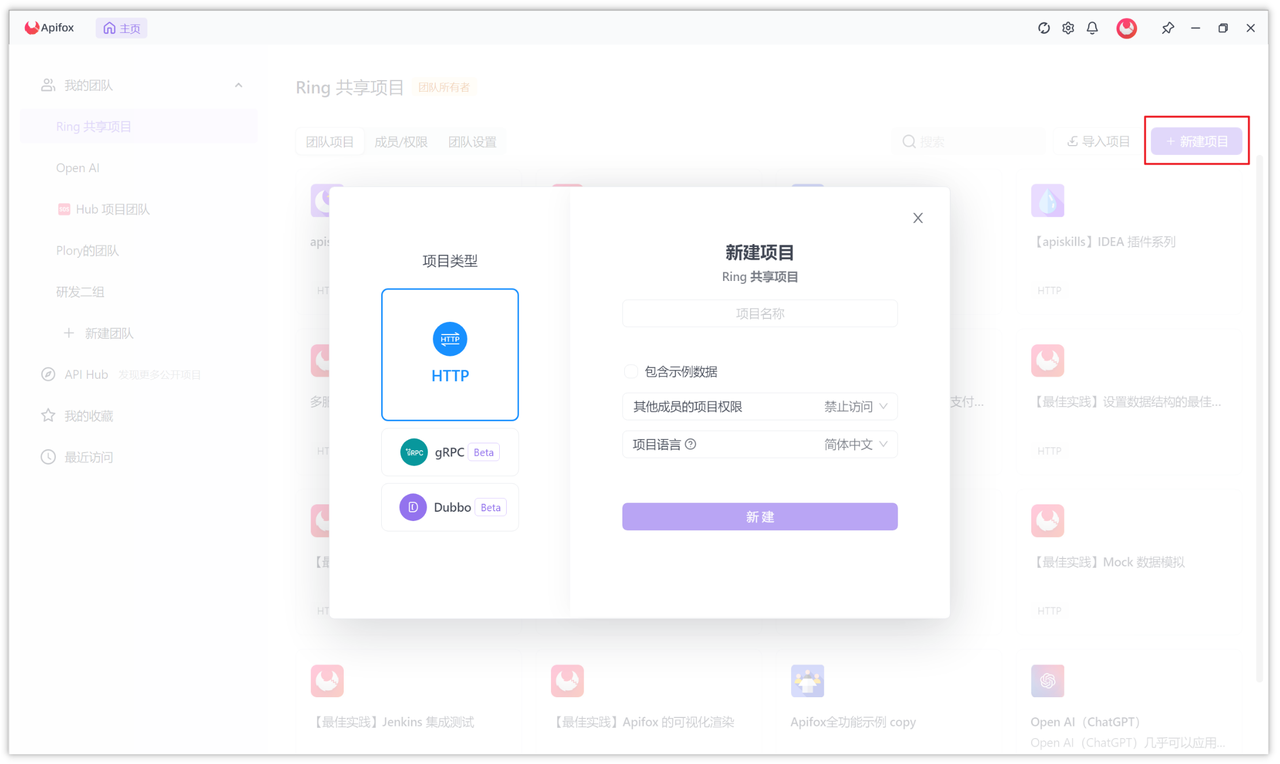
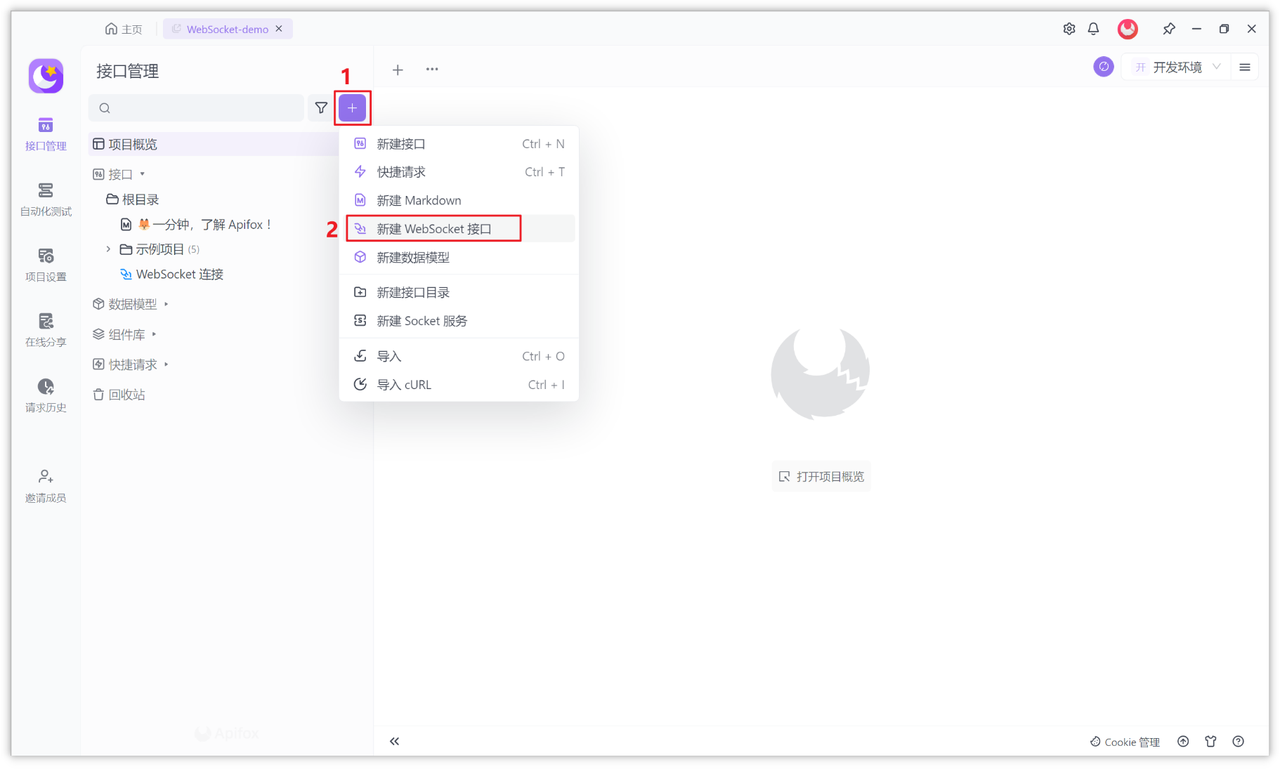
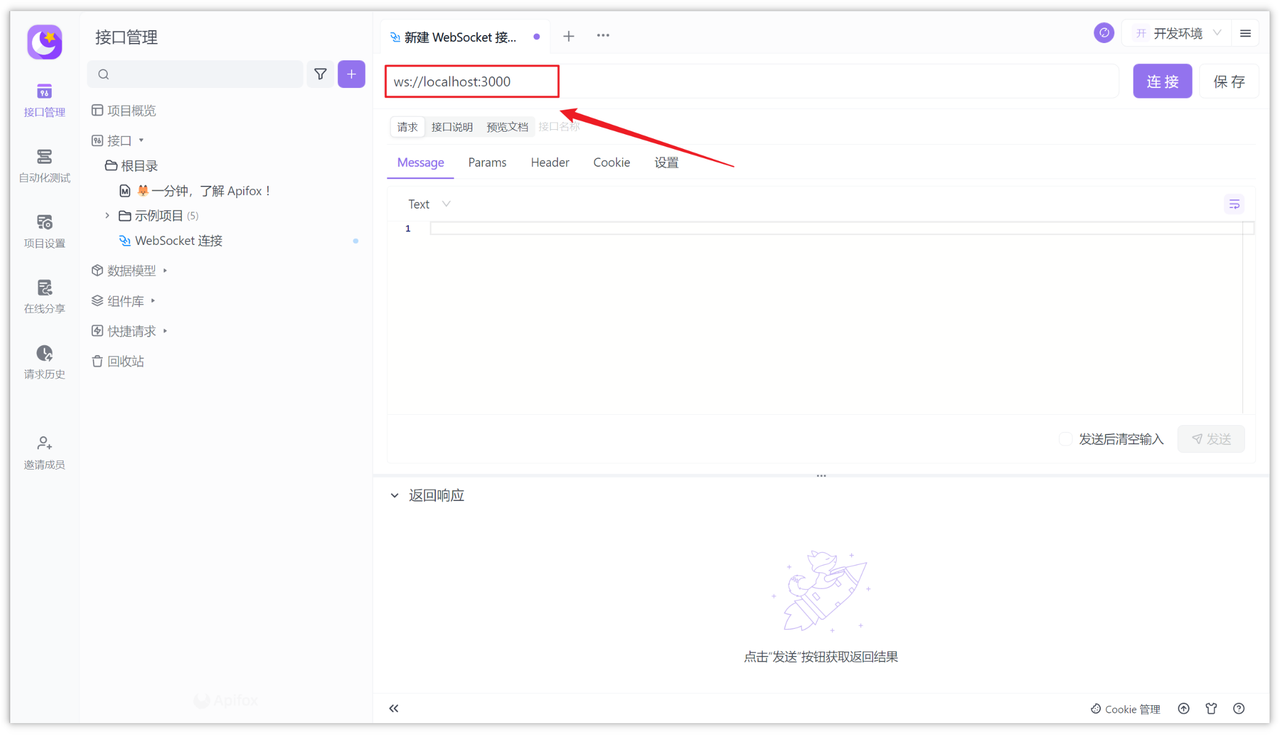
首先在 Apifox 中新建一个 HTTP 项目,然后在项目中添加 WebSocket 接口。


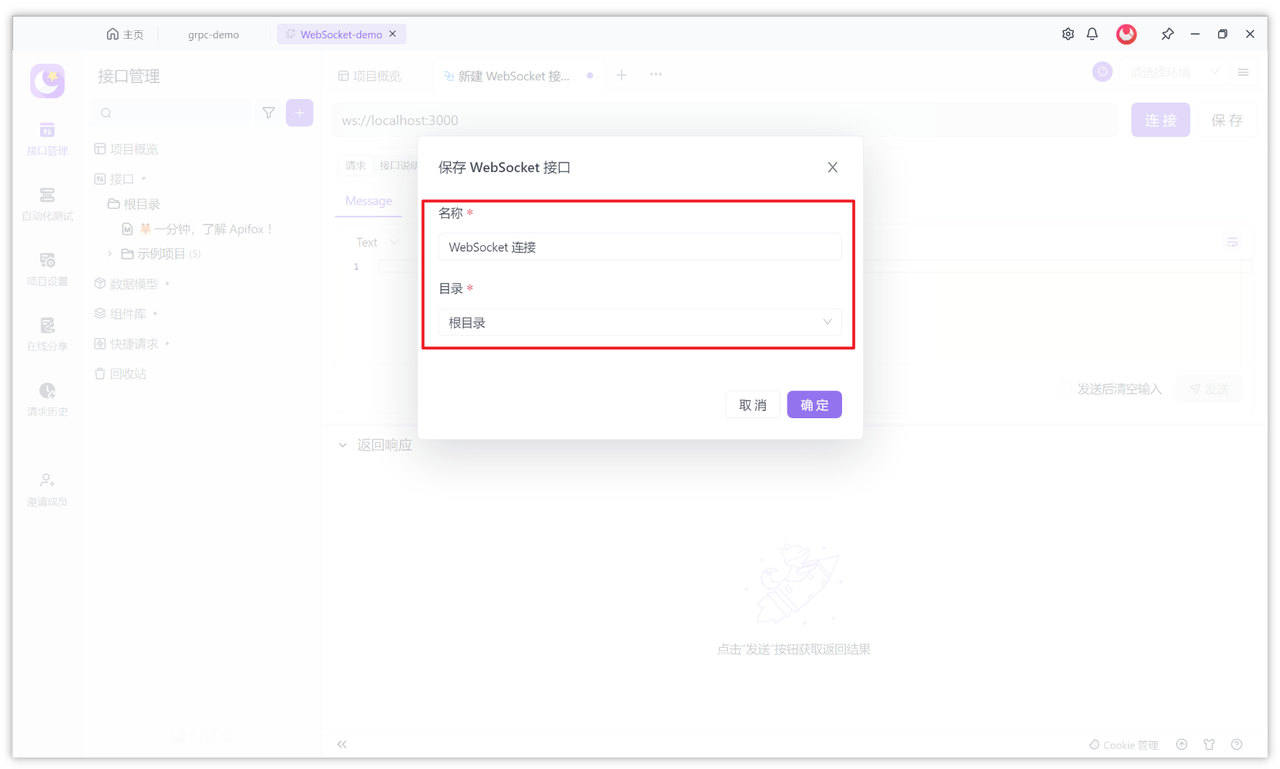
接着输入 WebSocket 的服务端 URL,例如:ws://localhost:3000,然后保存并填写接口名称,然后确定即可。


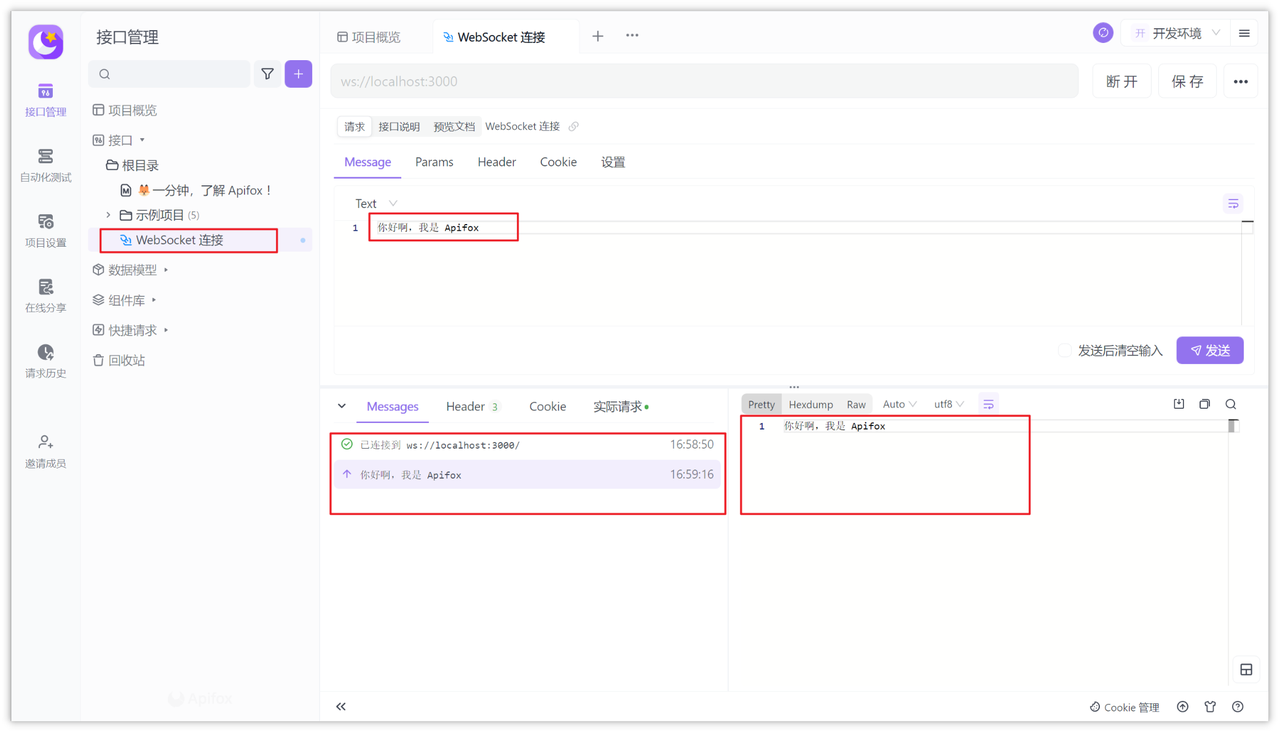
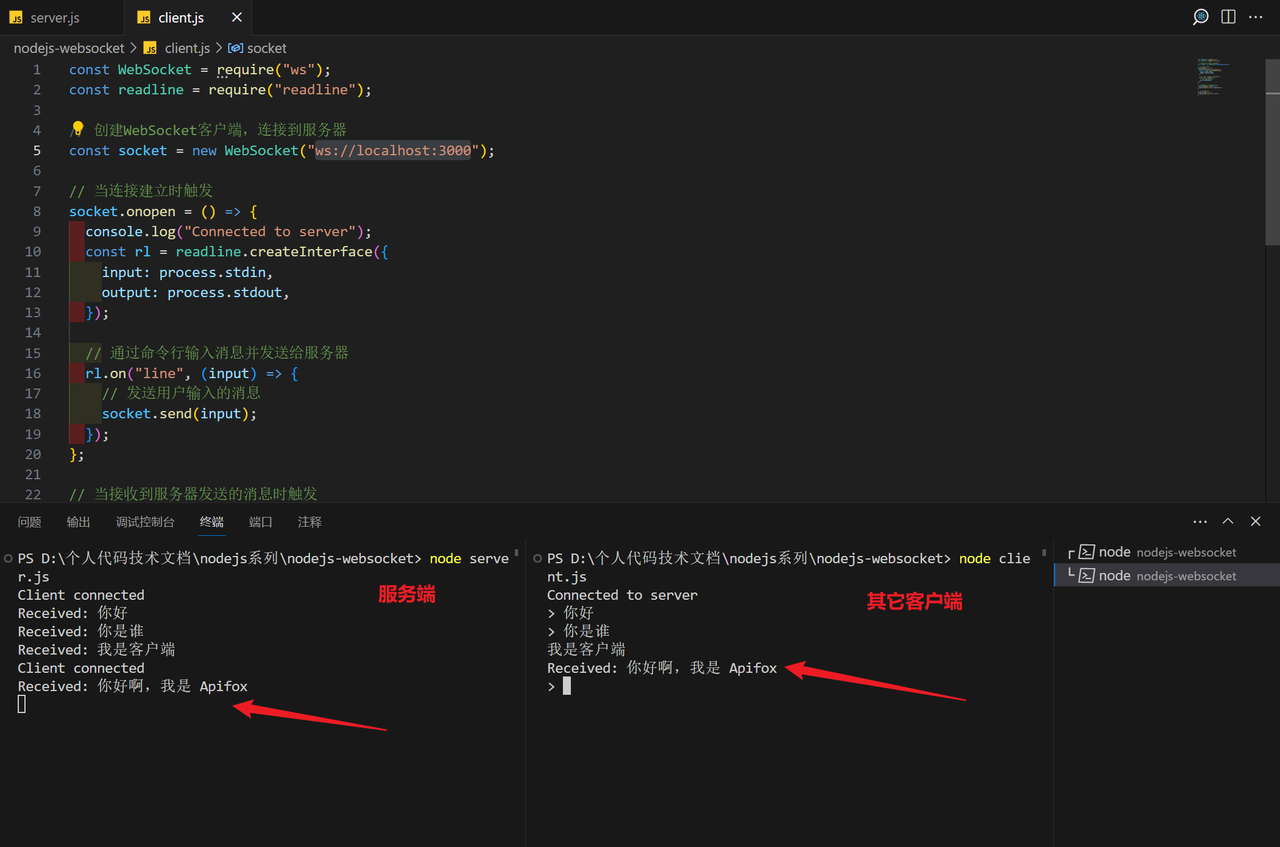
点击“Message 选项”然后写入“你好啊,我是 Apifox”,然后点击发送,你会看到服务端和其它客户端都接收到了信息,非常方便,快去试试吧!

以下用 Node.js 写的 WebSocket 服务端和客户端均收到了消息。

总结
通过本文的介绍,我们深入了解了 WebSocket 如何有效保持长连接,并通过实例演示了不同的方法。在实际应用中,选择合适的方式取决于项目的需求和特点。WebSocket 的长连接机制为实时通信提供了可靠的技术支持,为现代 Web 应用的开发带来了更多可能性。
参考链接
学习更多: