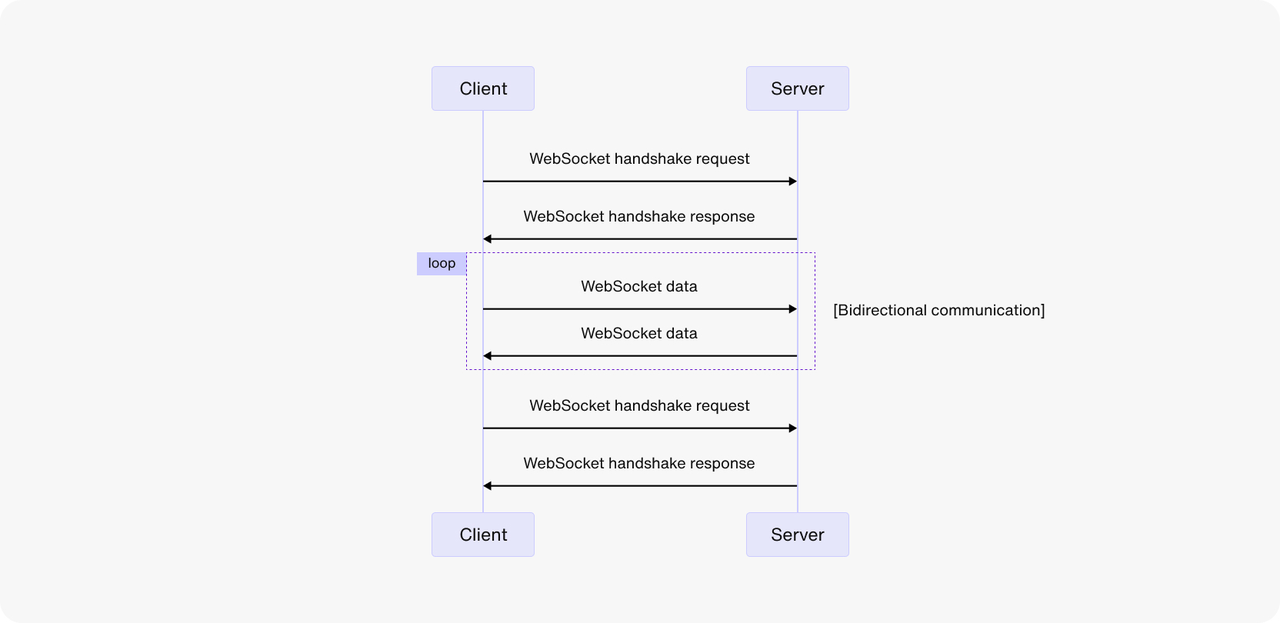
WebSocket 是一种在 Web 浏览器和服务器之间实现全双工通信的协议,它允许客户端和服务器之间建立持久连接,实现实时数据传输。在现代 Web 应用程序中,WebSocket 的作用愈发重要,它提供了一种更有效、低延迟的通信方式,适用于需要实时更新的场景。

基本语法
WebSocket 的基本语法包括在 JavaScript 中创建 WebSocket 对象,指定连接的 URL,并定义处理消息的回调函数。以下是一个简单的例子:
// 创建WebSocket对象
var socket = new WebSocket('ws://example.com/socket');
// 定义消息处理函数
socket.onmessage = function(event) {
console.log('Received message:', event.data);
};
// 发送消息
socket.send('Hello, Server!');WebSocket 调试工具
要调试 WebSocket,那就需要一个好的调试工具,这里我比较推荐 Apifox。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具!

WebSocket 连接步骤
步骤 1:连接建立事件
WebSocket 对象有一个onopen事件,表示连接已经建立。以下是使用方法:
socket.onopen = function(event) {
console.log('WebSocket connection opened:', event);
};步骤 2:消息发送
通过send方法向服务器发送消息:
socket.send('Hello, Server!');步骤 3:消息接收
通过onmessage事件处理接收到的消息:
socket.onmessage = function(event) {
console.log('Received message:', event.data);
};步骤 4:连接关闭
通过onclose事件处理连接关闭:
socket.onclose = function(event) {
console.log('WebSocket connection closed:', event);
};实践案例
为了更深入地理解 WebSocket 的连接建立过程,我们将通过一个实际的案例演示如何创建、建立连接,并进行消息的发送与接收。
步骤 1:创建 WebSocket 对象
首先,在你的 JavaScript 代码中创建一个 WebSocket 对象。你需要提供 WebSocket 服务器的 URL。在这个例子中,我们使用ws://example.com/socket:
// 创建WebSocket对象
var socket = new WebSocket('ws://example.com/socket');步骤 2:处理连接建立事件
一旦连接建立,WebSocket 对象会触发onopen事件。在这个事件处理程序中,你可以执行与连接建立相关的操作,例如在控制台中输出一条日志:
// 处理连接建立事件
socket.onopen = function(event) {
console.log('WebSocket connection opened:', event);
};步骤 3:发送和接收消息
现在,我们可以通过 WebSocket 对象发送和接收消息。发送消息使用send方法,接收消息则通过onmessage事件处理。在这个例子中,我们简单地发送一条消息并在控制台中打印接收到的消息:
// 发送消息
socket.send('Hello, Server!');
// 处理接收消息事件
socket.onmessage = function(event) {
console.log('Received message:', event.data);
};步骤 4:处理连接关闭
最后,我们需要处理连接关闭的情况。WebSocket 对象会在连接关闭时触发onclose事件,你可以在这个事件处理程序中执行必要的清理操作:
// 处理连接关闭事件
socket.onclose = function(event) {
console.log('WebSocket connection closed:', event);
};通过以上步骤,你已经建立了一个简单的 WebSocket 连接,并实现了消息的发送和接收功能。下面是更具体的实现代码,你可以复制到编辑器中运行。
服务器代码示例
首先,我们创建一个 WebSocket 服务器,文件名可命名为server.js,负责处理客户端连接和消息传递。
// 引入WebSocket模块
const WebSocket = require('ws');
// 创建WebSocket服务器,监听端口3000
const server = new WebSocket.Server({ port: 3000 });
// 当有客户端连接时触发
server.on('connection', (socket) => {
console.log('Client connected');
// 处理收到的消息
socket.on('message', (data) => {
console.log(`Received: ${data}`);
// 广播消息给所有连接的客户端
server.clients.forEach((client) => {
if (client !== socket && client.readyState === WebSocket.OPEN) {
client.send(data);
}
});
});
// 处理连接关闭
socket.on('close', () => {
console.log('Client disconnected');
});
});说明: 上述服务器代码使用 ws 模块创建了一个 WebSocket 服务器。当有客户端连接时,服务器监听并处理消息,并将接收到的消息广播给所有连接的客户端。
客户端代码示例
接下来,我们创建一个简单的命令行聊天应用作为 WebSocket 客户端,文件名可命名为client.js。
const WebSocket = require("ws");
const readline = require('readline');
// 创建WebSocket客户端,连接到服务器
const socket = new WebSocket('ws://localhost:3000');
// 当连接建立时触发
socket.onopen = () => {
console.log('Connected to server');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
// 通过命令行输入消息并发送给服务器
rl.on('line', (input) => {
// 发送用户输入的消息
socket.send(input);
});
};
// 当接收到服务器发送的消息时触发
socket.onmessage = (event) => {
console.log(`Received: ${event.data}`);
};
// 当连接关闭时触发
socket.onclose = () => {
console.log('Connection closed');
};说明: 客户端代码使用 readline 模块创建一个命令行界面,允许用户输入消息并通过 WebSocket 发送到服务器。同时,客户端接收到服务器广播的消息时,在命令行显示接收到的内容。
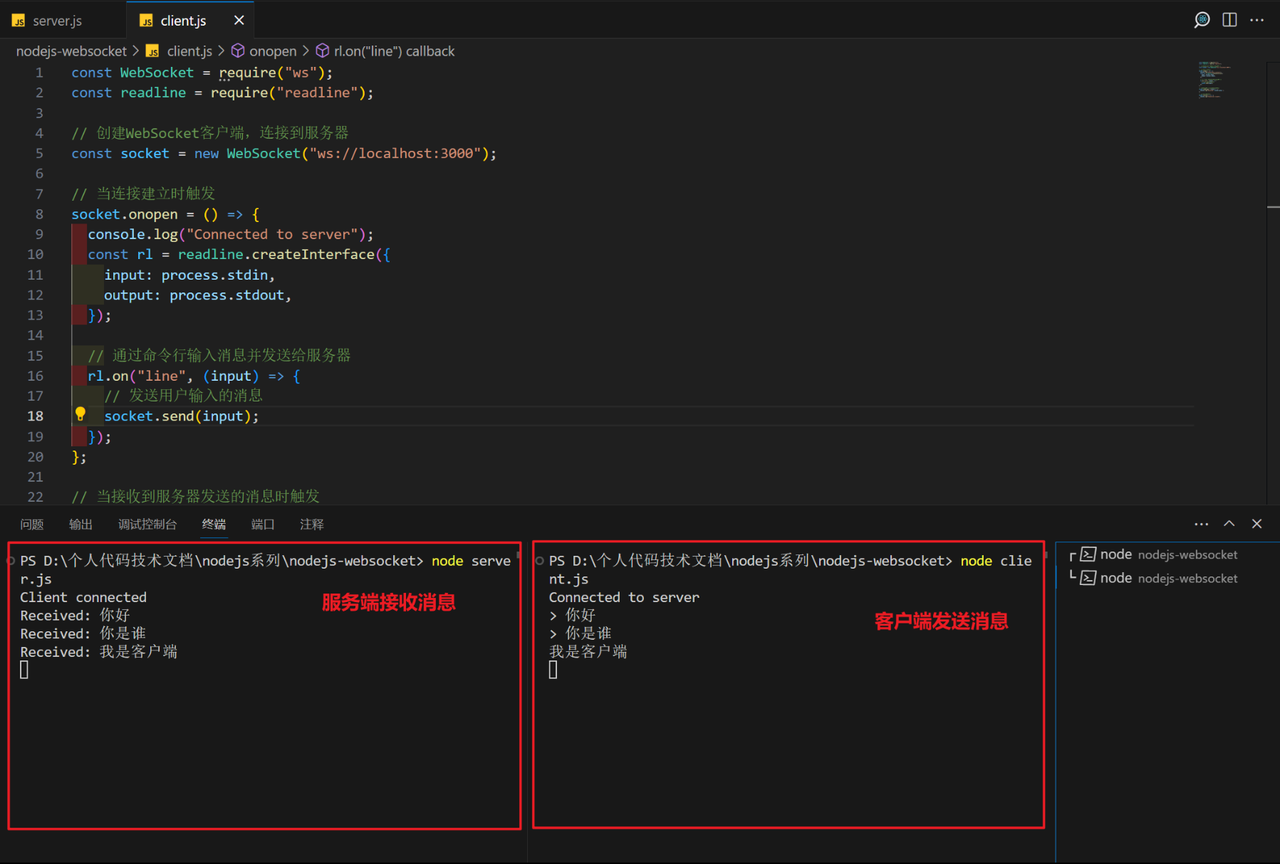
运行服务端和客户端代码
在开始使用 WebSocket 之前,首先确保已经安装了 Node.js。并通过以下命令安装 ws 模块:
npm install ws然后在 VSCode 中打开终端,分别运行服务端和客户端:
- 运行服务端:
node server.js- 在新的终端窗口中运行客户端:
node client.js确保你的系统中已经安装了 Node.js 和 npm。通过以上步骤,你可以在 vscode 中运行上述示例代码。

通过这个实践案例,我们演示了如何创建一个简单的实时聊天应用,其中 WebSocket 服务器和客户端能够进行双向通信。
提示、技巧和注意事项
- 安全性考虑: 确保使用安全的 WebSocket 连接(wss://)以加密数据传输。
- 心跳机制: 实现心跳机制以保持连接活跃,防止连接断开。
- 错误处理: 添加适当的错误处理,以处理连接失败或其他异常情况。
在 Apifox 中调试 WebSocket
如果你要调试 WebSocket 接口,并确保你的应用程序能够正常工作。这时,一个强大的接口测试工具就会派上用场。
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具,所以强烈推荐去下载体验!
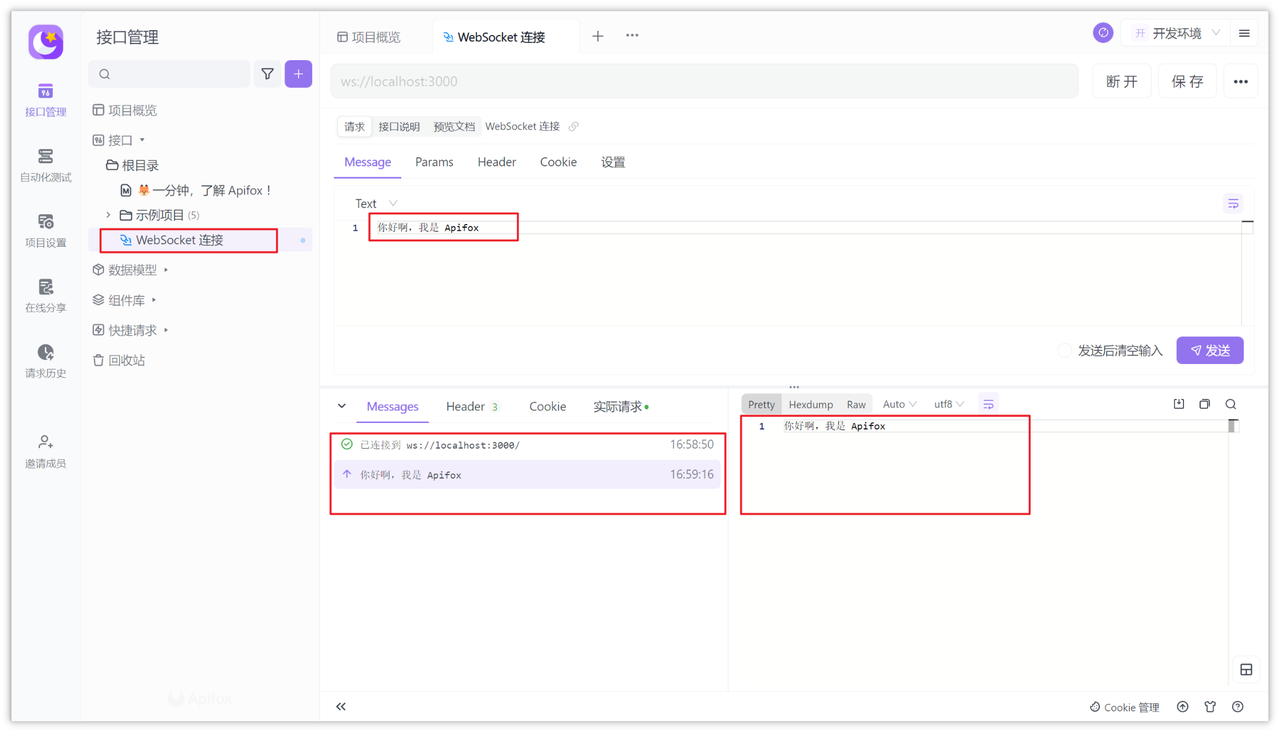
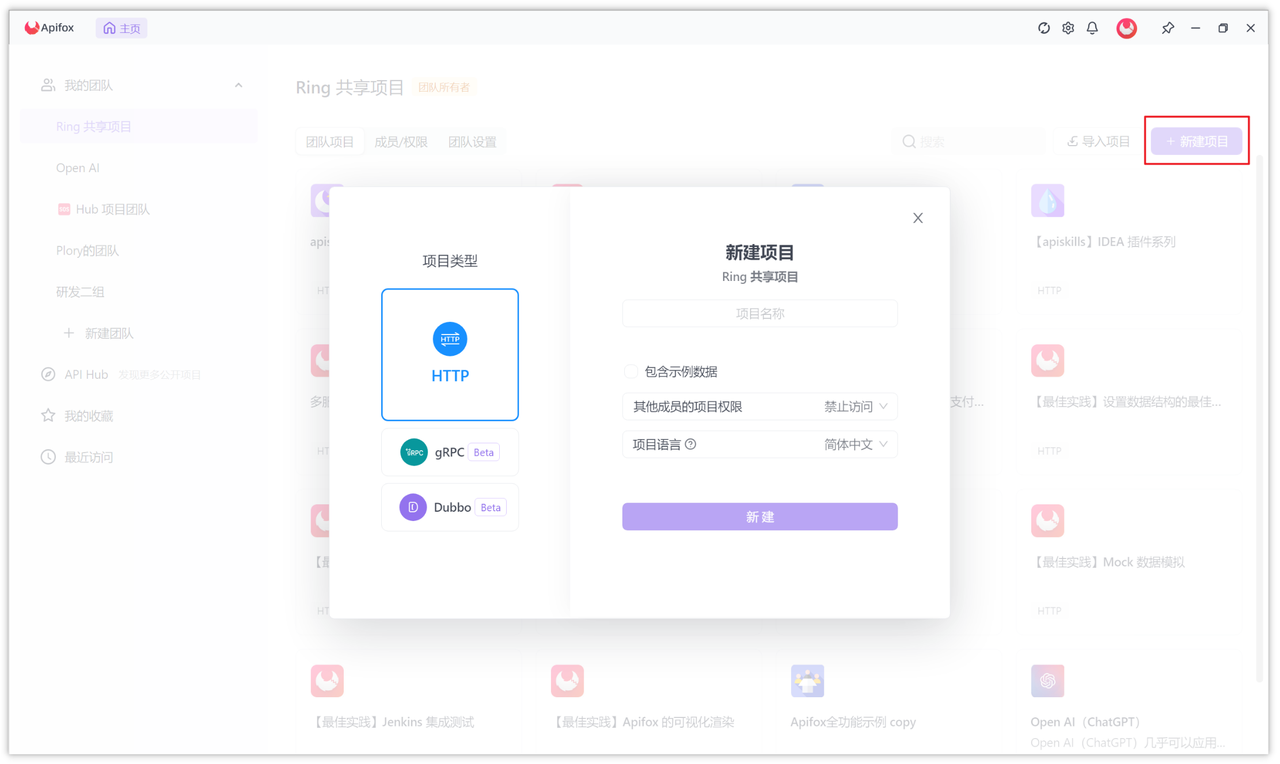
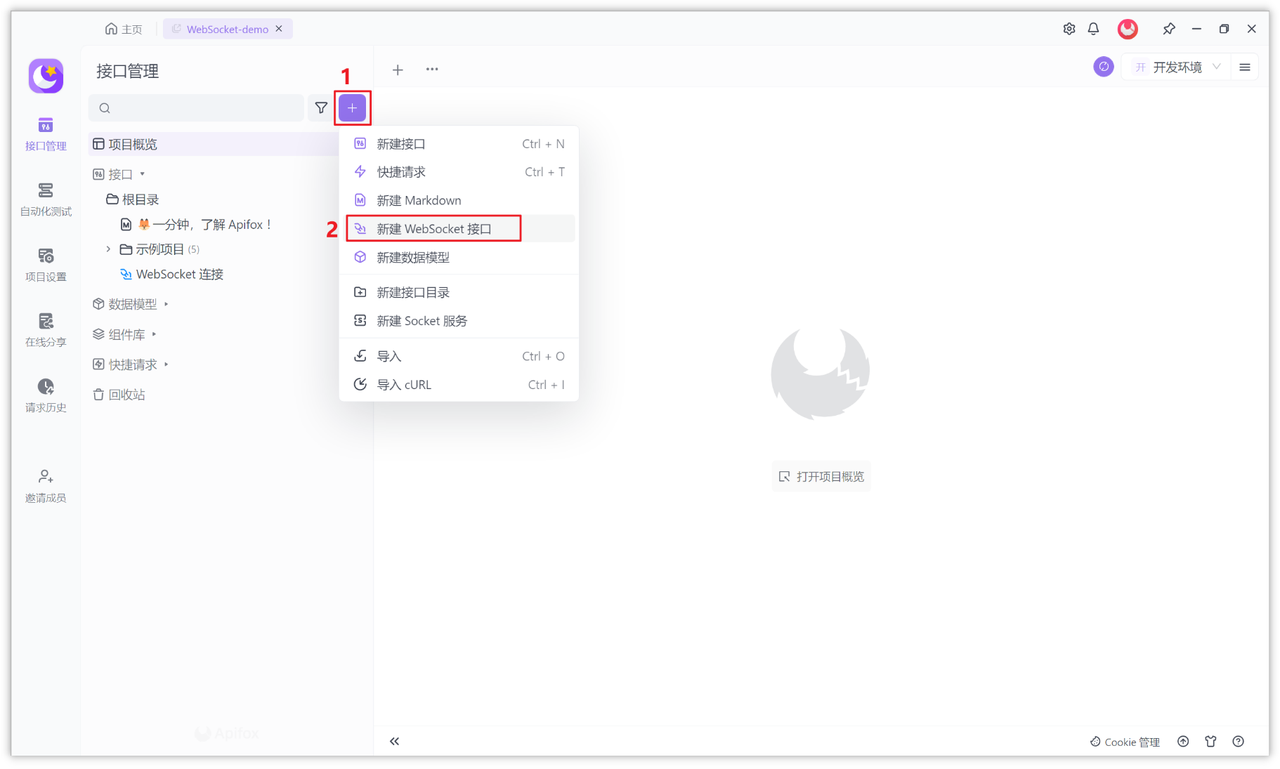
首先在 Apifox 中新建一个 HTTP 项目,然后在项目中添加 WebSocket 接口。


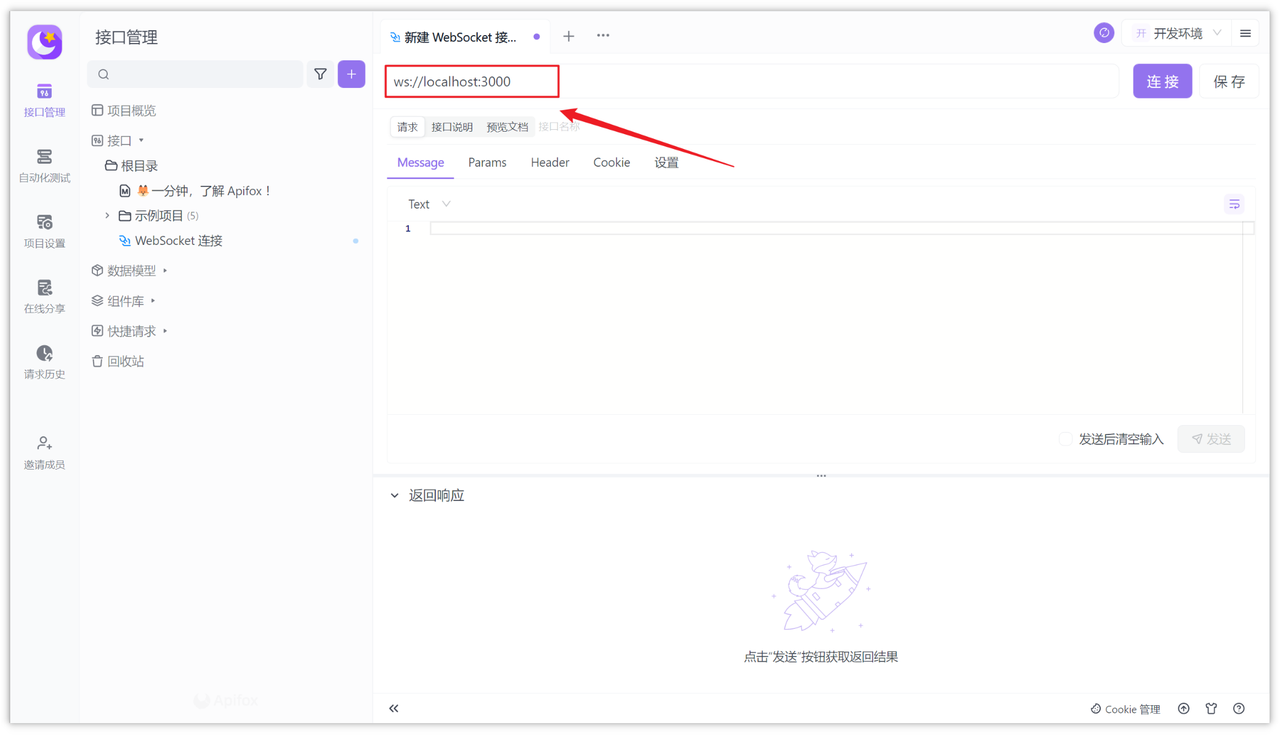
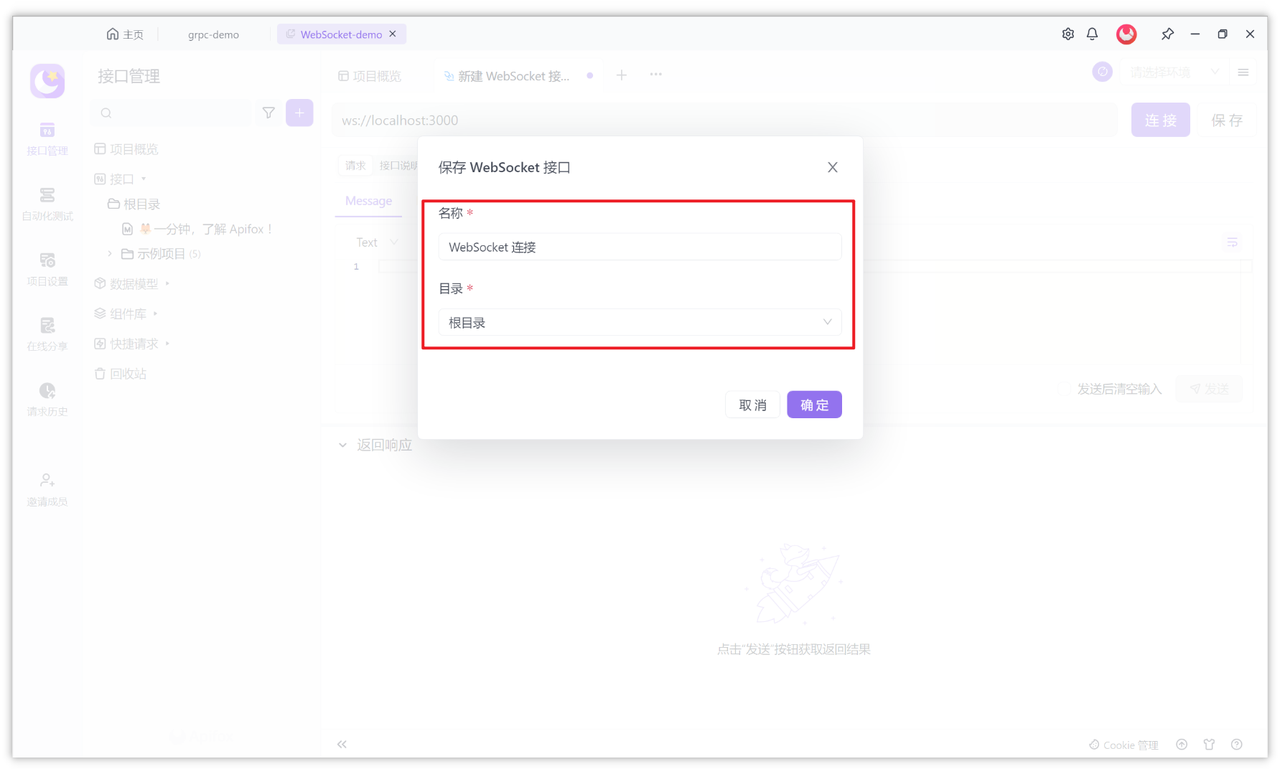
接着输入 WebSocket 的服务端 URL,例如:ws://localhost:3000,然后保存并填写接口名称,然后确定即可。


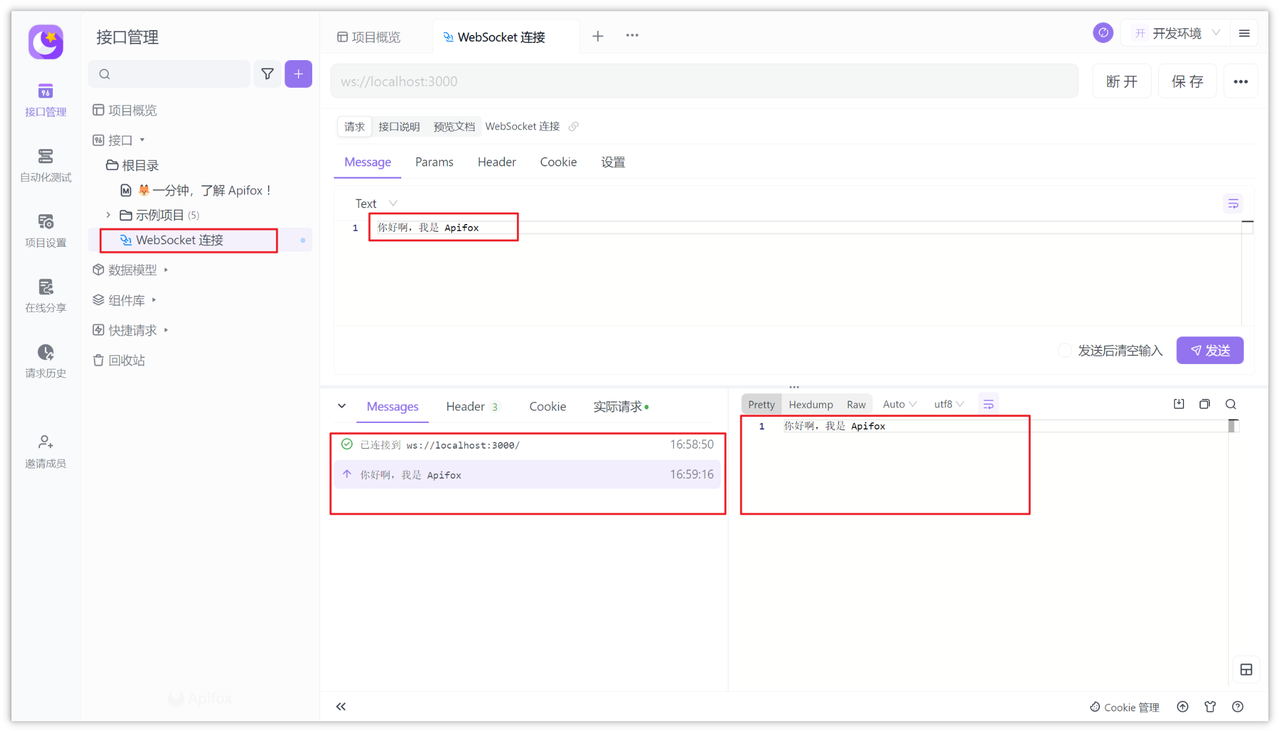
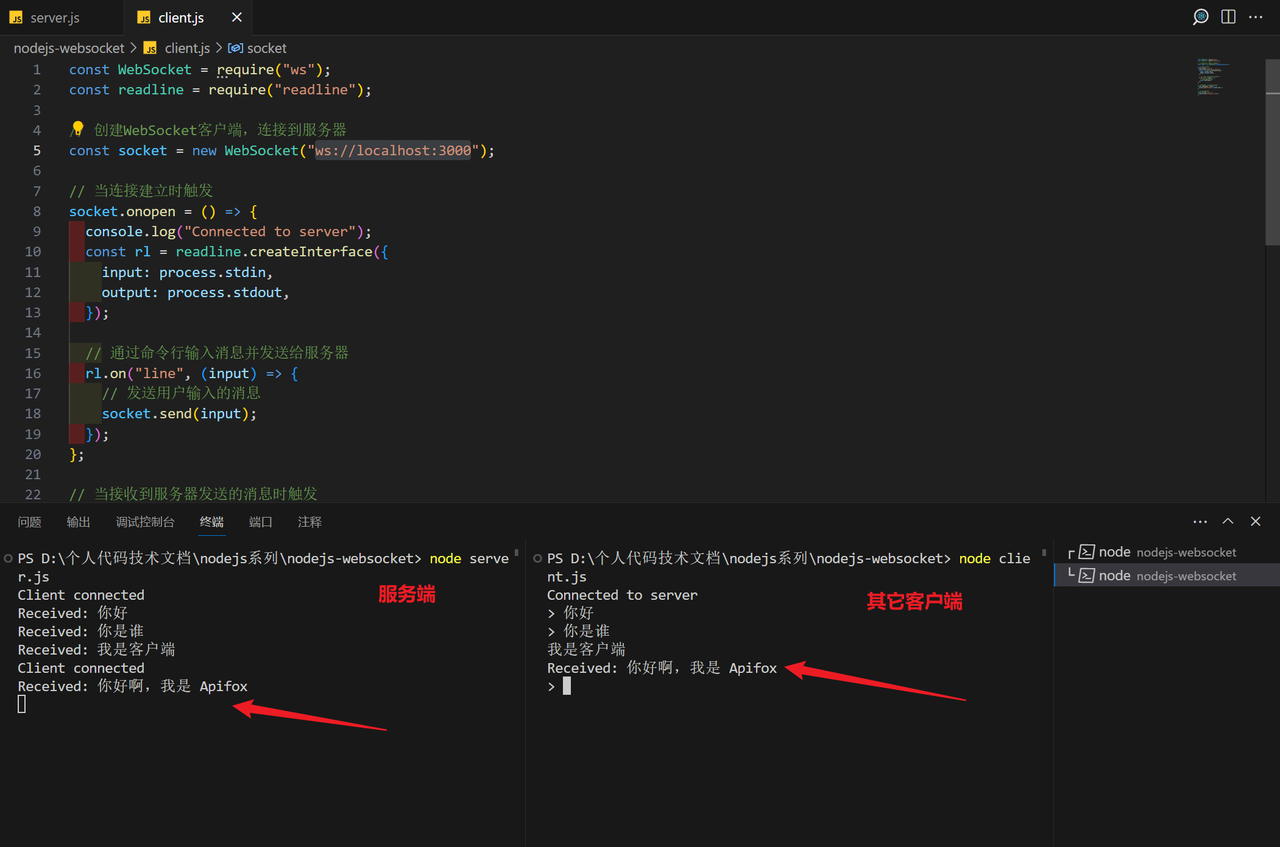
点击“Message 选项”然后写入“你好啊,我是 Apifox”,然后点击发送,你会看到服务端和其它客户端都接收到了信息,非常方便,快去试试吧!

以下用 Node.js 写的 WebSocket 服务端和客户端均收到了消息。

总结
WebSocket 提供了一种强大的实时通信机制,通过简单的 API 就能实现连接建立、消息传递等功能。在开发实时应用程序时,WebSocket 是一个不可或缺的工具,它为用户提供了更流畅的体验。
参考链接
学习更多: