Apifox 中接口返回的图片验证码怎么显示?

Apifox 不支持直接识别和解析图片验证码的具体内容,所以如果需要将验证码作用于其他接口,你需要手动发起请求以获取图片验证码,并将其内容手动填写到其他接口(如登录接口)中。
又或者,可以在接口请求参数中设定一个固定值,并在服务端根据 IP 或者用户 ID 来设置白名单,以绕过验证码的验证,一般在测试阶段可以这么做。
下面就来介绍一下怎么在 Apifox 的响应控制台中显示图片验证码,以常见的几种格式为例。
二进制流格式
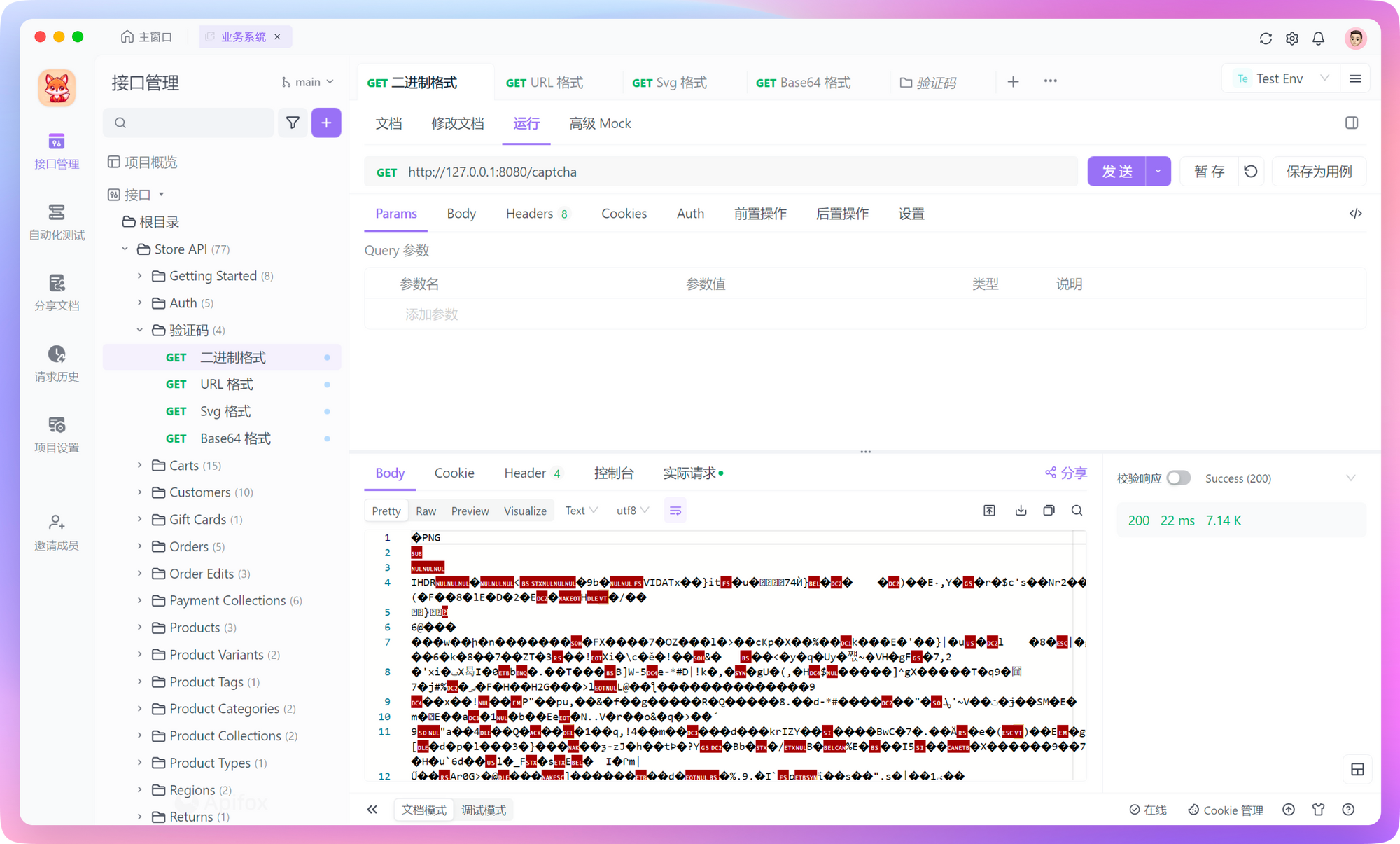
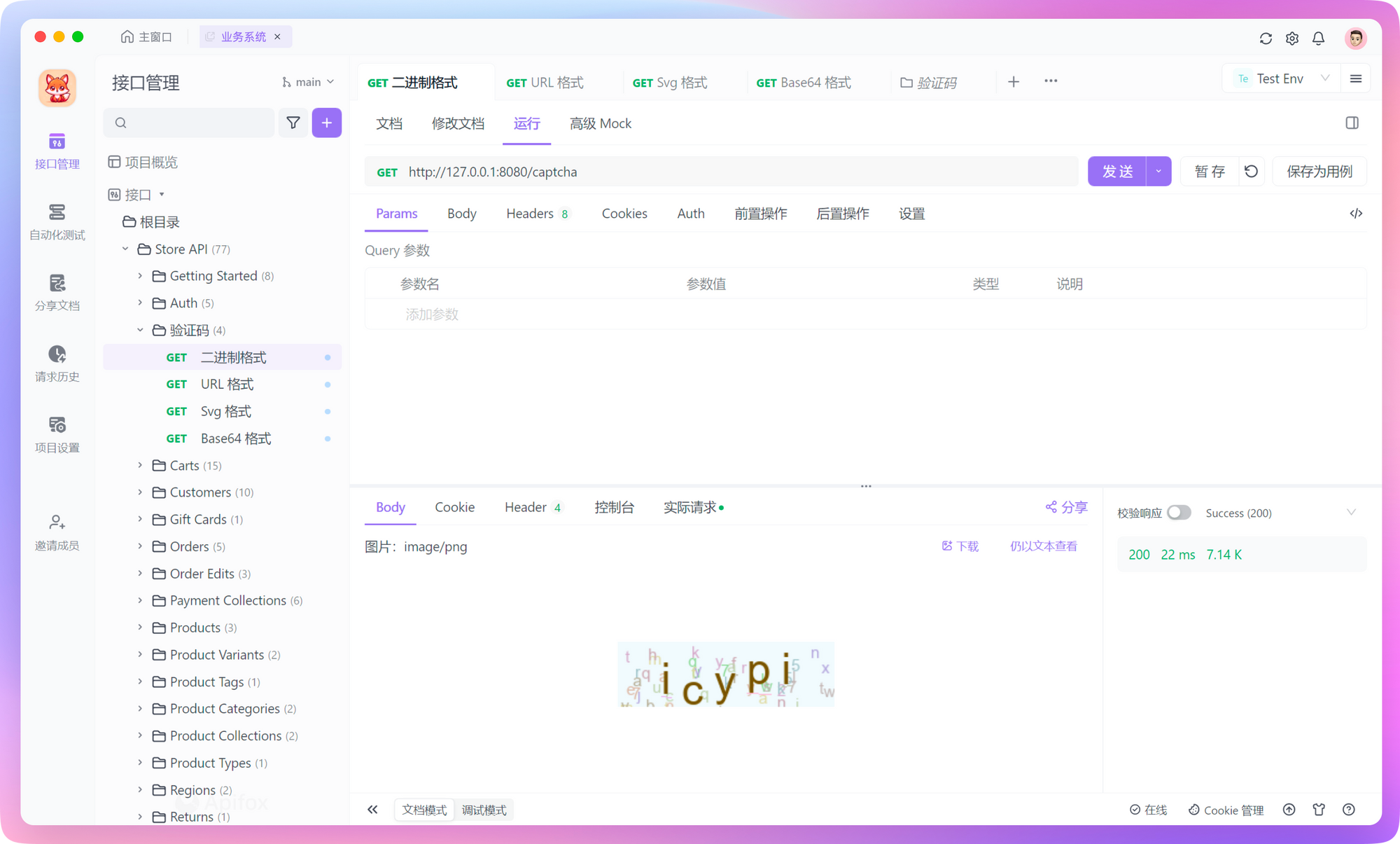
针对二进制流格式的验证码,Apifox 会自动将其解析为图片文件并显示出来,通常不需要进行其它特殊处理。无论是直接返回.png、.jpg、.jpeg 等格式的图片,还是以原始的流(Stream)格式返回,Apifox 都能够根据响应头中的Content-Type 自动识别内容类型,并将其正确解析。例如:
原始二进制数据:

自动解析后的图片验证码:

URL 格式
如果服务端以 URL 链接的方式将图片验证码嵌入在 JSON 响应中,要显示图片验证码,那么可以先获取该 URL 链接,然后使用 pm.visualizer.set() 方法进行可视化渲染,该方法的语法如下:
pm.visualizer.set(template,data)- template:必填。HTML 模版字符串,该模板使用 Handlebars 语法,可以接收变量、进行循环操作等。
- data:选填。接收一个对象(Object),用于将数据传递到 template 中。
假如服务端返回如下的 JSON 响应:
{
"code": 200,
"message": "ok",
"data": {
"img": "http://127.0.0.1:8080/static/captcha_20240519205324241103.png"
}
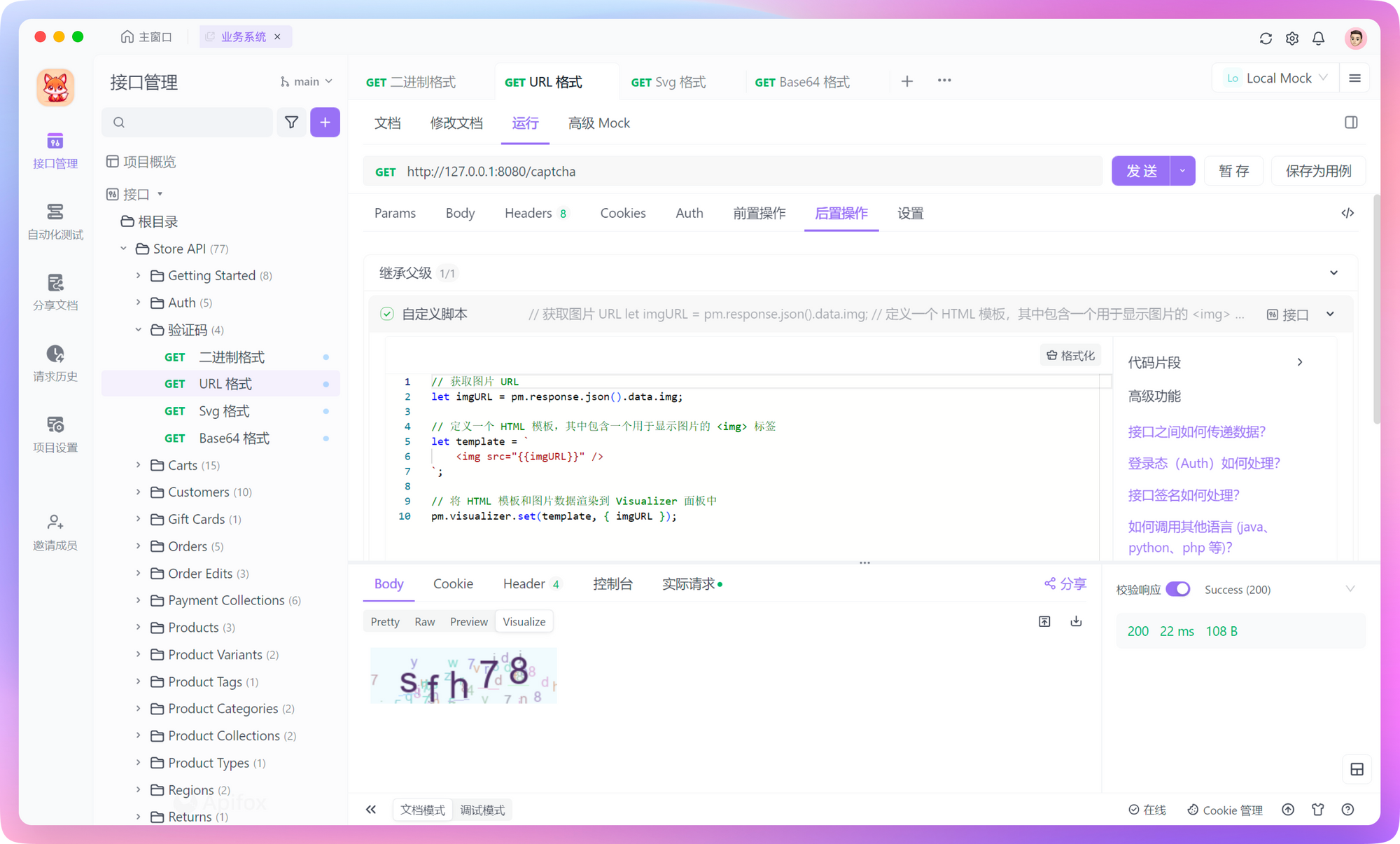
}根据此数据结构,可以在接口的「后置操作」中添加自定义脚本,并将 URL 作为图片进行渲染。示例脚本如下:
首先需要获取到响应数据,在这里是字段img的值:
// 获取图片 URL
let imgURL = pm.response.json().data.img;接着定义一个 HTML 模板,其中包含一个用于显示图片的<img>标签,模板中使用 {{}} 包裹变量。
// 定义一个 HTML 模板,其中包含一个用于显示图片的 <img> 标签
let template = `
<img src="{{imgURL}}" />
`;最后,使用pm.visualizer.set()方法,将 HTML 模板和图片数据渲染到 Visualizer 面板中。
// 将 HTML 模板和图片数据渲染到 Visualizer 面板中
pm.visualizer.set(template, { imgURL });如果渲染成功,将在响应面板的Visualize 选项卡中看到图片验证码。

SVG 格式
如果服务端将图片验证码以 SVG 格式嵌入在 JSON 响应中,要显示图片验证码,也是跟上文的 URL 链接类似,可以先获取 SVG 格式的图片数据,然后再进行可视化渲染,例如返回如下的 JSON 响应:
{
"code": 200,
"message": "ok",
"data": {
"img":'<svg width="104" height="50" xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="#e3fafc" />
<linearGradient id="bg" x1="0" x2="0" y1="0" y2="1">
<stop offset="5%" stop-color="#02AAB0" />
……………………………………
……………………………………
</svg>'
}
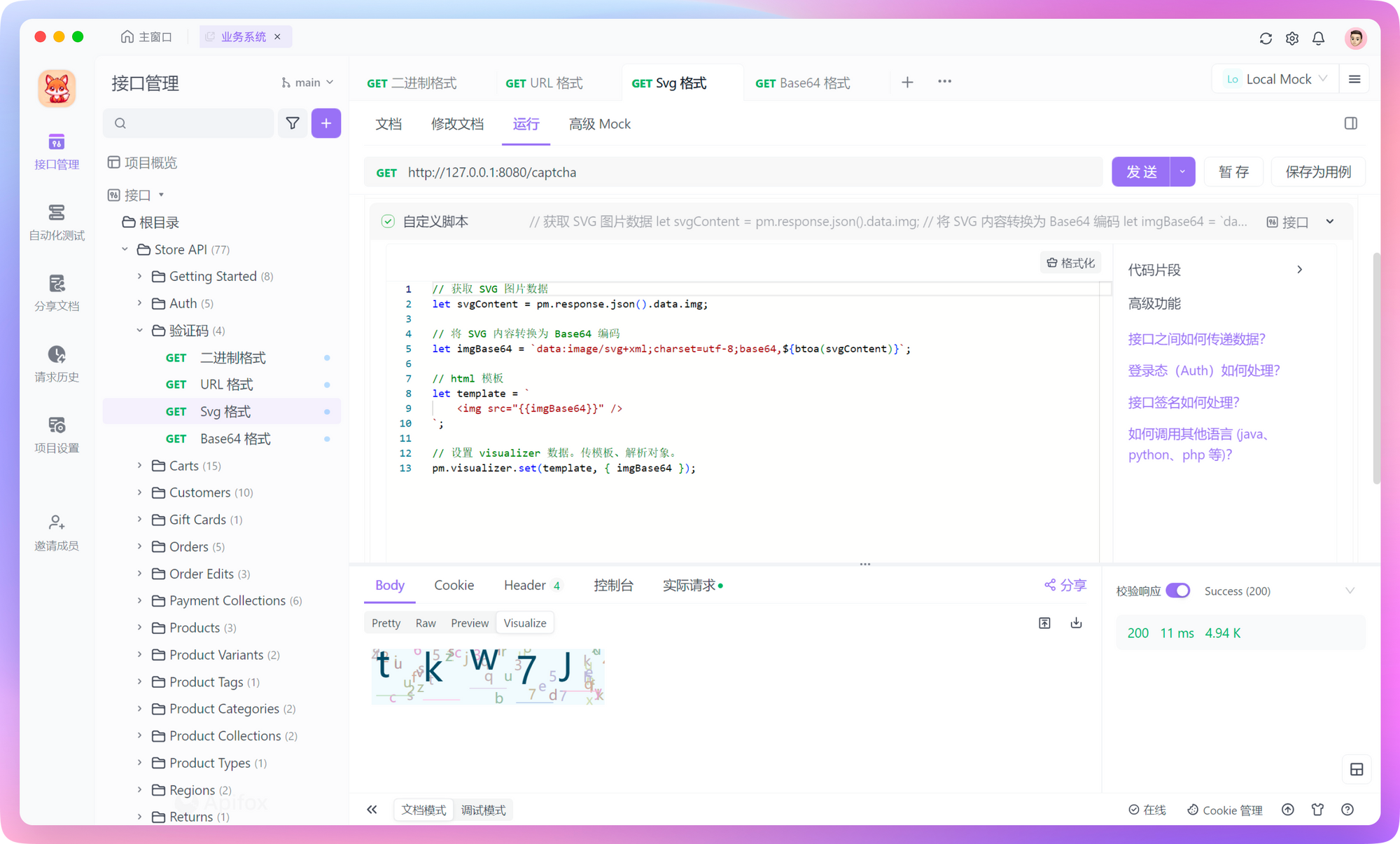
}根据此数据结构,可以在接口的「后置操作」中添加自定义脚本,以将图片数据获取并渲染,示例脚本如下:
首先根据返回的 JSON 响应获取图片数据,并通过btoa()方法将其转化为 Base64 编码:
// 获取 SVG 图片数据
let svgContent = pm.response.json().data.img;
// 将 SVG 内容转换为 Base64 编码
let imgBase64 = `data:image/svg+xml;charset=utf-8;base64,${btoa(svgContent)}`;需要注意的是,包含 data:image/svg+xml;charset=utf-8;base64, 前缀是为了明确指出数据的格式和编码方式。这个前缀是一个 Data URI,它告诉接收方以下信息:
- 数据类型:
image/svg+xml表示数据是一个 SVG 图片。 - 字符编码:
charset=utf-8表示数据使用 UTF-8 字符编码。 - 编码方式:
base64表示数据是经过 Base64 编码的。
如果服务器已经返回了一个完整的 Data URI(包括 data:image/svg+xml;charset=utf-8;base64, 前缀),那么你就不需要再对数据进行 Base64 编码,也不需要再手动添加这个前缀,直接使用服务端返回的值就可以了。
获取到 SVG 数据后,接着添加 HTML 模板,该模板用于渲染图片,模板中使用 {{}} 包裹变量:
// html 模板
let template = `
<img src="{{imgBase64}}" />
`;最后,使用pm.visualizer.set()方法,将模板以及数据传入:
// 设置 visualizer 数据。传模板、解析对象。
pm.visualizer.set(template, { imgBase64 });如果渲染成功,将在响应面板的Visualize 选项卡中看到图片验证码。

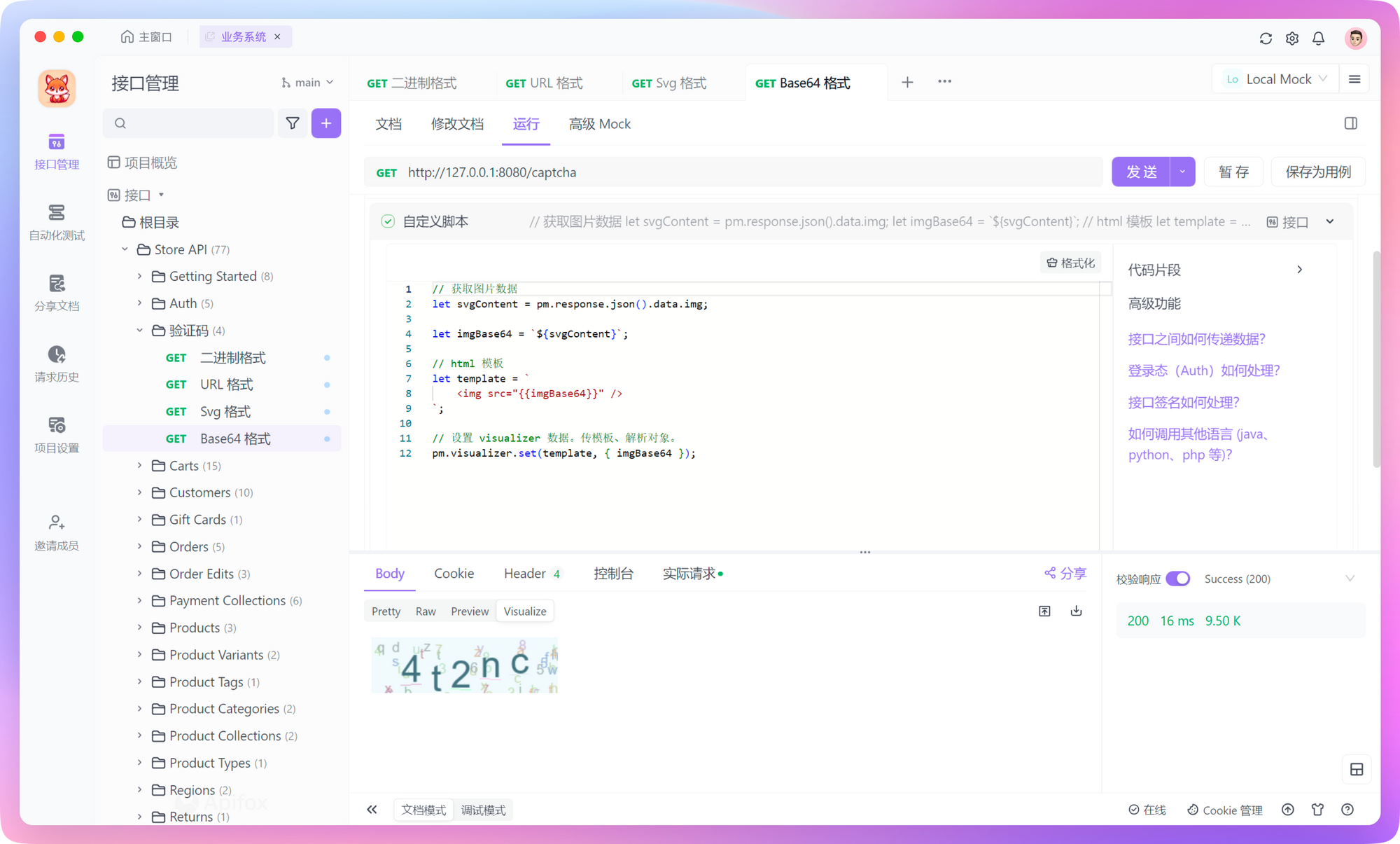
Base64 格式
如果服务端以 Base64 格式将图片验证码携带在 JSON 中返回,例如:
{
"code": 200,
"message": "ok",
"data": {
"img":'iVBORw0KGgoAAAANSUhEUgAAAMgAAABkCAIAAABM5OhcAAABrklEQVR4nO3dwW3CQBRAQYhSAY1CKdAoNeSAZBE7QSThAWFnTmaFjaV9+vaN9f64X8GtvT36BnhNwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLvj76BZ7Hd7Kbjw3H/5crlc6fvTCdeWHl5Q0ys7WZ32trTwXkxk8NxP9v15cqFK5+vrD6nuVwZwYgTa7bHP5ois7OumW3jTKlzQ0ysk/Pt/90Uuf6s5cNxtvLyBgpruanRg2nZ0PRU9SgcQjE/pqqWBzf/rWe2HuE/oWd7PDtefvzO7AqrKybQX97n/rUhwuL+BnrH4p6ERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRF4gNUBXa6R3p1qwAAAABJRU5ErkJggg=='
}
}要在 Apifox 中可视化,也是跟 SVG 的可视化一样,通过「后置操作」来编写脚本来进行渲染。参考脚本如下:
// 获取图片数据
let svgContent = pm.response.json().data.img;
// 将 Base64 编码的图片数据转换为数据 URI 格式
let imgBase64 = `data:image/png;base64,${svgContent}`;
// 定义一个 HTML 模板,其中包含一个用于显示图片的 <img> 标签
let template = `
<img src="{{imgBase64}}" />
`;
// 使用 Apifox 的 Visualizer 将 HTML 模板和图片数据渲染到 Visualizer 面板中
pm.visualizer.set(template, { imgBase64 });若服务端返回的字段中已经包含data:image/png;base64,前缀,那就不需要再添加这段代码。这里的image/png代表了图片的 MIME 类型,指明了数据是一个 PNG 格式的图片,而这个类型是可以变化的,比如也可以是image/jpg、image/jpeg等。
如果渲染成功,将在响应面板的Visualize 选项卡中看到图片验证码。

这么多图片验证码的显示,细心一点你会发现它们几乎都跟pm.visualizer.set()方法有关,总之就是把他们渲染在Visualize 选项卡中即可。了解更多可视化渲染的知识,可以参考这篇文章:《Apifox 的可视化响应功能,让你的接口数据一目了然》
常见问题
目前 Apifox 不支持直接处理复杂的动态图片验证码(如滑动拼图验证码、点击式验证码等)的图像识别和交互操作。如果业务上有这个需求需要处理,在使用 Apifox 测试时可以跟后端沟通,以根据 IP 或用户 ID 在服务端配置白名单来解决这个问题。
总结
Apifox 通过在「后置操作」中添加自定义脚本实现图片验证码的可视化渲染。针对不同格式的验证码,如 SVG 或 Base64,可使用pm.visualizer.set()方法实现在响应控制台中的显示。
如果使用中有任何问题或建议,欢迎随时在用户群反馈给我们。更多最佳实践内容,可以前往 Apifox 帮助文档查看~






