Apifox 发请求时如何自动获取Cookie 和 token

用户登录到网站或 App 是非常常见的的场景,登录成功后一般会返回登录凭证(一般为 Cookie 或者 token),后续其它接口发起请求时会携带 Cookie 或者 token 到服务器进行校验。校验通过,则返回相关的数据,否则报错或者要求用户去登录。
那么,在 Apifox 中,我们如何设置登录态(Authorization),并且在调用接口的时候自动获取 Cookie 或者 token 呢?详情见下文。
一、Cookie 设置
在 Apifox 中,通常会自动解析并保存响应中的 Cookie。也就是说,当在 Apifox 中发送请求并收到响应时,它会自动解析响应头中的 Set-Cookie 字段,并将相应的 Cookie 保存在 Cookie 管理器中。这样,当你发送下一个请求时,Apifox 会自动在请求头中包含之前保存的 Cookie,以便与服务器端进行交互。

如果你想要修改,你也可以打开 Cookie 管理器来进行修改、删除等操作。

二、Token 设置
1.手动登录获取
本小节我们来讨论手动登录的方式:先在 Apifox 中发起请求并获取到 token 凭证,然后通过【后置操作】将 token 提取到环境变量中,最后其它接口引用这个环境变量即可。
假设现在有一条登录接口,它返回的响应数据结构是这样的:
{
"code": "0",
"message": "success",
"data": {
"accessToken": "wueigh982gu09fdiogh98ut934w0u24u98ugwr0w942hbj0wposdjvb09g3rugj029wrobnv-wpekdvd093yu8340w9-ig9h294-2gho2jwe0gjr90gjwrpvogiojdfg",
"userId": "10f8h983hg9uhrsoigidigos"
}
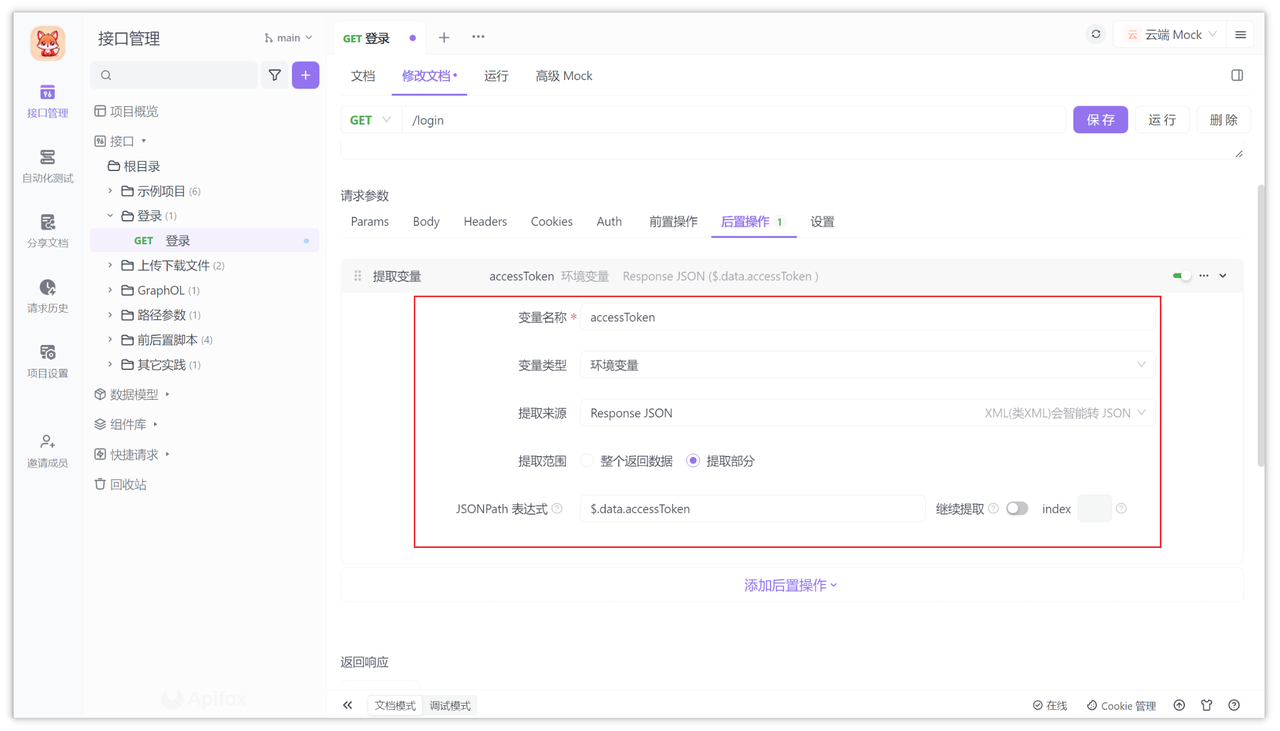
}我们现在要将 accessToken 这个字段提取到环境变量中,可以在【后置操作】中选择“提取变量”。

然后填写“变量名称”,以及 JSONPath 表达式 $.data.accessToken,填写完毕后保存即可。

保存后来到运行页,点击“发送”按钮发起请求,你会看到这个 token 就存储到了环境中,可以点开右上角的“环境管理”查看。


token 获取到了之后,我们就可以将这个 token 作用于其它接口了。
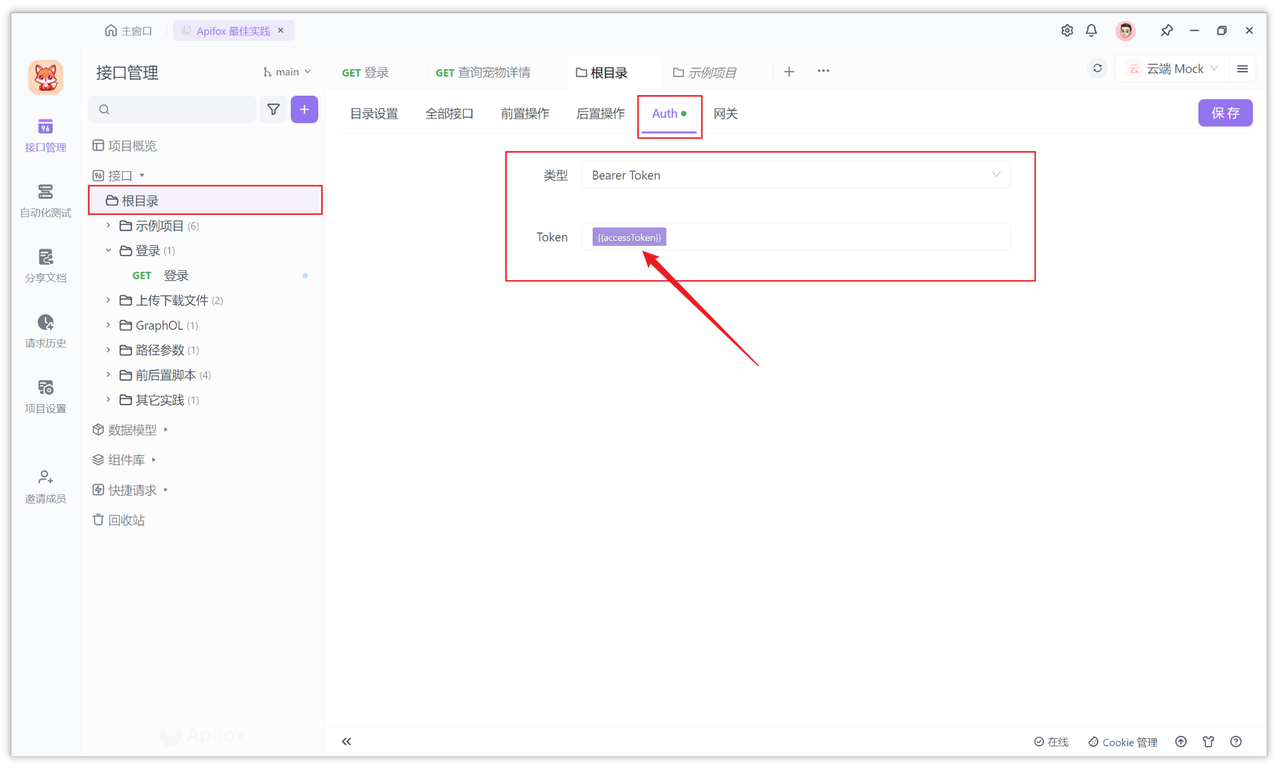
你可以在其它接口的 Auth 里一个一个设置授权信息,并获取 环境变量 中的 token 值:

当然我们一般将其设置在“目录层级”中,因为整个项目的接口都需要用到 token 凭证,所以不可能一个一个设置,那样太麻烦了。

设置在目录中后,目录下的所有接口在发起请求时都会携带上这个 token 凭证。

除此之外,你还可以在“全局参数”中设置,这跟在“根目录”中设置 Auth 是一样的,所有接口运行时都会自动加上“全局参数”里的信息。

2.前置脚本自动获取
上面的方式是先手动请求登录接口,获取到 token 后,其它接口才能正常使用 token 凭证,但是 token 凭证是会过期的,过期了就要手动再发起一次登录请求。那我想要在其它接口发起请求时,发现 token 过期了能够自动获取到最新的 token 凭证,要怎么实现呢?
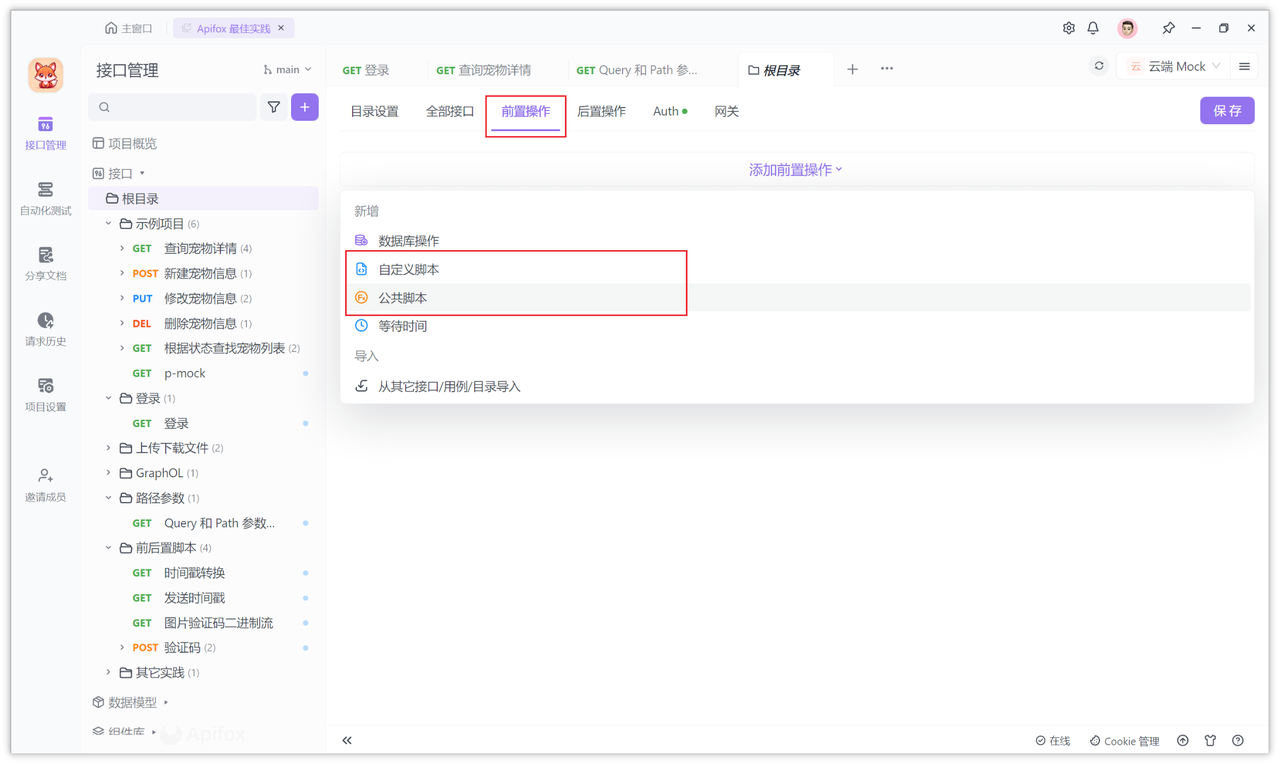
这个时候你就可以通过在【前置操作】中编写一个公共脚本来实现自动登录,示例如下:
// 获取环境变量里的 token 凭证
const accessToken = pm.environment.get("ACCESS_TOKEN");
// 获取环境变量里的过期时间(如果有的话)
const accessTokenExpires = pm.environment.get("ACCESS_TOKEN_EXPIRES");
// 如 ACCESS_TOKEN 没有值,或 ACCESS_TOKEN_EXPIRES 已过期,则执行发送登录接口请求
if (
!accessToken ||
(accessTokenExpires && new Date(accessTokenExpires) <= new Date())
) {
sendLoginRequest();
}
// 定义发送登录接口请求方法
function sendLoginRequest() {
// 手动构造一个 POST json 格式请求
const loginRequest = {
url: "https://api.apifox.cn/api/v1/login",
method: "POST",
// body 为 json 格式
header: {
"Content-Type": "application/json", // 注意:header 需要加上 Content-Type
},
body: {
// 此处为 raw
mode: 'raw',
// 序列化后的 json 字符串
raw: JSON.stringify(
{
"account": "用户名",
"password": "密码",
}
),
}
};
// 发送请求
pm.sendRequest(loginRequest, function (err, res) {
if (err) {
console.log(err);
} else {
// 读取接口返回的 json 数据
const jsonData = res.json();
// 将 token 凭证写入环境变量 ACCESS_TOKEN
pm.environment.set("ACCESS_TOKEN", jsonData.data.accessToken);
// 将 accessTokenExpires 过期时间写入环境变量 ACCESS_TOKEN_EXPIRES
pm.environment.set(
"ACCESS_TOKEN_EXPIRES",
jsonData.data.accessTokenExpires
);
}
});
}脚本解释如下:
- 首先,它尝试从环境变量中获取访问令牌(accessToken)和过期时间(accessTokenExpires)
- 然后,它检查访问令牌是否存在或是否已过期(通过检查过期时间 accessTokenExpires)。
- 如果访问令牌不存在或已过期,则会执行发送登录接口请求的方法。
- 发送登录请求的方法会构造一个 POST 请求,该请求会向指定的登录接口发送用户名和密码。
- 一旦登录请求成功,它会将返回的访问令牌(accessToken)和过期时间(accessTokenExpires)存储在环境变量中,以便在后续的请求中使用。
你可以在“根目录”的【前置操作】中添加一个“自定义脚本”或者“公共脚本”,将脚本写入后保存即可。

总结
以上就是通过 Apifox 发起请求时获取Cookie 和 token 的方法,你可以先手动登录,获取到登录凭证后再发起请求;也可以通过设置 前置脚本 的方式自动获取登录凭证并发起请求。想要了解更多相关的知识,比如接口的导入、Mock数据和自动化测试等功能,可以访问 Apifox 的帮助文档。






