Mock 的重要性
背景
有一个场景,比如有一个前端和一个后端,确定好了接口的规范后,两个人开始开发了,后端给出了几个接口的定义。
但是问题来了,这些接口,后端并没有完成啊,只是有接口定义而已,那前端根本用不了这些接口。这就导致了前端必须等待后端写完接口后,才能进行开发,严重影响开发效率。
解决方案
那可不可以这样呢?后端给出接口定义后,使用某些工具,生成一些符合接口返回预期的假数据,给到前端,前端拿着这些假数据进行开发。
这样前后端就不会互相耽误了,提高开发效率!
这个假数据功能就是今天的主角——Mock !
YApi Mock
介绍
YApi 是高效、易用、功能强大的 API 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。YApi 在 Github 上已累计获得了 18K+Star,具有优秀的交互体验,YApi 不仅提供了常用的接口管理功能,还提供了权限管理、Mock 数据、Swagger 数据导入等功能,总之功能很强大!
YApi 的 Mock
所以 YApi 是拥有 Mock 功能的,我们可以来试着使用它的 Mock 功能。
新建接口
我们先新建一个接口~

定义返回数据
我们需要定义返回数据,这样 Mock 才能知道需要给我们什么假数据。
我们可以看到这里采用了 JSON SCHEMA 的形式设置返回响应数据,这里涉及到了一些 Mock 表达式:
- @cname:中文名
- @name:英文名
- @email:邮箱
其实 Mock 提供了很多中表达式,不止这三个:


拿到 Mock 数据
接着我们点击保存,然后回到 API 预览界面,我们可以看到有个 Mock 地址,我们可以使用这个地址在项目中去获取到 Mock 数据!

或者我们也可以在网页中打开看看

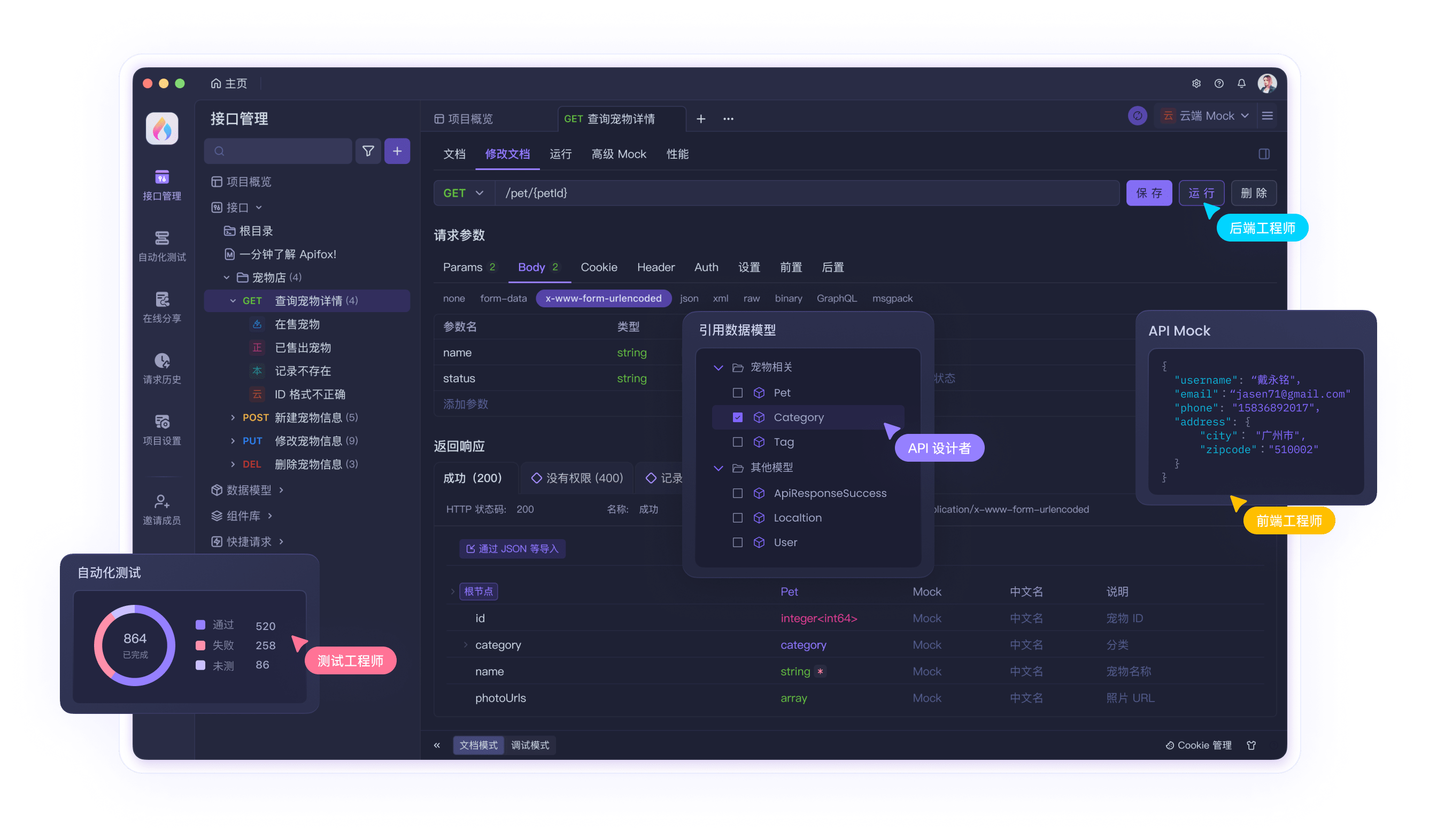
Apifox Mock
Apifox 同样也拥有 Mock 功能:
- 本地Mock:客户端使用
- 云端Mock:Web端使用
创建接口
首先创建一个接口。

定义响应数据
可以设置每一级的数据类型

也可以设置每个字段的 Mock 表达式

调试
定义好之后可以选择在 Apifox 中去调试这个接口,我们需要先选择 Mock 环境

然后点击 发送,就可以调试获取到 Mock 数据,非常方便

项目中
我们可以回到文档预览界面,复制对应的 Mock URL,到项目中去使用~

也可以在网页中打开~

关于 Apifox
Apifox = Postman + Swagger + Mock + JMeter
Apifox 比起 Yapi 真的有过之而无不及,功能很完善~可以实现 API 文档、API 调试、API Mock、 API 自动化测试,是更先进的 API 设计/开发/测试工具。

通过 Apifox 可以在统一的平台上设计、调试、测试以及协作你的 API,消除了在不同工具之间切换和数据不一致的问题。 简化了你的 API 工作流,并确保了前端、后端和测试人员之间的高效协作,点击免费使用。
知识扩展: