Mock.js 是常用的生成随机数据,拦截 Ajax 请求的 JavaScript 库。本文主要从下面 4 个方面介绍 Mock.js 的使用方法:
- 安装。
- 生成随机数据。
- 使用数据模版。
- 拦截 Ajax 请求。
1、安装
npm install mockjs --save
2 、生成随机数据
Mock.Random.boolean()
生成一个随机的布尔值。例如:
Mock.Random.boolean()
返回值为 true 或 false。
Mock.Random.integer(min, max)
生成一个随机的整数,可以指定范围。例如:
Mock.Random.integer(0, 10)
返回值为 0 到 10 之间的整数。
Mock.Random.float(min, max, dmin, dmax)
生成一个随机的浮点数,可以指定范围和精度。例如:
Mock.Random.float(0, 100, 2, 5)
返回值为 0.00 到 100.00000 之间的浮点数,精度为 2 到 5 位小数。
Mock.Random.string(length)
生成一个随机的字符串,可以指定长度。例如:
Mock.Random.string(10)
返回值为长度为 10 的随机字符串。
Mock.Random.name(middle?)
生成一个随机的生成一个常见的英文姓名。例如:
Random.name()
// => "Larry Wilson"
Random.name(true)
// => "Helen Carol Martinez"
Mock.Random.cname()
生成一个随机的生成一个常见的中文姓名。例如:
Random.cname()
// => "袁军"
Mock.Random.date()
生成一个随机的日期。例如:
Mock.Random.date()
返回值为随机日期的字符串表示,例如 "2024-08-29"。
Mock.Random.time()
生成一个随机的时间。例如:
Mock.Random.time()
返回值为随机时间的字符串表示,例如 "05:38:02"。
Mock.Random.datetime()
生成一个随机的日期时间。例如:
Mock.Random.datetime()
返回值为随机日期时间的字符串表示。
Mock.Random.image(size, background, foreground, format, text)
生成一个随机的图片,可以指定大小、背景色、前景色、格式和文字。例如:
Mock.Random.image('200x100', '#50B347', '#FFF', 'png', 'Hello, Mock.js!')
返回值为图片的 Base64 编码字符串。
3 、使用数据模版
用数据模版可以方便的生成复杂的数据结构。对应的 API 是:Mock.mock(template) 。例如:
const Mock = require('mockjs')
const data = Mock.mock({
'list|1-10': [{
'id|+1': 1, // 从 1 开始,每次加 1
'name': '@cname', // 随机中文名字
'age|18-60': 1, // 18 到 60 岁之间的整数
'gender|1': ['男', '女'], // 男或女
'email': '@email' // 随机电子邮件地址
}]
})
console.log(data)
输出:
{
"list": [
{
"id": 1,
"name": "林志玲",
"age": 32,
"gender": "女",
"email": "kbsc@pmpuaaq.pk"
},
{
"id": 2,
"name": "周杰伦",
"age": 55,
"gender": "男",
"email": "whq@zjfwq.uz"
},
...
]
}
数据模版需要遵循语法规范。语法规范包括两部分:
- 数据模板定义规范(Data Template Definition,DTD)。
- 数据占位符定义规范(Data Placeholder Definition,DPD)。
语法规范比较长,本文介绍常用的部分。完整版见:这里。
数据模板定义规范 DTD
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值。
'name|rule': value
name 是 属性名、rule 是生成规则、value 是属性值。
注意:生成规则 的 含义是属性值类型有关。也就是说,同一条生成规则,对于不同的属性值类型,含义可能是不同的。
下面,我们结合不同的属性值类型来介绍该规范 。
属性值是字符串
1、'name|min-max': string
通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max。例如,生成重复 2 ~ 5 次的 star 字符串:
Mock.mock({
'content|2-5': 'star'
})
// => {content: 'starstarstar'}
2、'name|count': string
通过重复 string 生成一个字符串,重复次数等于 count。例如,生成重复 5 次的 star 字符串:
Mock.mock({
'content|5': 'star'
})
// => {content: 'starstarstarstarstar'}
属性值是数字
1、'name|+1': number
属性值自动加 1,初始值为 number。这个要配合生成列表数据使用。例如,生成 id 自增的数组:
Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
'id|+1': 1, // id 从 1 开始自增。
}]
})
// => [{id: 1, {id: 2}, {id: 3}]
2、'name|min-max': number
生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型。例如,生成 10 ~ 100 的整数:
Mock.mock({
'count|10-100': 1
})
// => {count: 72}
属性值是布尔型
1、'name|1': boolean
随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。例如:
Mock.mock({
'value|1': true
})
// => {value: true}
2、'name|min-max': value
随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。例如,生成 20% 是 true 的值:
Mock.mock({
'value|1-4': true
})
// => {value: false}
属性值是数组
1、'name|1': array
从属性值 array 中随机选取 1 个元素,作为最终值。例如:
Mock.mock({
'info|1': [1, 2, 3, 4, 5]
})
// => {info: 2}
2、'name|min-max': array
通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。例如:
const arr = [1, 2, 3]
Mock.mock({
'list|1-6': arr
})
// => {list: [1, 2, 3, 1, 2, 3, 1, 2, 3, 1, 2, 3]}
3、'name|count': array
通过重复属性值 array 生成一个新数组,重复次数为 count。例如:
const arr = [1, 2, 3]
Mock.mock({
'list|2': arr
})
// => {list: [1, 2, 3, 1, 2, 3]}
属性值是正则表达式
'name': regexp
根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。例如,生成长度是 6 的随机包含数字或字母的字符串:
Mock.mock({
'str': /[0-9a-zA-Z]{6}/
})
// => {str: 'p2otzf'}
数据占位符定义规范 DPD
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
占位符 引用的是 Mock.Random 中的方法 或 数据模版中的属性。如果数据模版中的属性和Mock.Random 中的方法重名,优先引用数据模版中的属性。例如:
Mock.mock({
name: {
first: '@FIRST',
last: '@LAST',
full: '@first @last'
}
})
// => {name: {first: 'Cynthia', last: 'Williams', full: 'Cynthia Williams'}}
上面的代码中,属性 first 和 last 分别引用的是:Mock.Random.first() 和 Mock.Random.last()。full 引用是数据模版中的属性。
4 、拦截 Ajax 请求
Mock.mock(url, template)根据接口地址和数据模板模拟接口请求。Mock.mock(method, url, template)根据请求方法、接口地址和数据模板模拟接口请求。Mock.setup({timeout: 400})指定被拦截的 Ajax 请求的响应时间。设置400,表示 400 毫秒 后才会返回响应内容;也可以是横杠'-'风格的字符串,例如'200-600',表示响应时间介于 200 和 600 毫秒之间。
以上是 Mock.js 的使用语法。
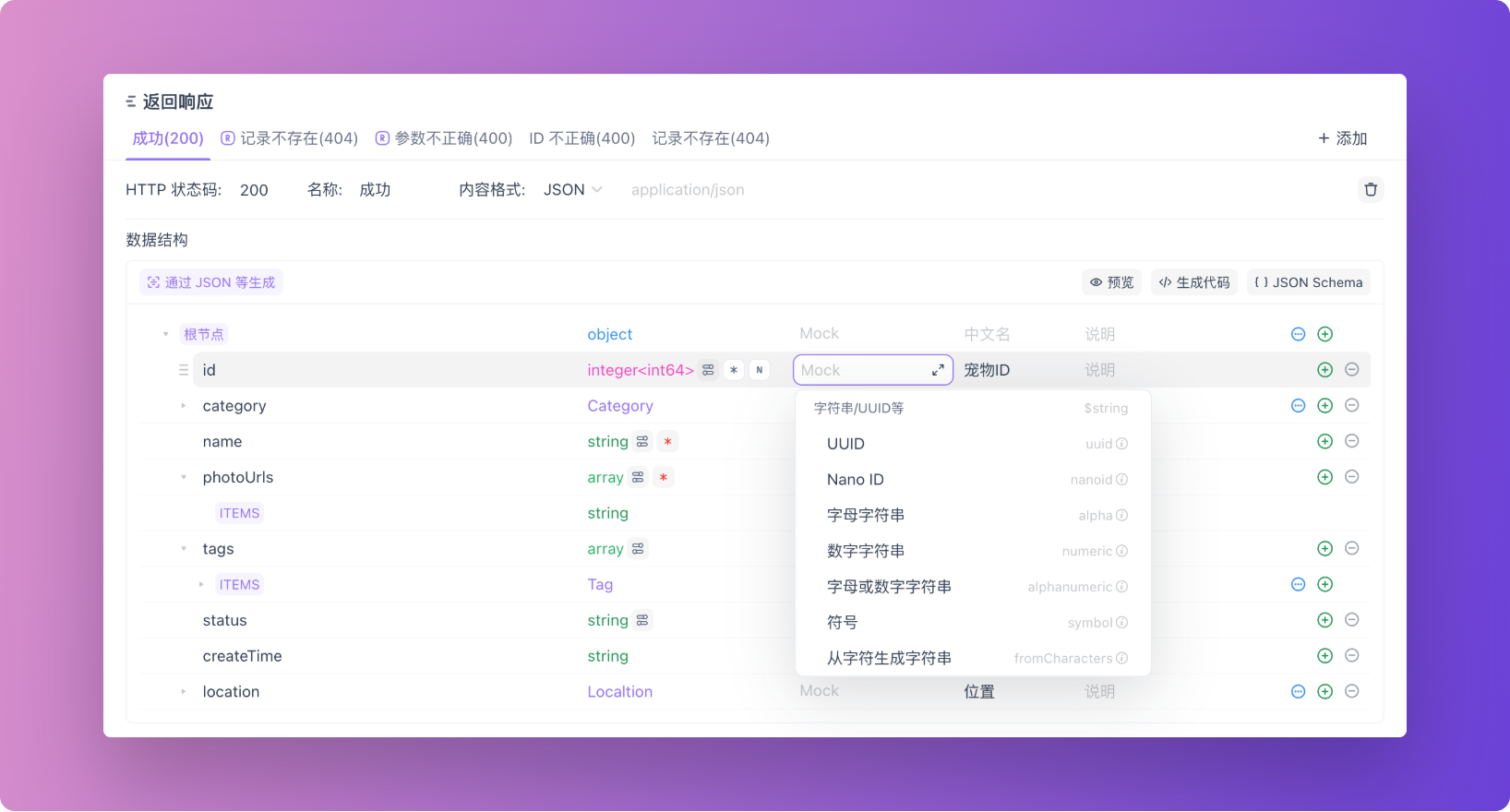
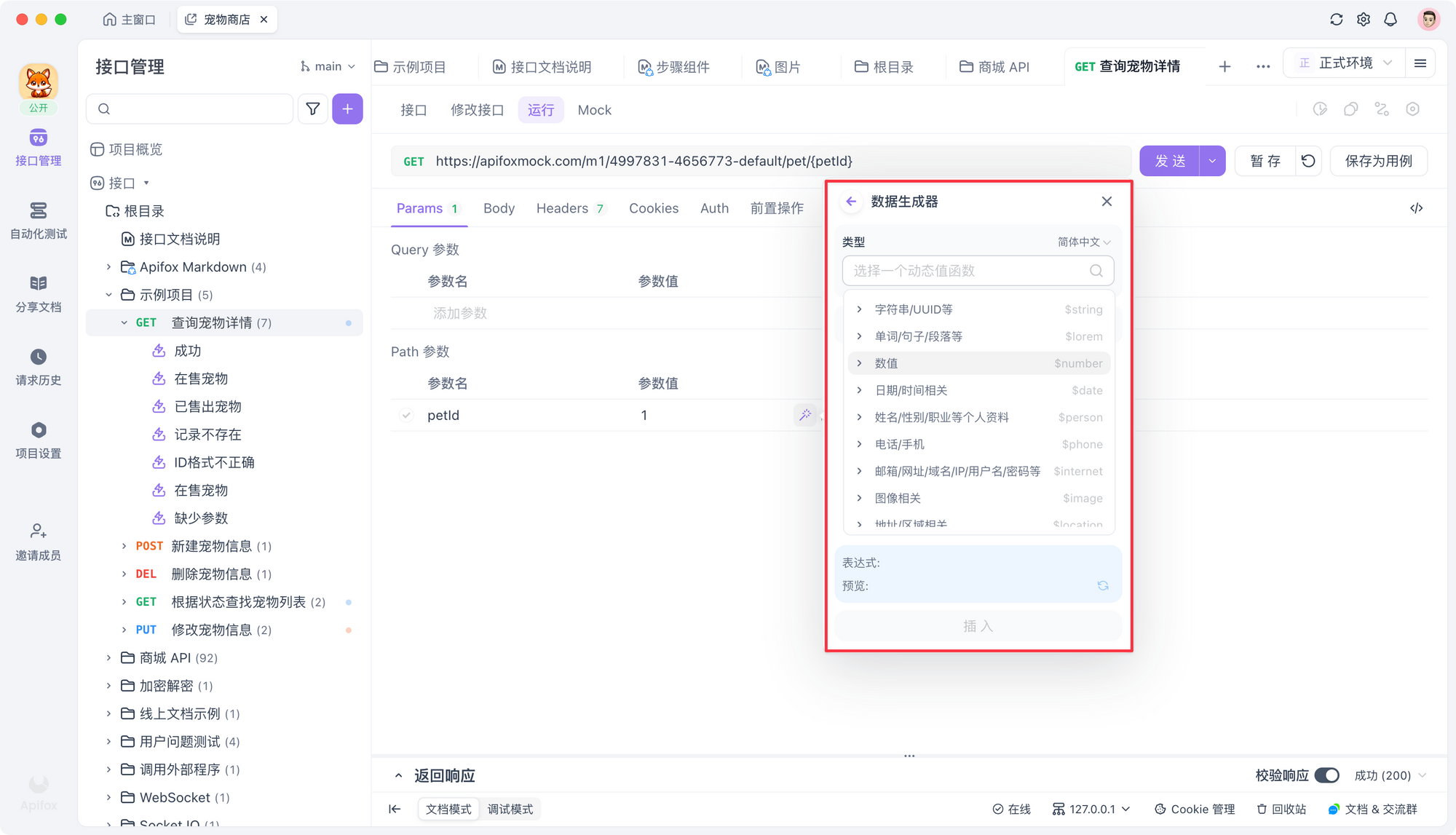
更好的使用 Mock 数据的方式
想进阶成为一位 Mock 高手?Apifox 是一个强大的接口文档管理工具,用 Apifox 可以让 Mock 变得更容易。Apifox 语法完全兼容 Mock.js, 并扩展了一些 Mock.js 没有的语法(如国内手机号 @phone)。快来试试看吧~