本文的目标受众
- 初级到中级编程
- 了解 API 基础知识的人
- 想要使用 OpenAPI 快速尝试 Mock 服务器的人
本文的目标
- 学习搭建模拟服务器环境
- 了解如何使用 Swagger
- 了解如何使用 OpenAPI 编写特定的 API 设计
OpenAPI
官方文档解释如下。
OpenAPI 规范(以前称为 Swagger 规范)是 REST API 的 API 描述格式。
此外,OpenAPI 文件可以如下描述整个 API,是一种允许以 yaml 或 JSON 格式描述 RESTful API 的格式。
- 可用端点 (/user) 和每个端点上的操作 (GET /users, POST /users)
- 参数操作和输入/输出
- 身份验证方法
Swagger 介绍
Swagger 是一组用于使用 OpenAPI 设计 REST API 的工具。具体来说,有以下工具:
| 工具名称 | 解释 |
|---|---|
| Swagger Editor | 基于浏览器的编辑器,允许你编写 OpenAPI 定义。 |
| Swagger UI | 将 OpenAPI 定义呈现为交互式文档。 |
| Api CodeGen | 从 OpenAPI 定义生成服务器存根和客户端库。 |
prism 简介
Prism 是一个用于 API 模拟和合同测试的软件包集,支持 OpenAPI v2(以前称为 Swagger)和 OpenAPI v3.x 。它具有以下功能:
- 模拟服务器:可以基于任何 API 规范文档生成逼真的模拟服务器。
- 验证代理:可用于 API 消费者和开发人员进行合同测试。
- 全面的 API 规范支持:支持 OpenAPI v3.1、OpenAPI v3.0、OpenAPI v2.0(以前的 Swagger)和 Postman 集合。
Prism 可以帮助开发人员更好地测试和调试他们的API,并确保他们符合规范。此外,它还提供了一个方便的方法来模拟 API,使前端人员可以在实际 API 可用之前开始工作,就不用一直等着后端开发完真正的接口了。
快速上手 Prism
安装 prism
yarn global add @stoplight/prism-cli
curl -L https://raw.githack.com/stoplightio/prism/master/install | sh
运行 Mock 服务
prism mock https://raw.githack.com/OAI/OpenAPI-Specification/master/examples/v3.0/petstore-expanded.yaml
验证服务状态

通过使用模拟服务器,你可以轻松地测试与 OpenAPI 的数据交换,而无需构建服务器端环境。是不是很方便。
为 Nextjs 集成 Swagger 文档
import { GetStaticProps, InferGetStaticPropsType } from 'next';
import { createSwaggerSpec } from 'next-swagger-doc';
import dynamic from 'next/dynamic';
import 'swagger-ui-react/swagger-ui.css';
const SwaggerUI = dynamic<{spec: any;}>(import('swagger-ui-react'), { ssr: false });
function ApiDoc({ spec }: InferGetStaticPropsType<typeof getStaticProps>) {
return <SwaggerUI spec={spec} />;
}
export const getStaticProps: GetStaticProps = async () => {
const spec: Record<string, any> = createSwaggerSpec({definition: {
openapi: '3.0.0',info: {title: 'Next Swagger API Example',version: '1.0',},},});return {props: {
spec,},};};
export default ApiDoc;
创建 next-swagger-doc.json
{
"apiFolder": "pages/api",
"schemaFolders": ["models"],
"definition": {
"openapi": "3.0.0",
"info": {
"title": "Next Swagger API Example",
"version": "1.0"
}
}
}
执行命令生成 doc.json
yarn next-swagger-doc-cli next-swagger-doc.json
更好的方式
用这个文件就可以结合 prism 给 next-swagger-doc.json, 就可以给 front-end 项目提供接口了, 这样就不会阻碍团队成员开发了。有人可能会说自己多搭一个服务比较麻烦,有没有免费且在线的版本, 答案是有的,Apifox。
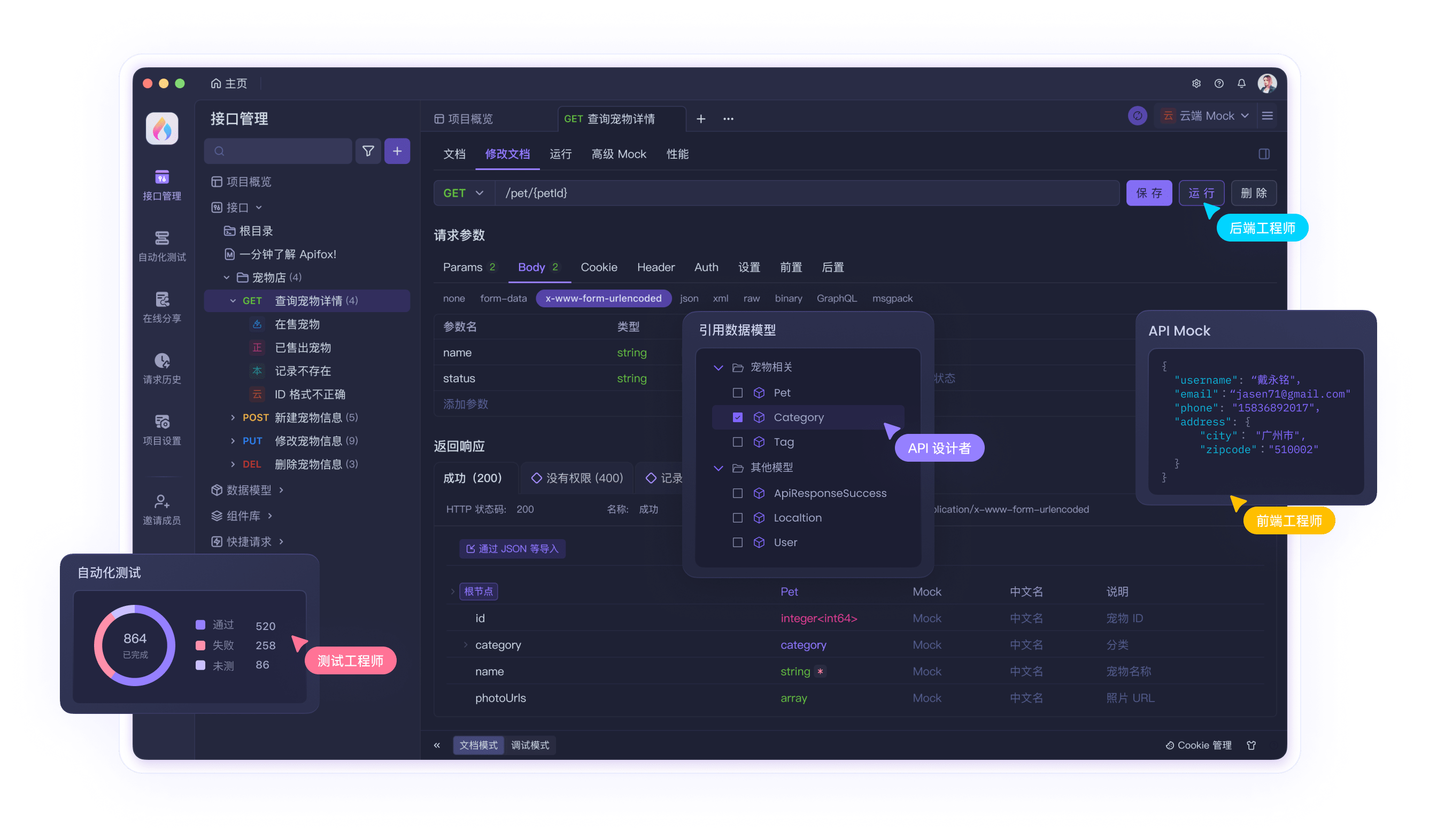
Apifox 是一个 API 协作工具,可以用来创建、维护和 Mock API。与其他 Mock 数据工具不同的是,Apifox 的 Mock 功能可以根据内置规则自动识别各种字段,包括图片、头像、用户名、手机号、网址、日期、时间、时间戳、邮箱、省份、城市、地址、IP 等,还支持用户自定义规则库,满足各种个性化需求,同时支持正则表达式、通配符等方式来匹配字段名自定义 mock 规则。使用 Apifox,用户只需要在界面中定义好请求参数和返回数据结构,系统会自动生成 Mock 服务并提供 Mock 地址,非常简单方便。
除了 Mock 数据,Apifox 还提供了前置操作、后置操作、持续集成、代码生成等实用功能,同时支持自定义规则、手动编写 mockjs 等高级设置。因此,很多人使用 Apifox 的免费 Mock 功能来快速生成和管理 Mock 数据。