Socket.IO 是一个实现低延迟、双向和基于事件通信的强大库,在实时应用开发中广泛使用。作为开发者,有效测试 Socket.IO 接口对于确保应用的稳定性和功能正确性至关重要。笔者平时测试 Socket.IO 接口一般都是用的 Apifox,本文就来介绍一下如何使用 Apifox 轻松进行 Socket.IO 接口测试。

什么是 Socket.IO
Socket.IO 是一个库,可以在客户端和服务器之间实现低延迟、双向和基于事件的通信。它广泛应用于需要实时数据传输的场景,如聊天应用、协作工具和游戏等。
使用 Apifox 测试 Socket.IO 接口
1. 新建 Socket.IO 接口
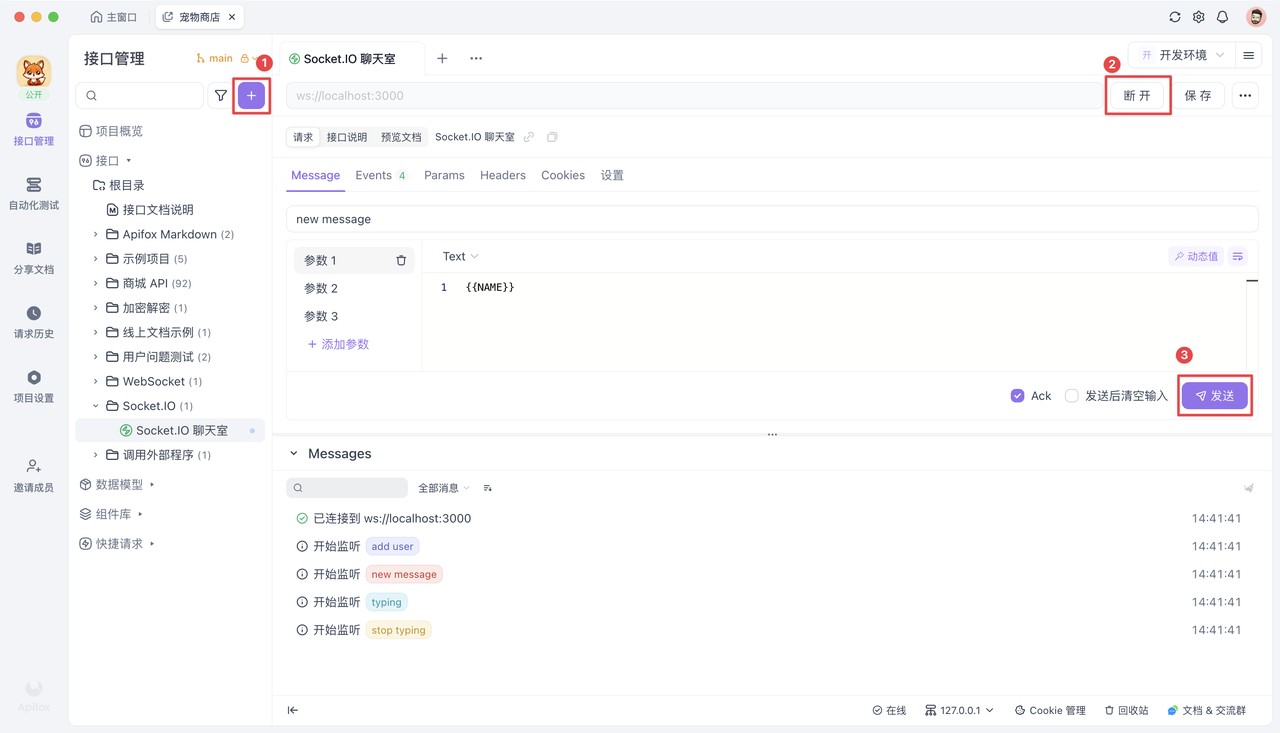
首先,确保您使用的 Apifox 版本不低于 2.7.0,然后按照以下步骤创建 Socket.IO 接口:
- 点击项目左侧的
+按钮 - 选择 "新建 Socket.IO 接口"
- 输入服务器地址,例如:
ws://localhost:3000(支持ws://或wss://协议头) - 点击 "连接" 按钮建立连接

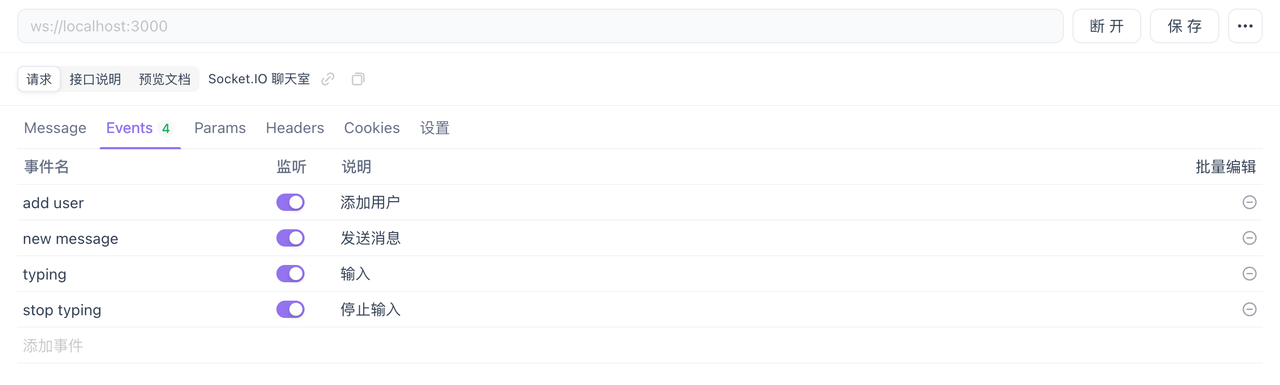
2. 监听事件
成功连接后,您可以开始监听事件:
- 点击 "Events" 标签页
- 输入需要监听的事件名(如 "new message")监听规则:
- 默认自动监听 "message" 事件
- 可以动态添加或删除事件,不会影响已建立的连接
- 修改事件名会自动关闭原事件监听

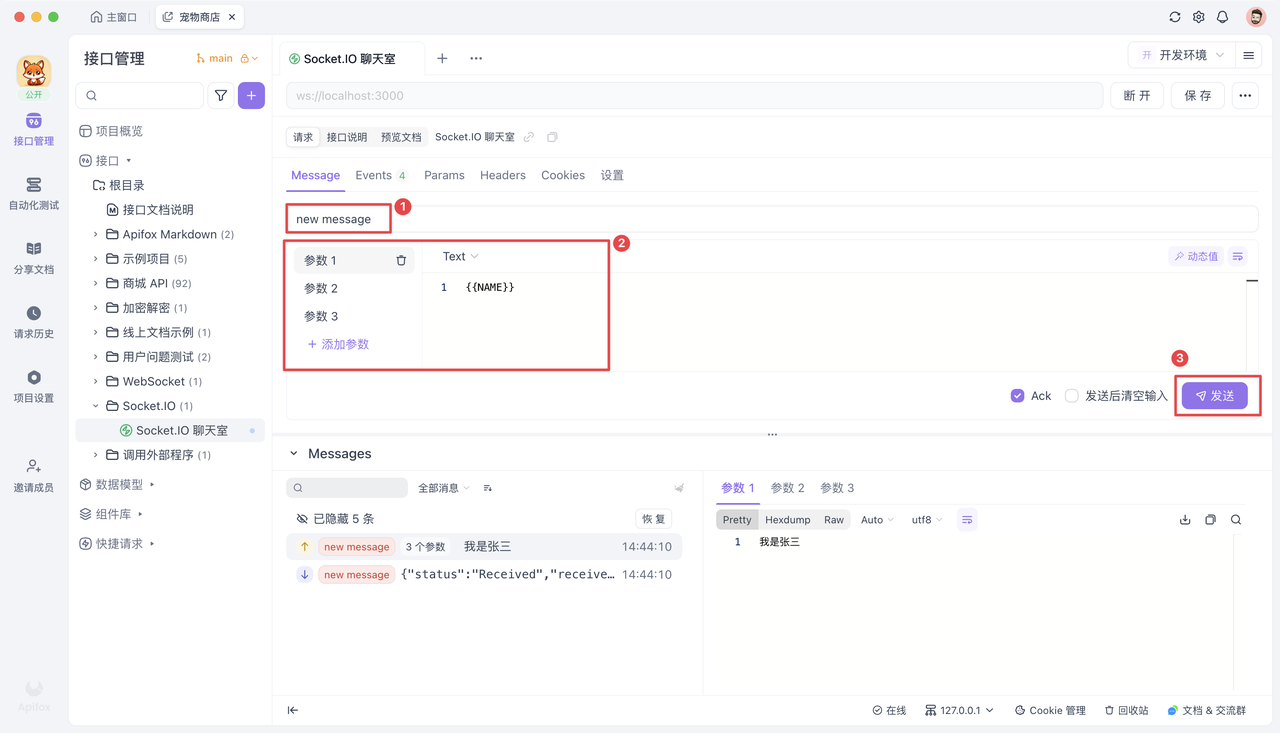
3. 发送消息
在 Socket.IO 接口中发送消息需要配置以下内容:
- 事件名:默认为
message,可自定义,如new message - 参数内容:支持 JSON、文本格式和 Binary
- 点击 "发送" 按钮后,在时间线中可查看带有事件标签的发送记录

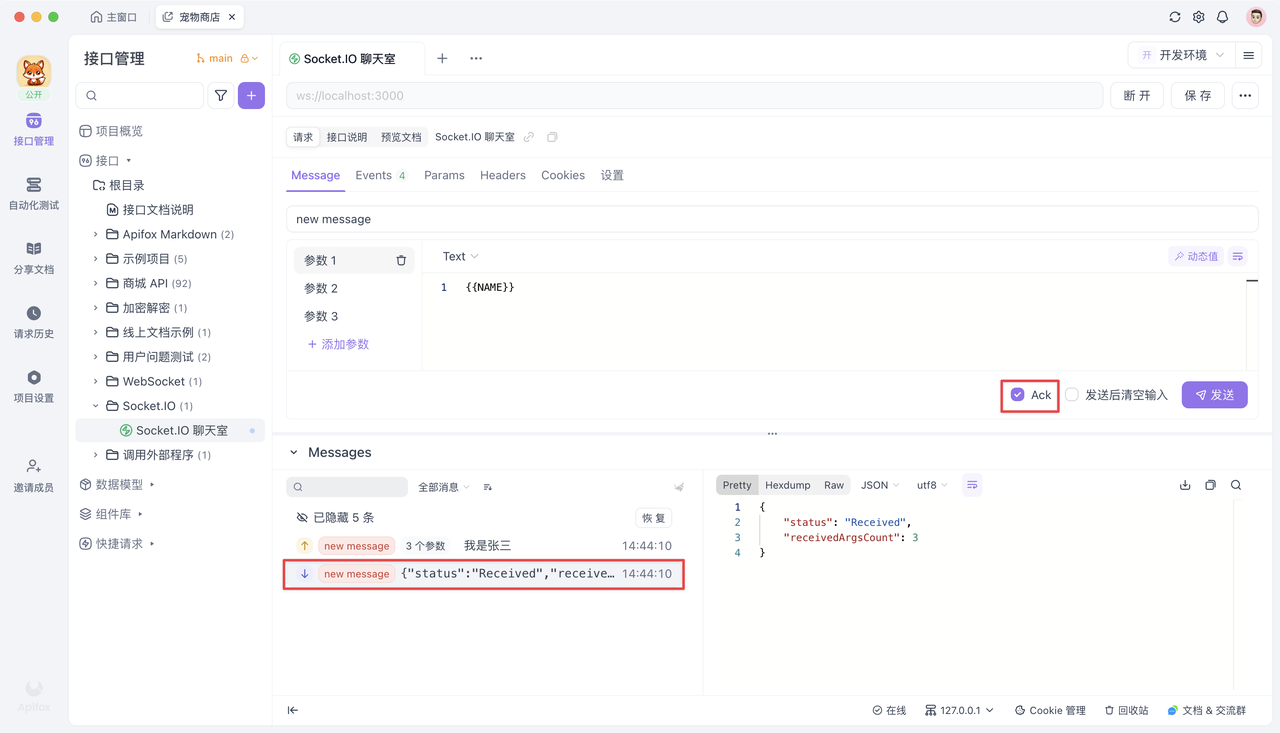
3.1 使用 Ack 接收回调
如果需要接收服务端的回调:
- 勾选 "Ack" 复选框
- 发送请求后,可接收服务端的回调消息

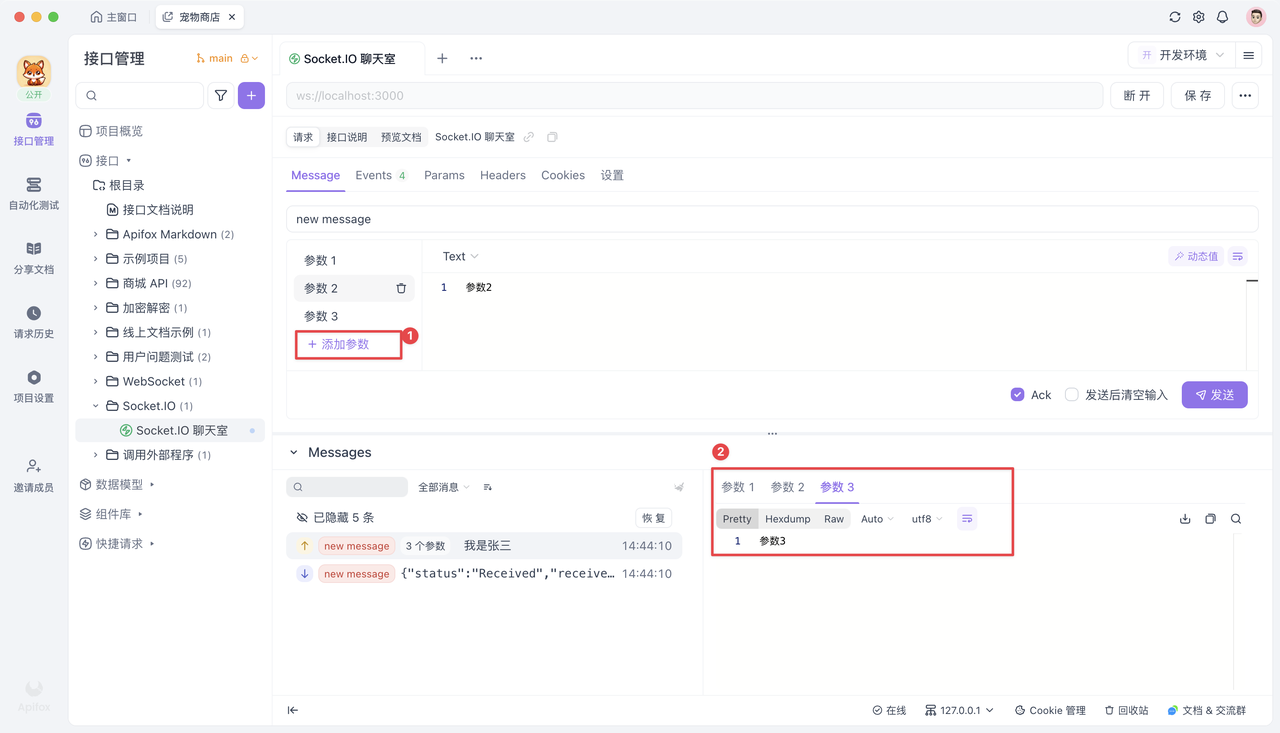
3.2 发送多参数
Apifox 支持发送多参数消息:
- 点击 "添加参数" 可新增多参数标签页
- 发送多参数消息时会在时间线中显示 "x个参数" 标签
- 点击可展开所有参数,右侧 Tab 可切换查看各参数内容

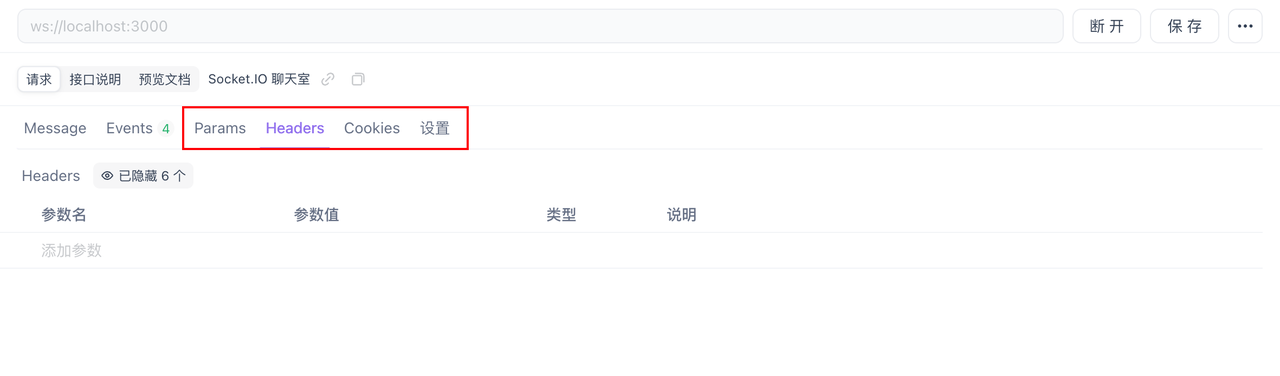
4. 添加握手请求参数
你可以直接在以下位置添加请求参数:
- 地址栏
- Params
- Headers
- Cookies

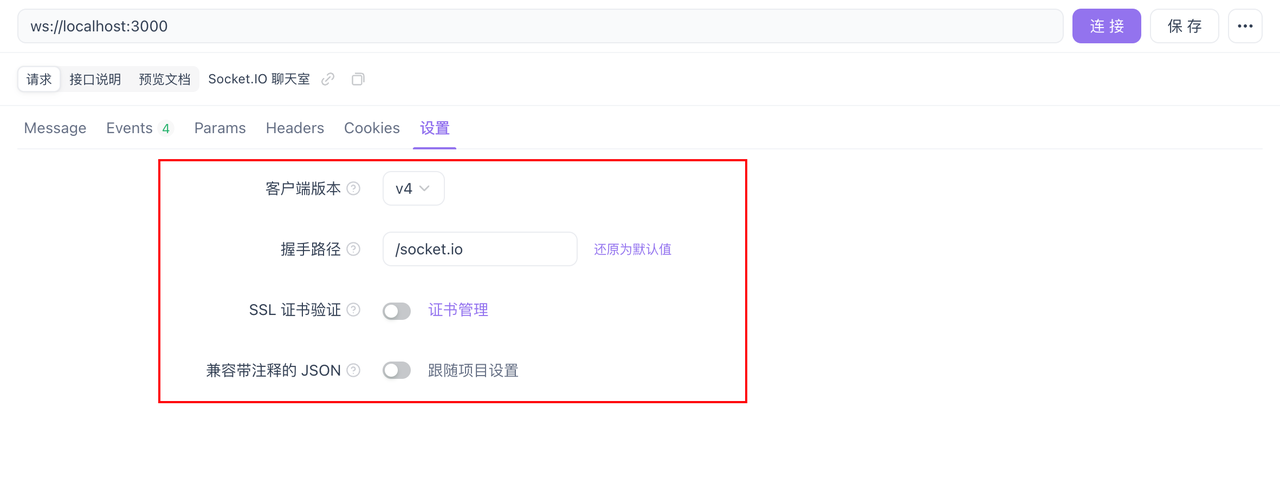
5. 配置客户端版本与握手路径
通过 "设置" 可调整:
- 客户端版本:默认为 v4,若服务端使用旧版本(如 v2/v3),需手动切换
- 握手路径:默认为
/socket.io,若服务端使用自定义路径(如/custom),需相应修改

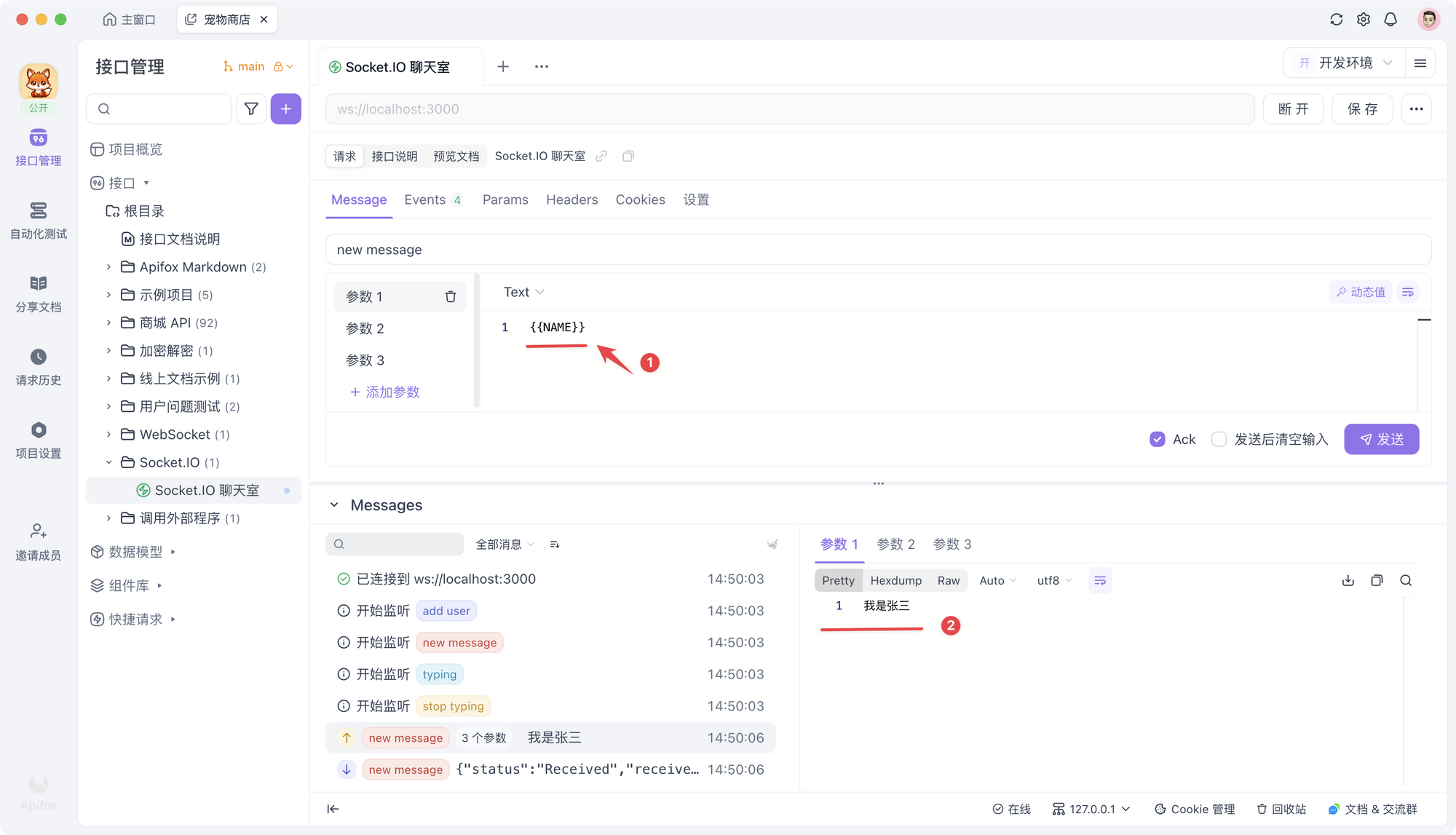
6. 使用变量
Apifox 支持在 Socket.IO 连接参数中使用变量,发送消息时会自动将变量替换为实际内容,便于测试不同场景。

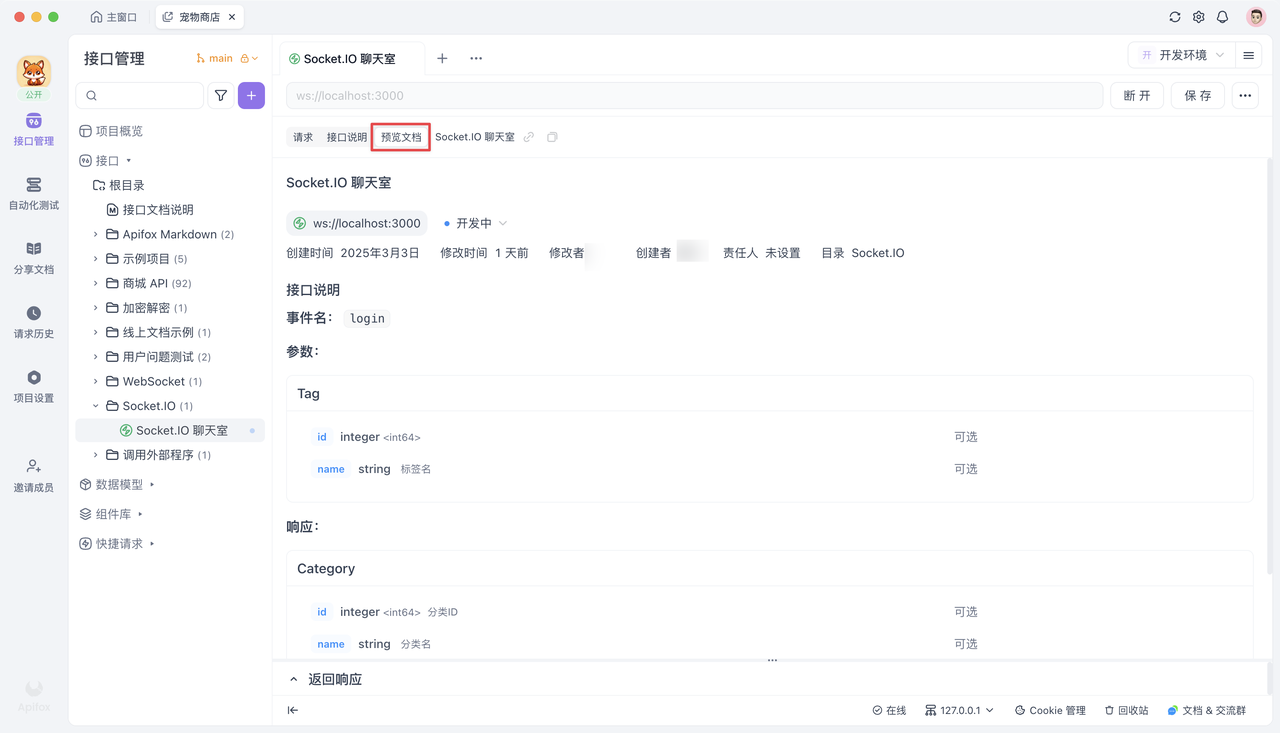
7. 保存和共享接口
完成调试后:
- 点击 "保存" 按钮将 Socket.IO 接口保存到 HTTP 项目的目录树中
- 团队成员可以查看和调试已保存的接口
- 可以设置接口的状态、责任人和标签
- 支持使用 Markdown 格式撰写详细接口说明
- 可生成接口文档并分享 URL 给团队成员

常见问题及解决方案
在测试过程中可能遇到的问题及解决方法:
检查清单:
- 服务端是否已正常启动
- 客户端版本与服务端是否匹配
- 防火墙是否开放对应端口
解决方案:
- 检查服务端参数处理逻辑,例如:
socket.on('event', (...args) => {
const callback = typeof args[args.length - 1] === 'function'
? args.pop()
: null;
// 处理 args 中的参数
});- 确认参数顺序与类型是否正确
- 检查服务端是否正确调用
callback()
总结
使用 Apifox 测试 Socket.IO 接口具有操作简便、功能完善的优势。通过本文介绍的方法,开发者可以高效地监听事件、发送消息,并进行各种配置以满足不同测试需求。在开发实时应用时,Apifox 将成为您调试 Socket.IO 接口的得力助手。无论是个人开发还是团队协作,Apifox 的 Socket.IO 测试功能都能帮助您确保实时通信的可靠性和稳定性,提高开发效率。