背景
记得很久前的那种开发模式,非常的麻烦:
- 后端写好接口,交给前端
- 前端编码,调用接口,但是发现没有数据,无法调试页面
- 后端只好在数据库中加几个假数据
但是这样是后端去手动加的,非常麻烦,不可能一个接口就加一次假数据吧?
Mock 功能
其实关键问题就出在两个点上:
- 后端需要手动加
- 需要去想加什么假数据
针对这些问题, Mock 就诞生了,也就是你没数据,没事,Mock 会自动帮你生成一些假数据,并且这些数据是符合响应体的。
Mock 的出现,大大提升了前后端的开发效率,所以也深受开发的青睐。

SoapUI Mock
SoapUI 是一款出色的 API 工具,它自然也支持了 Mock 功能。
REST Mock MockService
想要使用 SoapUI 的 REST Mock MockService 功能,我们必须使用 Mock Script,也就是 Mock 脚本,作用是,根据你写的脚本代码,去控制返回的 Mock 数据长啥样。
我们需要依次打开调试界面的 dispatch -> script,进行 REST Mock MockService 的创建。
然后填写我们的 Mock Script,也就是脚本代码。
context.setProperty( "a", Math.random() )
我们设置一个变量 a,并且它的 Mock 值是 随机数。

响应结构里,使用 a
我们想要使用这个变量 a 作为我们的返回数据,那我们需要把它加进响应结构里,使用的语法是 ${} 的方式。

运行接口
当我们运行接口,查看相应数据后,发现 本来 a 的占位地方,已经变成了对应的 Mock 数据 —— 随机数 了。

SoapUI Mock 难用
其实用了 SoapUI Mock,我觉得门槛不低,主要表现在以下方面:
- 是国外软件,不免费,不支持中文
- Response 查看困难,没有对应美化功能
这让我望而却步,所以我进行了市场调研,决定使用另外一款 API 工具 —— Apifox 。
他完美解决了上面的问题
- 默认中文显示
- Sass 版本免费
- 响应定义是 JSON 格式,可折叠
- 返回响应数据,可格式化
Apifox Mock 实践
新建接口
新建接口,并填写一些接口信息:
- URL
- Method
- Name

使用 Mock 表达式 定义响应
Apifox 定义 Response 的界面做的非常结构分明,我们可以看到是一级一级往下的,并且有缩进,可折叠。
想要使用 Apifox 的 Mock 功能,就需要使用它的 Mock 表达式,而 Apifox 为我们提供了很多现成的 Mock 表达式,非常便捷。

比如我这里定义返回是一个对象,里面有一个 ename 属性,Mock 表达式是 @name,也就是会随机返回一个 英文名。

然后我们点击 保存 按钮。
切换 Mock 环境
想要使用 Apifox Mock 数据,我们需要选择 Apifox 的 本地 Mock 环境,这样才能获取到 Mock 数据。

获取 Mock 数据
接着我们点击 发送 ,看能不能得到我们想要的结果。

可以发现,每次发送都能得到不一样的响应结果,这达到了我们想要的目的。
Apifox 高级 Mock
Apifox 的 高级 Mock 功能,你可以理解为:根据不同请求条件,返回不同的 Mock 数据。
我们进入到 高级 Mock 选项卡,我们添加两个 高级 Mock。

我们添加两个 高级 Mock,分别是 advanced1、advanced2,他们两个的区别就是返回的 status 分别为 1、2。
高级 Mock 脚本中可以填写 Mock 表达式


调试 Apifox 高级 Mock
然后回到 运行页,我们修改 query 中的 参数,添加 status 为 1,并发送。

我们将 status 改成 2,再发送。

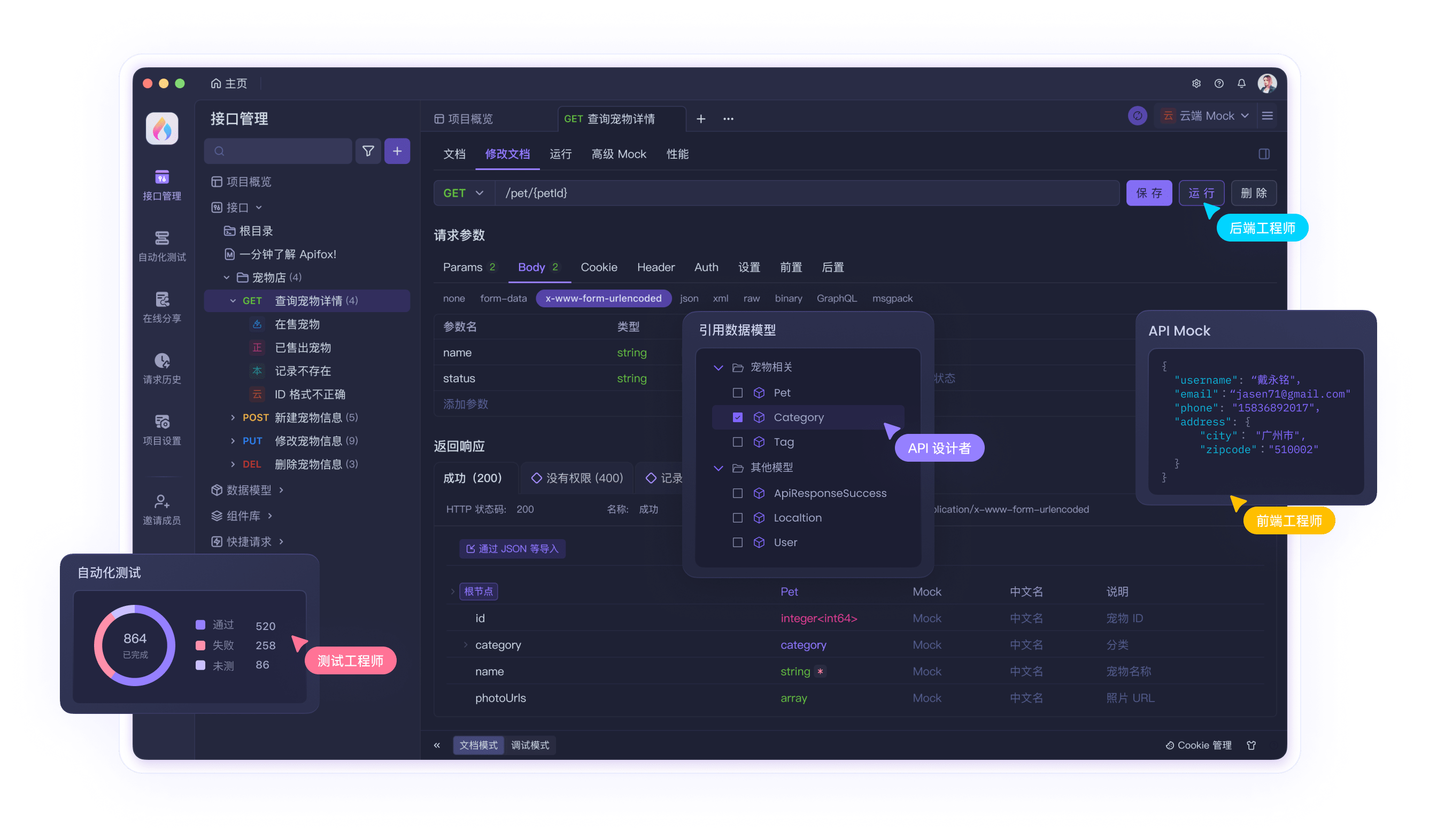
Apifox
Apifox 是一体化 API 协作平台,可以实现 API 文档、API 调试、API Mock、 API 自动化测试,是更先进的 API 设计/开发/测试工具。
Apifox 提供了一种全面的 API 管理解决方案。使用 Apifox ,你可以在统一的平台上设计、调试、测试以及协作你的 API,消除了在不同工具之间切换和数据不一致的问题。 简化了你的 API 工作流,并确保了前端、后端和测试人员之间的高效协作。

欢迎体验一下,完全免费的哦:在线使用 Apifox