使用 SoapUI Mock REST API
Mock 到底是个啥
你是否有这样的烦恼,后端接口写完了,但是没数据!!
这个时候前端会说:没有数据,你让我怎么去调试前端页面呢?
Mock 就是为解决这个问题而生的,当你没有源数据时,我就为你生成一些跟源数据类似的假数据,让你先用着。

Mock 为啥那么重要
现在是 前后端分离的年代啊,分为前端工程师、后端工程师:
- 后端:写接口,管理数据库数据
- 前端:调用接口,拿数据渲染页面
前后端之间怎么去协作,怎么去沟通,这是一个很多人思考的问题。
难道后端的接口没数据,前端就停滞不前了吗?等着拿数据去调试前端页面?这肯定是不可取的。
所以 Mock 保证了 前后端能并行开发,大大提高整体开发效率。
SoapUI Mock REST
今天通过一个官网的例子,带大家认识一下 SoapUI 中的 Mock 功能
Mock 服务
mockService (简称mock),使用最普遍的是基于 script 功能。此项功能可依据脚本定制返回的内容,灵活方便。语法为 Groovy 语法,语法与 JAVA 很像。
REST Mock MockService
想要使用 REST Mock MockService,就要用到 SoapUI 的 Mock Script,也就是 Mock 脚本,指的是通过写脚本的形式,去控制返回的 Mock 数据。
打开 dispatch -> script,创建一个 REST Mock MockService。
这里我们填写我们所需要的脚本
context.setProperty( "a", Math.random() )
这段脚本的意思就是,我们定义一个 a 变量,他的 Mock 值是一个随机数

变量使用
设置了 a 变量,我们需要在响应定义里去引用这个变量,这样到时返回响应数据时才能得到我们想要的 Mock 数据

发送请求 获取响应
最终我们进行了接口的发送,并获得到了响应数据,查看响应数据,我们可以看到,原本 a 变量的引用处,已经变成一个 随机数 了,这说明 Mock 功能生效了

SoapUI

SoapUI Mock 的缺陷
仔细观察,其实 SoapUI Mock 功能暴露出了许多缺点
- 不免费啊
- 都没有默认支持中文显示
- 变量定义完之后,还需要去手动引用
- 返回的 Response 居然不能格式化
这让我望而却步,所以我进行了市场调研,决定使用另外一款 API 工具 —— Apifox~
他完美解决了上面的问题
- 可切换为中文显示
- 免费普通用户完全免费
- 响应数据可格式化
- 支持 高级 Mock
使用 Apifox Mock 功能
创建接口
新建接口,并填写一些接口信息
- URL
- Method
- Name

Mock 表达式
Apifox 定义 Response 的界面做的非常结构分明,我们可以看到是一级一级往下的,并且有缩进,可折叠。
想要使用 Apifox 的 Mock 功能,就需要使用它的 Mock 表达式,而Apifox 为我们提供了很多现成的 Mock 表达式,非常便捷。

比如我这里定义返回是一个对象,里面有一个 ename 属性,Mock 表达式是 @name,也就是会随机返回一个 英文名。

然后我们点击 保存 按钮。
选择 Mock 环境
想要使用 Apifox Mock 数据,我们需要选择 Apifox 的 本地 Mock 环境,这样才能获取到 Mock 数据。

获取 Mock 数据
接着我们点击 发送 ,看能不能得到我们想要的结果。

可以发现,每次发送都能得到不一样的响应结果,这达到了我们想要的目的。
Apifox 高级 Mock
Apifox 的 高级 Mock 功能,你可以理解为:根据不同请求条件,返回不同的 Mock 数据。
我们进入到 高级 Mock 选项卡,我怎么添加两个 高级 Mock。

我们添加两个 高级 Mock,分别是 advanced1、advanced2,他们两个的区别就是返回的 status 分别为 1、2
高级 Mock 脚本中可以填写 Mock 表达式


调试 Apifox 高级 Mock
然后回到 运行页,我们修改 query 中的 参数,添加 status 为 1,并发送。

我们将 status 改成 2,再发送。

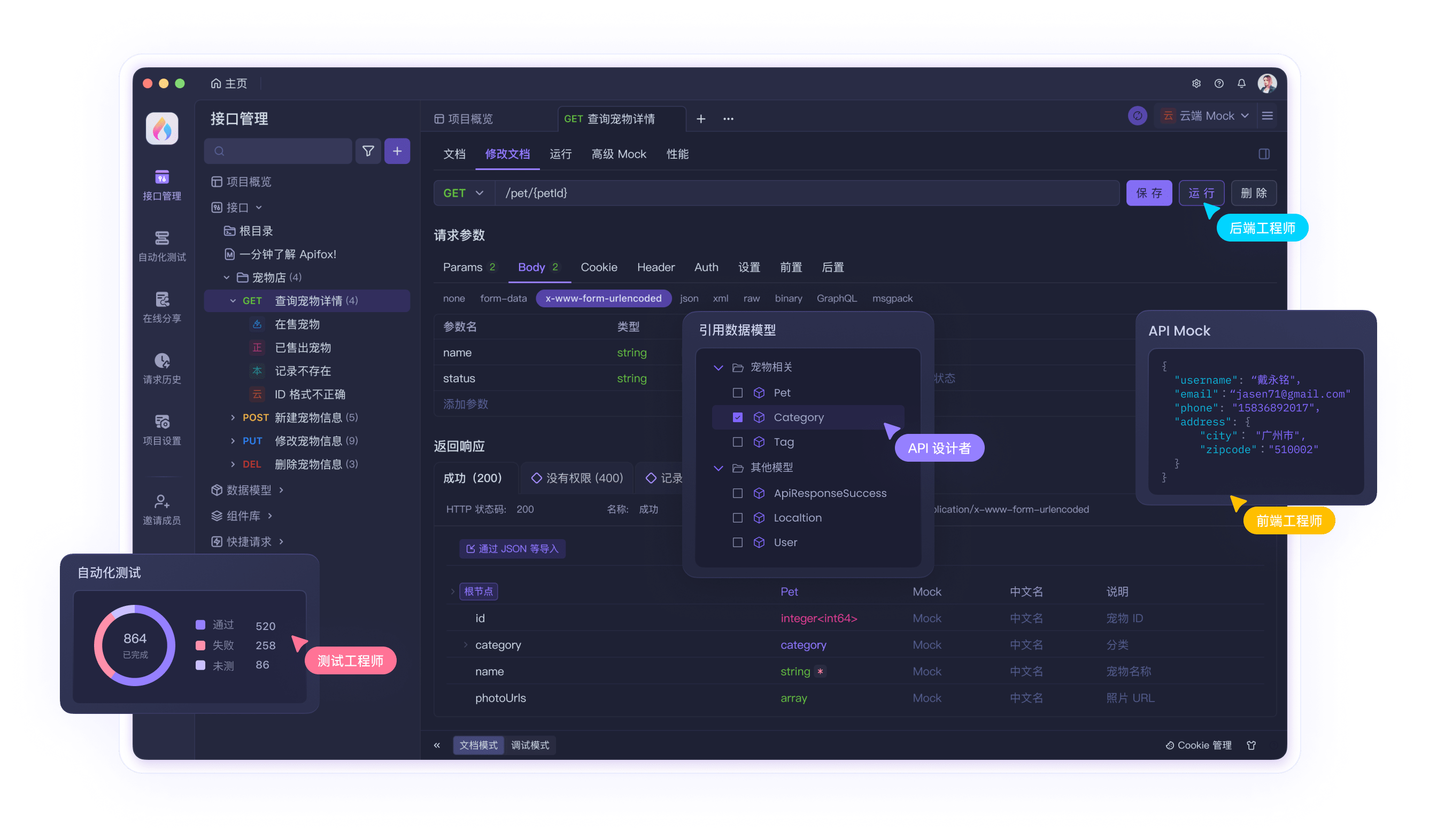
Apifox
Apifox 是一体化 API 协作平台,可以实现 API 文档、API 调试、API Mock、 API 自动化测试,是更先进的 API 设计/开发/测试工具。
Apifox 提供了一种全面的 API 管理解决方案。使用 Apifox ,你可以在统一的平台上设计、调试、测试以及协作你的 API,消除了在不同工具之间切换和数据不一致的问题。 简化了你的 API 工作流,并确保了前端、后端和测试人员之间的高效协作。

欢迎体验一下,完全免费的哦:在线使用 Apifox
知识扩展: