SoapUI 中的 Mock 功能
Mock 是什么
Mock 的意思就是,当你很难拿到源数据时,你可以使用某些手段,去获取到跟源数据相似的假数据,拿着这些假数据,前端可以先行开发,而不需要等待后端。

Mock 的重要性
在现在 前后端分离 的时代,前后端如何效率更高地去完成协同开发,是一个大问题。
举个例子:后端接口还没数据,前端要怎么去调试前端页面呢?总不能等后端有数据了再开发吧。
所以 Mock 重要性极高,可以让前端先行开发,而不需要等待后端有数据了再开发。
SoapUI 中的 Mock 功能
今天通过一个官网的例子,带大家认识一下 SoapUI 中的 Mock 功能。
mockService
mockService(简称mock),使用最普遍的是基于script功能。此项功能可依据脚本定制返回的内容,灵活方便。语法为 Groovy 语法,语法与 JAVA 很像。
设置 Mock 脚本
在 dispatch 的下拉框中,选择一下 script,然后可以填写脚本了。
这里我们填写:
context.setProperty( "a", Math.random() )
意思就是 a 是一个随机数。

设置 Mock 引用
设置完 a 之后,我们需要设置响应中去引用这个 a,需要使用 ${} 的语法,如下图所示:

获取到 Mock 数据
现在我们需要进行发送,然后查看 Response,我们可以看到 a 的位置变成了一个随机数,这达到了我们的目的。

SoapUI 官网
SoapUI 官网还有很多例子,可以访问 SoapUI 官网:https://www.soapui.org/。

SoapUI Mock 个人思考
用了一下 SoapUI 的 Mock 功能之后,我发现存在几个缺陷:
- 不支持中文
- 需要破解
- 变量引用需要手动去填
- 响应结构查看不方便
这让我望而却步,所以我进行了市场调研,决定使用另外一款 API 工具 —— Apifox 。
他完美解决了上面的问题:
- 支持中文
- 免费使用
- 不需要手动引用变量
- 响应结构非常分明
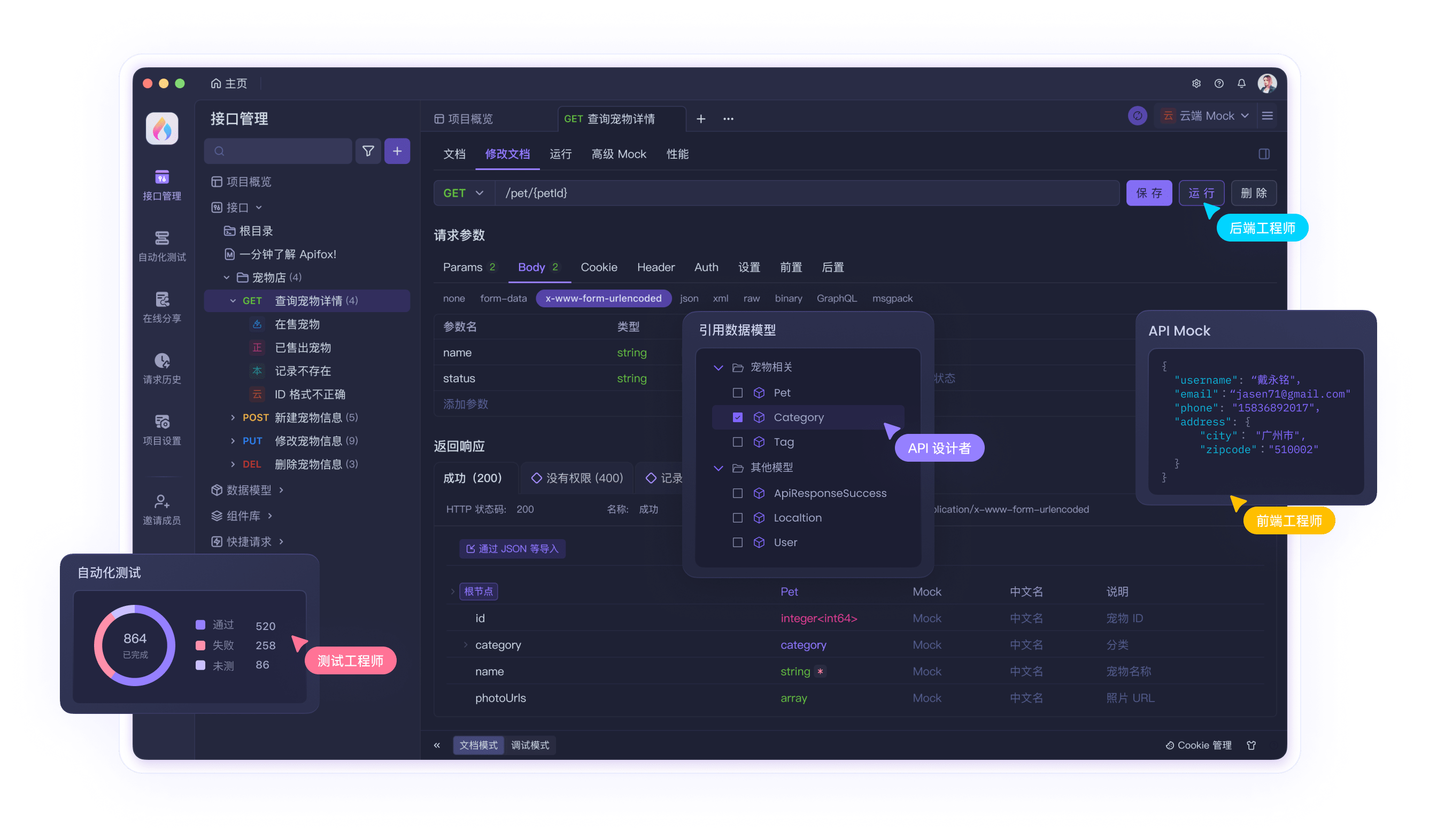
Apifox Mock 功能
接下来,就以一个简单的例子,带大家体验一下 Apifox 的 Mock 功能吧~
创建接口
我们需要先创建一个接口,填入必要信息。
- 接口的 路径
- 接口的 方法
- 接口的 名称

定义响应 Mock
接着我们需要定义返回的 Response,也就是响应,并在响应中,去定义你所需要的 Mock 表达式。
Apifox 为我们提供了非常多的 Mock 表达式,让你可以直接选,而不用去查阅文档~

比如我这里定义返回是一个对象,里面有一个 ename 属性,Mock 表达式是 @name,也就是会随机返回一个 英文名。

然后我们点击 保存 按钮。
选择 Mock 环境
想要使用 Apifox Mock 数据,我们需要选择 Apifox 的 本地 Mock 环境,这样才能获取到 Mock 数据。

获取 Mock 数据
接着我们点击 发送 ,看能不能得到我们想要的结果。

可以发现,每次发送都能得到不一样的响应结果,这达到了我们想要的目的。
Apifox 高级 Mock
Apifox 的 高级 Mock 功能,你可以理解为:根据不同请求条件,返回不同的 Mock 数据。
我们进入到 高级 Mock 选项卡,添加两个 高级 Mock。

我们添加两个 高级 Mock,分别是 advanced1、advanced2,他们两个的区别就是返回的 status 分别为 1、2
高级 Mock 脚本中可以填写 Mock 表达式


调试 Apifox 高级 Mock
然后回到 运行页,我们修改 query 中的 参数,添加 status 为 1,并发送。

我们将 status 改成 2,再发送。

Apifox
- 集成了API 文档、API 调试、API Mock、API 自动化测试 API 一体化协作平台
- 拥有更先进的 API 设计/开发/测试工具
- Apifox = Postman + Swagger + Mock + JMeter

欢迎体验一下,完全免费的哦:在线使用 Apifox
知识扩展: