Postman 的很好用的接口调试工具。在接口开发过程中,我们有常常使用 JSON 格式来传输接口数据。JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。在初始的项目开发中人们更倾向于使用 XML 来进行数据的传输。当 JSON 出现后,开发者更倾向于使用 JSON 来进行数据的传输。
那如何用 Postman 发送 JSON 呢?本文下面来具体介绍下~
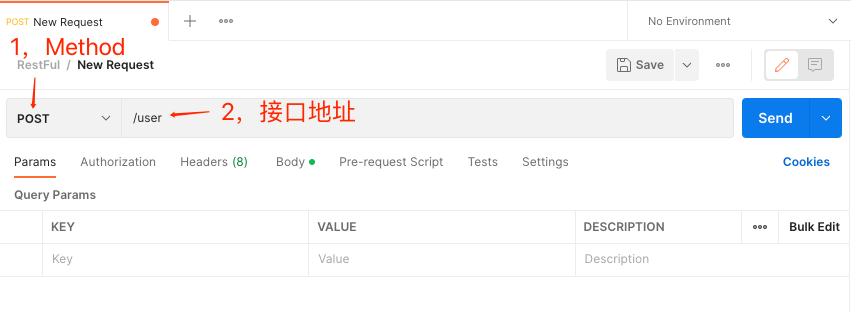
1.设置 Method 和 接口地址
1、设置 Method。JSON 内容要通过 Body 来传递。常见的支持 Body 的 HTTP 方法有:
- POST:用于创建新资源,通常在请求 body 中包含新资源的数据。
- PUT:用于更新某个资源,通常在请求 body 中包含更新后的资源数据。
- PATCH:用于局部更新某个资源,通常在请求 body 中包含需要更新的字段及其新值。
注意:虽然,GET 和 DELETE Method 也支持传 Body 内容,但在实际开发过程中,很少这么做。
2、填上接口地址。

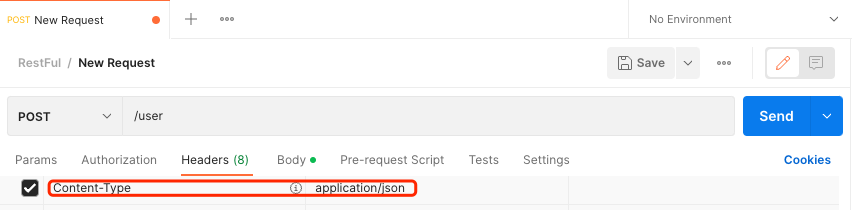
2. 设置 Header
在 Header 中添加:Content-Type:application/json。这个设置指定了 发送的数据(即 Body 内容)是 JSON。

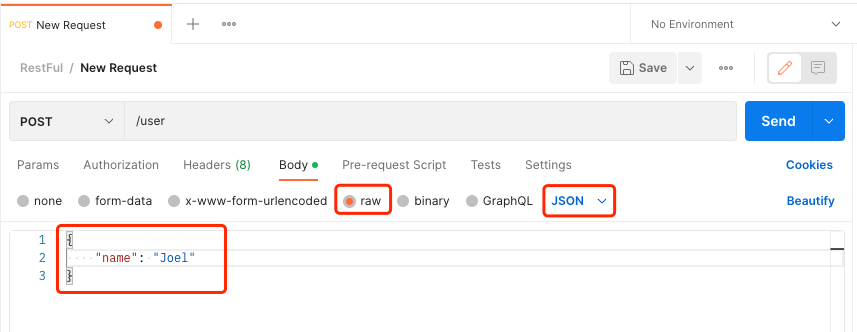
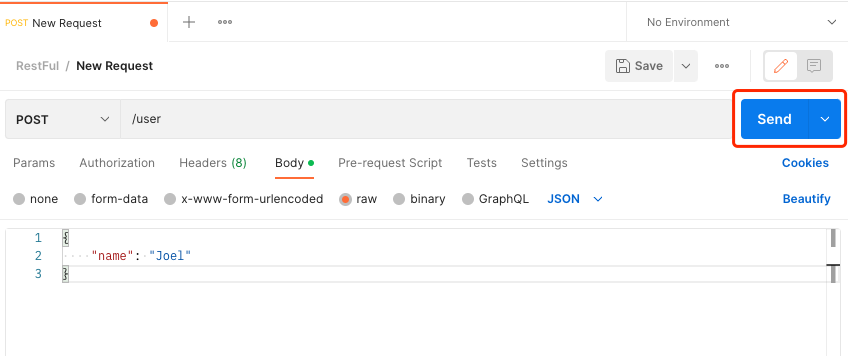
3. 设置 Body
- 将 Body 的类型设置为:raw。旁边的选项设置为 JSON。
- 在文本框中填入要发送的 JSON 数据。

4. 发送请求
点击 “发送” 按钮发送请求。

这样,就完成了发送 JSON 数据。大家学会了吗~
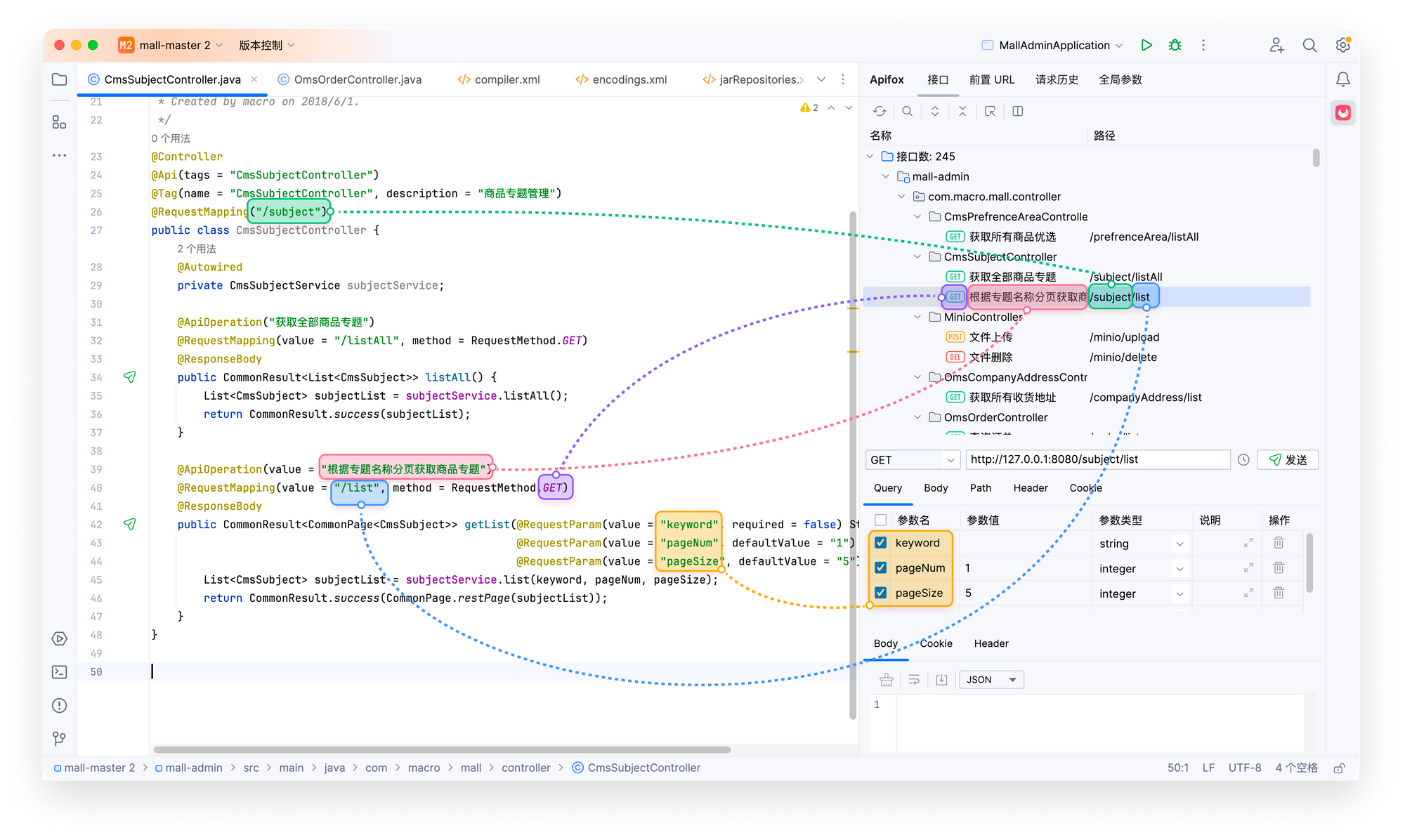
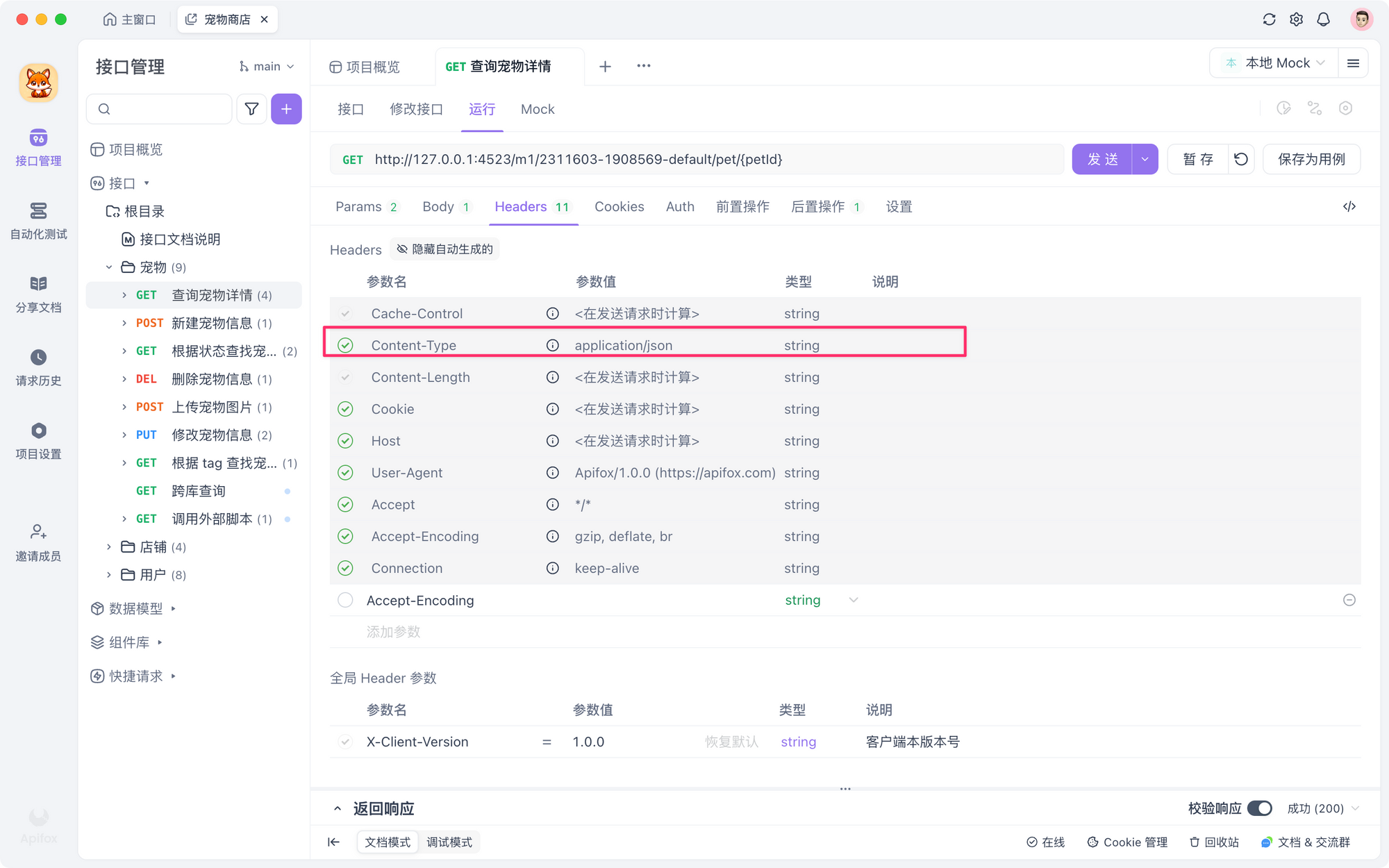
更好的方式——Apifox
在 Apifox 中,无需自己在 Header 中添加 Content-Type 的键值对,系统会自动生成,无需手动填写。

关于 Apifox
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在开发完接口后,可以通过 Apifox 的 IDEA 插件一键生成接口文档,多端同步,非常方便测试和维护。