最近 AIGC 在 2023 年流行起来,利用 AI 辅助技术去生产内容,效率自然比传统的方式,UGC(User Generated Content,用户生产内容), PGC(Professionally-produced Content,专业生产内容)要强得多,我已经看到在很多场景下普通人利用这些技术去提高工作效率。理想情况下,一些工作能自动化就应该自动化,比如说我今天要讲的 API 接口定义。
很多团队都采用 Swagger/OpenAPI 工具约定格式协作,就可能会留意到既然格式是固定的,能不能直接在我的前端项目中引用?不用前端工程师重新看文档上的规范重新再写一遍。时间就是生命,Swagger 很早就想替我们做这个事情。尽管 Swagger 互联网社区还有很多工具帮我们处理各种事情,比如从后端语言处理到 typescript interface Converter 等, 但我还是推荐直接使用官网团队维护的 OpenAPI Generator。
OpenAPI Generator 简介
OpenAPI Generator allows generation of API client libraries (SDK generation), server stubs, documentation and configuration automatically given an OpenAPI Spec (v2, v3)
给定一个 OpenAPI 规范(v2,v3), OpenAPI 生成器允许自动生成 API 客户端库(SDK)、服务器存根、文档和配置)。
作为一个开发工具,OpenAPI Codegen 提供多种集成方案,其中 CI/CI 集成是指提供 cli 工具,让你在命令行终端上直接用,所以理论上你只要有使用 Swagger 的用户,你都应该用它 Codegen,不然你就亏了,便宜不占白不占。
如何在工作流中集成 OpenAPI Codegenerator:
Gradle 集成
Maven 集成
sbt 集成
Bazel 集成
Cake Addin
GitHub 集成
CI/CD 集成
如何体验 OpenAPI Codegen
有两种方式体验:
- 安装命令行终端
- 网页在线版本体验
这里有一个在线 open3.0 的 JSON。
通过 npm 体验
# install the latest version of "OpenAPI-generator-cli"
npm install @OpenAPItools/OpenAPI-generator-cli -g
下面就是尝试生成 ruby 的客户端代码
OpenAPI-generator-cli generate -i petstore.yaml -g ruby -o /tmp/test/
如果没有 yaml 文件,可以直接使用上述文件体验
OpenAPI-generator generate -i https://generator3.Swagger.io/OpenAPI.json -g ruby -o /tmp/test/
通过 Homebrew 体验
这里可能会比较慢,最好有科学上网。
安装
brew install OpenAPI-generator
运行
OpenAPI-generator generate -i petstore.yaml -g ruby -o /tmp/test/
通过 Docker 体验
下面是通过 docker 体验
docker run --rm \
-v $PWD:/local OpenAPItools/OpenAPI-generator-cli generate \
-i /local/petstore.yaml \
-g go \
-o /local/out/go
关键选择:生成器
那么 OpenAPI Codegen 可以为我生成那些内容? 我推荐 typescript。
分为 4 种类型:
- 客户端
- 服务端
- 文档
- 数据库 Schema
下面我就分别看下客户端和数据库 Schema,分别看它生成的内容是怎样的。
体验 typescript 生成
OpenAPI-generator generate \
-i https://generator3.Swagger.io/OpenAPI.json \
-g typescript \
--additional-properties=stringEnums=false \
--additional-properties=npmName=@app/api \
--additional-properties=npmVersion=0.0.1 \
--additional-properties=useObjectParameters=true --additional-properties=prependFormOrBodyParameters=true -o /tmp/typescript
现在得到了一个完整的 npm repo, 可以看到很完整,结构很清晰。

那具体怎么调用呢?下面是个例子。
import type { RequestContext, ResponseContext } from "@app/api";
import {
createConfiguration,
DefaultApi,
ServerConfiguration,
} from "@app/api";
export const oneApi = new DefaultApi(
createConfiguration({
baseServer: new ServerConfiguration("https://api.cn", {}),
}),
);
await oneApi.createUser('userName')
本人亲测有用,这样直接发布到私有 npm registry 是不是非常方便呢?既然前端 API 代码以后都不用写了,是不是可以跟老板说每天提前下班半个小时?
体验 mysql schema 生成
然后就是 mysql 定义, 也很简单,直接指定 generator 为 mysql-schema 就行
OpenAPI-generator generate \
-i https://generator3.Swagger.io/OpenAPI.json \
-g mysql-schema \
-o /tmp/test

更便捷的方式
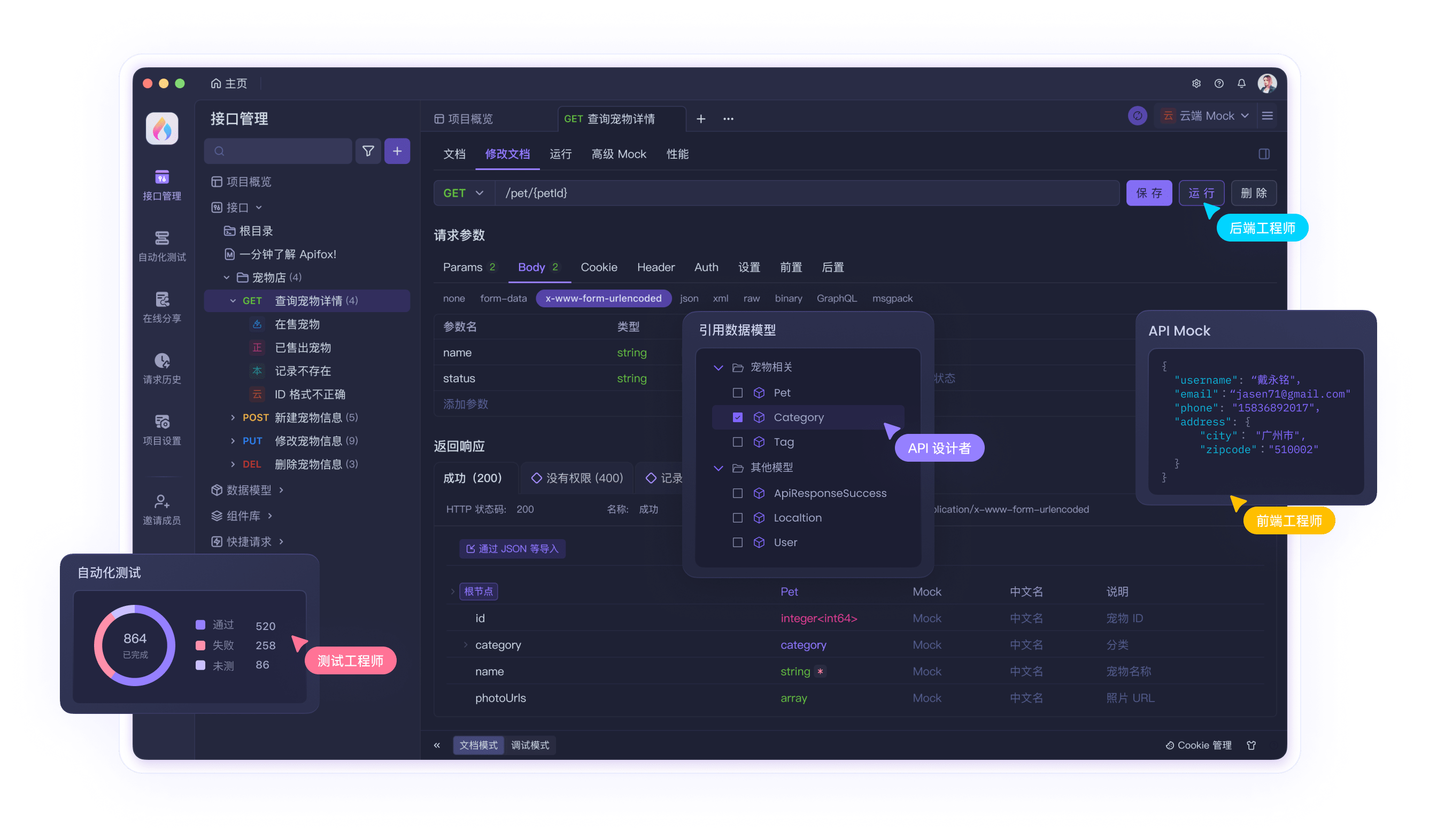
对于不能安装 OpenAPI-codegen 的用户,建议直接用 Apifox 就好了,使用很方便,谁用谁知道。


Apifox 是一体化 API 协作平台,可以实现 API 文档、API 调试、API Mock、 API 自动化测试,是更先进的 API 设计/开发/测试工具。Apifox 提供了一种全面的 API 管理解决方案。使用 Apifox ,你可以在一个统一的平台上设计、调试、测试以及协作你的 API,消除了在不同工具之间切换和数据不一致的问题。 简化了你的 API 工作流,并确保了前端、后端和测试人员之间的高效协作。