在使用 JMeter 的过程中,我们会遇到需要设置请求头信息的场景。比如:
- POST 传过去的 Body 数据是
json格式的。需要填添加头信息:Content-Type:application/json。 - 在 header 中用 token 来传用户的认证信息。
下面,来具体介绍下 JMeter 设置 HTTP 请求头的方法。
1 添加请求头
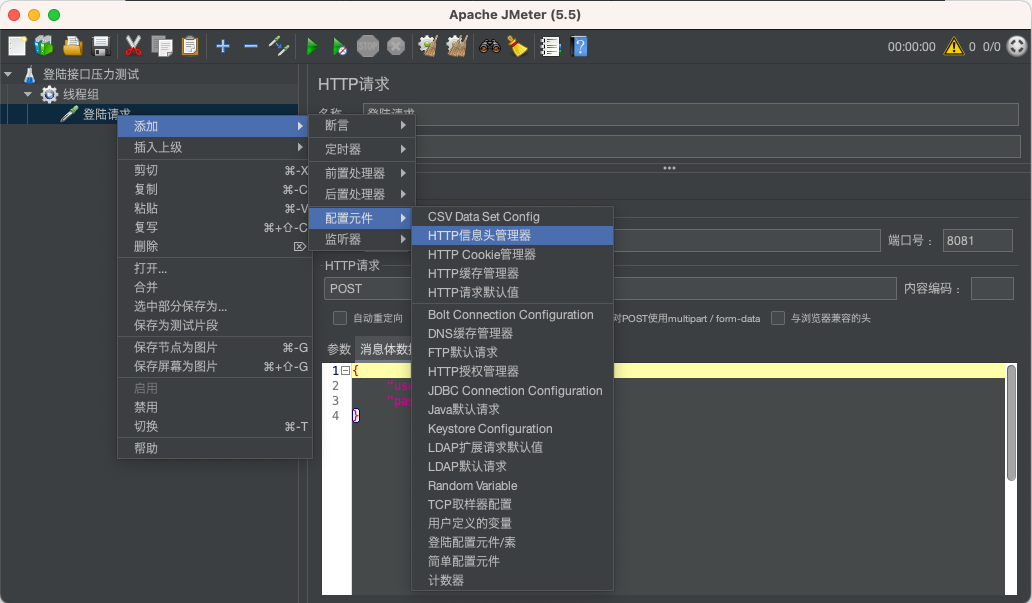
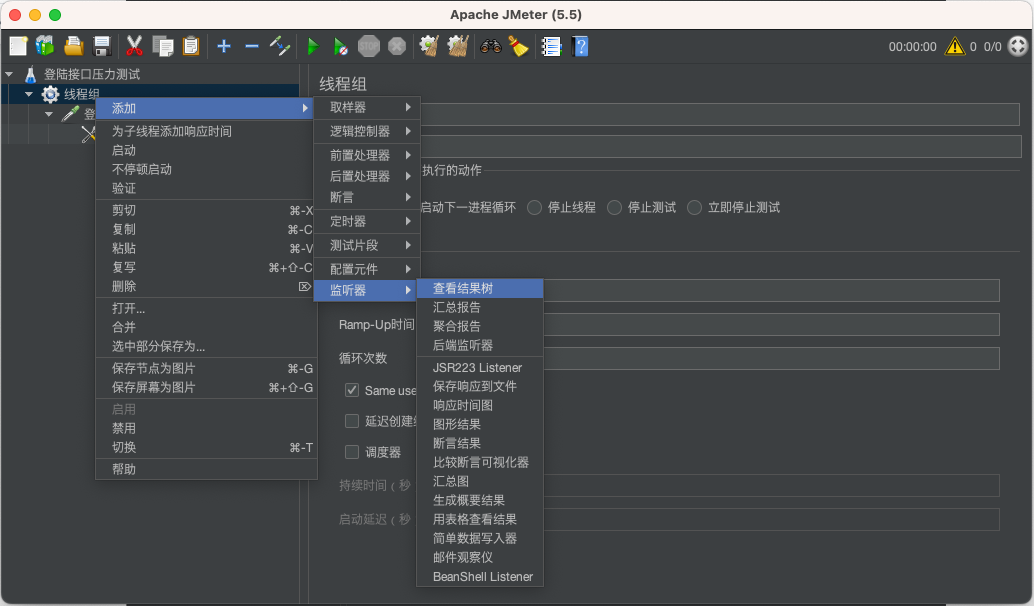
右击 HTTP 请求并选择:添加 > 配置元件 > HTTP 信息头管理。

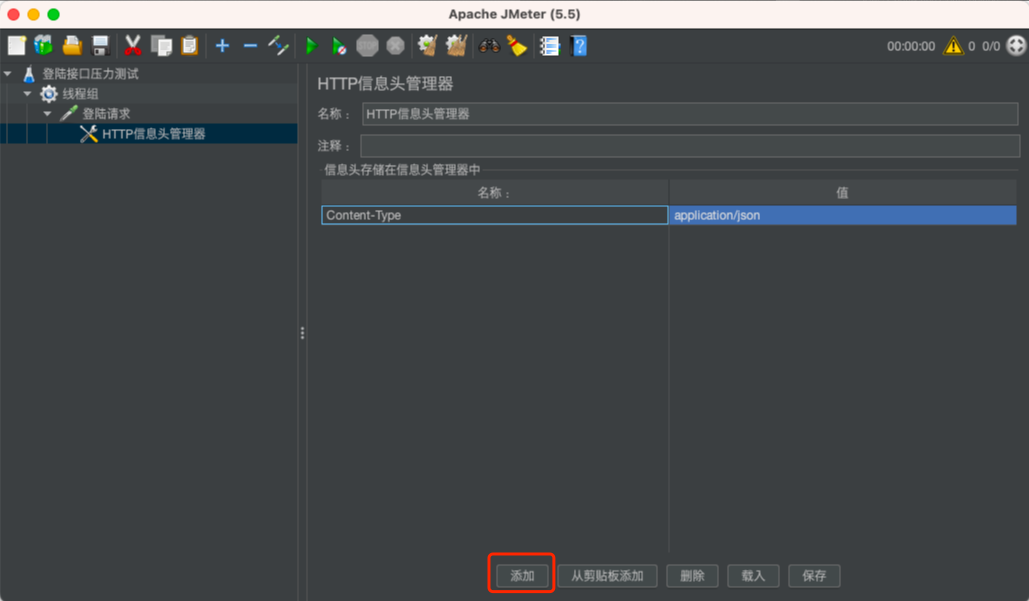
点击底部的 “添加” 按钮添加头信息,并输入头的名称和值。

2 修改请求头
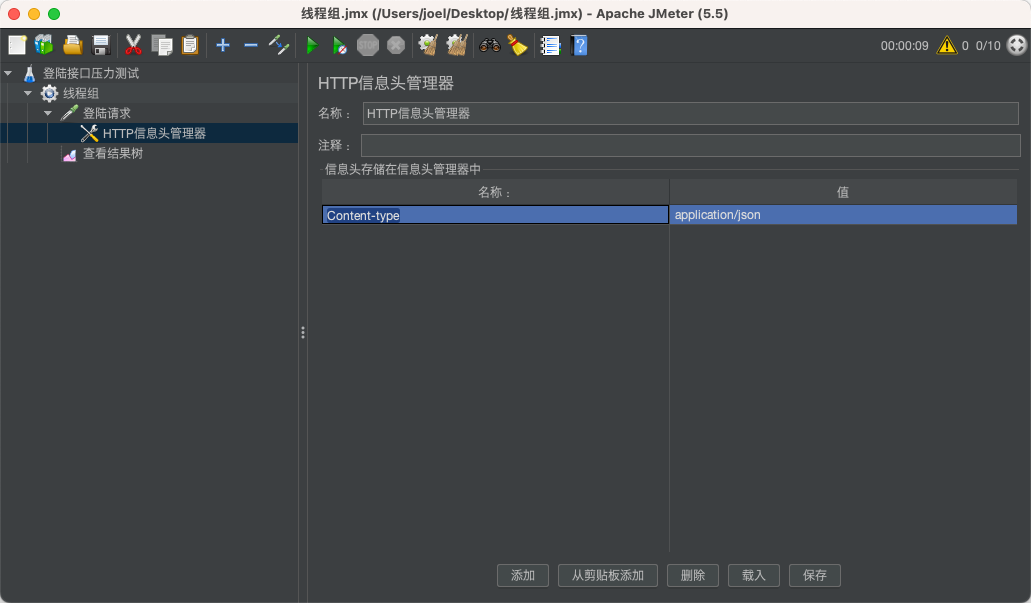
双击要修改的请求头的名称或值,就可以进入编辑状态。输入框失去焦点会自动保存。

3 添加测试
我们添加 “查看结果树” 点监听器来查看头信息是否添加上。右键单击线程组并选择:添加 > 监视器 > 查看结果树。

4 运行测试
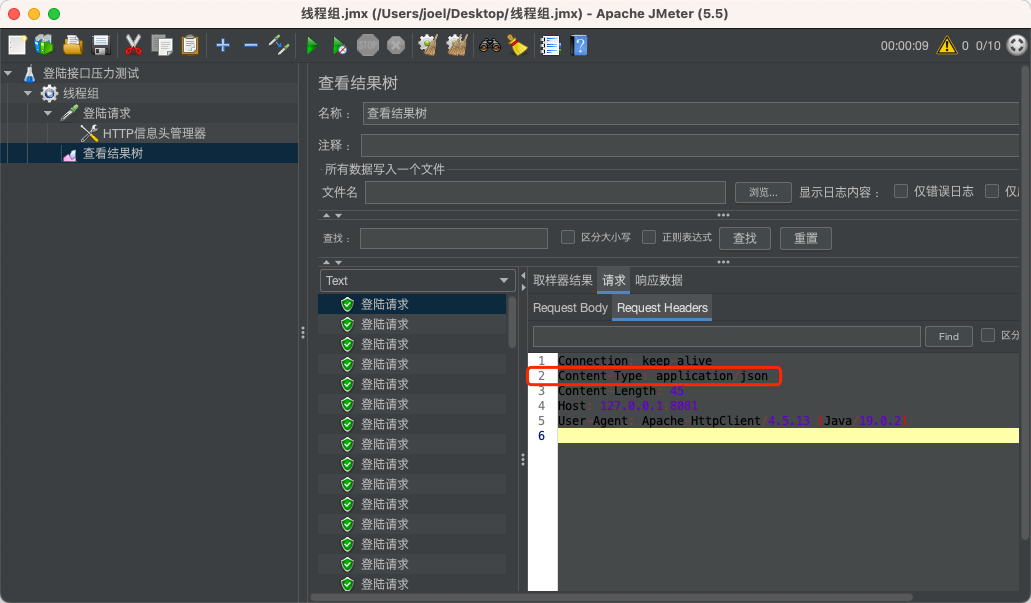
单击工具栏中的“运行”按钮来运行测试。测试结果将显示在“查看结果树”的监听器中。

从上图中我们可以看到,我们创建的请求头Content-Type:application/json 加上了。
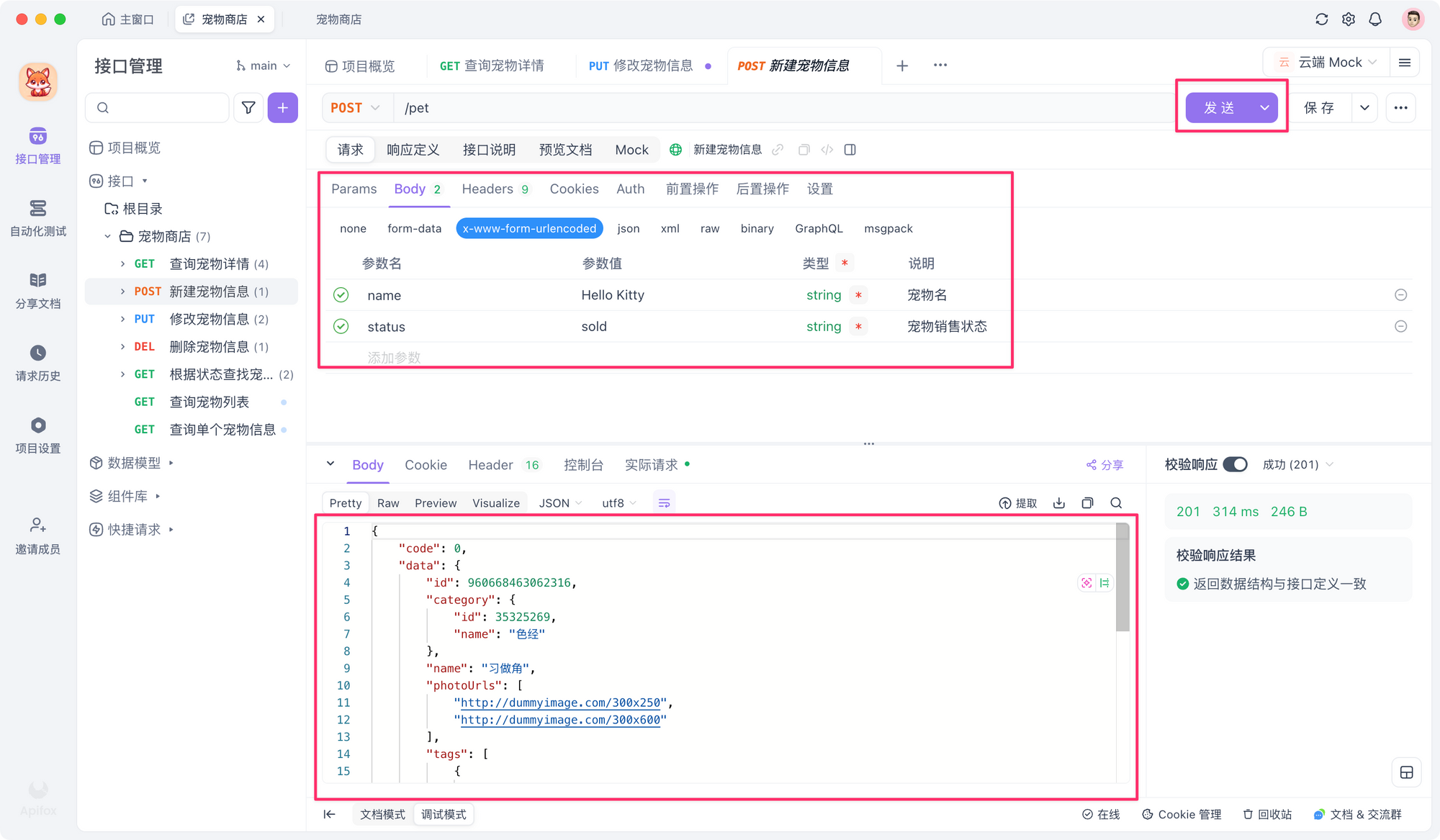
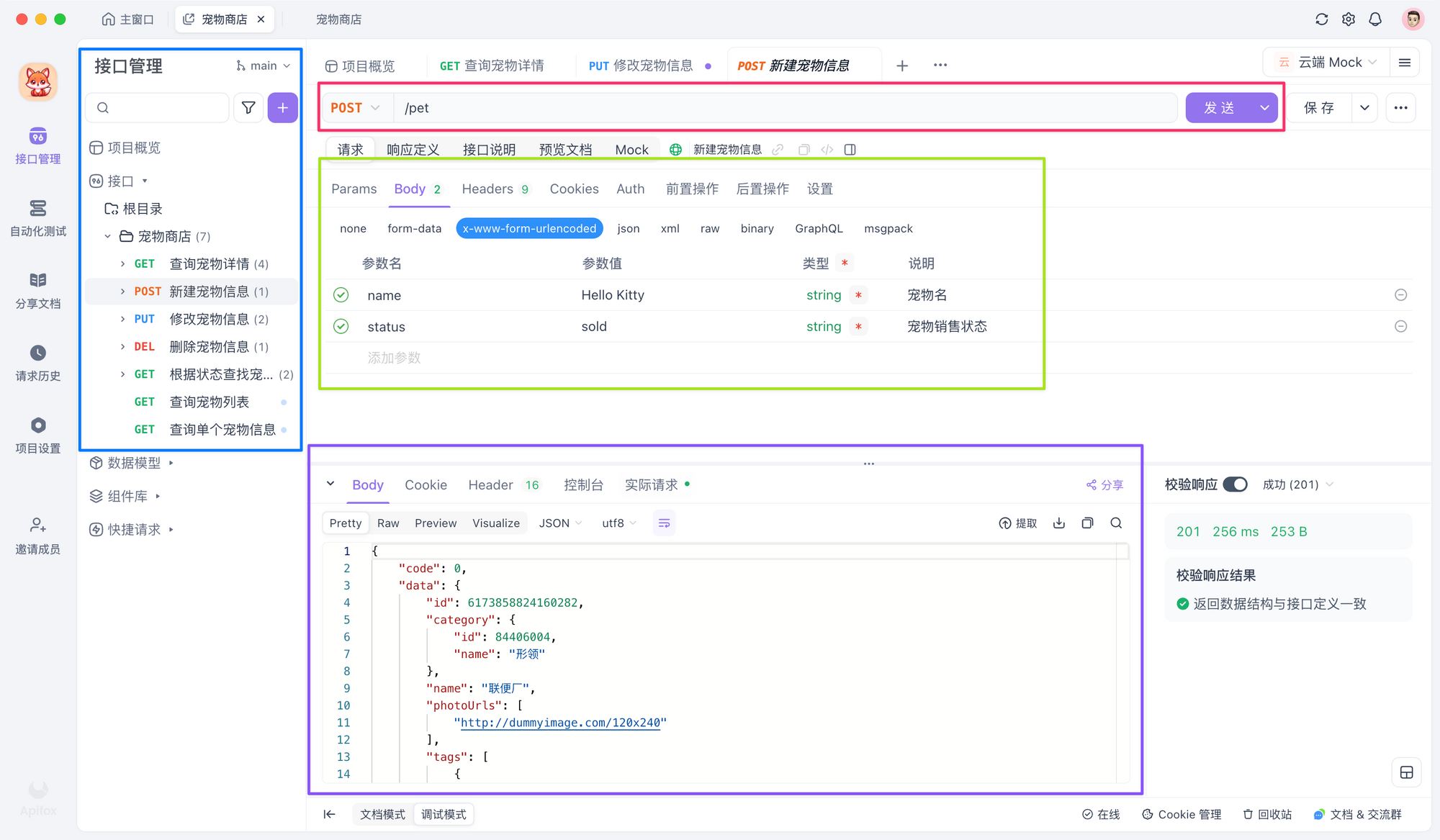
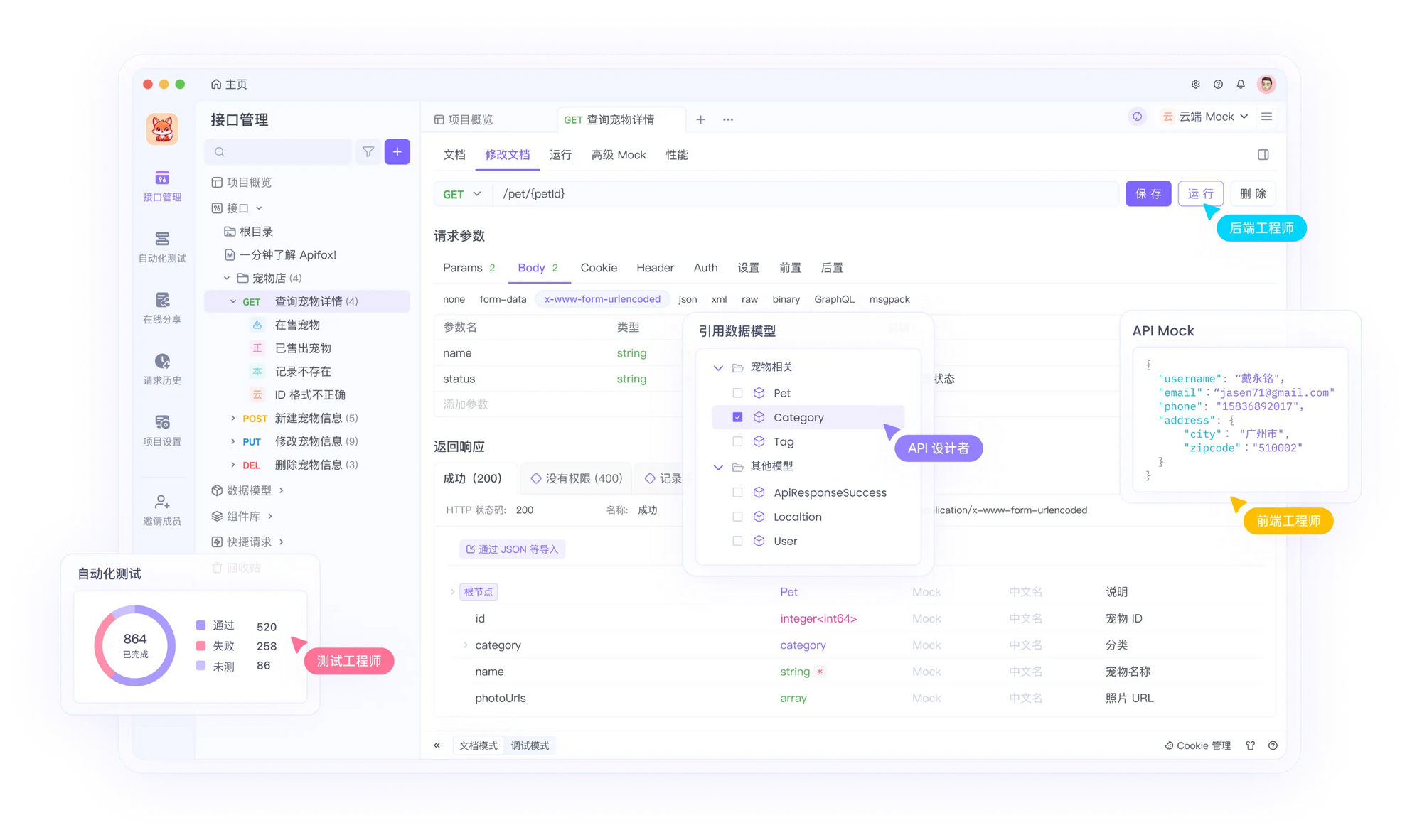
我们可以感觉到:使用 JMeter 比较繁琐。创建 HTTP 接口,设置 HTTP 请求头,接口调用,查看接口返回结果,要在 4 个不同的窗口中切换。在这里,我强烈推荐 Apifox。使用 Apifox 来做同样的任务非常方便:在一个页面就能搞定接口的创建,设置请求头,调用和查看结果。

想要全面提升 API 开发与测试效率,就用 Apifox。

知识扩展: