据说有个说法很流行,程序员最讨厌两件事情,1.写注释写文档; 2.别人不写注释、不写文档。
为什么这样说?因为管理文档注释比较麻烦,经常会出现 API 更新了,文档还是老的,各种同步不一致的情况。造成很多问题,从而耽搁彼此的时间,所以大家不太喜欢进行写文档注释。
而之所以使用 swagger 主要是 swagger 它可以降低我们前后端开发文档同步问题,swagger 可以从我们代码注释里面自动生成 API 文档,以此方便前端对接使用。Swagger UI 是允许开发团队和终端用户使用,接口可视化,交互便捷。
为什么你需要一个 Swagger UI ?
无论你是 Design 优先或 者Code 优先,你最终都会得到一个 Swagger/OpenApi 文件。这就是约定,这种约定很难让你看懂。为什么不给他们看起来好看点,于是有了 Swagger UI。 当然还有其他的 UI 工具,比如说 ReDoc, 但是我比较推荐 Swagger UI, 实话说,他最好看。

刚说到 Redoc, 也同样是一个 Swagger 可视化工具,长得有点小清新,还是 Swagger UI 比较靓。

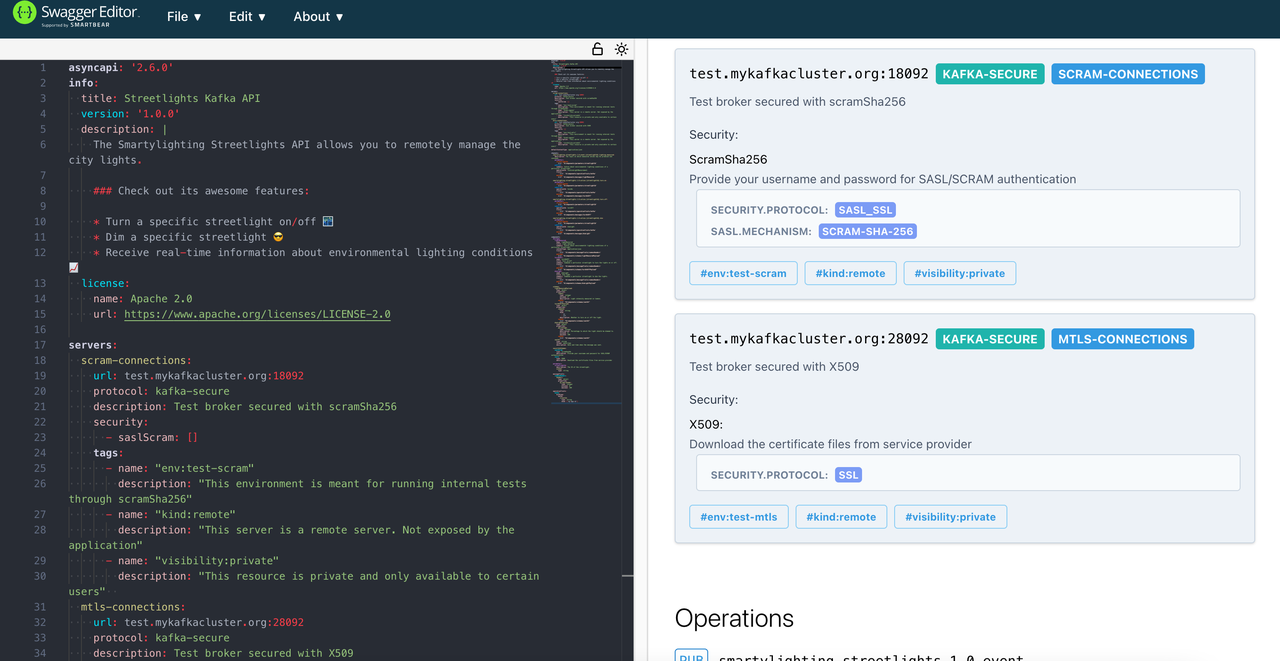
以下是 Swagger 的样子

是不是很靓?

这个 Swagger UI 具有可定制性,你可以根据自己的需求对 UI 进行调整和美化,甚至可以集成其他 Swagger 增强UI,如 SwaggerBootstrapUI 和 Knife4j。
如何使用 Swagger UI
你可以在 Swagger Hub 直接体验
方式1 在 swagger hub 打开 swagger json
方式2 在开发框架中集成 swagger UI
Swagger UI 作为最流行的 API 可视化工具, 很多 Web 框架都内置了 Swagger UI,比如说 fastapi 、 flask , 我们可以通过扩展的方式引入。

其他开发语言也是同理,比如说 Graphul 一个 Rust Web Framework,无缝嵌入 Swagger UI。
感觉现在 Web 框架越来越卷了,好多好东西开箱即用, 生产率又提高了有木有~~~ 所以每天能早点下班了吧。

干啥都要注意安全
虽然大家都推荐将 Swagger 接口文档服务部署在开发环境,但是由于现公司前后端开发人员异地办公,我还是倾向于将 swaggo 服务部署在生产环境。加上个简单的账号密码访问限制即可。
基于 Token 的鉴权
基于 Token 的鉴权是一种比较常见的鉴权方式。具体来说,可以通过在请求头中添加一个 Token,来验证请求是否合法。可以在 Nginx 的配置文件中添加以下内容来实现基于 Token 的鉴权:
bashCopy code
location / {
if ($http_authorization != "Bearer <token>") {
return 401;
}
}
上述代码中,$http_authorization表示请求头中的 Authorization 字段,而Bearer <token>则是指定的Token 值。如果请求头中的 Authorization 字段与指定的 Token 不一致,Nginx 将返回 401 错误。
当然还有其他保护方式,如果放在外网访问一定要注意。另外也可以集成 OKTA 鉴权,也可以用 Github 登录,大家可以折腾下。
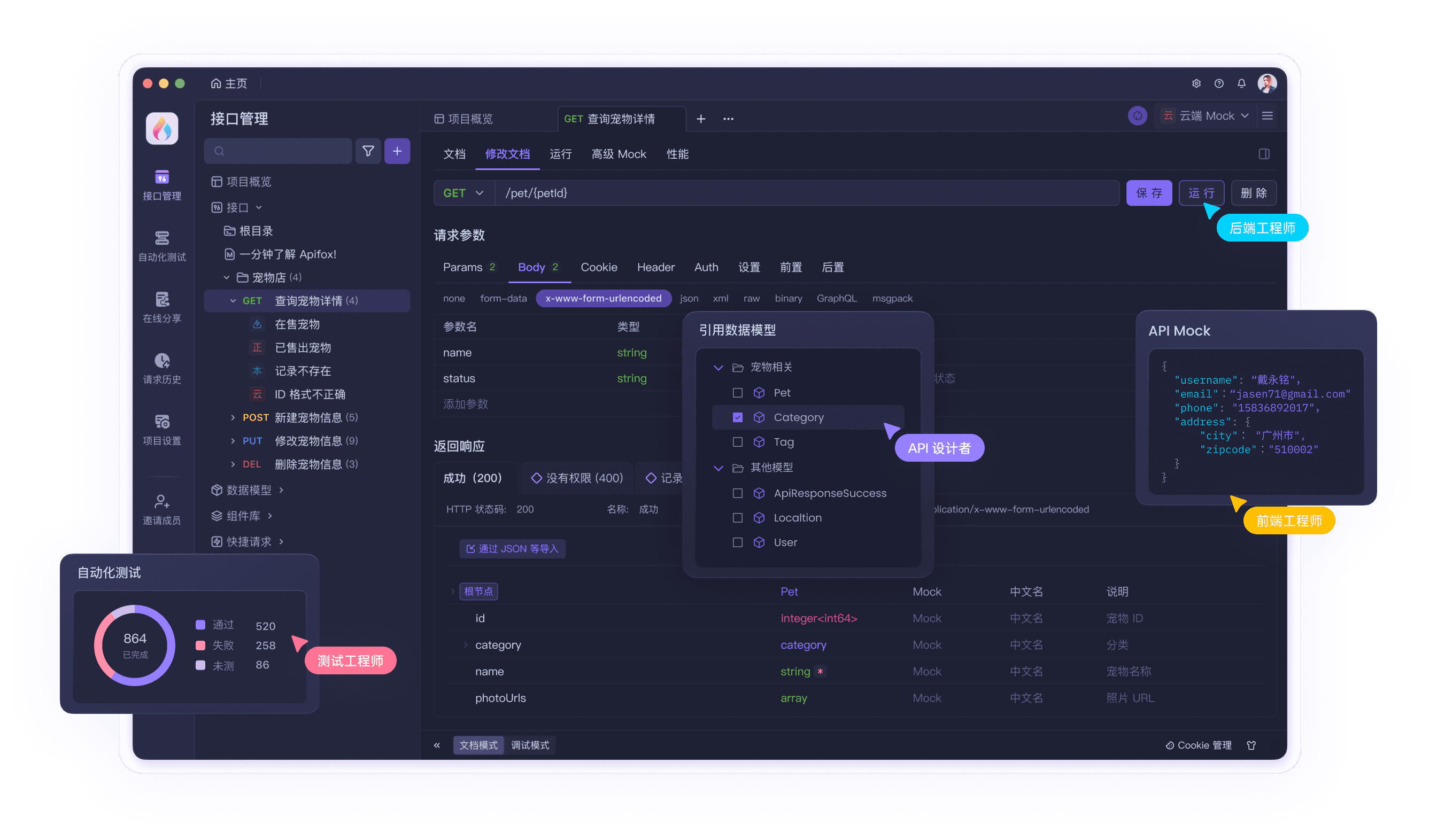
一个更好的方式:使用 Apifox
如果想分享 API 给团队, 我建议使用 Apifox, 使用 Apifox 邀请和带密码分享链接都非常安全。无论是 API 设计、调试、测试、文档分享等等都可以在 Apifox 上全部搞定。

所以别再乱发 swagger.json 文件了!很难找得到~~
还是推荐 Apifox,一个 API 文档、测试和自动化工具的平台。包括了模拟数据生成、在线文档共享和自动测试管理, 非常专业的 API 工具。快去试试吧!

知识扩展: