WebSocket 是一种在客户端和服务器之间实现双向通信的协议,它允许实时、低延迟的数据交换。在 Node.js 中,通过使用 ws 模块,我们可以轻松地实现 WebSocket 功能。

WebSocket 使用场景
WebSocket 在以下情况下特别有意义:
- 实时通知系统: 当你需要在服务器端有新数据可用时,即时通知客户端。
- 在线聊天: 构建实时聊天应用,使用户能够即时交流。
- 实时协作工具: 用于实时共享文档、图形编辑或其他协同工作。
- 在线游戏: 实现玩家之间的实时交互和同步。
- 实时监控系统: 监测系统状态并即时通知管理员。
WebSocket 调试工具
要调试 WebSocket,那就需要一个好的调试工具,这里我比较推荐 Apifox。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具!

基本概念和功能介绍
安装 ws 模块
在开始使用 WebSocket 之前,首先确保已经安装了 Node.js。接下来,通过以下命令安装 ws 模块:
npm install ws创建 WebSocket 服务器
在 Node.js 中,通过 ws 模块可以轻松地创建 WebSocket 服务器。以下是一个简单的服务器示例:
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 3000 });
// 当有客户端连接时触发
server.on('connection', (socket) => {
console.log('Client connected');
// 处理收到的消息
socket.on('message', (data) => {
console.log(`Received: ${data}`);
// 在此处添加处理消息的逻辑
});
// 处理连接关闭
socket.on('close', () => {
console.log('Client disconnected');
});
});客户端连接
WebSocket 客户端的连接可以使用浏览器的原生 WebSocket API 或其他库。以下是一个简单的客户端连接示例:
const socket = new WebSocket('ws://localhost:3000');
// 当连接建立时触发
socket.onopen = () => {
console.log('Connected to server');
// 在此处添加发送消息的逻辑
};
// 当接收到服务器发送的消息时触发
socket.onmessage = (event) => {
console.log(`Received: ${event.data}`);
};
// 当连接关闭时触发
socket.onclose = () => {
console.log('Connection closed');
};这两个示例提供了基本的服务器和客户端代码,可以让你快速了解如何在 Node.js 中使用 WebSocket。在实际应用中,你需要根据具体需求扩展这些基本功能,例如添加身份验证、错误处理等逻辑。
在下一部分,我们将通过一个实践案例进一步展示如何使用 WebSocket,并提供详细的文字说明。
实践案例
让我们通过一个实际的案例来深入了解如何在 Node.js 中使用 WebSocket。我们将创建一个简单的实时聊天应用,展示服务器和客户端之间的双向通信。
步骤 1:安装
在开始使用 WebSocket 之前,首先确保已经安装了 Node.js。接下来,通过以下命令安装 ws 模块:
npm install ws步骤 2:创建 WebSocket 服务器
首先,我们创建一个 WebSocket 服务器,文件名可命名为server.js,负责处理客户端连接和消息传递。
// 引入WebSocket模块
const WebSocket = require('ws');
// 创建WebSocket服务器,监听端口3000
const server = new WebSocket.Server({ port: 3000 });
// 当有客户端连接时触发
server.on('connection', (socket) => {
console.log('Client connected');
// 处理收到的消息
socket.on('message', (data) => {
console.log(`Received: ${data}`);
// 广播消息给所有连接的客户端
server.clients.forEach((client) => {
if (client !== socket && client.readyState === WebSocket.OPEN) {
client.send(data);
}
});
});
// 处理连接关闭
socket.on('close', () => {
console.log('Client disconnected');
});
});说明: 上述服务器代码使用 ws 模块创建了一个 WebSocket 服务器。当有客户端连接时,服务器监听并处理消息,并将接收到的消息广播给所有连接的客户端。
步骤 3:创建 WebSocket 客户端
接下来,我们创建一个简单的命令行聊天应用作为 WebSocket 客户端,文件名可命名为client.js。
const WebSocket = require("ws");
const readline = require('readline');
// 创建WebSocket客户端,连接到服务器
const socket = new WebSocket('ws://localhost:3000');
// 当连接建立时触发
socket.onopen = () => {
console.log('Connected to server');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
// 通过命令行输入消息并发送给服务器
rl.on('line', (input) => {
// 发送用户输入的消息
socket.send(input);
});
};
// 当接收到服务器发送的消息时触发
socket.onmessage = (event) => {
console.log(`Received: ${event.data}`);
};
// 当连接关闭时触发
socket.onclose = () => {
console.log('Connection closed');
};说明: 客户端代码使用 readline 模块创建一个命令行界面,允许用户输入消息并通过 WebSocket 发送到服务器。同时,客户端接收到服务器广播的消息时,在命令行显示接收到的内容。
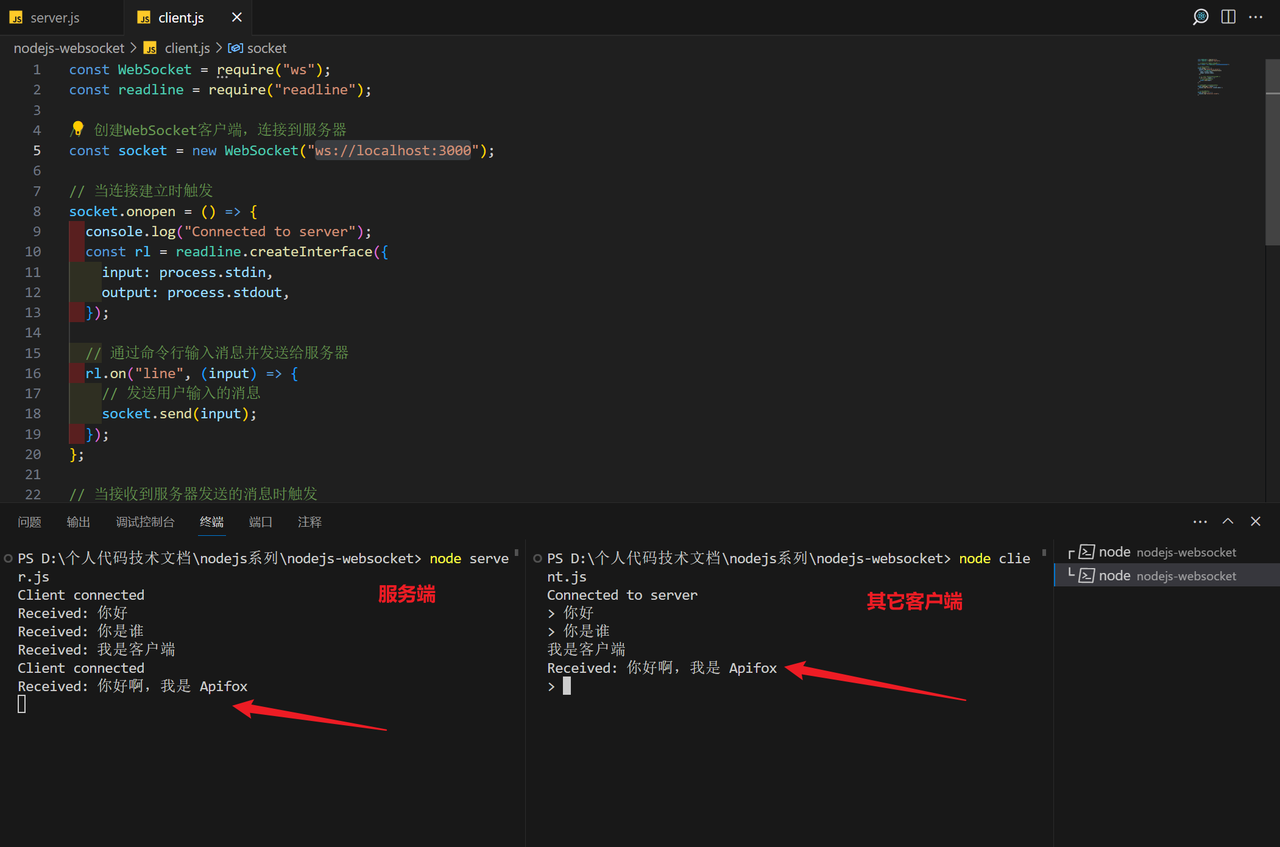
步骤 4:运行
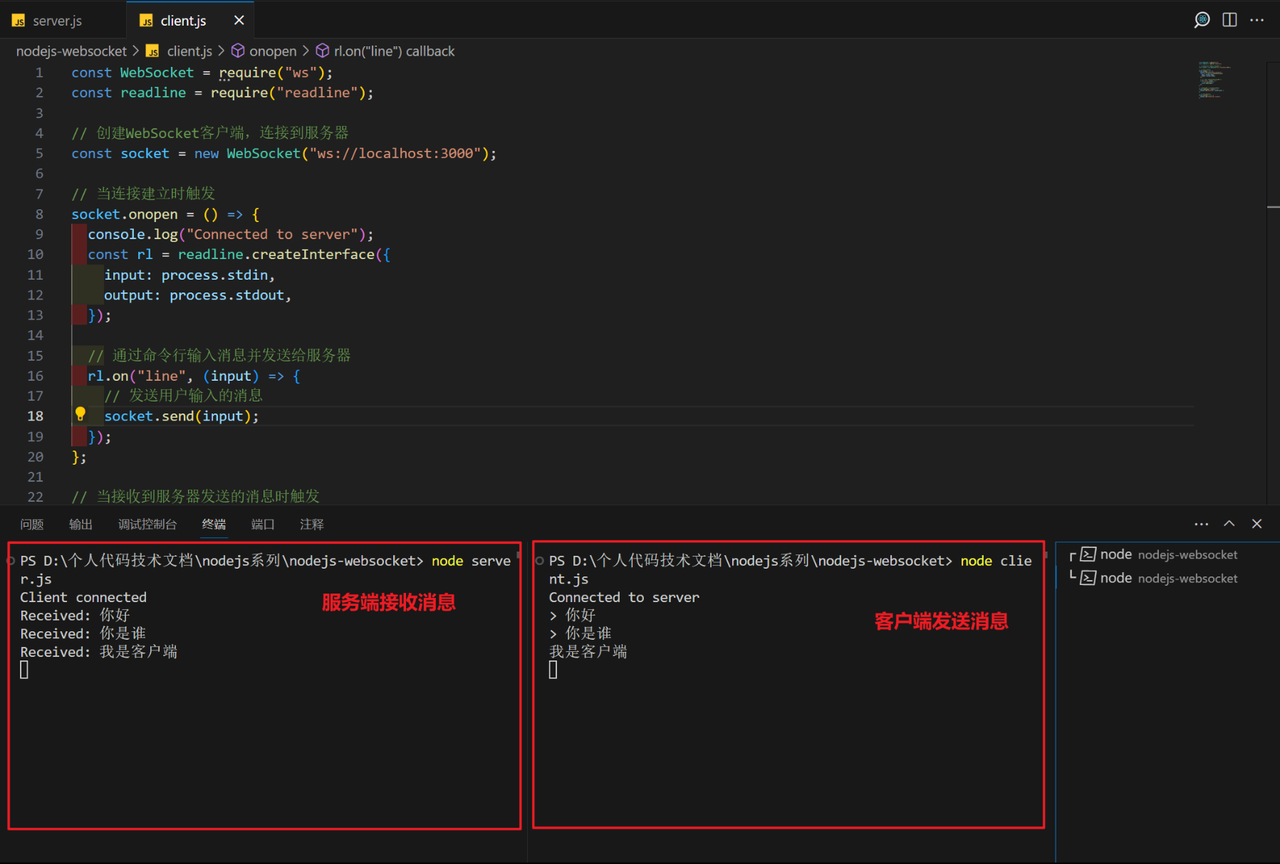
在 VSCode 中打开终端,分别运行服务端和客户端:
- 运行服务端:
node server.js- 在新的终端窗口中运行客户端:
node client.js确保你的系统中已经安装了 Node.js 和 npm。通过以上步骤,你可以在 vscode 中运行上述示例代码。

通过这个实践案例,我们演示了如何创建一个简单的实时聊天应用,其中 WebSocket 服务器和客户端能够进行双向通信。
在 Apifox 中使用 WebSocket
如果你要调试 WebSocket 接口,并确保你的应用程序能够正常工作。这时,一个强大的接口测试工具就会派上用场。
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter。它支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等多种协议的接口,这使得它成为了一个非常全面的接口测试工具,强烈推荐去下载体验!在上述的实践案例中,我们就可以使用 Apifox 来调试。
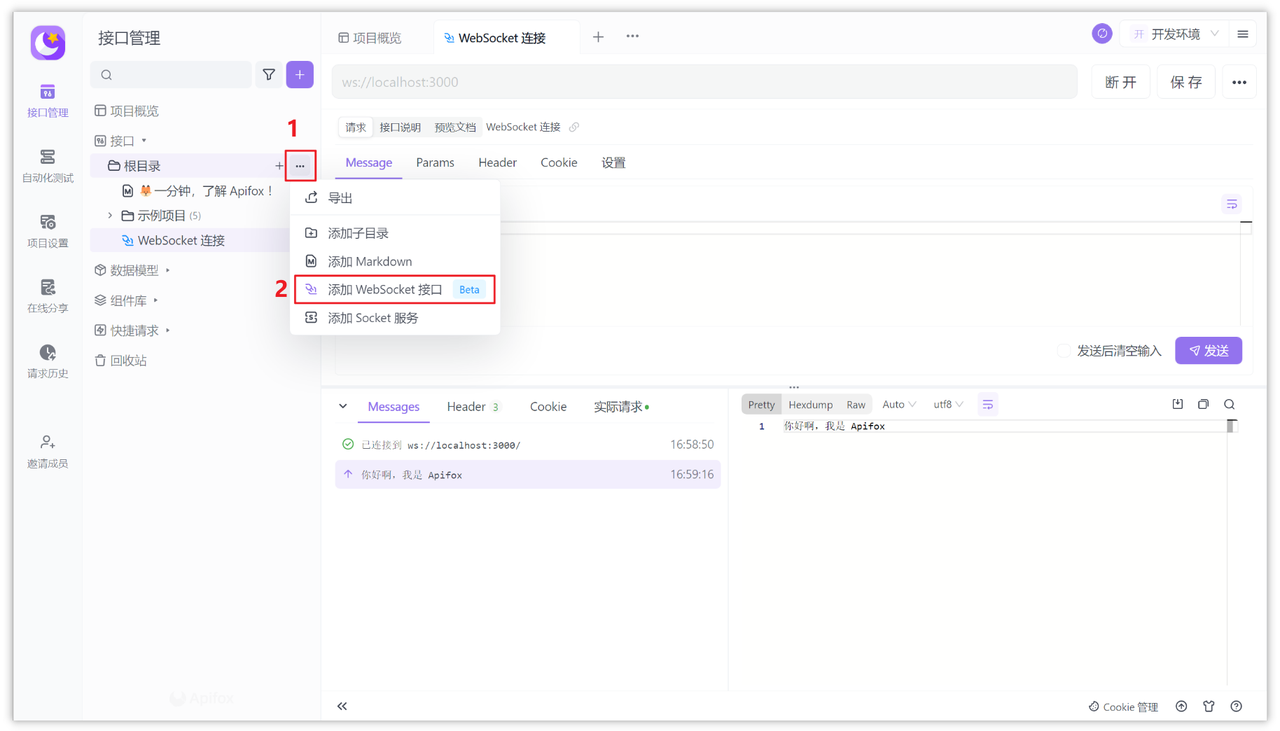
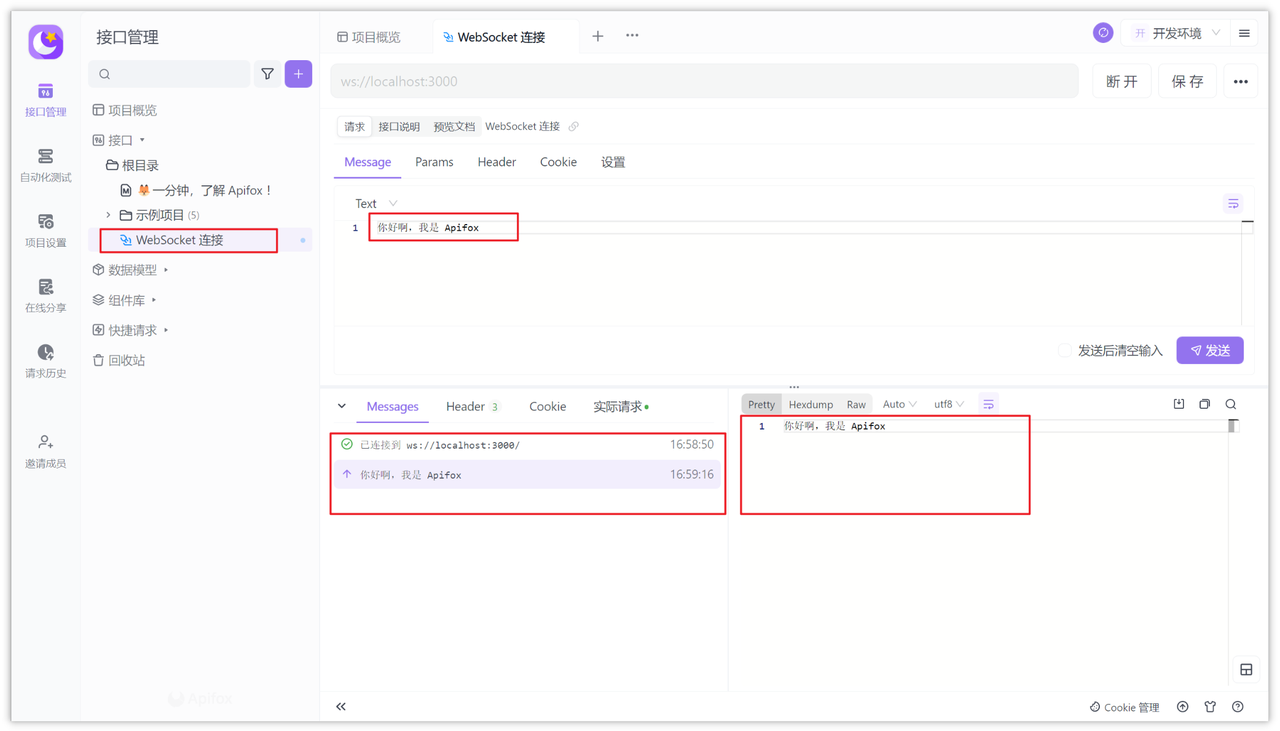
首先在 Apifox 中新建一个 Http 项目,然后在项目中添加 WebSocket 接口。

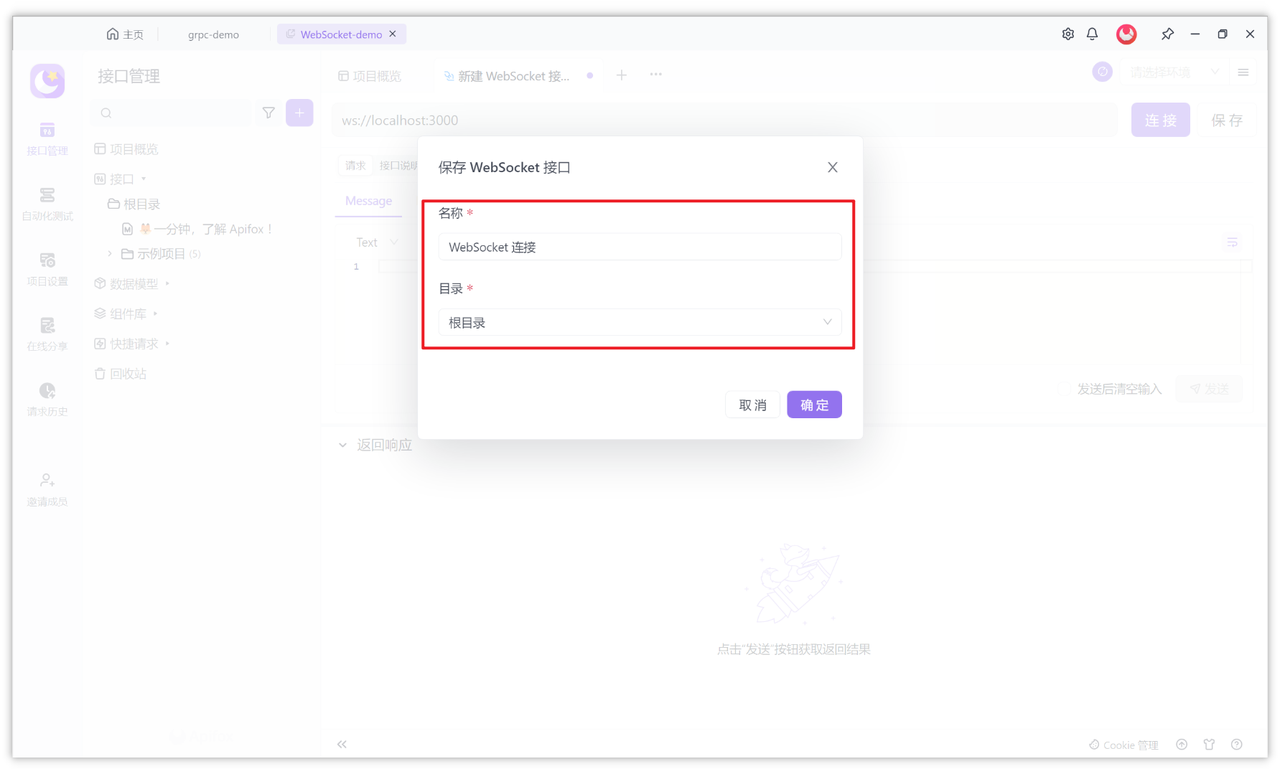
接着输入 ws 或 wss 的完整 URL,例如:ws://localhost:3000,然后保存并填写接口名称,然后确定即可。

点击“Message 选项”然后写入“你好啊,我是 Apifox”,然后点击发送,你会看到服务端和其它客户端都接收到了信息,非常方便。


提示、技巧和注意事项
- 错误处理: 在实际项目中,务必添加错误处理逻辑,以处理连接错误、消息格式错误等情况。
- 安全性考虑: 考虑实现安全机制,如消息验证、身份验证,以防止恶意攻击。
- 性能优化: 对于大规模应用,考虑使用负载均衡和分布式架构以优化性能。
总结
通过本文,我们了解了在 Node.js 中使用 WebSocket 的基本概念、常见使用场景,并通过实践案例演示了如何实现 WebSocket 服务器和客户端。WebSocket 提供了一种强大的实时通信方式,适用于各种应用场景。在实际项目中,务必根据具体需求进行进一步定制和优化。
知识扩展:
参考链接:
- WebSocket - MDN Web Docs:https://developer.mozilla.org/en-US/docs/Web/API/WebSocket
- WebSocket npm Package:https://www.npmjs.com/package/ws
- Introduction to WebSocket:https://www.websocket.org/
- Building Real-Time Applications with WebSocket:https://ably.com/concepts/websockets