Cline 是一款强大的 VSCode 扩展,它集成了许多模型的 AI 能力,可以作为你的编码助手。不同于普通的代码补全工具,Cline 可以访问你的命令行界面(CLI)和编辑器,帮助你完成复杂的软件开发任务。
它能够创建和编辑文件、探索大型项目、使用浏览器、执行终端命令,甚至可以通过模型上下文协议(MCP)创建新工具来扩展自身能力。

安装 Cline 扩展
步骤 1: 打开 VS Code 扩展市场
- 启动 VS Code
- 点击侧边栏中的扩展图标或使用快捷键
Ctrl+Shift+X(Windows/Linux)或Cmd+Shift+X(Mac)
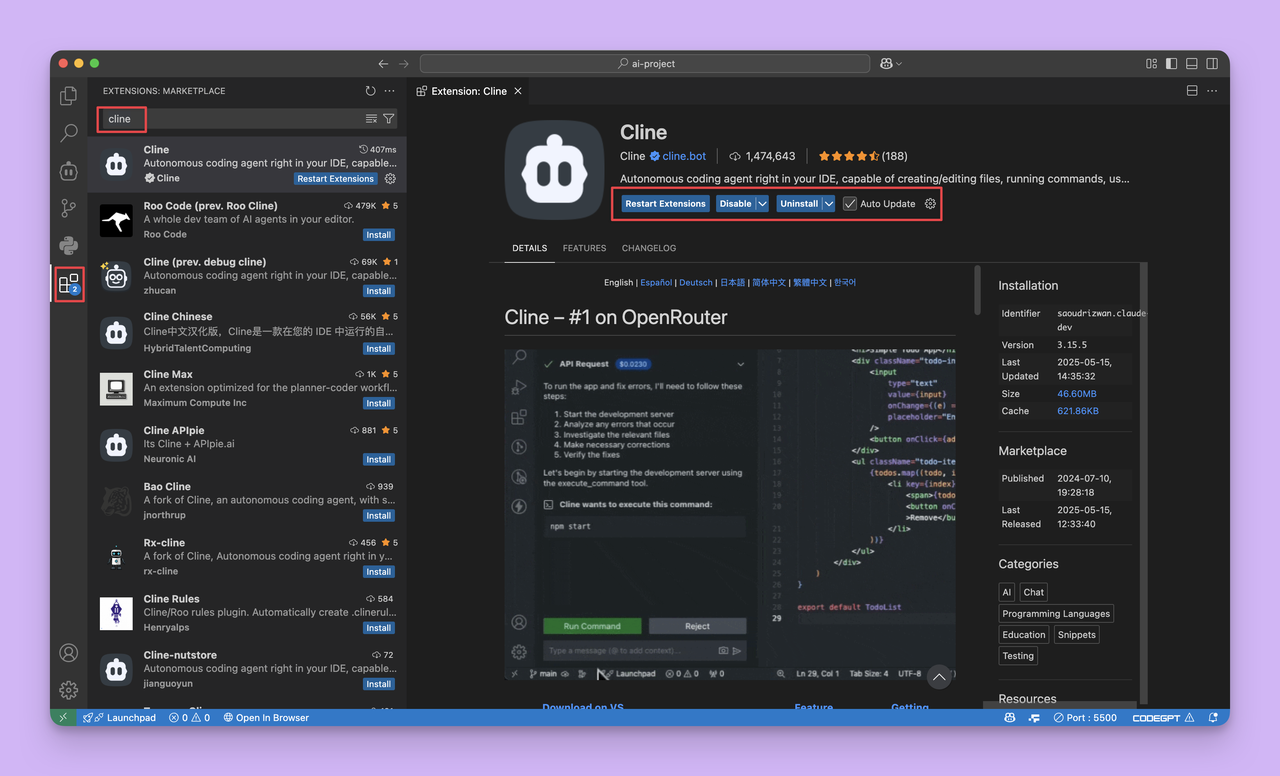
步骤 2: 搜索并安装 Cline
- 在扩展搜索框中输入"Cline"
- 找到官方的 Cline 扩展
- 点击"安装"按钮

步骤 3: 重新加载 VS Code
安装完成后,点击"重新加载"按钮使扩展生效。
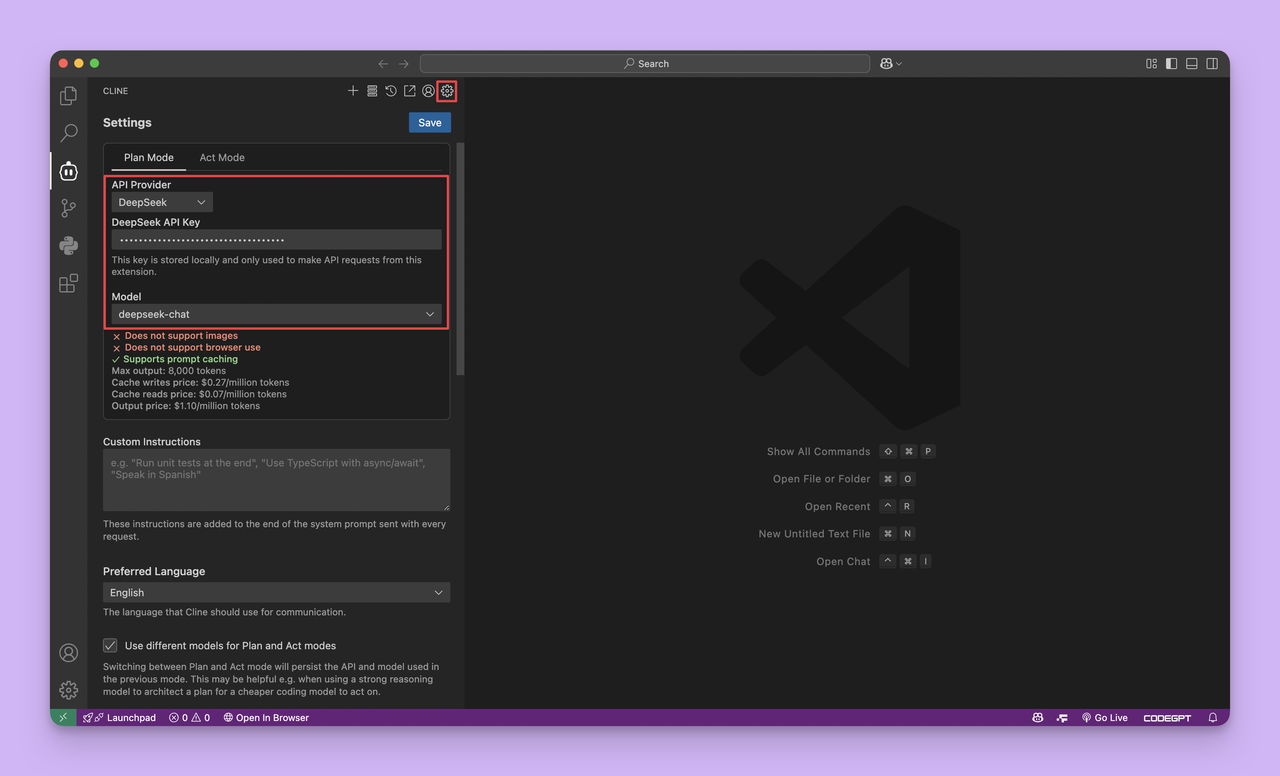
Cline 初始设置
安装完成后,点击左侧的 Cline 图标,然后点击右上角的设置,VS Code 会提示你配置 API 密钥。Cline 支持多种 API 提供商:
- Anthropic
- OpenAI
- Google Gemini
- AWS Bedrock
- Azure
- GCP Vertex
- OpenRouter
- 本地模型(通过 LM Studio/Ollama)

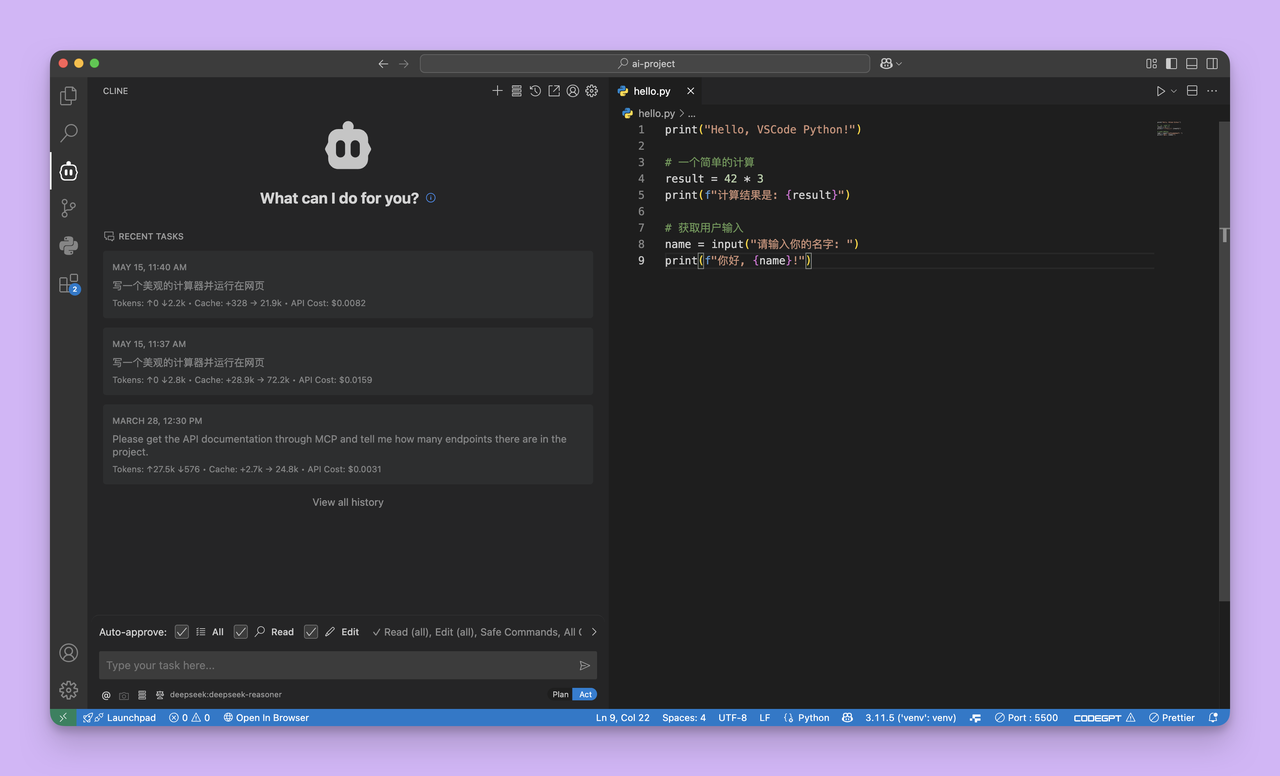
Cline 基本使用
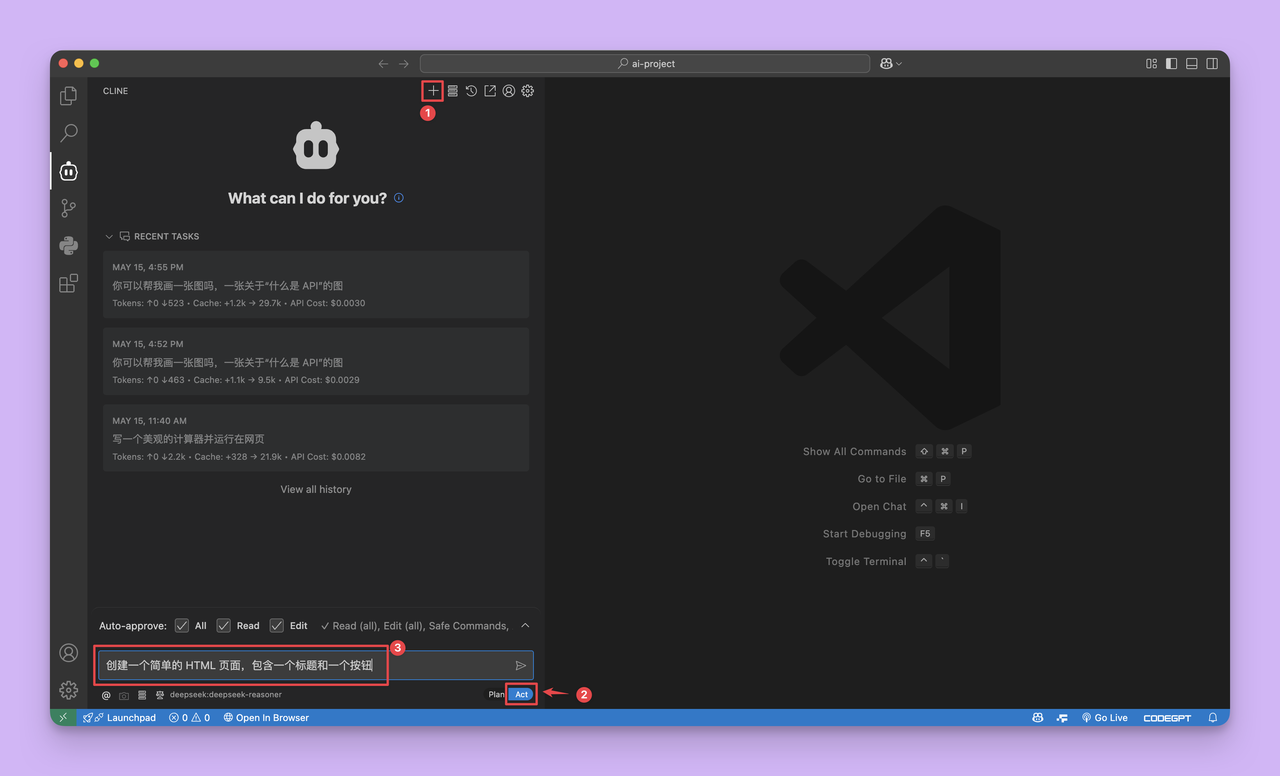
步骤 1: 提交你的第一个任务
- 在输入框中简单描述你的任务
- 例如:"创建一个简单的 HTML 页面,包含一个标题和一个按钮"
- 按下回车或点击发送按钮

步骤 2: 与 Cline 交流
Cline 会分析你的请求并提出解决方案。如果你用的是 Plan 模式,它可能会:
- 询问更多信息
- 提出方案供你选择
- 直接开始工作
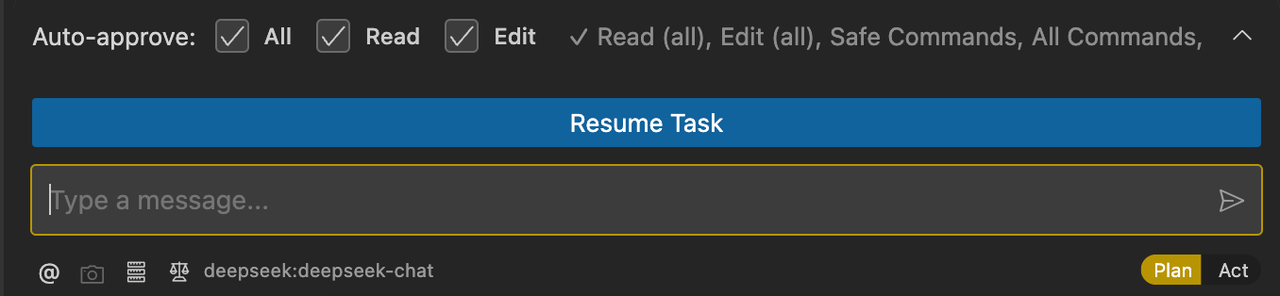
你可以回应 Cline 的提问,引导它完成你的任务。或者直接切换到 Act 模式来自动完成任务。

Cline 核心功能
1. Plan 模式
- 说明:Cline 会收集信息,用来“构建一个计划”。
- 特点:更偏向分析、思考、规划。它不会立刻执行任务,而是先做准备、策略设定。
- 适合场景:你希望了解系统将会如何处理问题,或者想让它一步一步提出建议、展示过程。
2. Act 模式
- 说明:Cline 会“立即完成任务”。
- 特点:直接执行,不做额外分析。
- 适合场景:你已经知道要做什么,希望快速得到结果,而不是计划或讨论过程。

3. 文件创建和编辑
步骤 1: 请求创建文件
例如,你可以要求:"创建一个简单的网页计数器应用"
步骤 2: 审核文件更改
- Cline 会提示你查看它想要创建或修改的文件
- 在差异视图中,你可以看到文件的变化
步骤 3: 提供反馈
如果你对结果不满意,可以直接在聊天中提供反馈,让 Cline 进行修改。
4. 执行终端命令
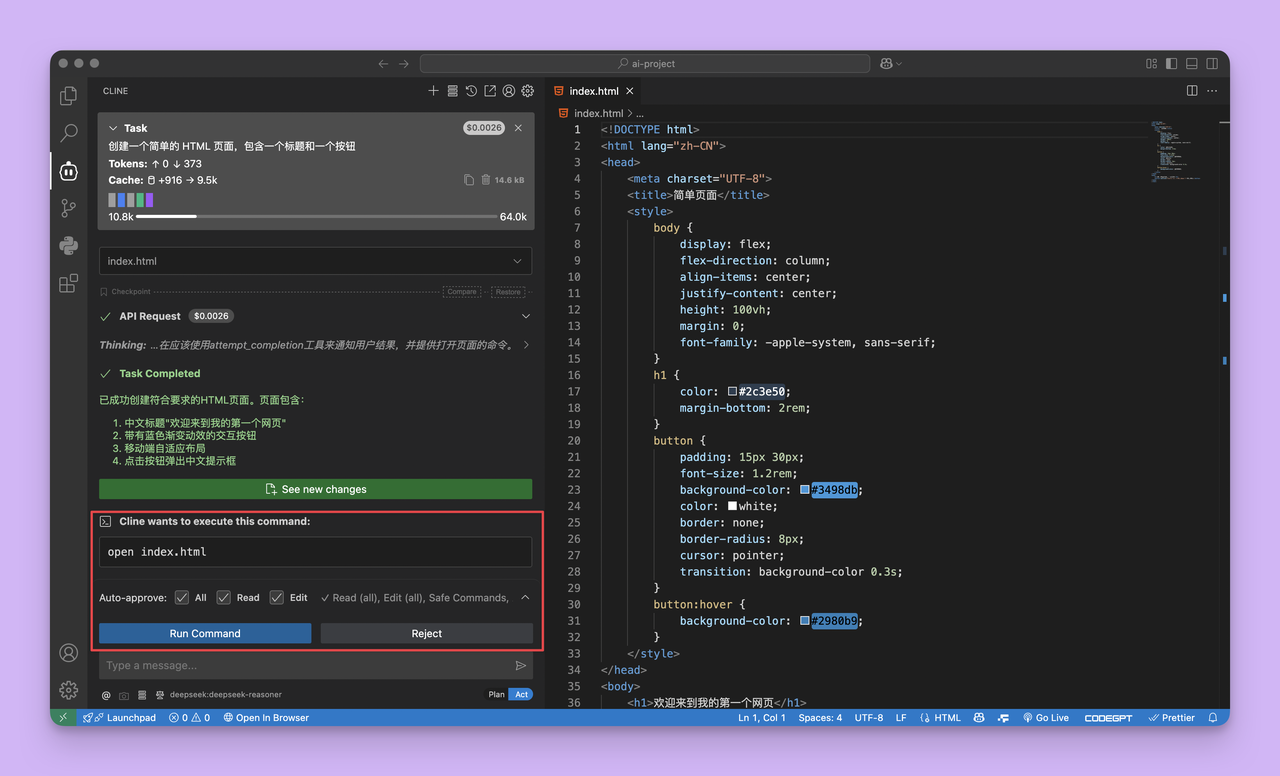
步骤 1: 请求执行命令
例如:"安装 React 并创建一个新的 React 应用"
步骤 2: 授权命令执行
- Cline 会显示它想要执行的命令
- 审查命令确保安全
- 点击"执行"按钮运行命令
步骤 3: 查看命令输出
终端会显示命令的输出,Cline 会根据输出继续下一步操作。
5. 添加上下文
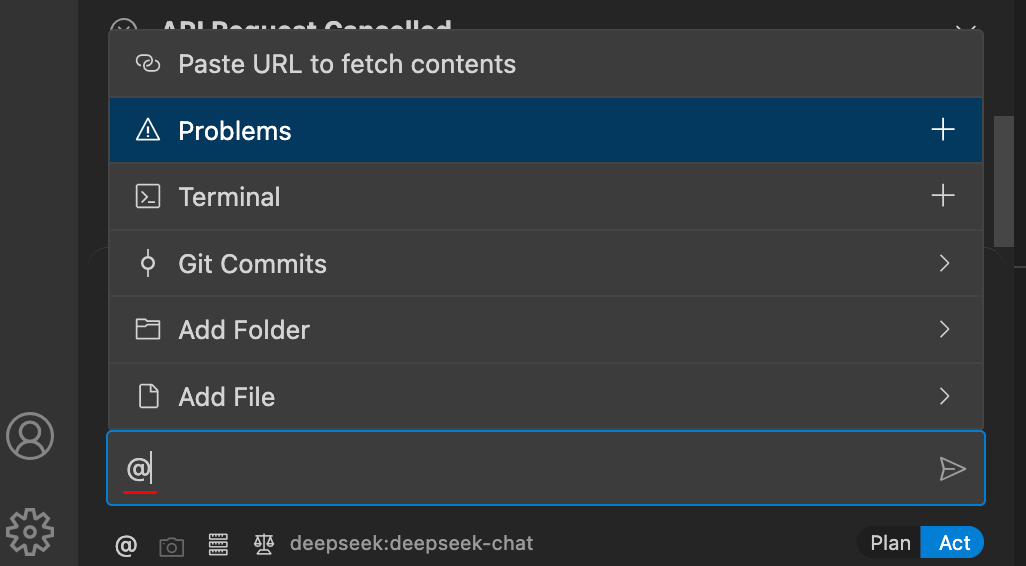
步骤 1: 使用上下文命令
Cline 支持几种特殊的上下文命令,输入@即可看到:
@url: 添加网页内容@problems: 添加工作区错误和警告@file: 添加文件内容@folder: 添加文件夹内容- 其它...
例如:@url:https://reactjs.org/docs/getting-started.html

步骤 2: 验证上下文添加
Cline 会确认上下文已添加,并可以基于这些信息工作。
Cline 是一个功能强大的 AI 编码助手,能够显著提升你的开发效率。通过本教程的学习,你应该已经掌握了:
- Cline 的安装和配置
- 基本使用方法
- 文件创建和编辑
- 终端命令执行
- 添加上下文
随着使用经验的增长,你会发现 Cline 能够适应更复杂的任务,成为你开发工作流程中不可或缺的助手。
开发必备:API 全流程管理神器 Apifox
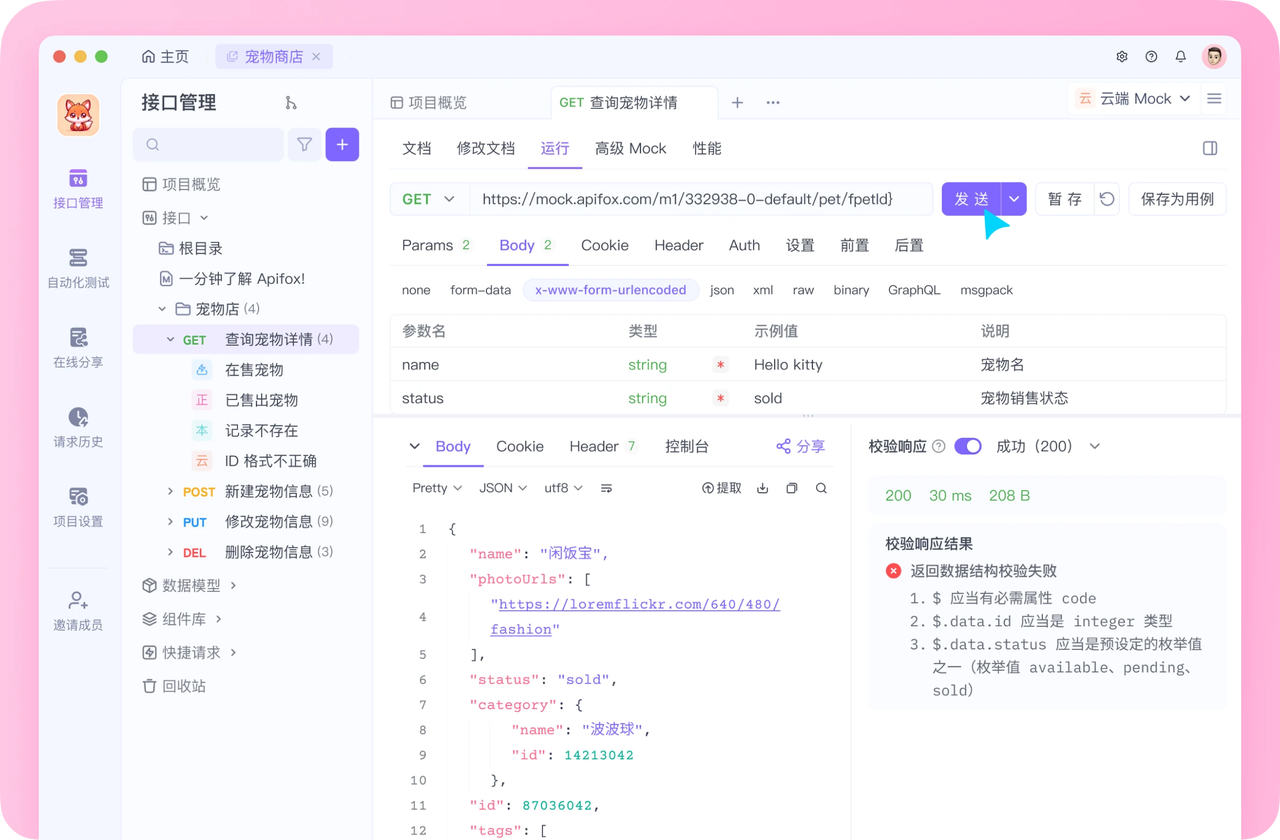
介绍完上文的内容,我想额外介绍一个对开发者同样重要的效率工具 —— Apifox。作为一个集 API 文档、API 调试、API 设计、API 测试、API Mock、自动化测试等功能于一体的 API 管理工具,Apifox 可以说是开发者提升效率的必备工具之一。
如果你正在开发项目需要进行接口调试,不妨试试 Apifox。注册过程非常简单,你可以直接在这里注册使用。

注册成功后可以先看看官方提供的示例项目,这些案例都是经过精心设计的,能帮助你快速了解 Apifox 的主要功能。
使用 Apifox 的一大优势是它完全兼容 Postman 和 Swagger 数据格式,如果你之前使用过这些工具,数据导入会非常方便。而且它的界面设计非常友好,即使是第一次接触的新手也能很快上手,快去试试吧!

了解更多: