GitHub API 为开发者提供了两种主要的接口,分别是 REST API 和 GraphQL API。开发者可以通过这些 API 与 GitHub 平台进行交互和管理项目,需要注意的是,有些功能可能仅受其中一个 API 的支持,而不受另一个 API 的支持,因此在使用时需根据具体需求选择合适的 API。
Github API 在线地址为:https://github.apifox.cn/,这个在线地址的项目你可以克隆到 Apifox,以方便调试。此外,你也可以直接访问 Github API 官方文档,以获取更详细的信息和指引。下面将讲解 Github API 的使用方法,详情见下文。
Github API 使用基本步骤
1、创建 Github 开发者账号
要开始使用 GitHub API,首先需要在 GitHub 平台上注册一个开发者账号。这个账号将作为你所有 API 交互的基础。
2、申请 API Key(或称为 token 凭证)
在成功创建开发者账号后,你需要生成一个 API Key,也称为 token 凭证。这个 token 是用于验证你身份的唯一凭证,确保你的 API 请求能够被 GitHub 服务器正确处理。你可以在 GitHub的开发者设置中创建一个个人访问令牌(Personal Access Token)。
3、构建请求并调试 API
在获得 token 凭证之后,你就可以开始构建和发送 API 请求了。根据具体操作需求,选择合适的 HTTP 方法(如 GET、POST、PATCH、DELETE 等)。每个方法在 GitHub API 中都有特定的用途,例如GET用于获取资源,POST用于创建资源,PATCH用于更新资源,DELETE用于删除资源。在请求中,你需要提供必要的参数和头信息,包括你的 token 凭证。
创建 Github 开发者账号
你可以访问 https://github.com/ 创建一个账号,如果你已经拥有一个 GitHub 账号,可以跳过这一步,注册流程此处不再详细展开。

获取 Github API Key
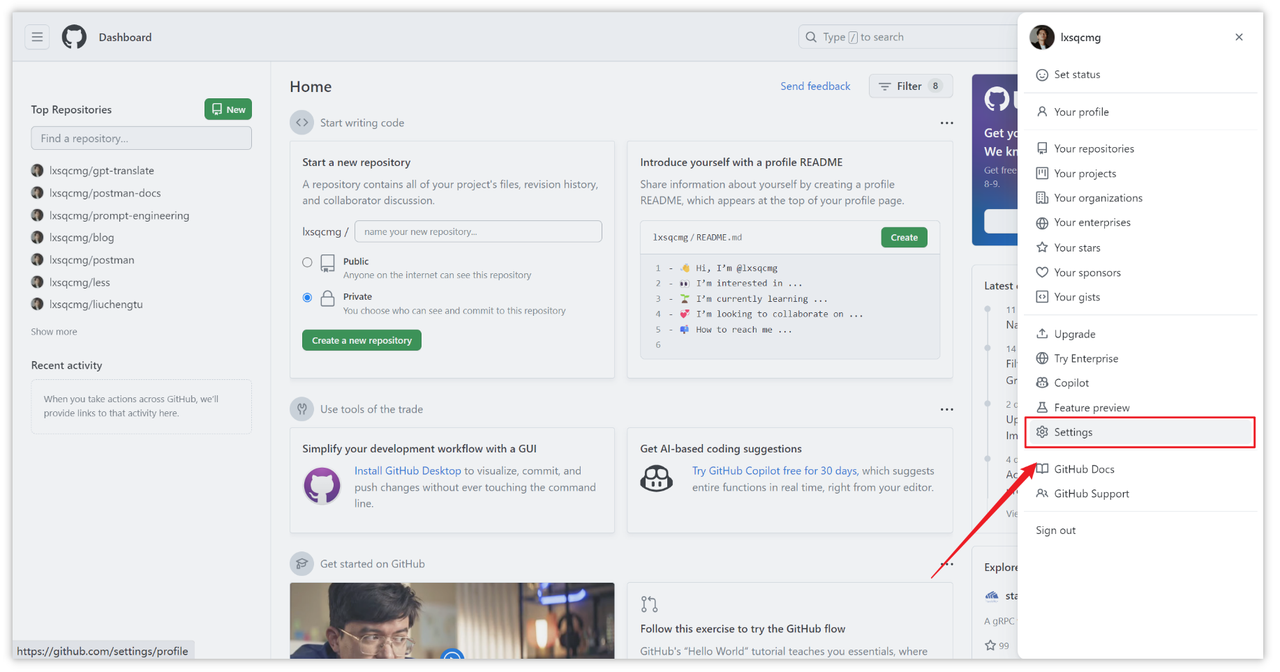
注册并登录 Github 后,点击“右上角头像->Settings”,进入用户设置界面。

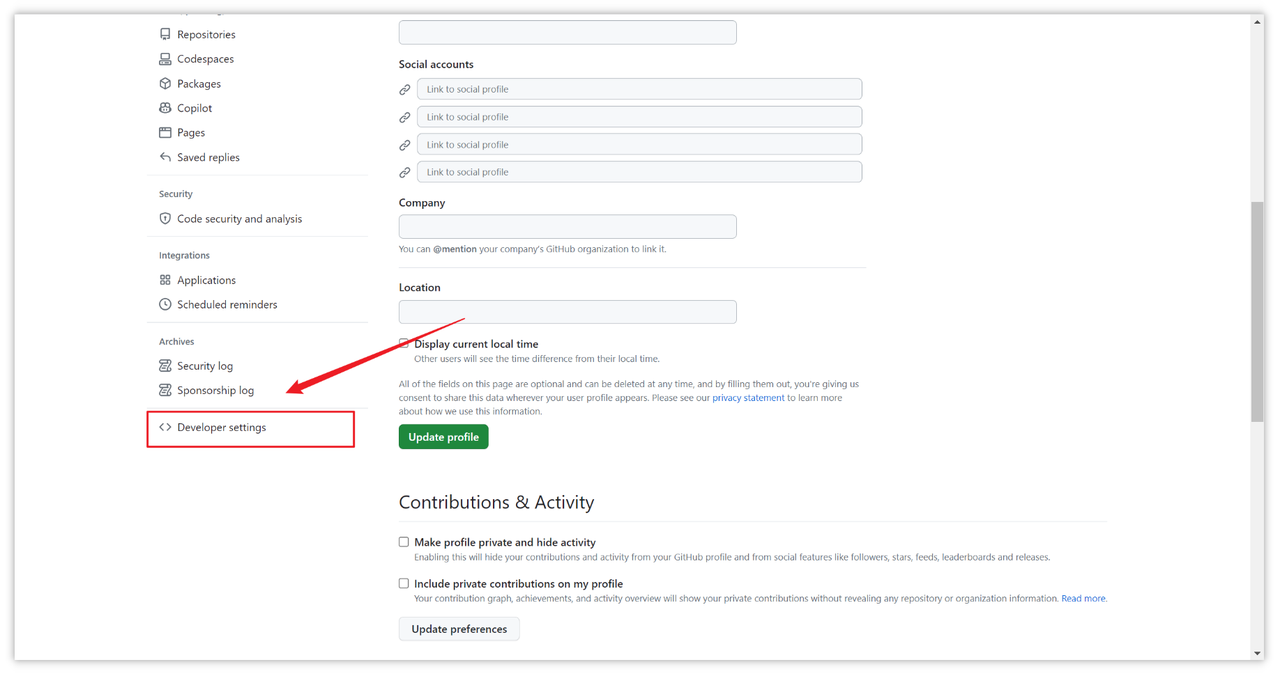
然后点击左侧边栏的 “Developer Settings” 选项,配置 Github API Key(即 token)。

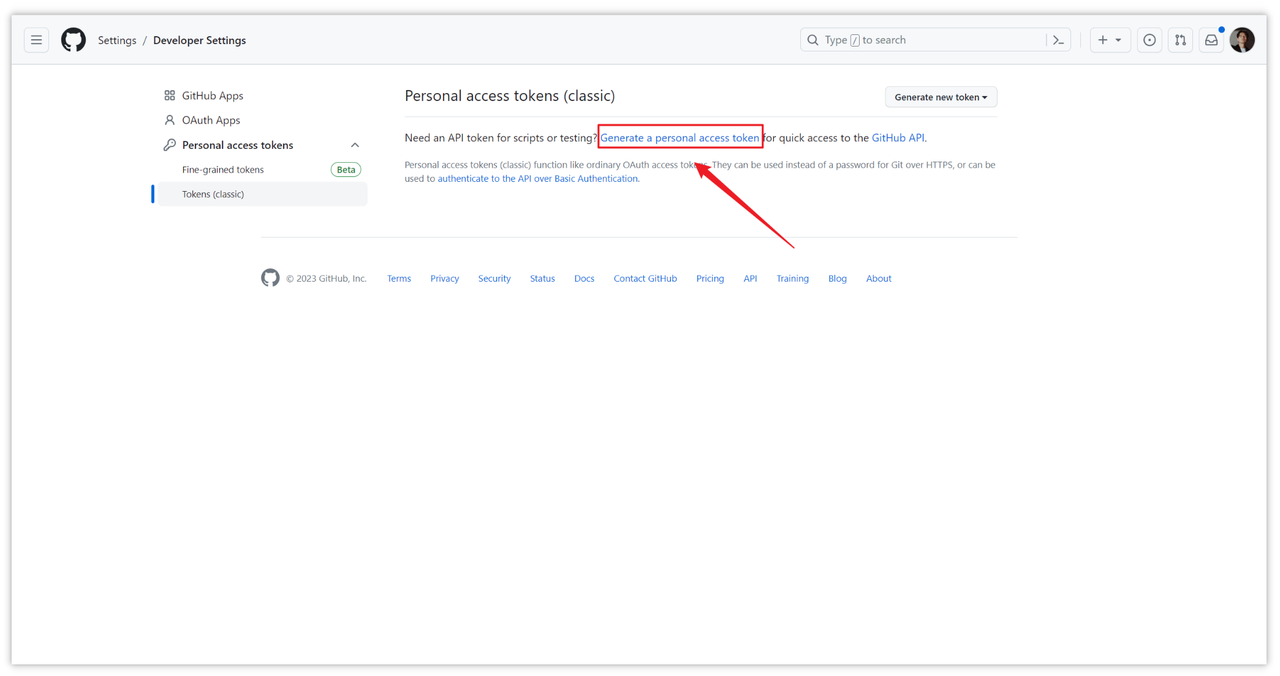
GitHub 支持多种验证访问的方式,包括使用 token 和 auth 认证。在本文中,我们将通过 token 方式进行验证。如下图所示,点击左侧边栏的 Tokens,然后开始创建一个 token。

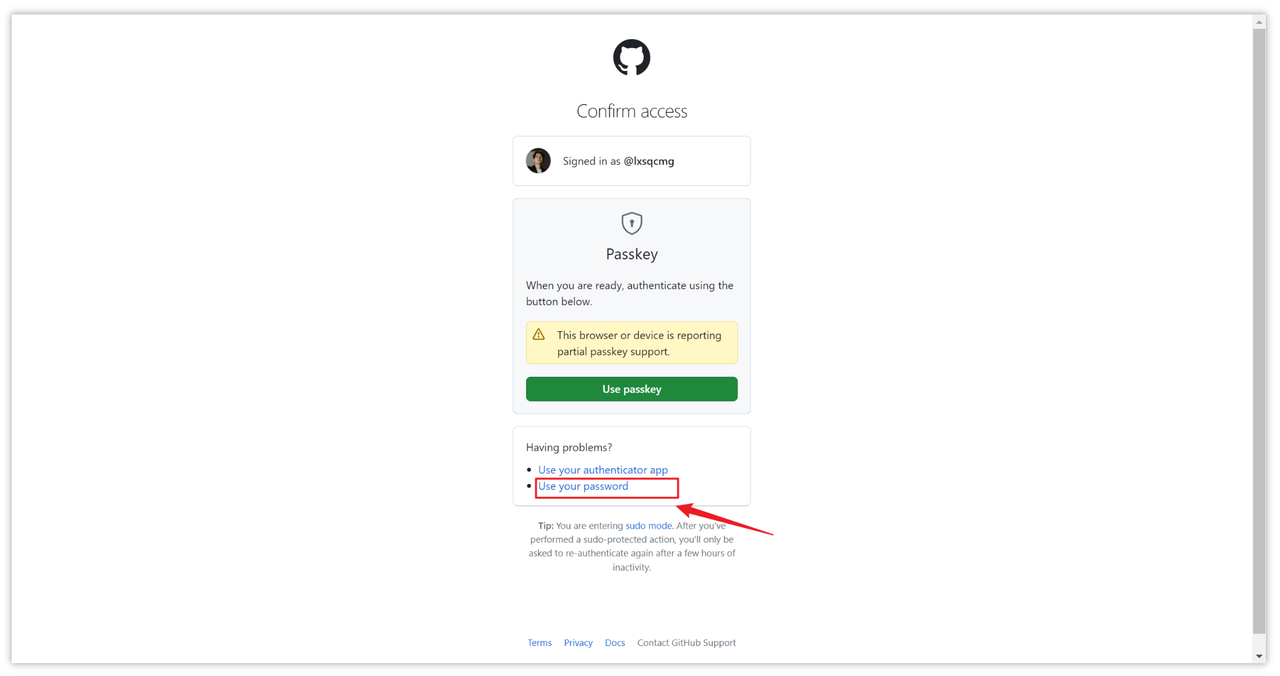
初次设置可能需要你验证,这里可以选择以密码的形式进行安全验证。

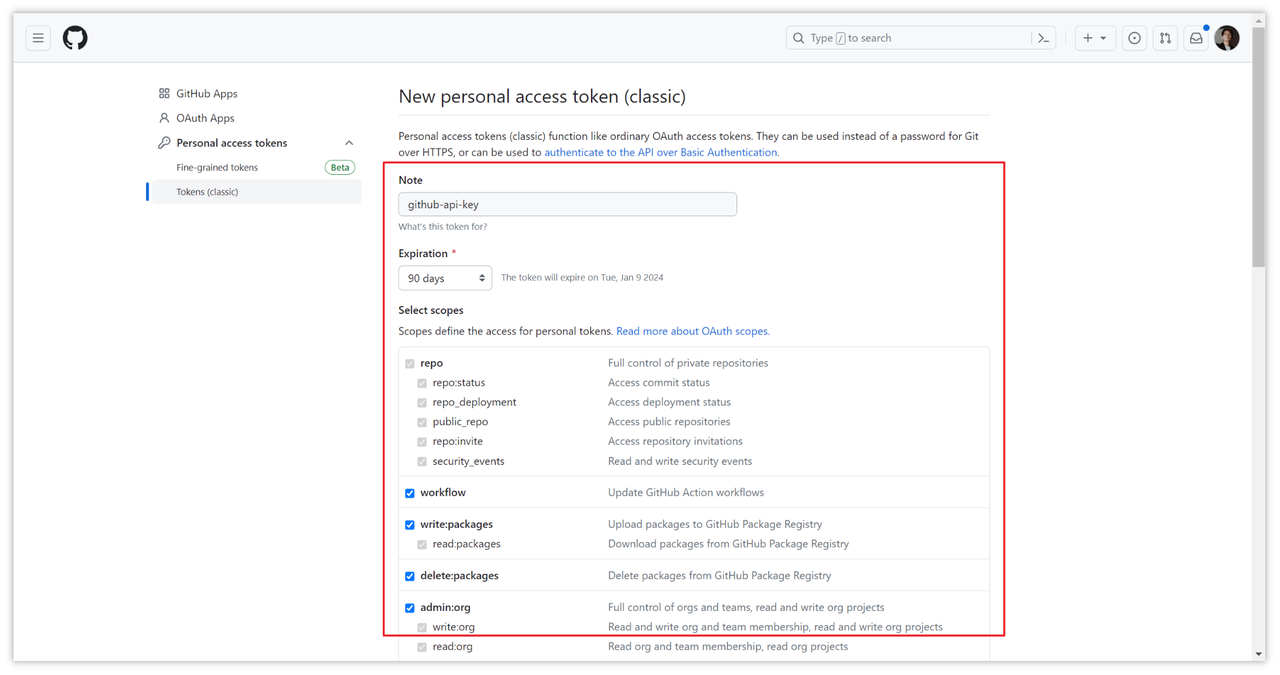
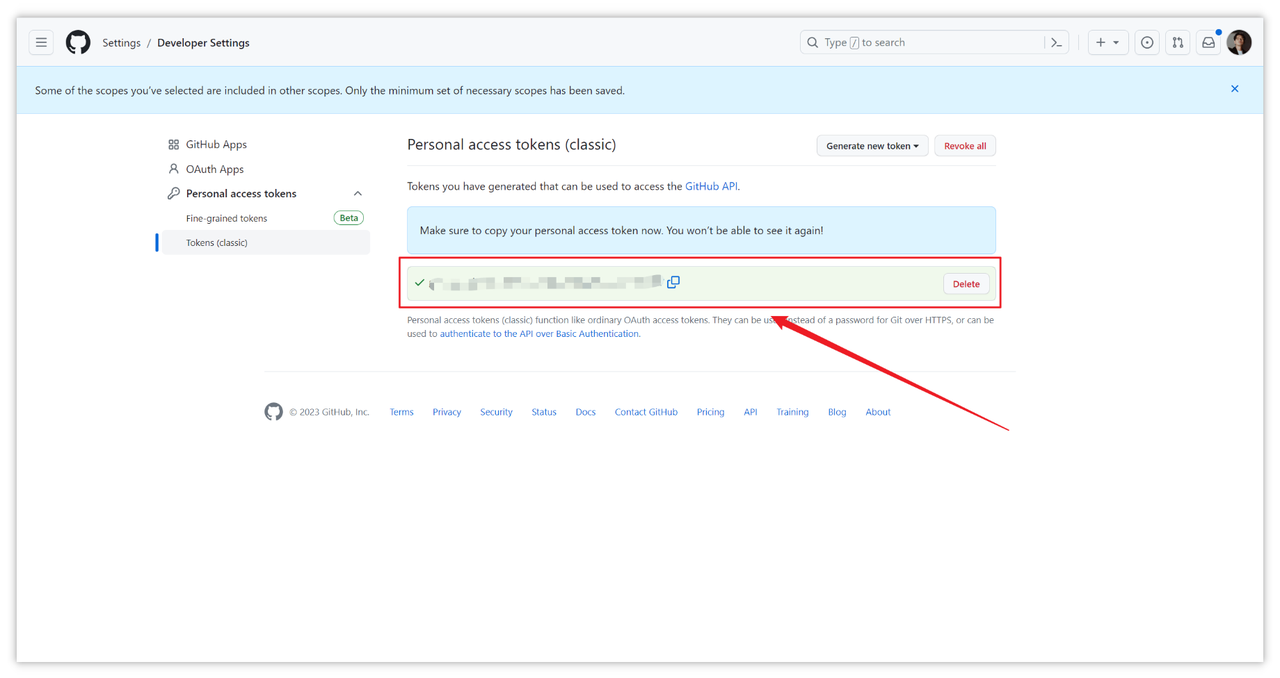
验证完毕,即可设置 token,如下图所示:设置令牌名称(Note)、到期时间(Expiration)、可访问的权限范围(Select scopes),然后保存即可。


构建 API 请求
在获取了授权令牌(token)后,便可以最大程度地访问 GitHub 的 API 接口。
在 Apifox 中发起请求
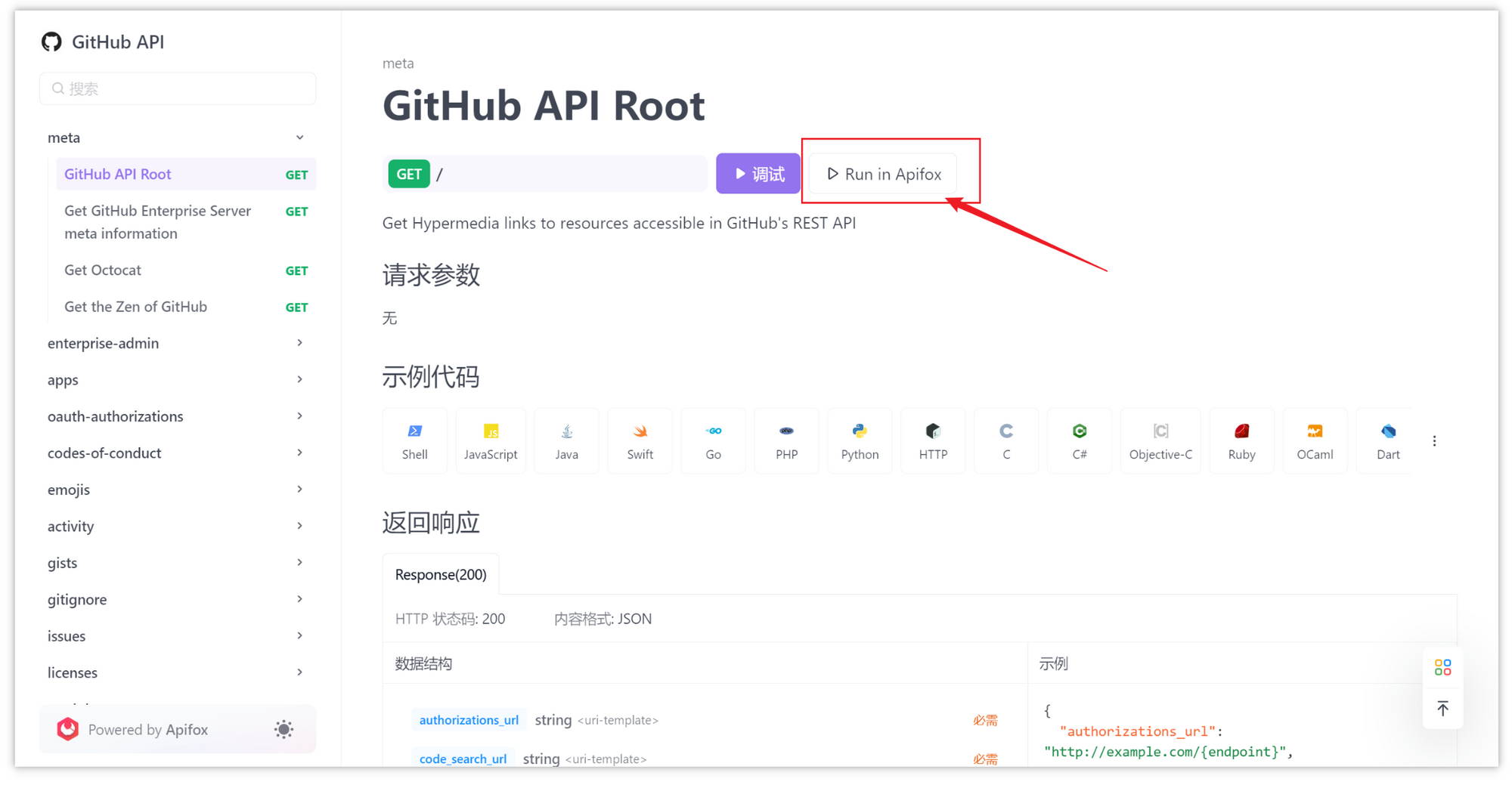
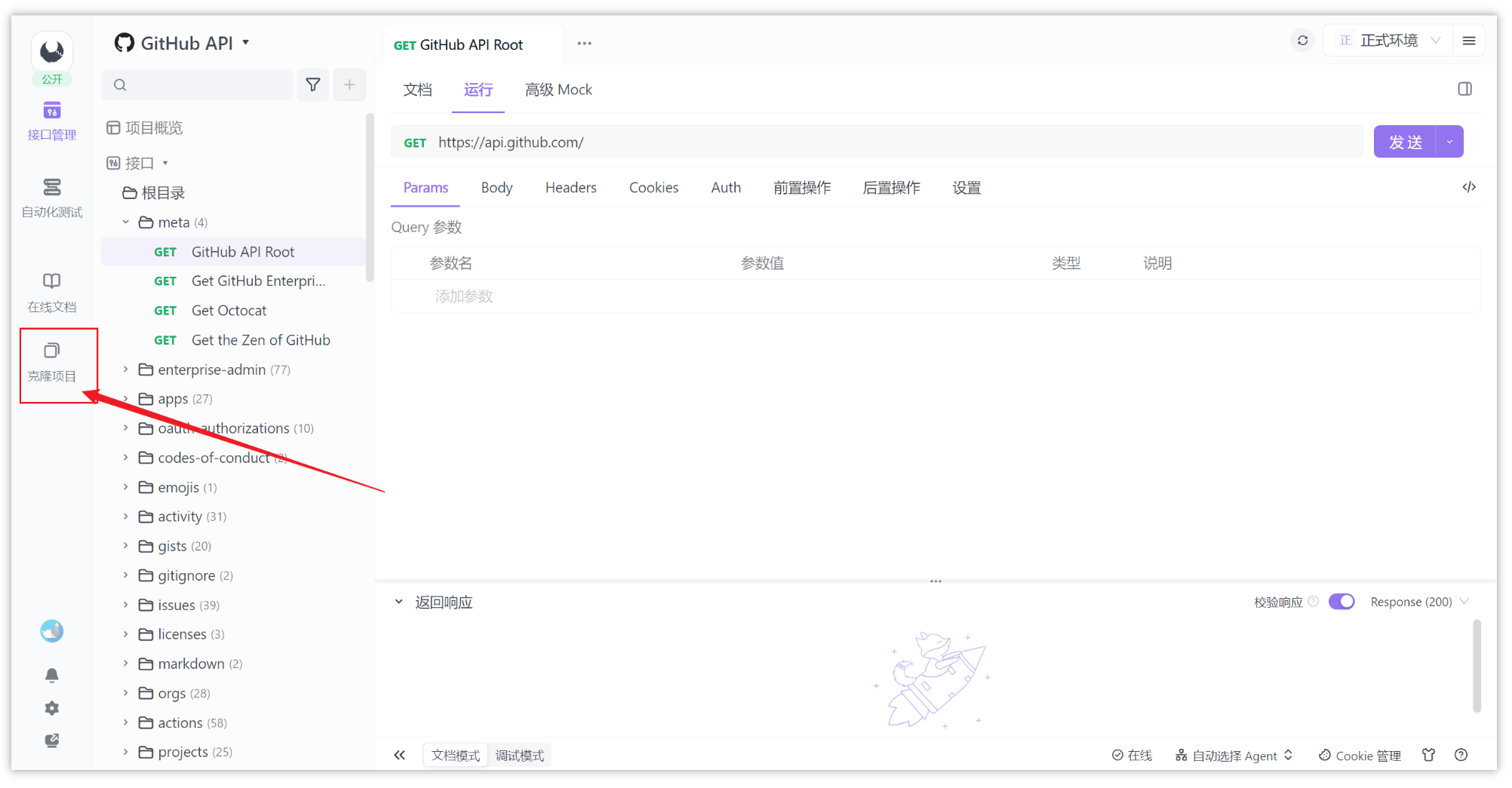
以下是在 Apifox 中进行测试的步骤指南,打开 Github API 项目并克隆出来,这会克隆到你的团队中。


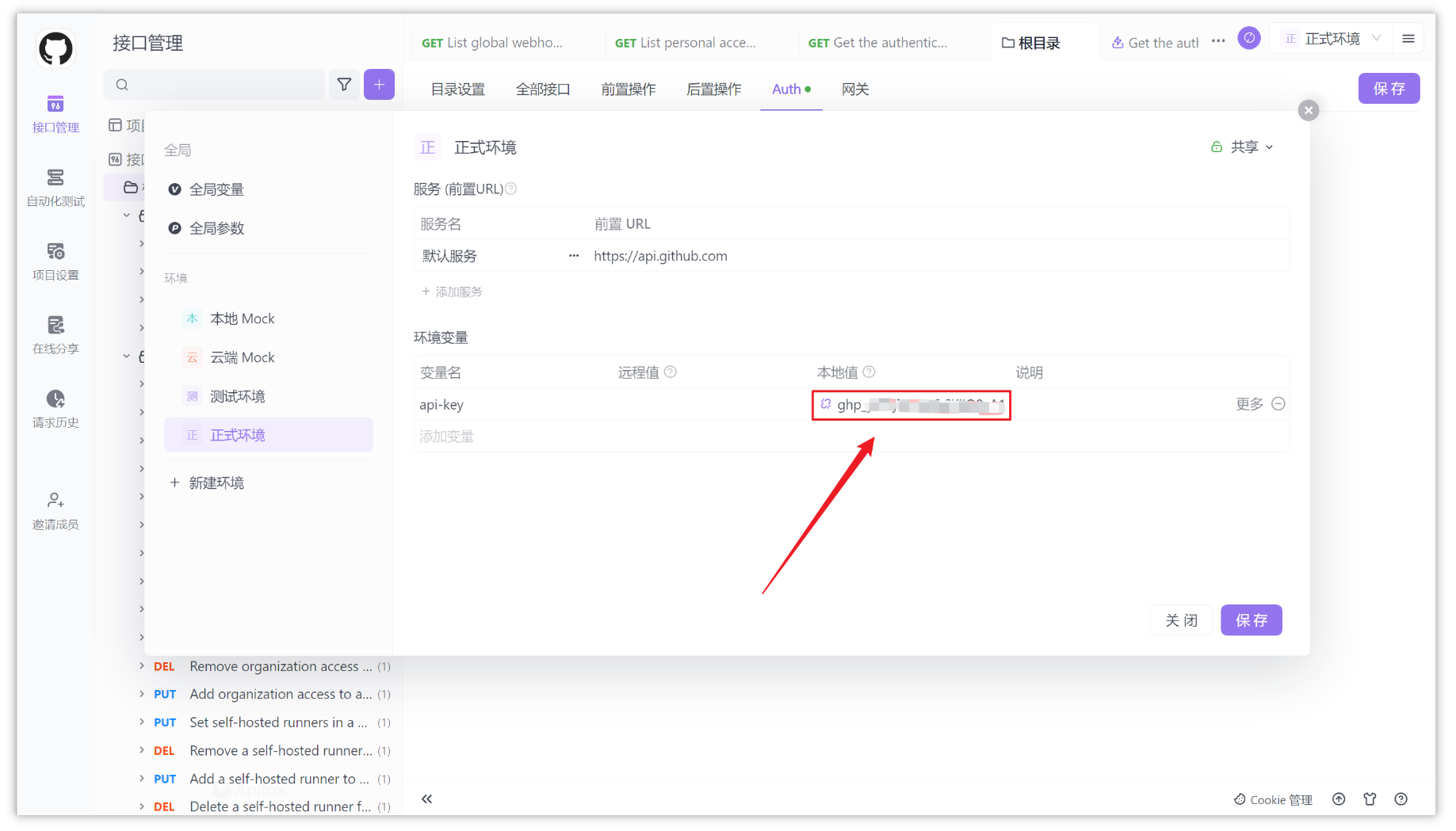
将刚才生成的 API Key(即 token)复制,并粘贴到环境变量中,然后点击保存即可。这个 API Key 将仅保存在你的本地存储环境中,不会以任何形式被共享或同步到 Apifox 的服务器。这意味着除你之外,团队成员或其他外部人员无法访问或查看此令牌,所以不用担心安全问题。

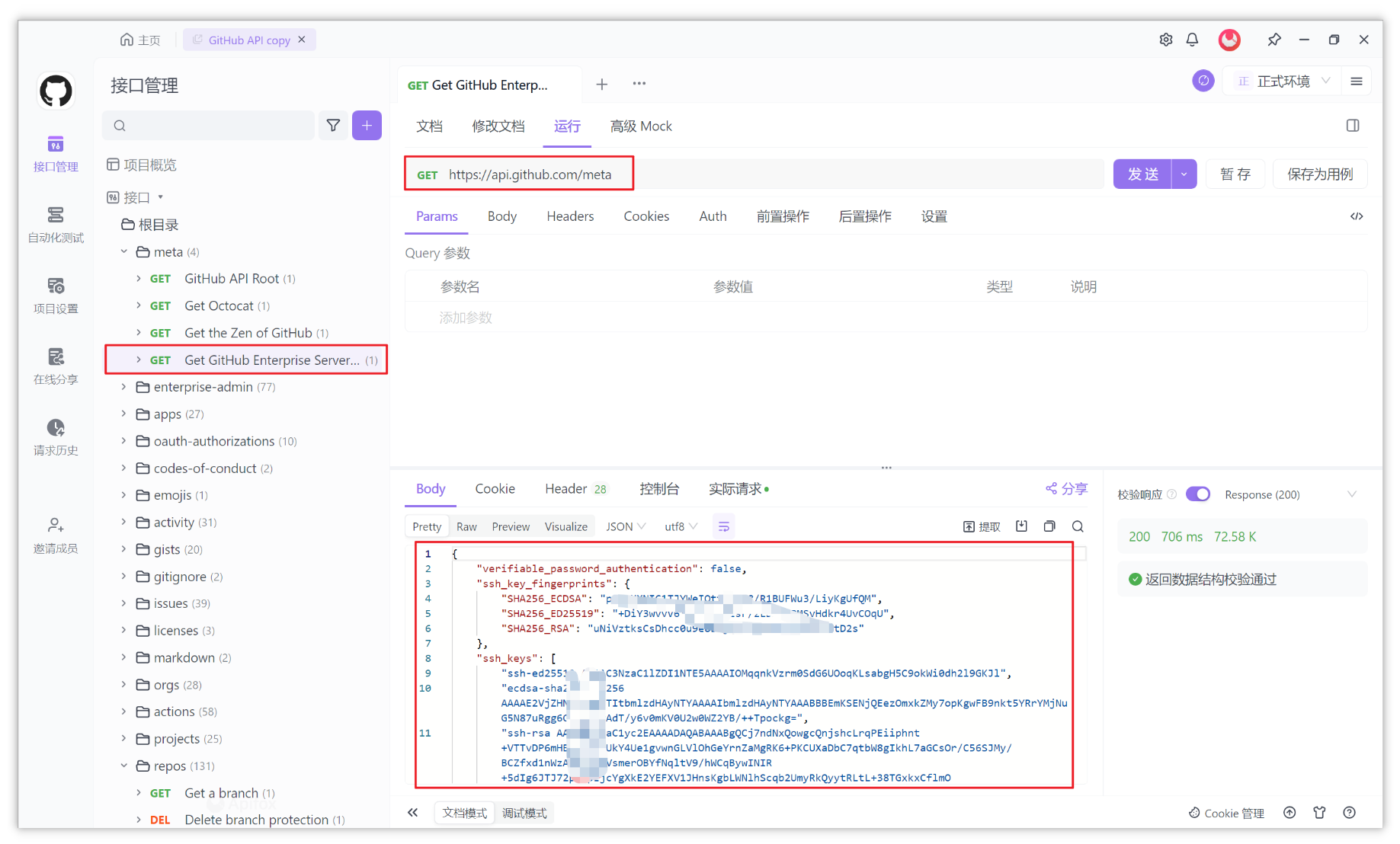
在项目中选择一个请求,然后点击“发送”按钮,即可返回相关的响应数据,如下图所示:

通过 Javascript 发起请求
除了使用图形化界面操作,你还可以通过编写代码来发起请求,以实现更灵活的自定义和自动化操作。
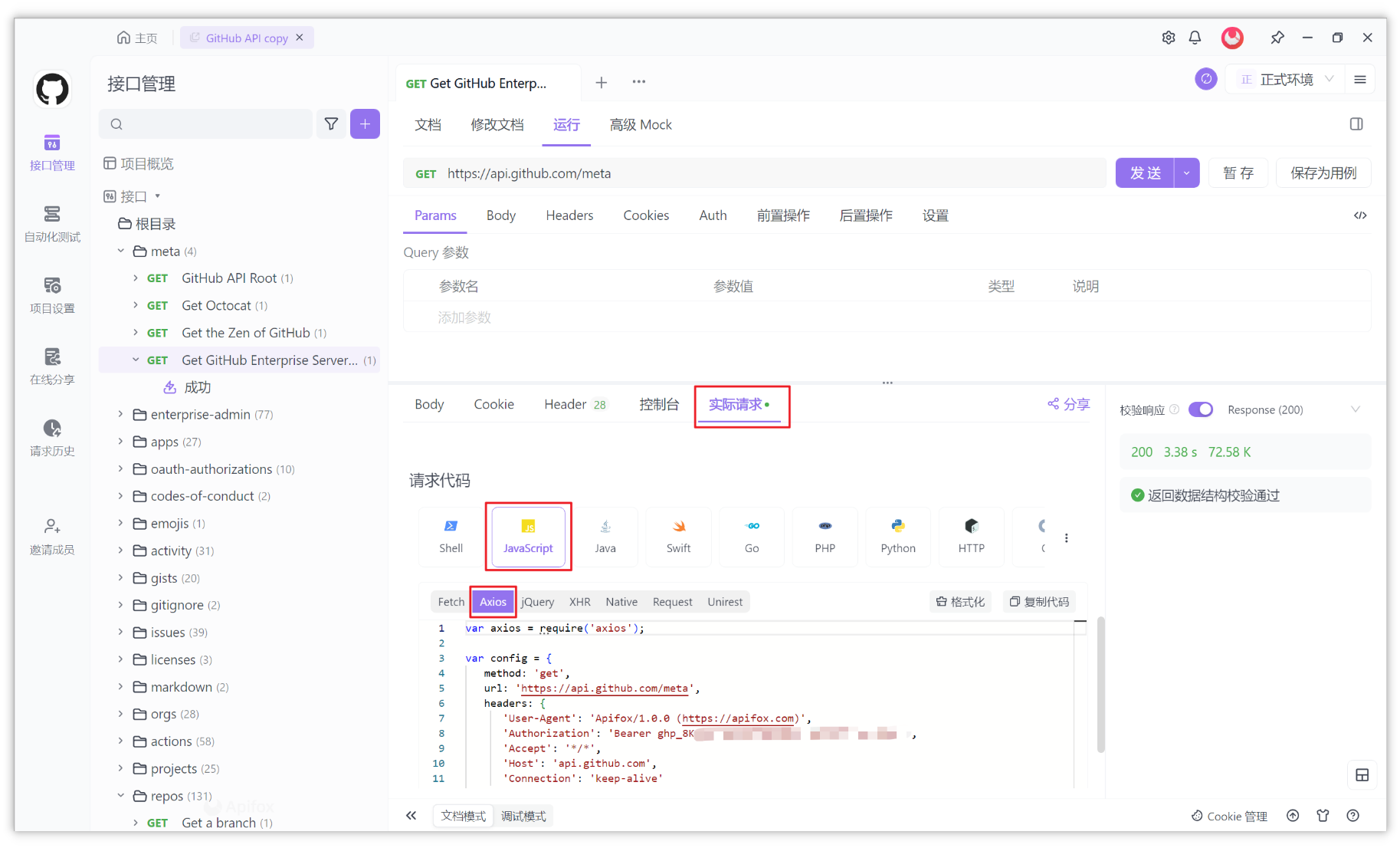
在 Apifox 中,点击“实际请求->JavaScript->Axios”,这样,你就能看到生成的 Axios 代码示例。将生成的代码复制下来,粘贴到编辑器(如 vscode)中运行即可。确保您的环境中已配置好相应的依赖(如 Node.js 和 Axios),然后运行代码即可发起请求。你也可以选择其它语言,比如 Python、Java、PHP 等,Apifox 同样支持生成这些语言的请求代码,这取决于你的系统是否配置有相关环境。

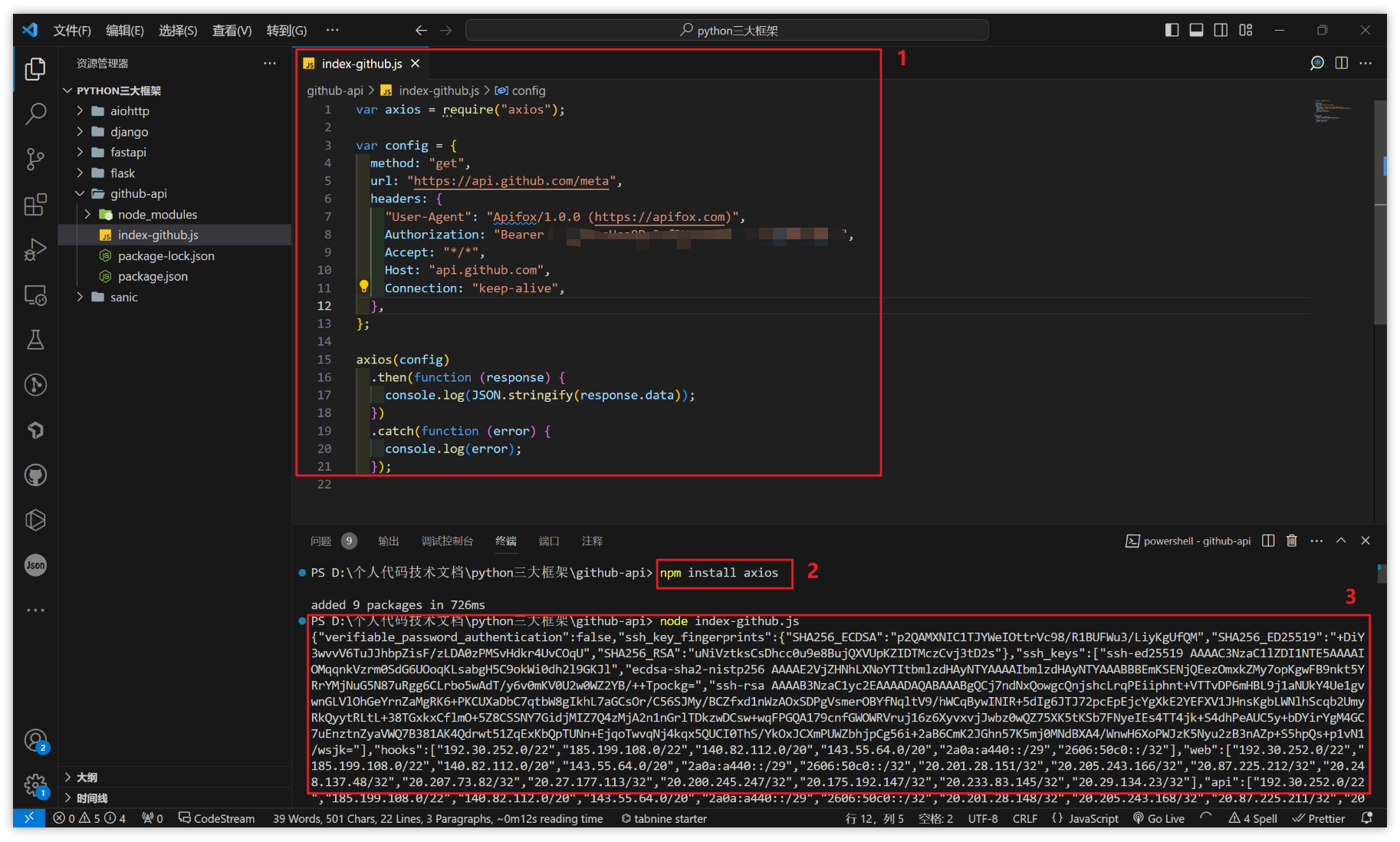
在 vscode 中新建一个 js 文件,然后安装需要的包(npm install axios),然后运行(node xxx.js)即可发起请求,详情如下图所示:

要请求 Github 的其它 API 也是同样的方法,要使用某个功能,一般是先获取 token 凭证和相关的参数,然后就可以发起请求,并成功返回响应数据。
知识扩展: