在网络通信中,图片通常以 Base64 编码的形式传输,这种编码方式可以将二进制数据转换为 ASCII 字符串,便于在文本协议中传输。在使用 Postman 时,有时需要接收验证码或者其它 Base64 编码的图片文件,这时候解析 Base64 编码的图片就成了重要任务(当然严谨来说是进行可视化渲染),本文就来介绍一下怎么解析。
理解 Base64 编码图片
Base64 编码是一种将二进制数据编码为 ASCII 字符串的方法,这样可以避免在网络传输中出现特殊字符造成的问题。Base64 编码的图片常见于网络 API 的请求和响应中,其优势在于简化了数据传输流程,并提高了网络通信的效率。
在 Postman 中解码 Base64 编码图片
假如一个接口返回的 JSON 数据结构如下所示,里面的 img 字段的值为 Base64 编码后的图片验证码:
{
"code": 0,
"message": "ok",
"data": {
"img":'iVBORw0KGgoAAAANSUhEUgAAAMgAAABkCAIAAABM5OhcAAABrklEQVR4nO3dwW3CQBRAQYhSAY1CKdAoNeSAZBE7QSThAWFnTmaFjaV9+vaN9f64X8GtvT36BnhNwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLCIiEsEsIiISwSwiIhLBLvj76BZ7Hd7Kbjw3H/5crlc6fvTCdeWHl5Q0ys7WZ32trTwXkxk8NxP9v15cqFK5+vrD6nuVwZwYgTa7bHP5ois7OumW3jTKlzQ0ysk/Pt/90Uuf6s5cNxtvLyBgpruanRg2nZ0PRU9SgcQjE/pqqWBzf/rWe2HuE/oWd7PDtefvzO7AqrKybQX97n/rUhwuL+BnrH4p6ERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRFQlgkhEVCWCSERUJYJIRF4gNUBXa6R3p1qwAAAABJRU5ErkJggg=='
}
}现在,我们要将这个返回的 Base64 图片验证码在 Postman 中可视化渲染出来,要怎么做呢?
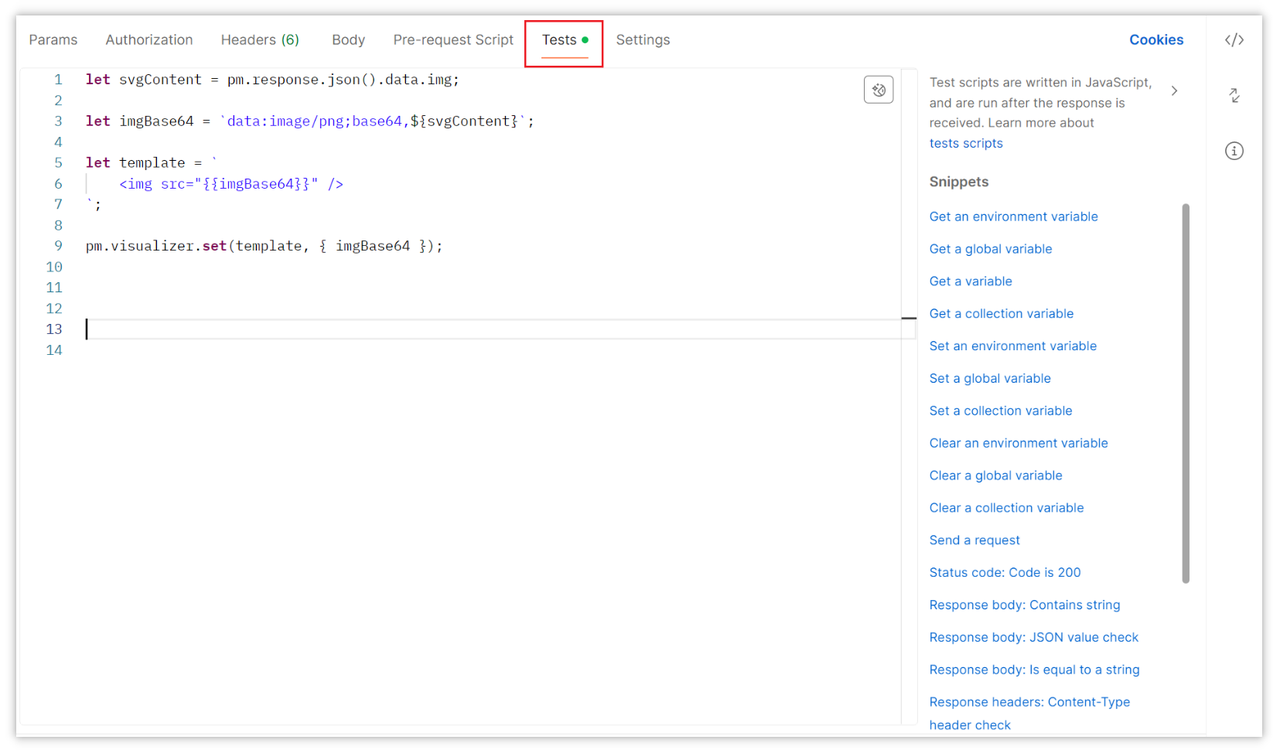
步骤 1:在 Tests 中编写脚本
要可视化渲染这个图片验证码,你需要在接口的 “Tests” 选项中,通过脚本的方式来渲染,脚本参考如下:
// 获取图片数据
let svgContent = pm.response.json().data.img;
// 将图片声明为Base64编码
let imgBase64 = `data:image/png;base64,${svgContent}`;
// html 模板
let template = `
<img src="{{imgBase64}}" />
`;
// 设置 visualizer 数据。传模板、解析对象。
pm.visualizer.set(template, { imgBase64 });
其中,pm.response.json().data.img;用于获取接口返回的 Base64 图片,这里的获取方式跟你接口的响应结构有关,pm.response.json()用于获取整个返回响应,因为上面的 img 字段在 data 下,所以就通过.来继续往下定位。
pm.visualizer.set();属于 Postman 中声明的可视化渲染方法,往里面传模板即可。
最后,该脚本需要填写在 “Tests” 中。

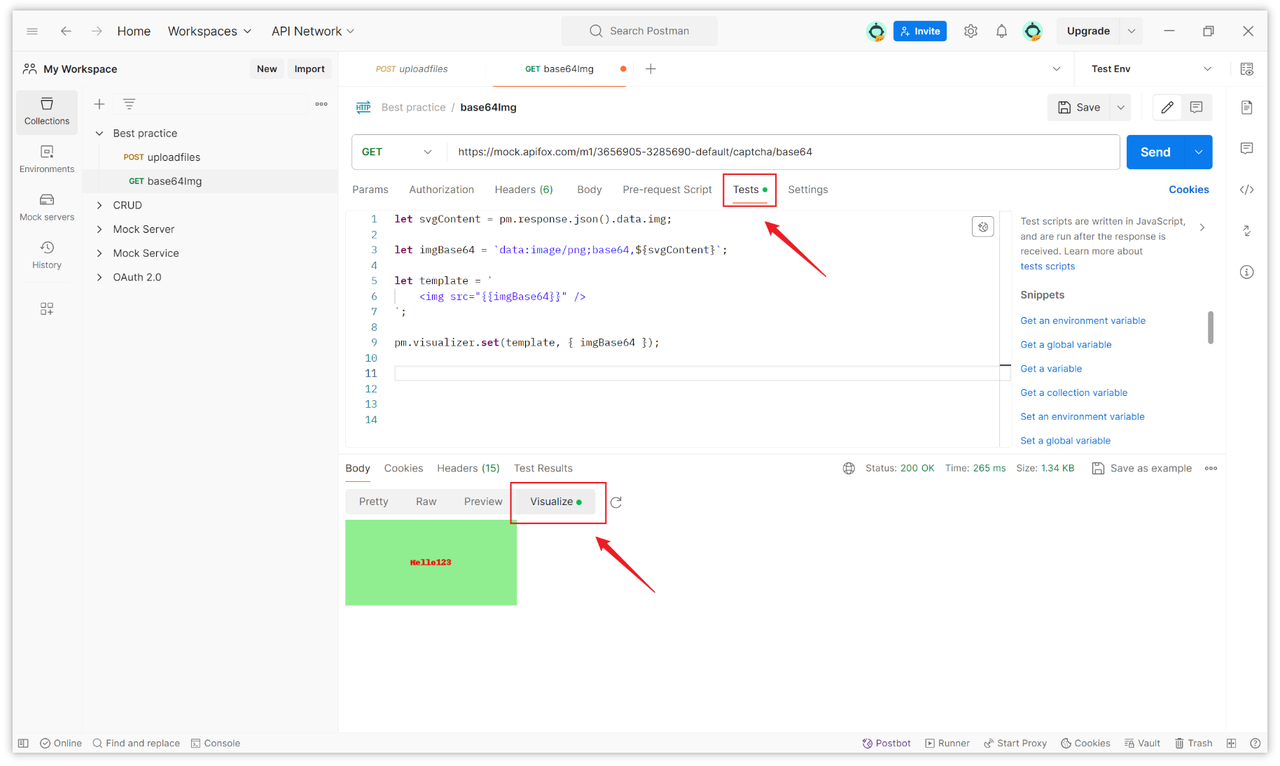
步骤 2:发送请求并预览
脚本填写完毕,点击“Send”再次发送请求,脚本将会自动解码图片,可在响应控制台的 Visualize 中查看渲染的 Base64 图片。

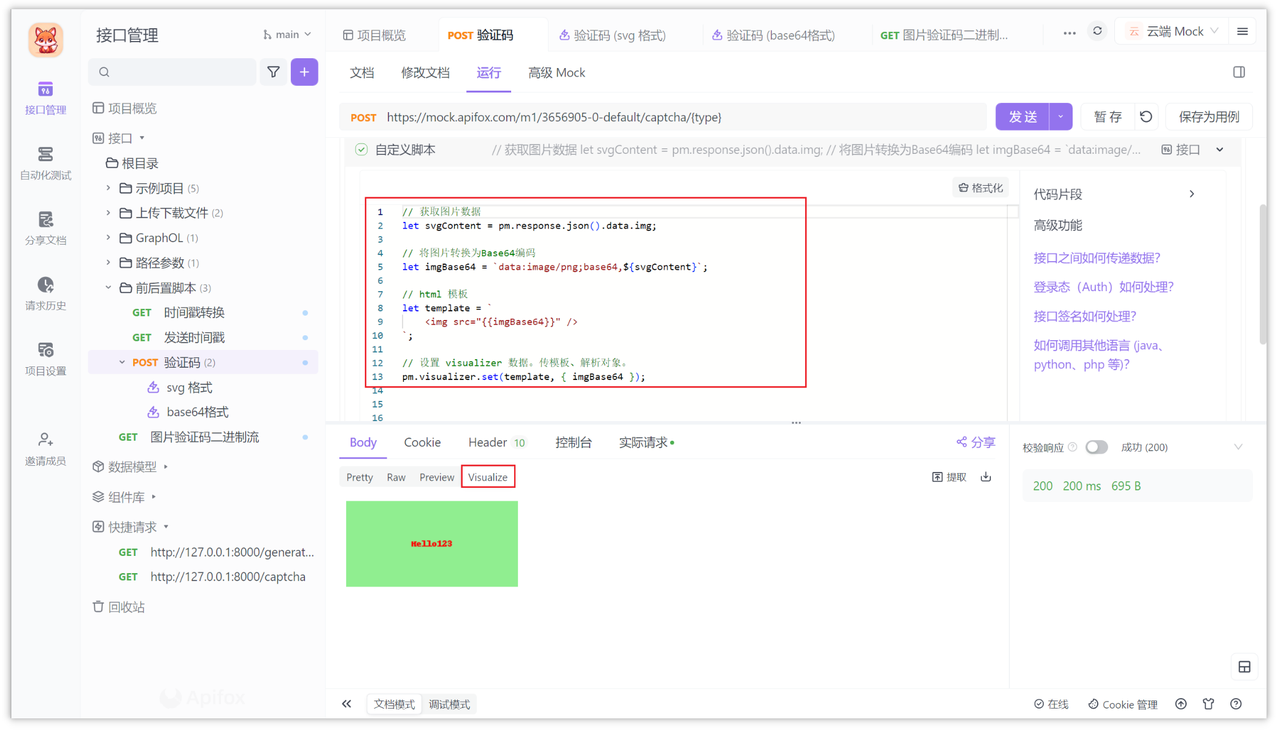
比 Postman 更好用的工具:Apifox
如果你想尝试更便捷、高效的方式来调试(管理) API,那么可以使用 Apifox。Apifox 提供了直观的界面和 IDEA 插件,让你轻松管理项目接口。Apifox 是集成了 API 文档、API 调试、API Mock、API 自动化测试的 API 一体化协作平台。
在 Apifox 中也可以进行可视化渲染,通过【后置操作】来编写脚本来进行渲染,具体的脚本跟上面的相同,因为 Apifox 兼容 Postman 脚本,所以你可以无缝迁移,快去试试吧!

总结
解析 Base64 图片需在 Postman 中编写脚本,在接口的 “Tests” 选项中,通过脚本获取图片数据,将其声明为 Base64 编码,然后以 HTML 模板形式渲染。通过 pm.visualizer.set() 方法传入模板及解析对象。发送请求后,在响应控制台的 Visualize 中即可查看渲染的 Base64 图片。若想尝试更高效的调试,可使用 Apifox,同样编写后置操作脚本来实现可视化渲染,操作步骤与 Postman 类似。

学习更多: