Mock 服务可以模拟后端接口数据,帮助前端开发者快速调试页面,或测试不同数据场景。本文用 JSON Server 工具,手把手教你三步搭建一个本地 Mock 服务,无需数据库,只需一个 JSON 文件!
一、准备工作
1. 安装 Node.js
确保电脑已安装 Node.js(官网:https://nodejs.org)。终端输入 node -v 和 npm -v,若显示版本号则已安装。

2. 安装 JSON Server
在 IDEA 编辑器(比如 VSCode)中打开终端,输入命令:
npm install -g json-server(若报权限错误,可尝试 sudo npm install -g json-server)
二、三步搭建 Mock 服务
第 1 步:创建模拟数据文件
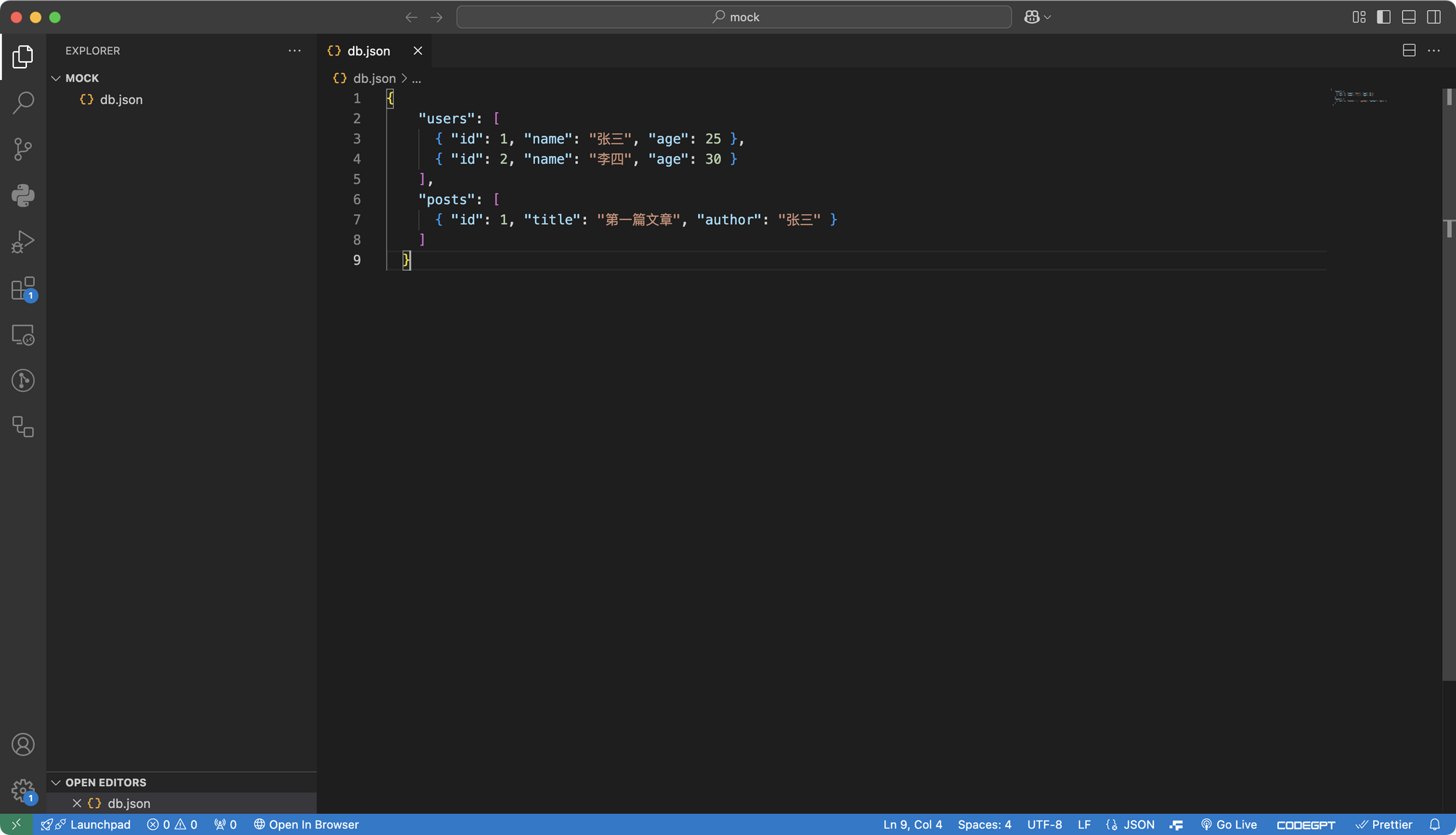
新建文件夹(如 mock-demo),在文件夹内创建 db.json 文件,内容如下:
{
"users": [
{ "id": 1, "name": "张三", "age": 25 },
{ "id": 2, "name": "李四", "age": 30 }
],
"posts": [
{ "id": 1, "title": "第一篇文章", "author": "张三" }
]
}📝 解释:
users和posts是模拟的两个接口路径- 每个接口返回数组数据,可自由增删字段

第 2 步:启动服务
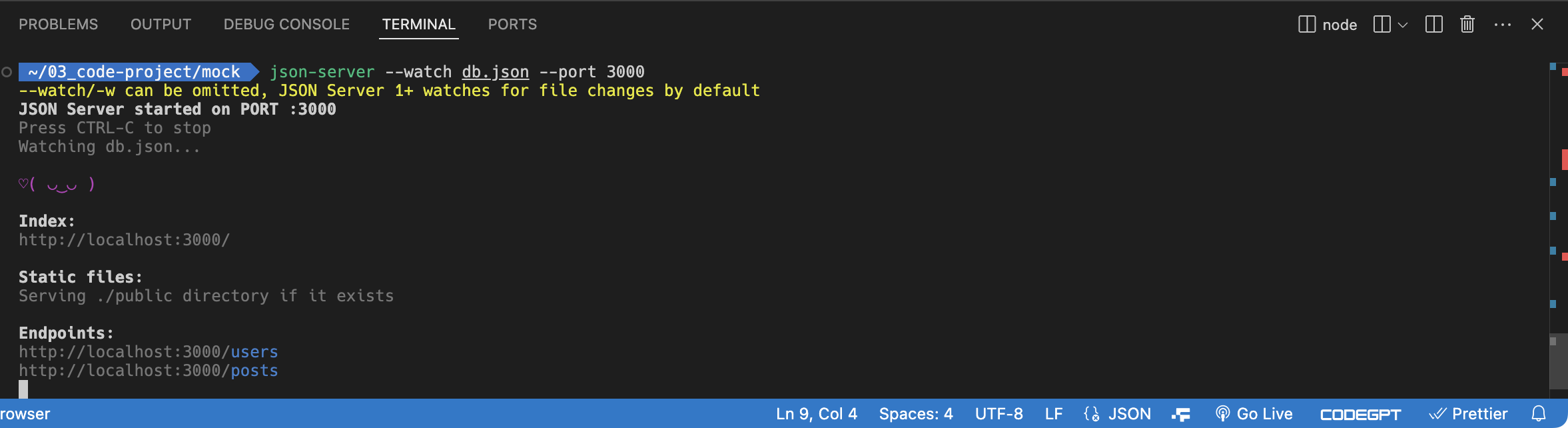
在终端中进入文件夹目录(如 cd ~/Desktop/mock-demo),输入命令:
json-server --watch db.json --port 3000🔍 参数说明:
--watch:自动监听db.json文件变化--port 3000:指定服务运行在 3000 端口(可改其他端口)
看到以下提示表示成功:
Endpoints:
http://localhost:3000/users
http://localhost:3000/posts
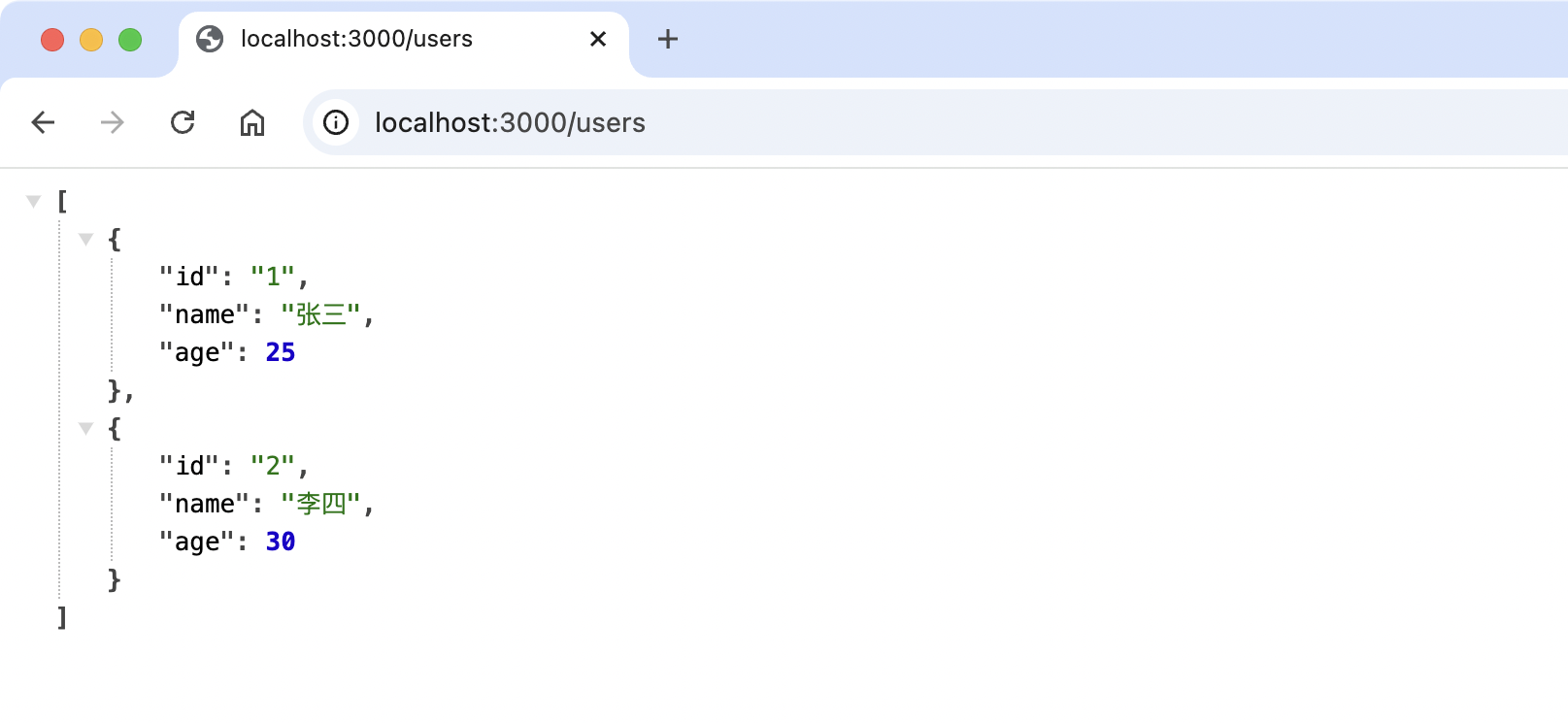
第 3 步:验证接口
打开浏览器访问以下地址,查看数据是否返回:

三、调试与扩展
1. 修改数据自动生效
直接编辑 db.json 文件,保存后刷新页面,数据会自动更新!
2. 使用 Apifox 专业调试接口
Apifox 是新一代 API 协作工具,支持接口调试、Mock、文档管理等功能,你可以使用 Apifox 来调试这个本地 Mock 服务。以下是详细操作步骤:

步骤 1:安装 Apifox
- 下载地址:访问 Apifox 官网安装桌面端(免费版足够个人使用)
- 创建账号:支持邮箱快速登录,无需复杂配置。
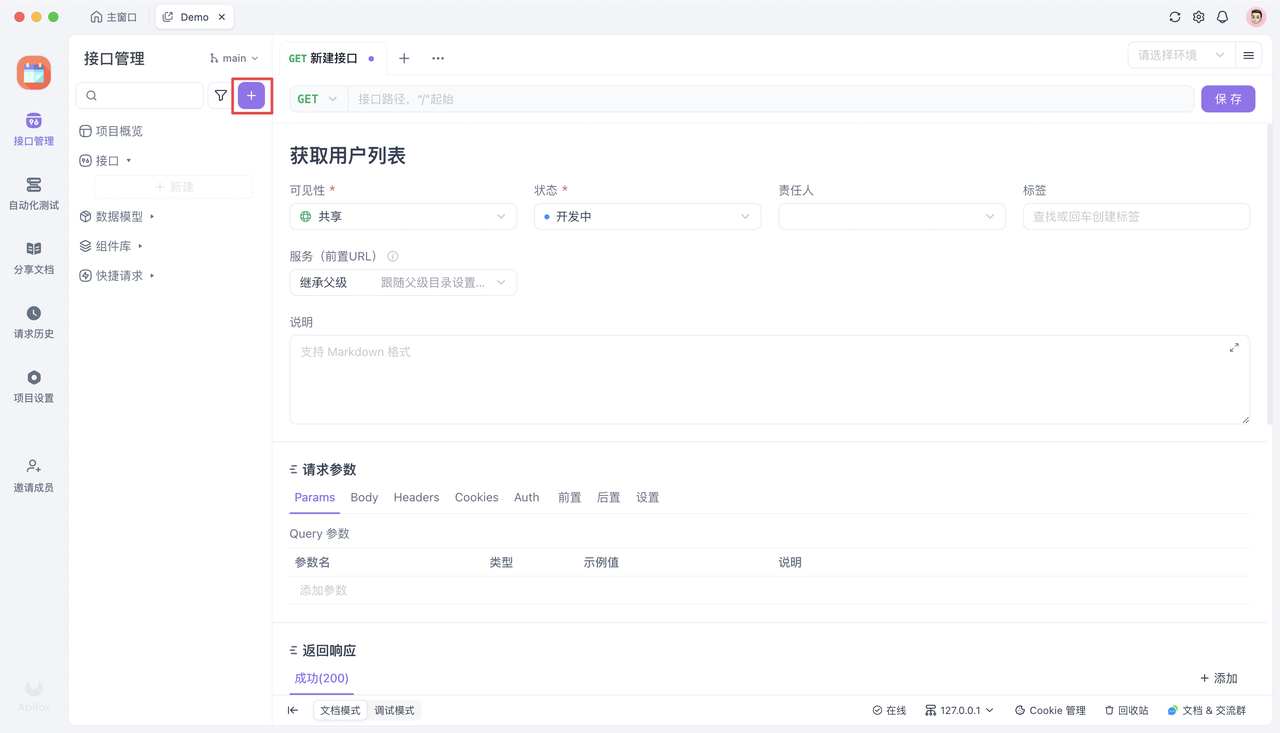
步骤 2:创建接口调试项目
- 新建项目:点击「创建项目」→ 输入名称(如
Mock 服务测试)→ 选择「空白项目」模板。 - 添加接口请求:在左侧菜单选择「接口」→ 点击「新建接口」→ 输入接口名称(如
获取用户列表)。

步骤 3:发送 GET 请求
- 配置请求参数
- 方法:选择
GET - URL:输入
http://localhost:3000/users保存后来到“运行页”。
- 发送请求:点击「发送」按钮,下侧响应面板会立即显示响应结果:
[
{ "id": 1, "name": "张三", "age": 25 },
{ "id": 2, "name": "李四", "age": 30 }
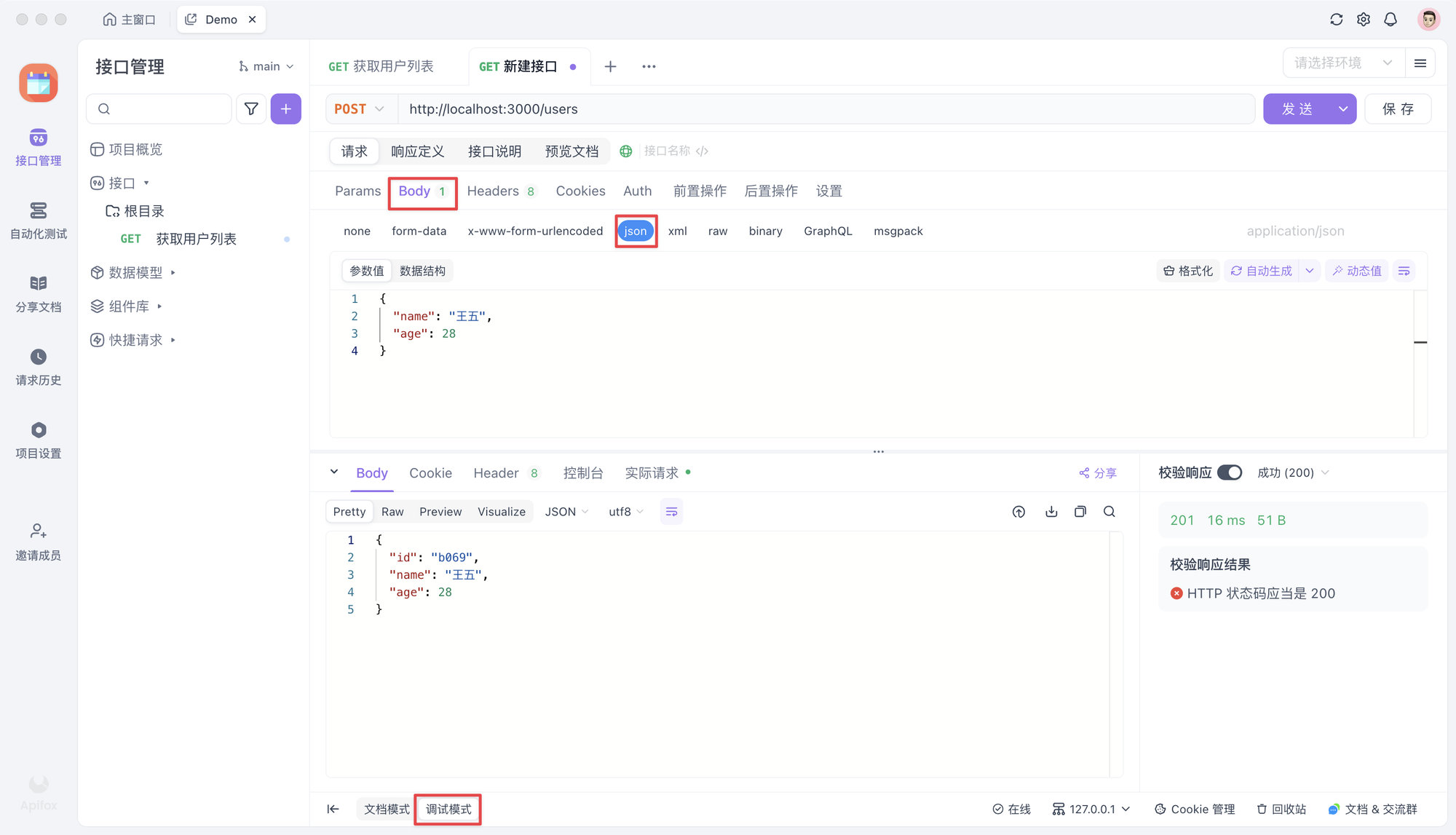
]步骤 4:发送 POST 请求(新增数据)
- 配置请求参数
- 在项目页面下方切换到“调试模式”
- 方法:选择
POST - URL:输入
http://localhost:3000/users - Body:选择
JSON格式,输入以下内容:
{
"name": "王五",
"age": 28
}- 查看响应结果
发送后会返回新增的数据(含自动生成的 id):
{
"name": "王五",
"age": 28,
"id": 3
}
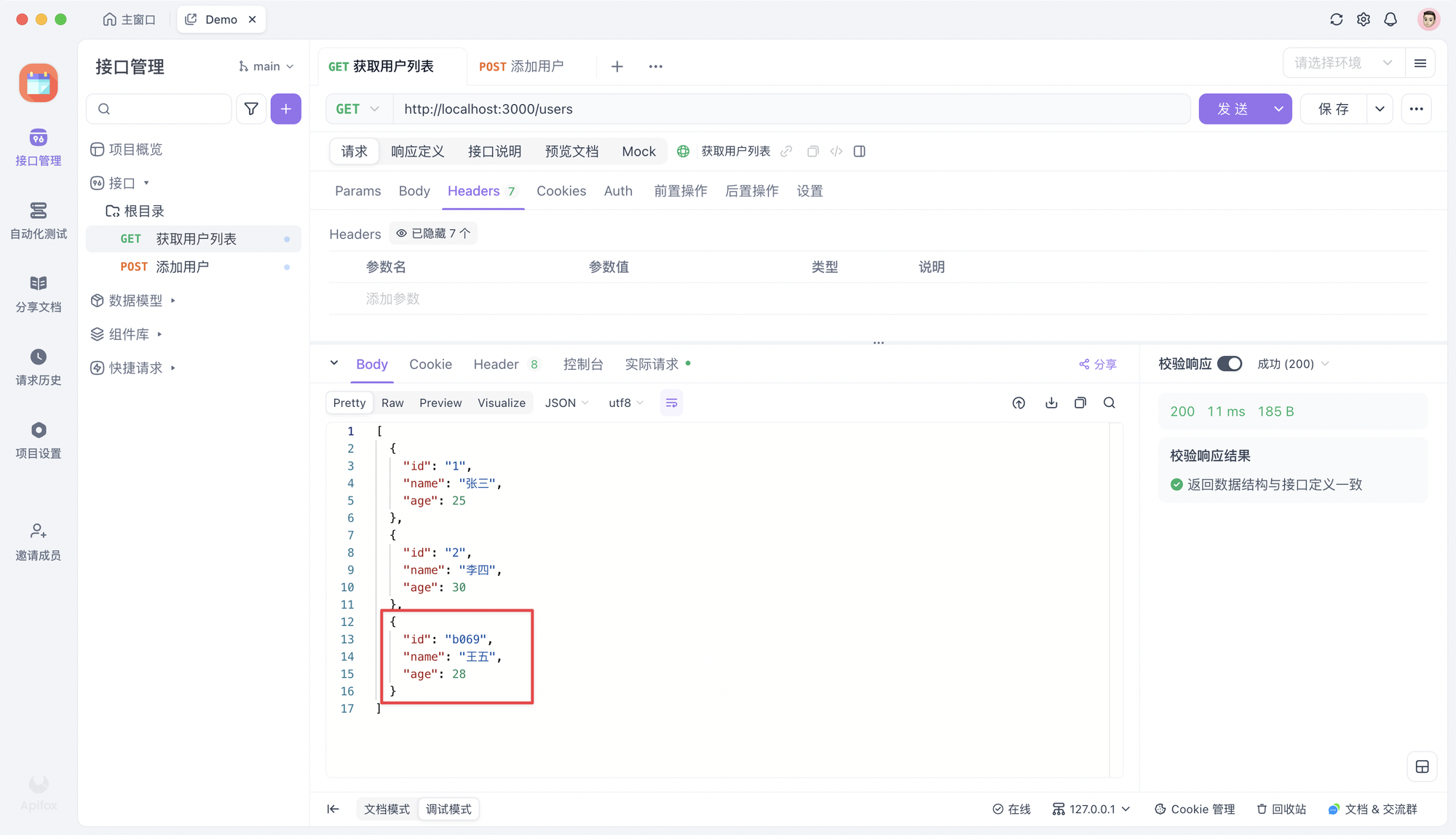
步骤 5:验证数据持久化
- 重新发送 GET 请求切换回
GET http://localhost:3000/users,再次发送请求,会看到新增的「王五」已保存:
[
{ "id": 1, "name": "张三", "age": 25 },
{ "id": 2, "name": "李四", "age": 30 },
{ "id": 3, "name": "王五", "age": 28 }
]
步骤 6:扩展其他操作(选学)
- PUT 修改数据修改用户信息(URL 为
http://localhost:3000/users/3,Body 中修改字段)。 - DELETE 删除数据删除用户(URL 为
http://localhost:3000/users/3,方法选DELETE)。
为什么选择 Apifox?
✅ 无需手动管理环境:自动保存请求历史
✅ 可视化数据展示:响应结果自动格式化
✅ 团队协作:一键分享接口文档给同事
✅ Mock 增强:支持动态数据生成(如随机姓名、时间戳)
通过 Apifox,你可以像搭积木一样管理所有接口,还能一键生成接口文档,让前后端协作效率翻倍! 🚀

常见问题
Q1: 端口被占用?
修改启动命令的端口号,如 --port 4000
Q2: 数据不更新?
检查 db.json 语法是否正确(可用 JSONLint 验证)
总结
通过 JSON Server,只需一个 JSON 文件就能快速搭建 Mock 服务,支持 RESTful 风格的增删改查。无论是前端调试还是教学演示,它都是零成本的神器!现在,你已经拥有一个专属的本地接口服务了,快去代码中调用它吧! 🚀