在介绍 axios 的 post 请求使用方法以及传参写法之前,首先让我们了解一下 axios 是什么。Axios 是一个流行的基于 Promise 的 HTTP 客户端,用于在浏览器和 Node.js 环境中发送 HTTP 请求。它具有易用性、灵活性和功能丰富等优点,使得它成为很多前端开发者首选的网络请求库。

1. 基本的 post 请求概念
在进行 post 请求时,我们通常将数据作为请求体发送给服务器,而不是像 get 请求一样将数据附加在 URL 中。这种方式适合传递较大的数据,且更加安全,因为请求参数不会明文显示在 URL 中。
在 axios 中,可以通过使用 axios.post() 方法来发送 post 请求,它的基本语法如下:
axios.post(url, data, [config])url:表示请求的目标 URL。data:是要发送给服务器的数据,可以是一个普通对象、FormData 对象或 URLSearchParams 对象。config:是一个可选的配置对象,用于指定请求的其他参数,例如请求头、超时时间等。
2. 常用传参写法
接下来,我们将介绍 axios post 请求中常见的传参写法:
2.1 传递普通对象
在这种写法中,我们将数据封装在一个普通 JavaScript 对象中,并将其作为请求体发送给服务器。这种传参方式适用于大多数情况,特别是当我们需要向服务器提交表单数据或其他简单的结构化数据时。
// 假设要发送的数据是一个包含用户信息的对象
const userData = {
username: 'john_doe',
email: 'john@example.com',
age: 25
};
axios.post('/api/users', userData)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});2.2 传递 FormData 对象
当我们需要上传文件或者发送包含文件和表单数据的请求时,可以使用 FormData 对象。FormData 对象可以方便地构建一个键值对集合,并在发送请求时将其作为请求体。
// 使用 FormData 对象来上传文件或表单数据
const formData = new FormData();
formData.append('file', fileInput.files[0]);
formData.append('title', 'My File');
axios.post('/api/upload', formData, {
headers: {
'Content-Type': 'multipart/form-data' // 设置请求头,确保服务器正确解析 FormData
}
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});2.3 传递 URLSearchParams 对象
URLSearchParams 对象用于简化传递 URL 参数的过程。它允许我们使用一种更简洁的方式来指定 URL 参数,而无需手动构造 URL 查询字符串。
// 使用 URLSearchParams 对象来简化传递 URL 参数
const params = new URLSearchParams();
params.append('search', 'keyword');
axios.post('/api/search', params)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});2.4 设置请求配置
除了传递数据,我们还可以通过设置请求配置对象来指定其他请求参数,例如请求头、超时时间等。在配置对象中,我们可以设置 headers 属性来指定请求头,以及 timeout 属性来设置请求超时时间。
const data = { name: 'Alice', age: 30 };
axios.post('/api/users', data, {
headers: {
'Authorization': 'Bearer your_token',
'Content-Type': 'application/json'
},
timeout: 5000 // 设置请求超时时间为 5 秒
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});3. 实践案例
让我们通过一个简单的实践案例来进一步理解 axios 的 post 请求用法。假设我们要创建一个基本的用户注册页面,将用户输入的用户名和密码通过 post 请求发送给服务器进行注册。在服务器端,我们使用 Express 框架来处理请求。
首先,在服务器端创建一个简单的路由来处理注册请求。在项目目录中创建一个 server.js 文件,并添加以下代码:
// server.js (Node.js)
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = 80;
app.use(bodyParser.json());
app.post('/api/register', (req, res) => {
const { username, password } = req.body;
// 在这里执行用户注册逻辑,这里只是一个简化示例
res.status(200).json({ message: 'Registration successful!' });
});
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});接下来,在终端中运行以下命令启动服务器:
node server.js express,安装命令为npm install express
然后,在前端代码中发送 post 请求进行用户注册。在项目目录中创建一个名为 client.js 的文件,并添加以下代码:
const axios = require("axios");
// 选择要注册的用户名和密码
const username = "john_doe";
const password = "123456";
// 构造用户数据对象
const userData = { username, password };
// 使用 axios 发起 POST 请求
axios
.post("/api/register", userData)
.then((response) => {
console.log(response.data);
console.log("注册成功!");
})
.catch((error) => {
console.error(error);
console.log("注册失败。请重试。");
});
axios,安装命令为npm install axios
在这个案例中,当代码会通过 axios 发送 post 请求到服务器的 /api/register 路由。服务器接收到请求后,解析请求体中的用户名和密码,并返回注册成功的消息。
如果一切顺利,你应该能够在控制台中看到从服务器获取的数据。

4.通过 Apifox 调试后端接口
当我们作为前端开发人员使用 Axios 来进行接口请求时,有时候我们可能会遇到一个问题:等待后端开发人员提供接口。这往往会导致我们在开发时遇到阻碍,进而影响项目的进度。不过,我了解到一个非常实用的工具可以解决这个问题,它就是Apifox 。
Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。
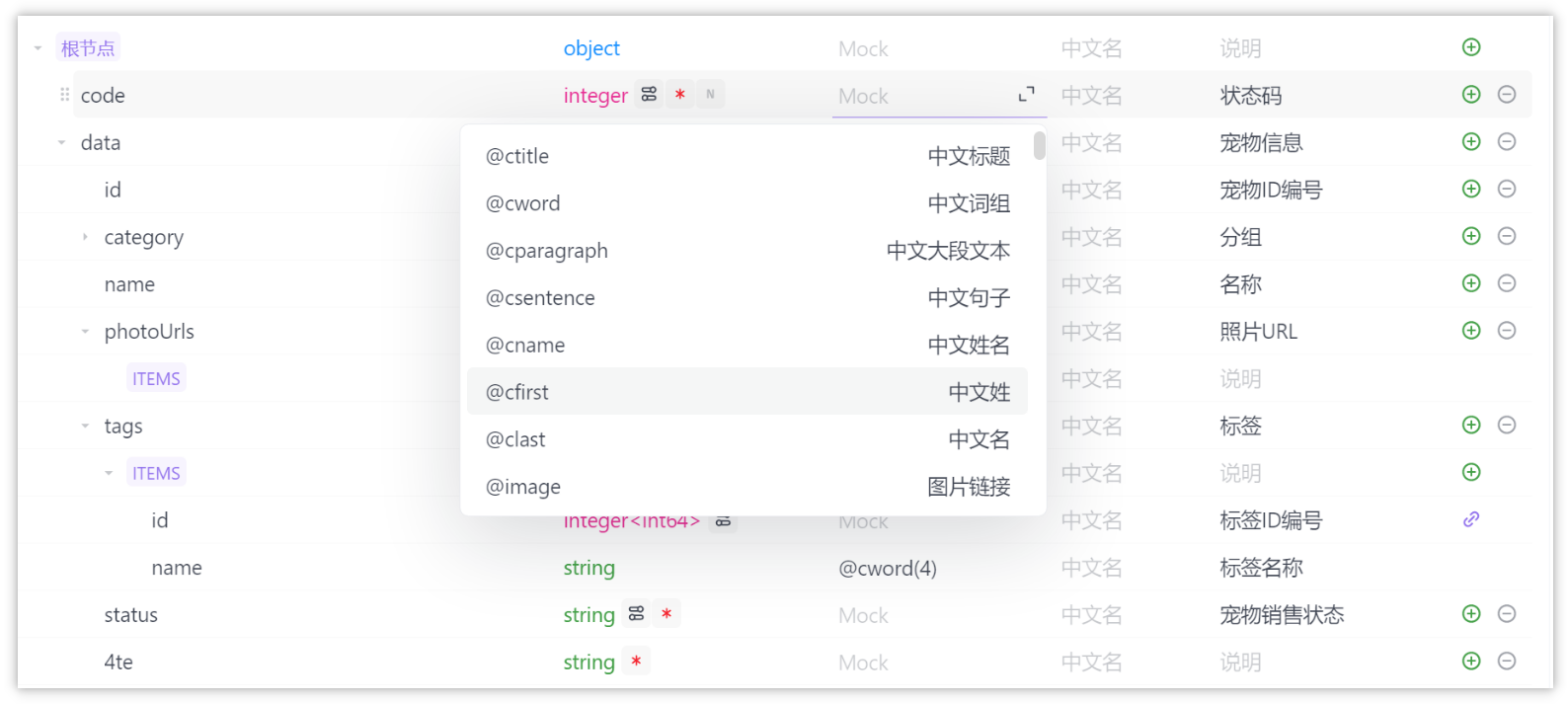
更为重要的是,Apifox 能够 Mock 数据,其集成了 Mock.js 库,允许你自定义规则,并且可以编写脚本,强大的 Mock 功能可以让前端开发人员不再苦苦等待后端提供接口,自己就能提前造各种各样的数据出来,可视化操作让你点点鼠标就能生成可观的人性化数据。

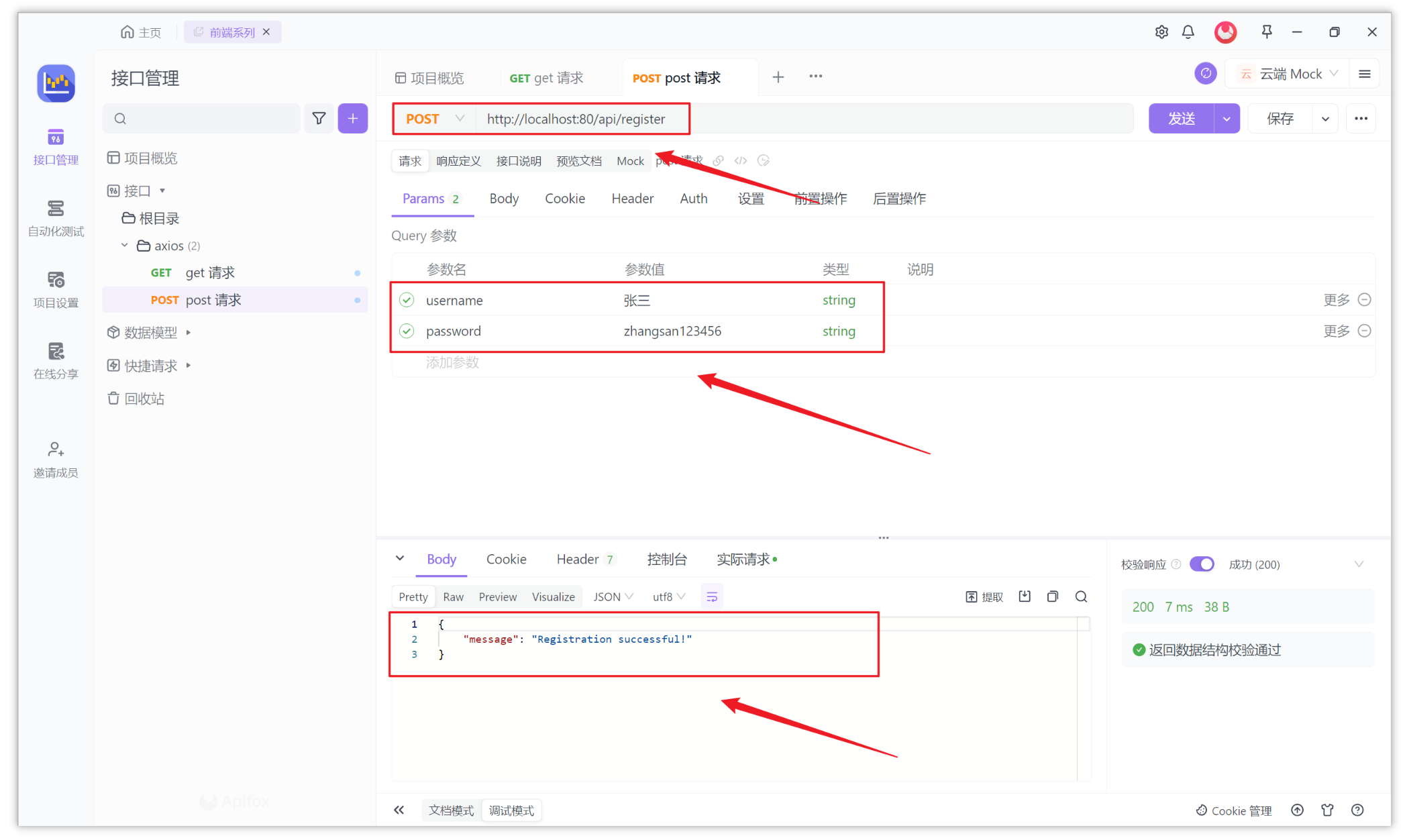
在本文的例子中,就可以通过 Apifox 来测试接口。新建一个项目后,在项目中选择“调试模式”,填写请求地址后即可快速发送请求,并获得响应结果,上文的实践案例如图所示:

5. 提示与注意事项
- 在使用 axios 进行 post 请求时,务必确保服务器端能够正确处理传递的数据格式,例如在使用 FormData 时,需要设置正确的请求头。
- 当发送敏感信息(如密码)时,应使用 HTTPS 来确保数据传输的安全性。
- 可以使用拦截器(interceptors)来在请求或响应被处理前对其进行拦截和处理,以统一添加认证信息等操作。
6. 总结
本文我们介绍了 axios 的 post 请求使用方法以及传参写法。我们了解了基本的 post 请求概念,学习了多种传参方式,包括普通对象、FormData 对象和 URLSearchParams 对象。通过一个简单的实践案例,我们在 IDE 编辑器中演示了 axios post 请求的实际应用。
知识扩展:
参考链接:
- Axios GitHub 仓库:https://github.com/axios/axios
- Axios 官方文档:https://axios-http.com/docs/intro