本篇文章详细教你如何使用 Apifox 的 IDEA 插件实现自动生成接口代码。好处简单总结有以下几点:
- 自动生成接口文档: 不用手写,一键点击就可以自动生成文档,当有更新时,点击一下就可以自动同步接口文档;
- 代码零入侵: 完美解决了使用 Swagger 在我们的代码中额外增加各种注解,导致代码可读性极差、入侵了逻辑代码的问题;
- 团队合作更方便: 不需要导出文件,云端管理,直接分享链接给团队即可;
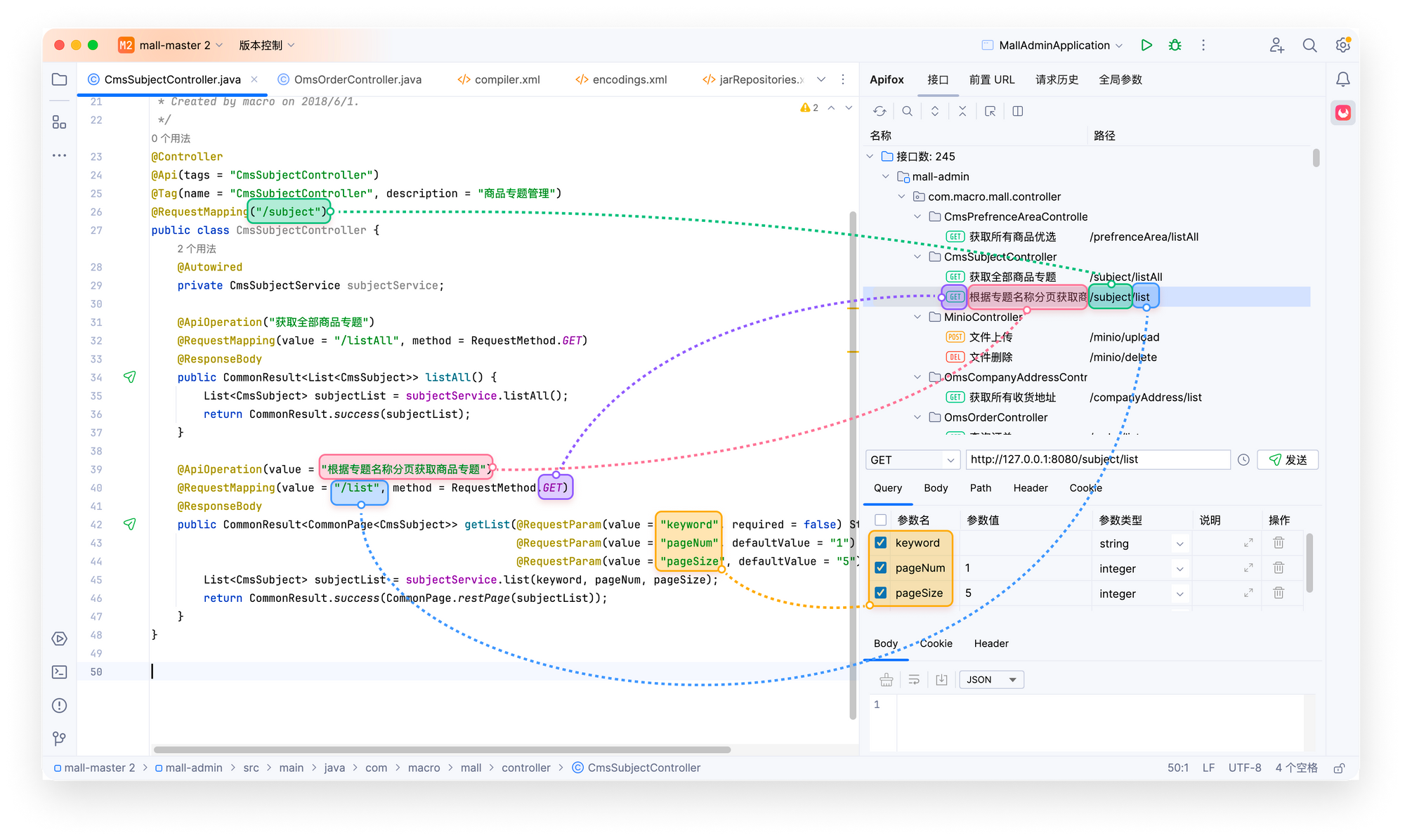
- 生成的文档好看! (如下图)

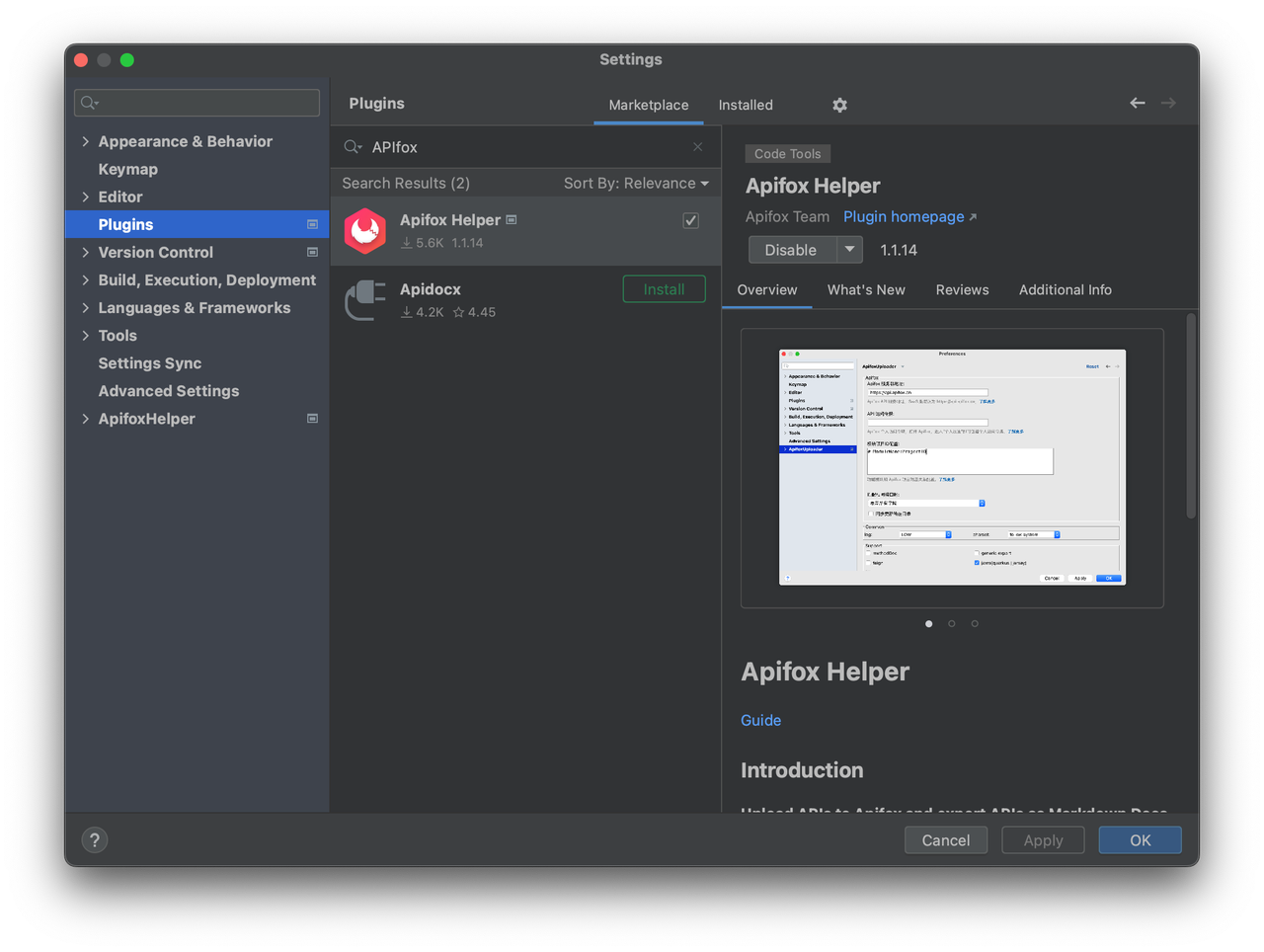
第一步:安装 Apifox IDEA 插件(Apifox Helper)
打开你的 IDEA,点击 File -->Settings --> Plugins,搜索 Apifox Helper。 点击安装。

第二步:配置 Apifox 访问令牌 和项目 ID
(这一步假设你已经注册过 Apifox,且已经创建了项目。如果没有,请去注册 并且创建一个项目用来同步你的接口文档。)
接下来,你需要将 Apifox Helper 和 Apifox 的项目进行关联,也就是通过访问令牌绑定。
1、打开 Apifox, 点击左侧【头像】-->【账号设置】-->【API 访问令牌】-->【新建令牌】,填写令牌名称,点击【保存并生成令牌]】,复制令牌;

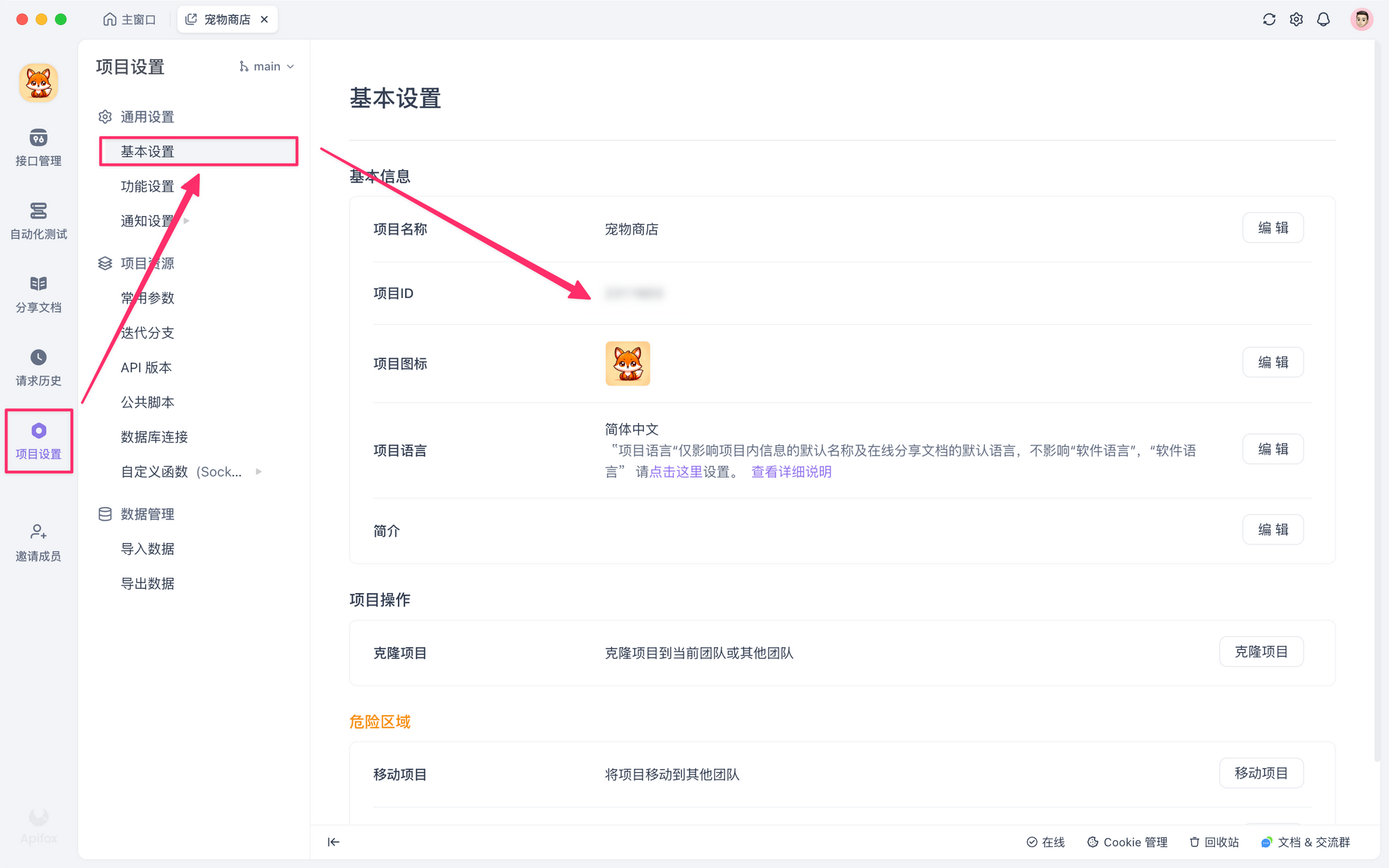
2、在 Apifox 中进入项目,【项目设置 --> 基本设置】,复制项目 ID 。

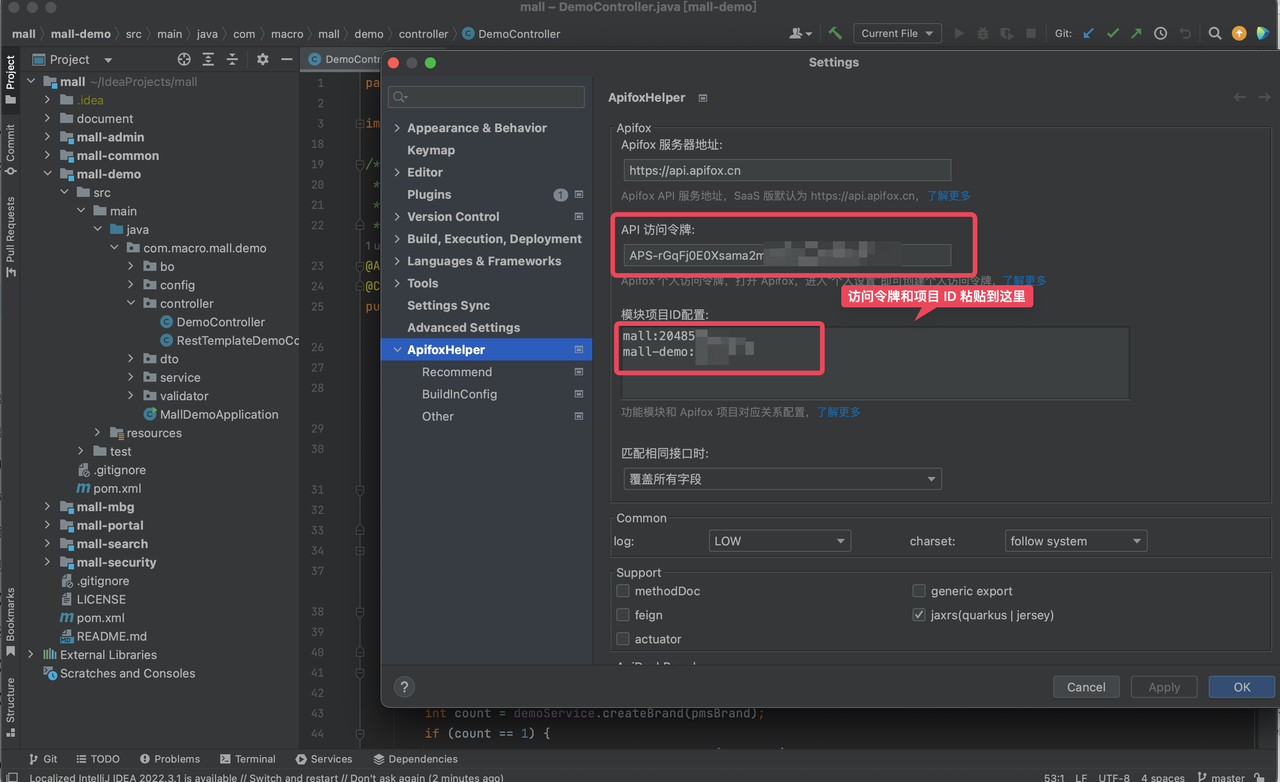
在 IDEA 中,点击 File-->Settings -->Other Settings,找到 Apifox Helper。 将刚才复制的访问令牌和项目 ID 粘贴到这里:
3、(服务器地址就用默认的,可以不用管。)

到这里,你就搞定了配置部分,下面就是自动生成文档了!
第三步:自动生成文档!
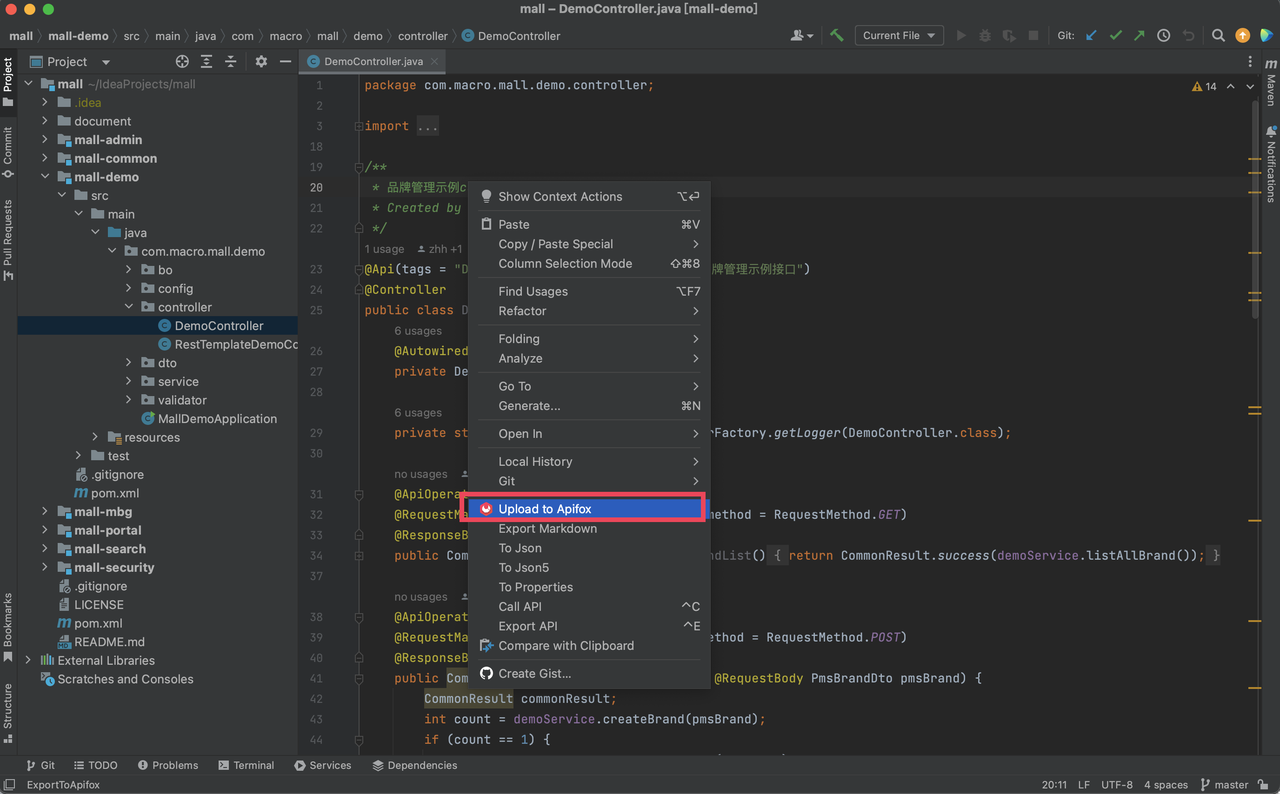
在 IDEA 中右键点击「 Upload to Apifox」,就可以生成 API 接口文档了!Upload to Apifox 可以生成单个接口,也能一键把 Controller 里面的所有接口全部生成!甚至把整个项目上右键一起生成接口文档。

第四步:去 Apifox 项目中查看自动生成的文档
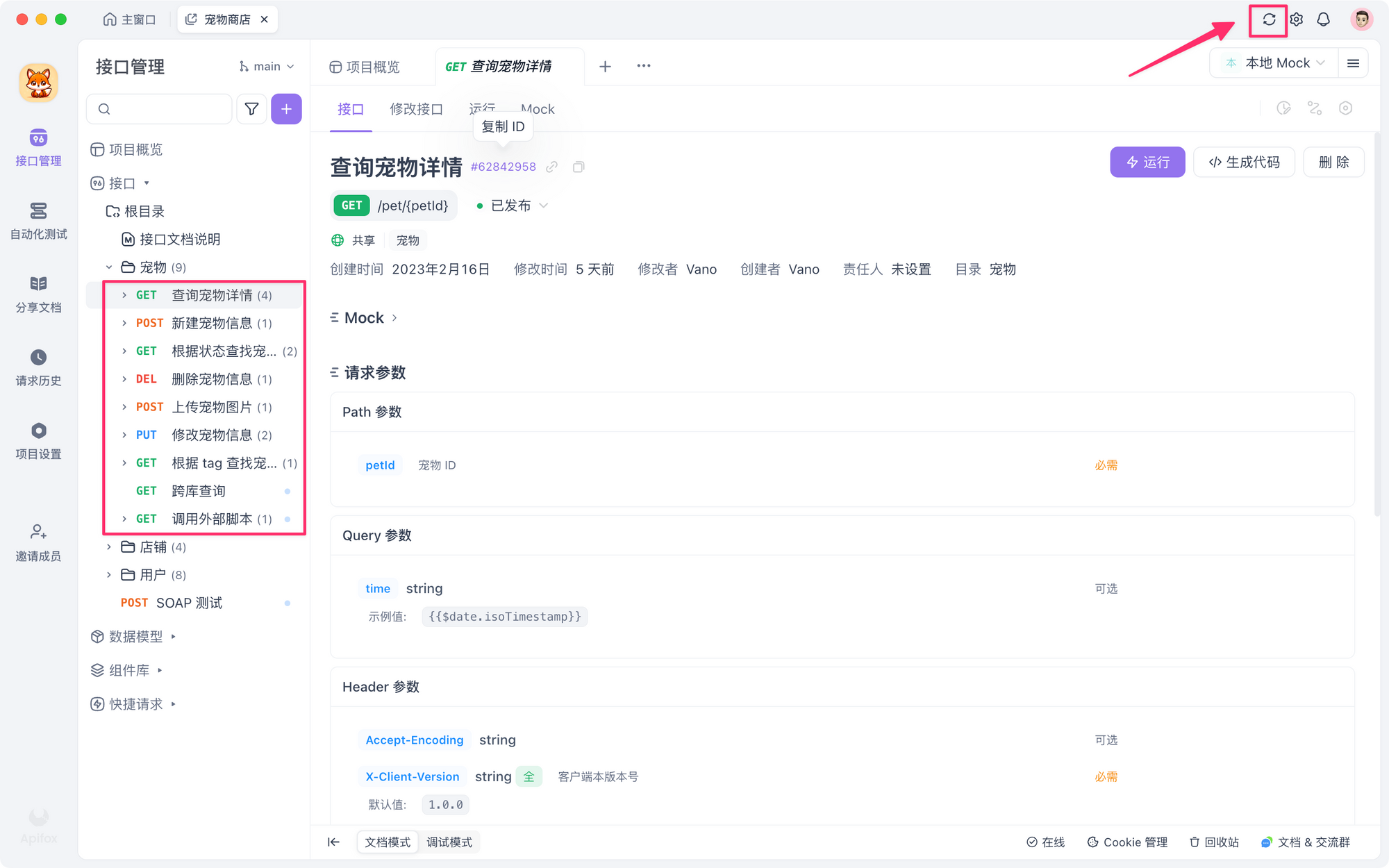
点击 Apifox 右上角的刷新图标。刚才在 IDEA 项目中的接口文档就已经在这里了。

这样,你就大功告成了!恭喜你已经拥有了一份美观整洁的接口文档。这个项目一旦有更新,你只需要右键点击「 Upload to Apifox」 就可以。另外还可以通过阅读 Apifox 插件官方帮助文档 ,帮助你解决更多特定业务情景的插件使用问题。
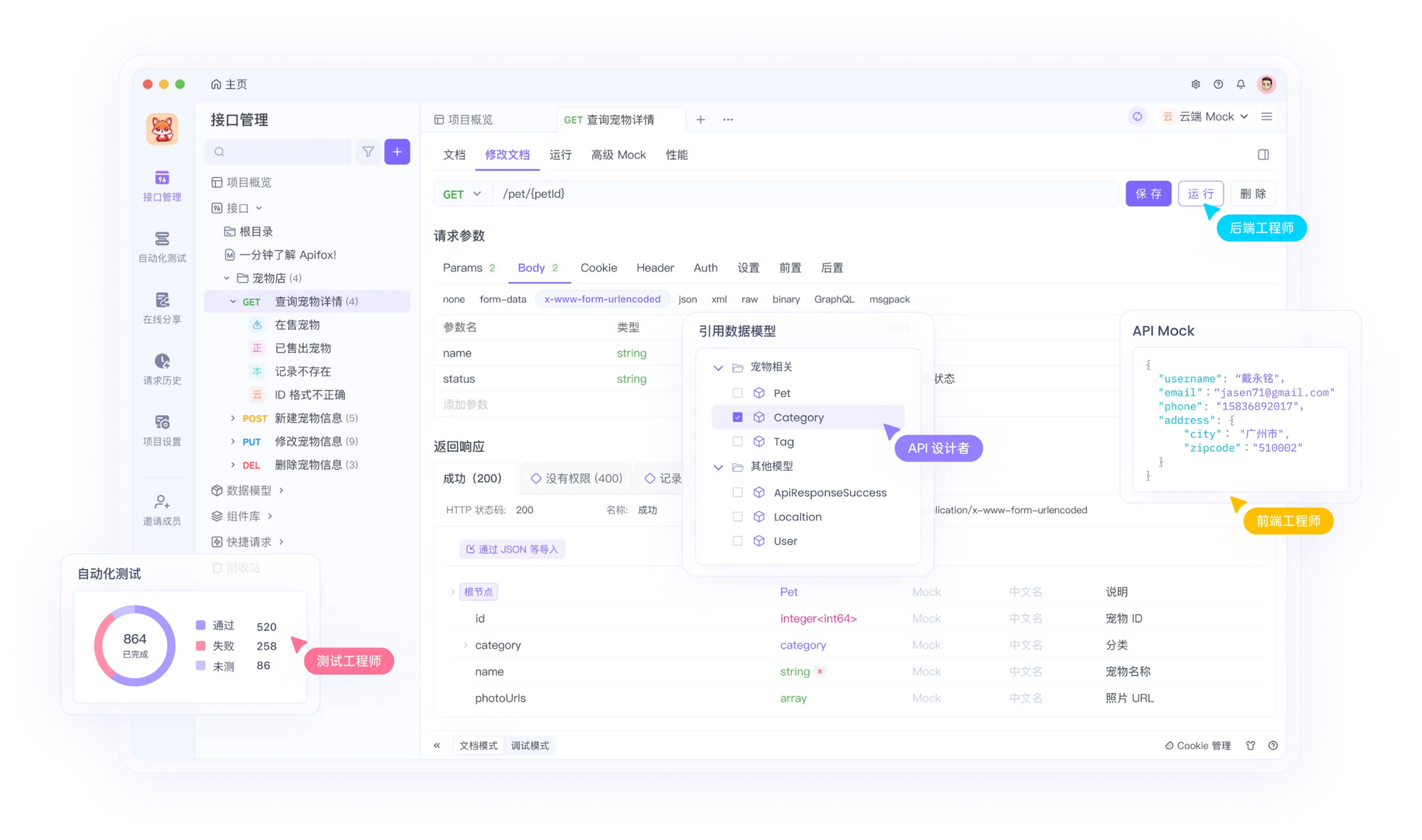
Apifox 更多好用的功能
在线分享接口文档
当你的文档同步到项目中,那么你就可以直接在 Apifox 中直接生成一个分享链接给别人,那么他看到的文档就都是最新的,不需要再管你索要接口文档文件。

调试方便
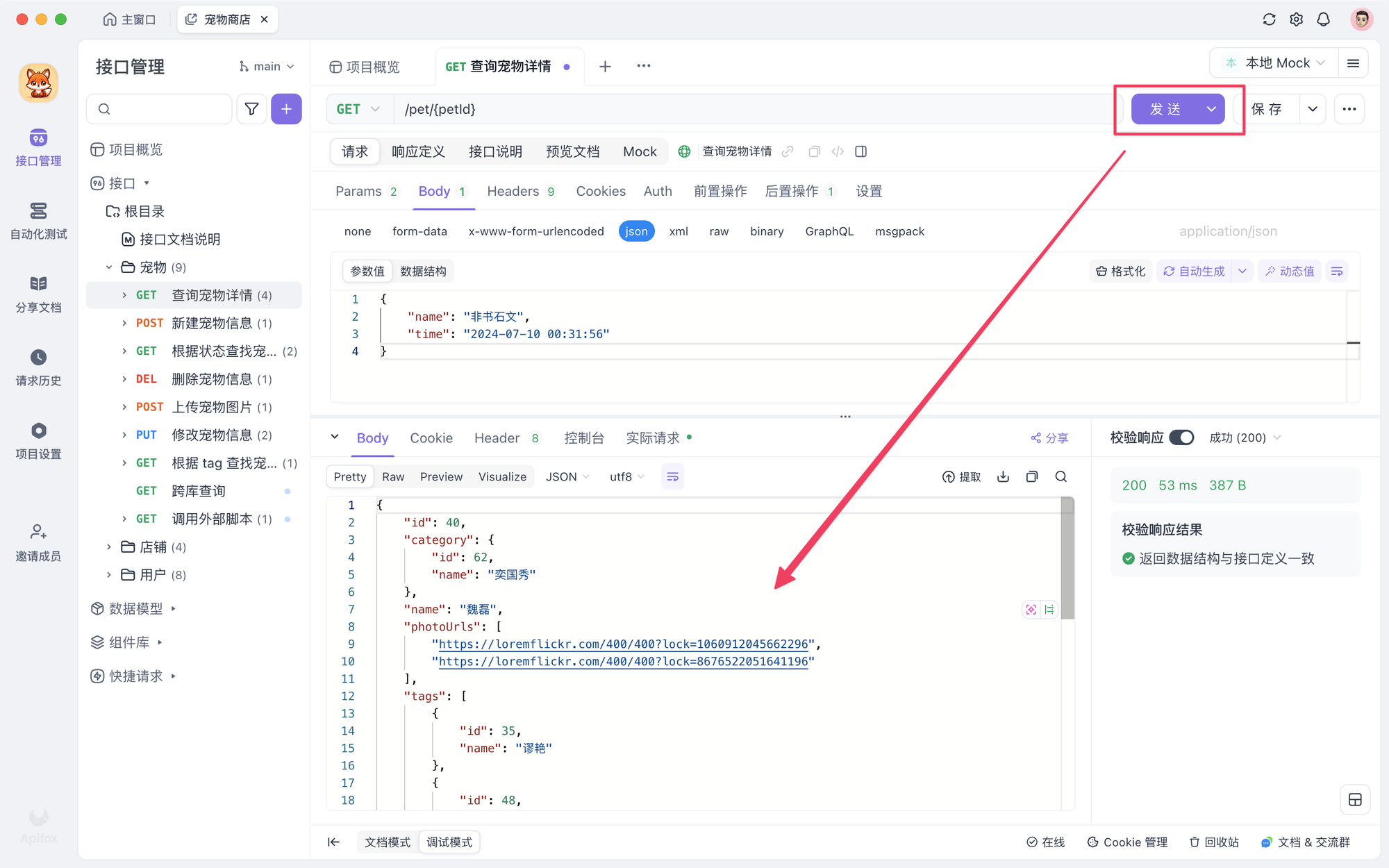
当你通过插件同步了文档到 Apifox 项目里后,前端同学直接在文档内就可以一键点击「运行」调试,不需要再复制粘贴、也不需要和后端开发反复核对参数等信息。

云端 Mock
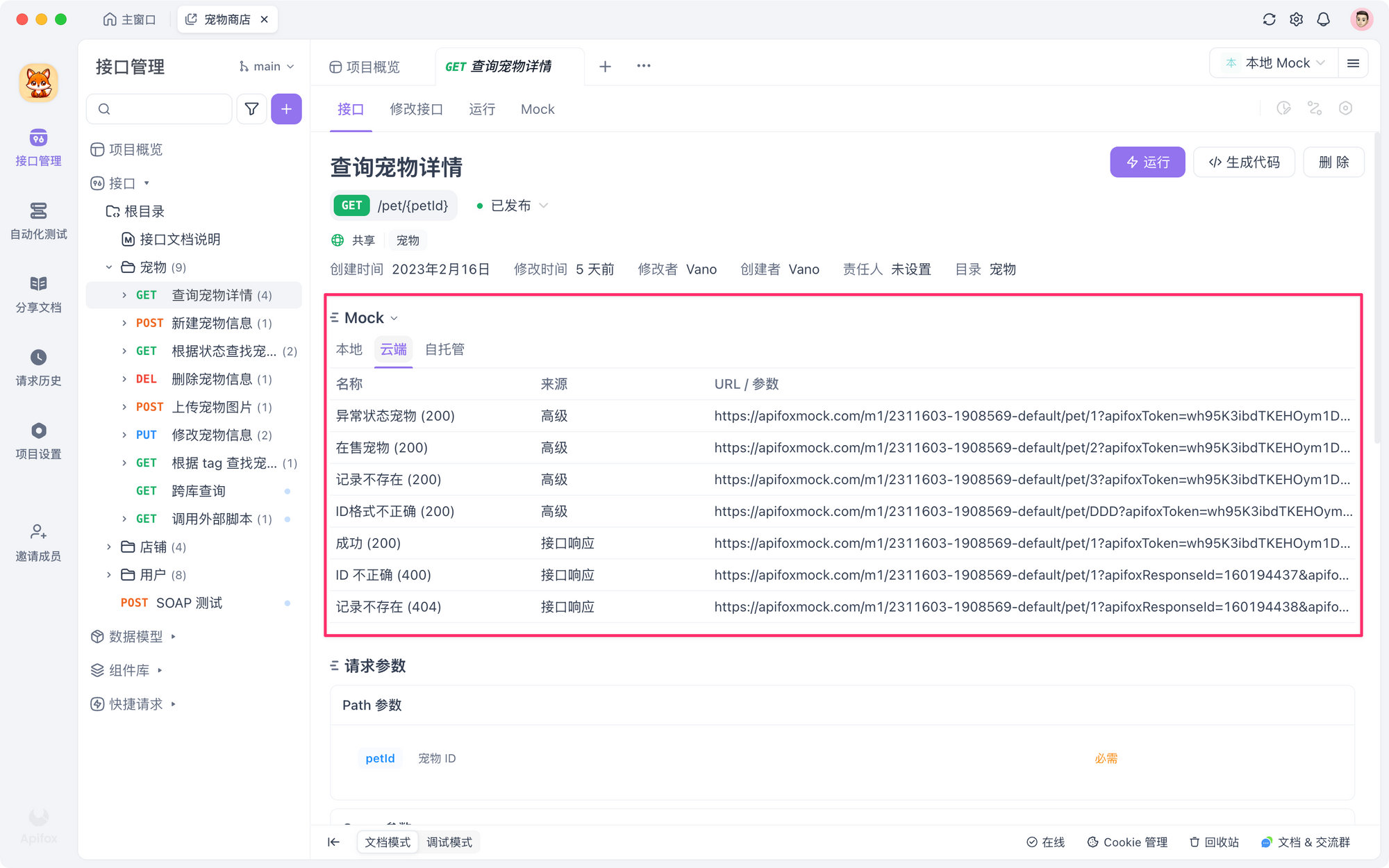
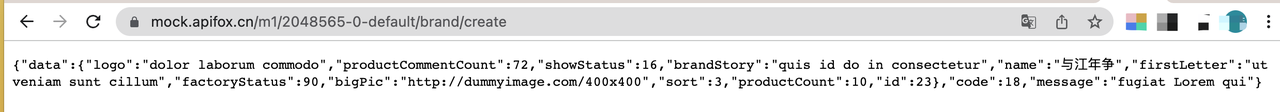
Apifox 内置强大的 Mock 能力,可以直接生成非常智能、人性化的 Mock 数据。把接口文档中的 Mock 功能打开,复制链接到浏览器中回车一下,就能得到 Mock 数据。前端在后端的接口出来之前就可以通过 Mock 功能来制造假数据接口来进行开发和调试。


接口自动化测试能力
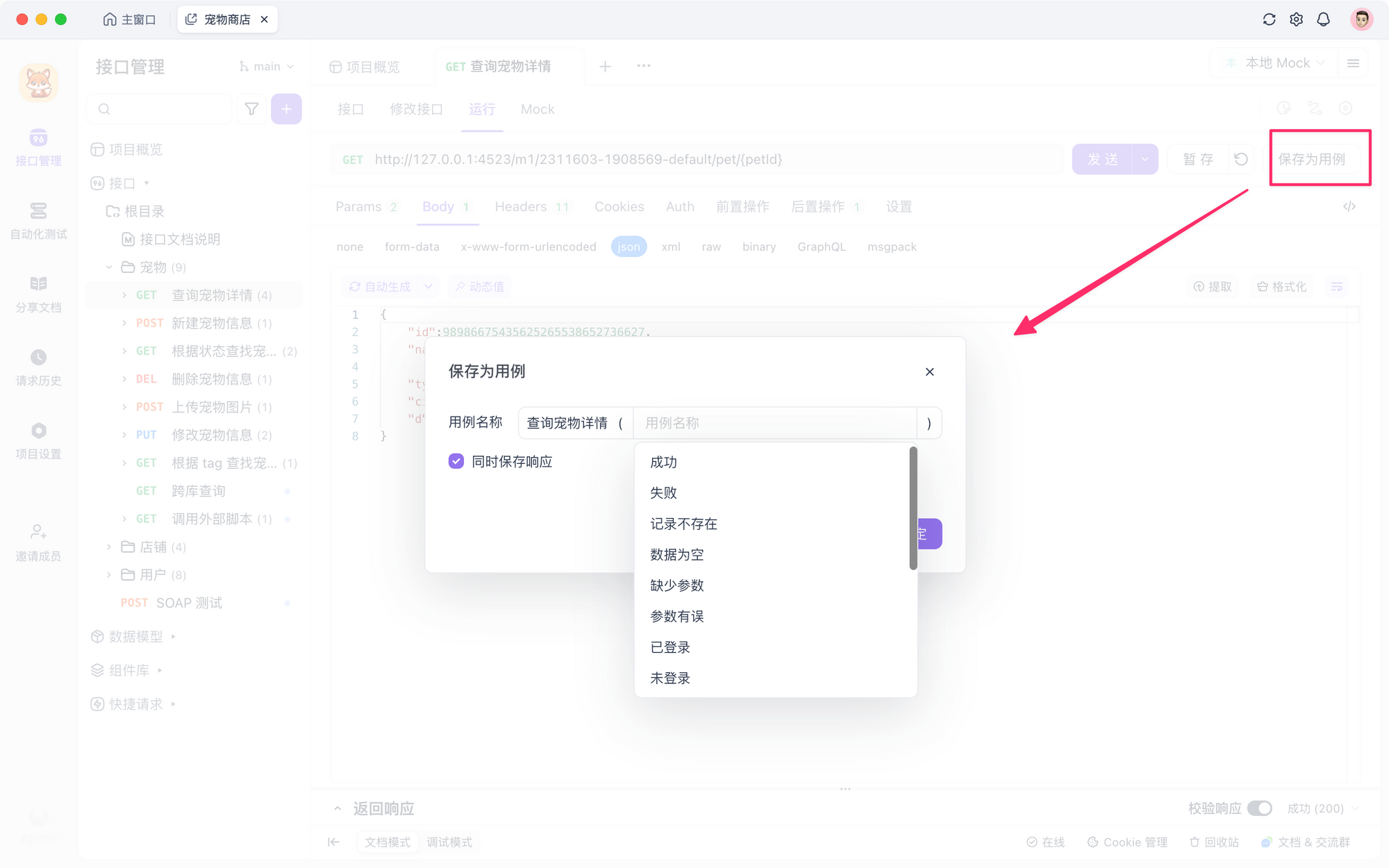
测试同学也可以在 Apifox 对接口进行测试。每个接口文档可以快速生成多个不同状态(成功、失败)的测试用例。

对测试步骤进行编排,模拟业务情景设置测试流程控制条件(循环、判断、等待):