相信做过前后端开发的小伙伴都知道,在开发过程中,前后端的进度往往不同步。这时候,Mock 数据就显得特别重要了。它就像是开发过程中的润滑剂,让整个项目进展更顺畅。
说到 Mock 数据,很多人首先想到的可能是 Mock.js。没错,Mock.js 在业内可是个老牌劲旅了。但是,随着技术的发展,我们有了新的选择 —— Apifox。它不仅能做 Mock 数据,还整合了 API 文档、调试和测试功能,俨然是个全能选手。今天,我们就来好好聊聊 Apifox,看看它能不能担得起"Mock.js 替代工具"这个头衔。
Mock.js 概述
在深入了解 Apifox 之前,我们先回顾一下 Mock.js。Mock.js 可以说是前端开发者的老朋友了。它最大的特点就是可以生成随机数据,模拟各种场景下的 API 响应。
Mock.js 的优势很明显:使用简单,学习成本低,而且非常灵活。无论你需要模拟简单的用户信息,还是复杂的数据结构,Mock.js 都能应付自如。它特别适合那些需要快速原型开发的项目,或者前后端分离开发的场景。
不过,Mock.js 也有它的局限性。比如说,它主要聚焦在数据生成上,对于完整的 API 开发流程来说,还是有些单薄。另外,在大型项目中,仅仅依靠 Mock.js 可能会感觉力不从心,特别是在团队协作方面。
Apifox 简介
让我们把目光转向今天的主角 —— Apifox。乍一看,Apifox 给人的感觉就像是把几个常用工具揉在了一起。官方的介绍是"Apifox = Postman + Swagger + Mock + JMeter"。听起来是不是很厉害?

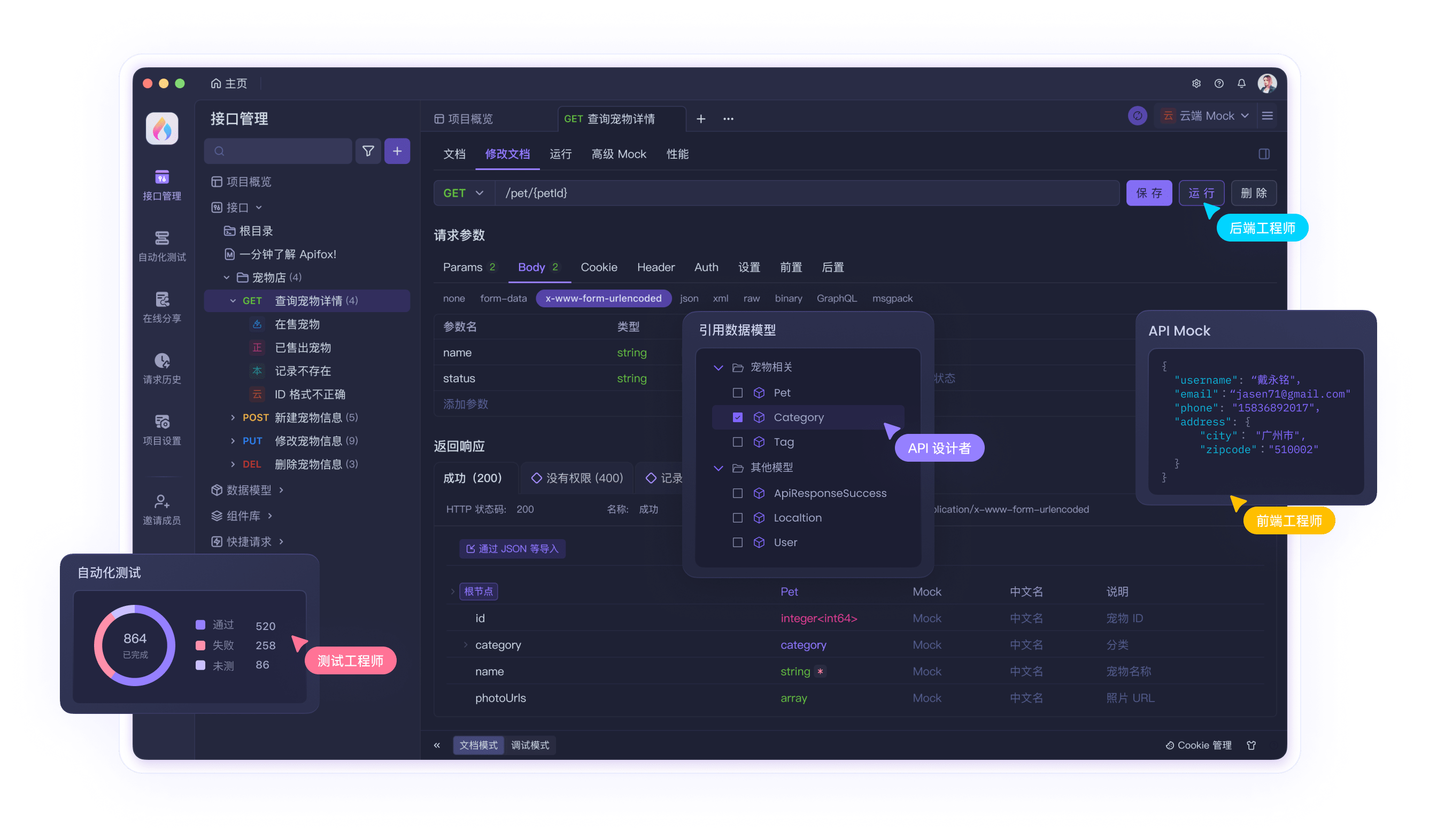
Apifox 的定位是一站式 API 开发协作平台。它不仅能做 Mock 数据,还能管理 API 文档、进行接口调试、执行自动化测试。这种 all-in-one 的思路,对于追求效率的开发团队来说,绝对是个诱人的选择。
使用体验方面,Apifox 的界面设计得挺直观的。即便是第一次接触的新手,也能很快上手。它采用了类似 Postman 的布局,但加入了更多功能模块,比如文档编辑、Mock 设置等。整体给人的感觉就是:功能强大,但不复杂。
Apifox 的 Mock 功能深度评测
现在我们来重点聊聊 Apifox 的 Mock 功能。毕竟这才是我们今天的主题不是吗?
Apifox 内置了 Mock.js 的规则引擎。这意味着,如果你之前用过 Mock.js,在 Apifox 里你会感觉非常亲切。所有 Mock.js 的语法,在 Apifox 里都能用。但 Apifox 并没有止步于此,它还扩展了更多的功能。

比如说,Apifox 在数据生成的灵活性上做得特别好。你可以根据接口定义自动生成 Mock 数据,也可以手动编辑 Mock 规则。更赞的是,它还支持动态 Mock。这意味着你可以根据请求参数返回不同的 Mock 数据,这在模拟真实 API 行为时特别有用。

在模拟常见业务数据方面,Apifox 也是下足了功夫。除了基本的字符串、数字、日期等类型,它还内置了很多常用的数据类型,比如中国的省市区、银行卡号、身份证号等。这对于开发国内业务系统的小伙伴来说,简直是福音啊!

设置 Mock 在 Apifox 中真的很简单。你只需要定义好 API,然后开启 Mock 功能(本地 Mock 或者 云端 Mock)就行了。Apifox 会自动根据你的 API 定义生成 Mock 数据。如果你需要自定义 Mock 规则,也只需要几次点击就能搞定。你还可以在「高级 Mock」 中设置你期望返回的数据,也就是根据条件来生成数据,如果喜欢写脚本,也可以通过写脚本的方式来 Mock 数据,总之就是方便!

不得不提的是,Apifox 的 Mock 功能与它的 API 文档是无缝集成的。这意味着,当你修改了 API 定义,Mock 数据也会自动更新。这大大减少了保持 Mock 数据与 API 文档同步的工作量。
总的来说,Apifox 的 Mock 功能不仅覆盖了 Mock.js 的所有特性,还在易用性和集成度上更进一步。特别是对于那些需要管理大量 API 的项目来说,Apifox 的优势就更加明显了。
Apifox vs Mock.js:功能对比
说到底,大家最关心的可能就是:Apifox 到底比 Mock.js 强在哪里?让我们来个详细对比。
首先是数据生成能力。Mock.js 在这方面一直很强,但 Apifox 也不遑多让。Apifox 不仅支持 Mock.js 的所有语法,还增加了一些自己的扩展。比如说,Apifox 可以直接根据接口定义自动生成 Mock 数据,这一点就比 Mock.js 方便多了。
使用便捷性方面,Apifox 明显更胜一筹。Mock.js 需要你写代码来设置 Mock 规则,而 Apifox 提供了图形化界面,点几下鼠标就能搞定。对于不熟悉编程的产品经理或测试人员来说,Apifox 无疑更友好。
再说说与其他开发工具的集成度。Mock.js 主要是一个独立的工具,你需要自己去整合到开发流程中。而 Apifox 是一个集成平台,它不仅能生成 Mock 数据,还能管理 API 文档、进行接口调试和自动化测试。这种一体化的方案,在实际项目中可以节省大量的时间和精力。
那还等什么?快去体验一下吧!

Apifox 在实际项目中的应用案例
光说不练假把式,我们来看看 Apifox 在实际项目中是如何大显身手的。
在前后端分离开发中。前端开发人员可以根据商定的 API 接口,在 Apifox 中快速创建 Mock 服务。这样,他们就不用等后端接口开发完成,就可以开始自己的工作了。而后端开发人员则可以参考 Apifox 生成的接口文档,确保开发的接口与约定一致。
在大型项目中,API 的管理往往是个大问题。有了 Apifox,项目经理可以在一个平台上统一管理所有的 API。从接口设计、Mock 数据生成、到接口测试,全都在 Apifox 中完成。
在自动化测试方面,Apifox 的表现也很亮眼。测试人员可以利用 Apifox 生成的 Mock 数据,构建各种测试场景。特别是对于一些难以在真实环境中模拟的极端情况,使用 Mock 数据进行测试就显得特别重要。
总结
总的来说,Apifox 作为 Mock.js 的替代方案,是非常值得考虑的。它不仅涵盖了 Mock.js 的核心功能,还提供了更全面的 API 开发解决方案。对于追求效率的开发团队来说,Apifox 绝对是个不错的选择。
特别是对于那些规模较大、需要频繁进行 API 设计和测试的项目,Apifox 的优势就更加明显了。它能够有效地提高团队协作效率,降低沟通成本。
当然,选择使用 Apifox 还是 Mock.js,最终还是要根据你的项目需求和团队情况来决定。如果你在寻找一个能够覆盖整个 API 开发生命周期的解决方案,那么 Apifox 绝对值得一试。