Apifox 9 月更新 | 运行页支持修改参数、自定义脚本支持执行时机

工欲善其事,必先利其器。九月,我们持续聆听用户心声,用心打磨产品。一起来看看 Apifox 本期又上线了什么好用的新功能:

接口用例和接口文档运行页支持请求参数的新增、修改、删除
有些后端同学可能会遇到这样的问题:接口开发过程中,需要反复修改参数,可是 Apifox 的接口“运行”界面只能填参数值,没办法增删改参数,必须要到“修改文档” tab 才能改参数。有没有什么好办法呢?
在最新版本的 Apifox 中,在接口用例和接口文档的运行页也支持请求参数的新增、修改、删除。
我想要增加一个 Query 参数的话,可以直接在“运行”Tab 中修改,会有一个橙色的小 Tip 提醒我这个参数是后来加上的,跟原本的文档有所不同。

反复修改过几次,终于改好了。这时候就可以鼠标移动到右上角的”不一致”处,点击“保存到文档”,把我的修改更新到接口文档。如果改得不好想恢复原状,也可以点“复原”就好了。

同时,我们还支持修改请求 Body 体的类型,不需要切换到文档页即可更快捷地修改了。
除此之外,在自动化测试模块的测试用例中测试步骤详情,同样也支持请求参数的新增、修改、删除。

自定义脚本支持设置执行时机
我们在请求接口的时候经常需要使用变量作为请求参数值。但是,有些接口需要把整个数据做签名,就得在真实值被组装进请求之后才执行签名脚本。以往,我们的自定义脚本就没办法做到这一点。
而在本次更新之后,签名脚本可以在请求组装完成之后才生效!这个问题就迎刃而解了。
首先,系统会在所有接口的前置操作中内置一条“变量替换”的操作。

接着,我可以添加接口签名脚本等操作,并且放在“变量替换”之后,这样脚本才能获取到该接口实际请求的参数值;否则获取到的参数值是“变量替换”之前的。

最后,运行接口后,在控制台即可看到接口请求参数里所有引用“变量(包括动态值等)”的地方都替换成实际内容了。

需要注意:通过脚本 set 变量等操作,需要放在“变量替换”之前,否则“该脚本 set 的变量”就不会对当前接口的请求参数生效。
JSON / XML 智能识别/快捷导入
导入 JSON 时支持识别注释并写入说明
点击【JSON / XML 智能识别/快捷导入】,并粘贴带有注释的 JSON 数据。最后点击确定,系统自动识别注释,并写入说明

新增 智能合并 模式默认,不会覆盖原有的中文名、说明、Mock 数据
当字段已经存在 mock、中文名、说明时,导入相同字段,新导入的部分不会覆盖 mock、中文名、说明

快捷导入和生成代码支持 SQL
快捷导入支持 SQL 建表语句
点击【智能识别/快捷导入】,切换到 MySQL DDL 标签页,并粘贴 SQL 建表语句,最后点击确定,系统识别并导入成功。

生成代码支持 SQL 建表语句
我们在数据结构/数据模型的生成代码模块中,新增支持 SQL 建表语句,满足更多人的使用场景,解决找不到符合你预期的代码语言的烦恼。

接口运行页的请求数据 JSON / XML、高级 Mock 的编辑期望返回数据、使用自动生成升级支持使用默认值、示例值、动态值
假设当我设置请求参数 id 的默认值为 1000,示例值为 2222,并保存

以接口运行页的请求数据为例,运行页使用自动生成:
- 选择优先使用默认值,并发送请求

2. 选择优先使用示例值,并发送请求

3. 选择每次发送时自动变化,并发送请求

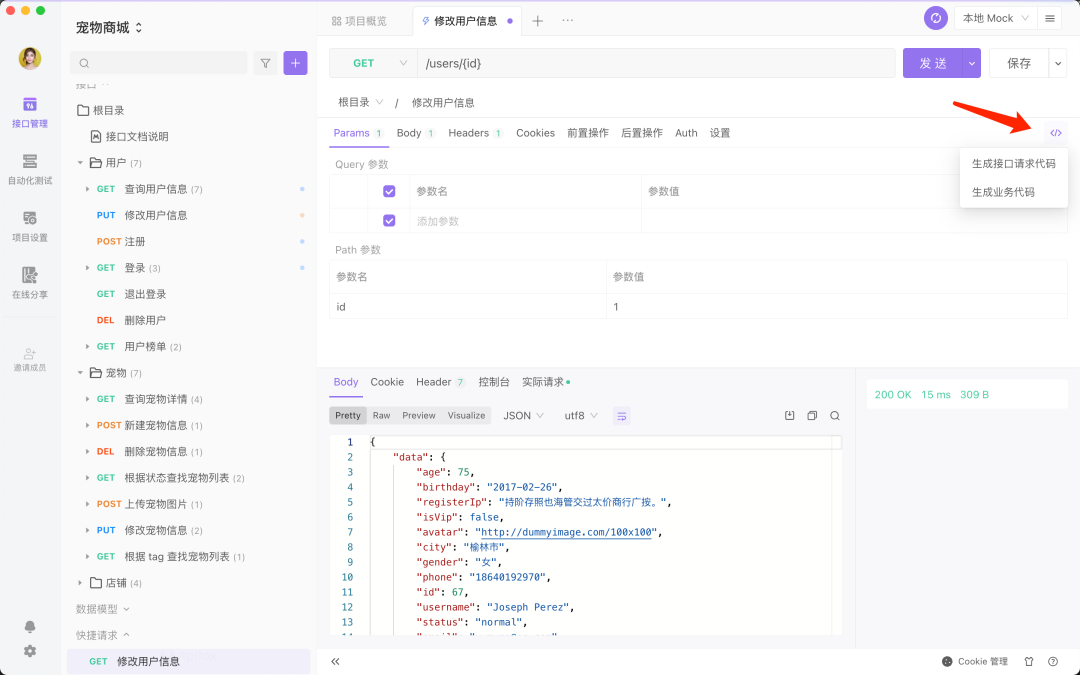
快捷请求支持生成代码功能
我们在快捷请求的右侧也新增了生成代码模块,让经常使用快捷请求的你能够根据自己的需求快速复制接口请求代码、cURL。小小复制,提高你的协作效率。

全新的登录页面,支持手机验证码、邮箱验证码登录
为了帮助你更便捷的登录 Apifox,我们新增验证码登录模式,通过向你输入的手机号、邮箱发送验证码,让你在登录 Apifox 时快人一步~

断言支持断言为枚举值之一
我们在后置操作的断言模块中,新增了属于集合、不属于集合的两个断言判断词,用于断言 integer、string、number 三种类型的数据断言枚举值为一。

举个例子,当我想要断言返回的参数 data 中的 id 的值为数组 [1,2,3] 中的其中一个值时:

我会在运行页的后置操作中,添加断言,编写 JSONPath 表达式为 $.data.id,并设置断言判断词为“属于集合”,并输入元素 1,2,3:

最后发送请求,即可查看断言结果

数据结构引用数据模型时支持搜索
为了提高数据结构引用数据模型的效率,我们在选择数据类型的下拉框中,新增支持了搜索功能,帮助你更快地找到想要的数据模型喔~

目录树搜索框支持搜索历史功能
我们在接口管理中左侧目录树的搜索框中新增支持了搜索历史功能,当我搜索了想要的关键字,按下回车键,系统将记录下我的搜索历史,同时还支持一键清空历史喔。

其他内容
生成代码语言扩展,支持 PHP - Guzzle、Dart - http、R - httr、R - RCurl
在生成接口请求代码模块中,我们增加了四种请求代码,满足更多人在不同场景下的编程需求。



数据结构/数据模型 生成代码支持 Dart 空安全
我们在数据结构/数据模型的生成模型代码模块中,同样新增支持了 Dart 空安全模型代码。

导出数据时支持所有格式导出环境,允许选择多个环境
在导出数据模块中,我们支持了所有格式下导出环境,并且允许选择多个公有环境。当我想要将导出的数据分享给其他同事时,无需再次配置相同环境就能轻松开始调试啦。

更多内容
除了以上这些内容之外,Apifox 的攻城🦁️们还做了非常多的努力:
- 🔥【新功能】页面底部新增 本地 Mock 管理,当由于端口占用或其他原因导致 Mock 功能不能正常运行时,支持报错提示、重启 Mcok 服务
- 🔥【新功能】数据结构支持快捷键 ↑ ↓ 切换输入框,方便快捷填写说明
- 🔥【新功能】接口文档新增 请求示例代码 模块
- 🔥【新功能】数据结构的 Format 数据格式支持 UUID 选项
- 🔥【新功能】接口请求返回数据支持 自动格式化 JSON 数据
- 🔥【新功能】pm.request 增加 getBaseUrl方法
- 🔥【新功能】自定义脚本调用外部程序,调用 JAVA 时支持调用特定类的指定方 法
- 🔥【新功能】团队页面新增 打开主窗口 功能,可以快速打开新窗口
- 🔥【新功能】环境管理中导入环境时支持导入 Postman 格式
- 🔥【新功能】自动化测试 导入步骤/测试用例 时,对已引用的 测试用例/接口/接口用例 做标记,并支持筛选
- 🔥【新功能】数据结构的 高级设置 新增设置项 示例值 、 readOnly 、writeOnly
- 🔥【新功能】请求参数、全局参数的必填项支持一键全选或取消
- 🔥【新功能】发布 API 文档,新增二维码广告组件,支持自定义主题色
详细内容可以前往 Apifox 官网更新日志查看。
我们会一直致力于节省研发团队的每一分钟,感谢你一直为我们的产品提出宝贵的意见。






