背景
最近在写一个接口,这里我就简单展示一下:
http://127.0.0.1:3006/api/v1/date
他的作用是把用户端的当前时间发送到后端去,方便后端对于用户行为的行为埋点~
调试此接口发现问题
使用了 Postman 进行调试此接口,但是却发现一个问题:调试工具如何模拟发送用户端的当前时间呢?
后来发现 Postman 具备了 pre-Request 功能,就是可以在发送请求前做一些事情。
那么我可以在这个 pre-Request 中去获取当前时间,以达到模拟用户端当前时间的效果~
Postman 发送当前时间
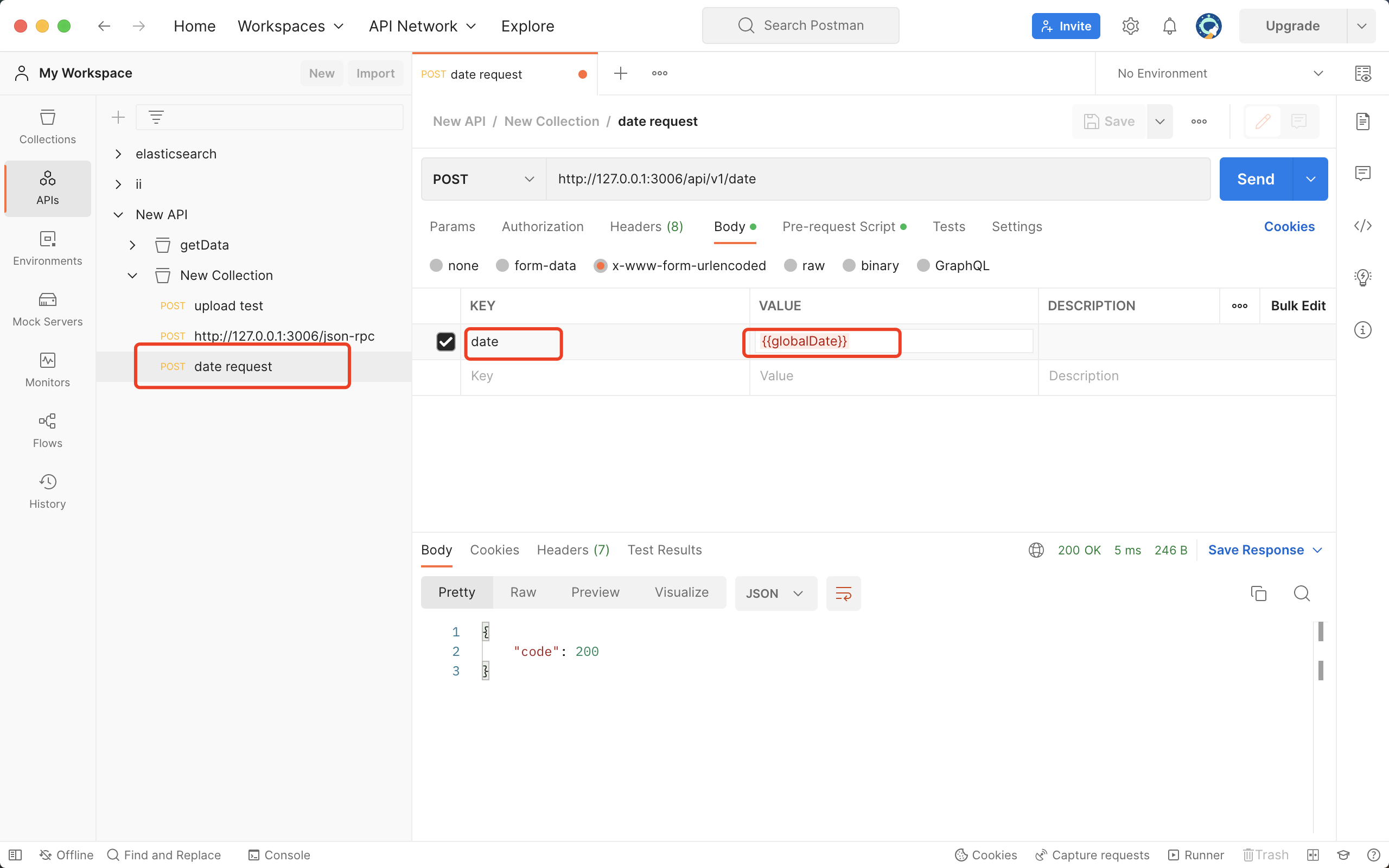
创建接口 设置参数
这里我们设置date参数用来携带当前时间,那么后面的{{  }}是什么呢?
你可以把{{globalDate}}当成是一个全局变量,这里是引用它

发送当前时间
那么我们只需要在 pre-Request 阶段,设置globalDate这个字段为当前时间就行

后端接收
可以看到,后端已接收到用户端当前时间了!

用 Apifox 做更便捷
Apifox 也可以做同样的事,而且优点更多:
- 可视化做的更好
- 支持中文
- 速度更快
Apifox 是一体化 API 协作平台,可以实现 API 文档、API 调试、API Mock、 API 自动化测试,是更先进的 API 设计/开发/测试工具。
使用 Apifox ,你可以在一个统一的平台上设计、调试、测试以及协作你的 API,消除了在不同工具之间切换和数据不一致的问题, 简化了 API 工作流,并确保了前端、后端和测试人员之间的高效协作。
创建接口

添加脚本


Apifox 传递 Date 类型参数的实现操作比 Postman 更简单,快去试试吧,点击免费使用!
